Списки «Топ-10 трендов UI/UX» выходят постоянно, но часть пунктов в них неактуальна уже несколько лет, а другая часть перекочевывает из одного года в другой. Поэтому мы решили разобрать вместе с Владимиром Ульяновым, старшим разработчиком Grid Dynamics и преподавателем Skillfactory, только самые перспективные тенденции, на которые стоит обратить внимание, а также понять, что не так с предсказаниями в UI.
Что это за UI и чем он отличается от UX?
UI — user interface, все, что видит пользователь, скажем, открывая приложение. UX — user experience, то есть то, как пользователь взаимодействует с приложением, на что кликает и где скроллит. UI-разработку легко спутать с UX: разработчики и дизайнеры иногда сами не могут сказать, где именно проходит граница. Важно понимать задачу каждого направления, тогда разобраться будет проще:
Главная сфера ответственности UI-разработчика – это функционал интерфейса. Элементы быстро откликаются на действия пользователя, голосовой помощник или встроенная камера не зависают так, чтобы пришлось перезагружать телефон.
Удобная навигация – это сфера ответственности UX. Если в приложении с первого взгляда понятно, как поменять язык или отправить сообщение, значит UX-дизайнер отлично поработал. Эти специалисты изучают поведение пользователей и стремятся подружить их с интерфейсом.
Задача UI-дизайна — это внешняя красота и эстетика. Он делает интерфейс визуально приятным: придумывает цветовую гамму и декоративные элементы, рисует иконки меню и иллюстрации.
На практике разработчик и дизайнер может быть одним и тем же человеком или один специалист может отвечать и за UI, и за UX. Даже если UI-разработчик не берет на себя дополнительный функционал, ему важно понимать, чем занимаются другие, ведь создание рабочего, удобного и красивого интерфейса — это всегда работа в команде.
Общение с искусственным интеллектом как с человеком
Пять лет назад со стороны выглядело странно, что человек разговаривает с телефоном в публичном месте, но сегодня это уже норма. Мы общаемся с интерфейсом как с человеком, и это общение human-like — перспективное направление для развития ИИ.
Разработчики продолжают совершенствовать систему рекомендаций для пользователей с помощью машинного обучения: умные ленты, музыкальные подборки, рекомендации друзей и подписок. Использование технологий machine learning позволяет выявлять скрытые связи намного лучше простых алгоритмов. Искусственный интеллект уже присутствует во всех серьезных приложениях, но его потенциал раскрыт далеко не полностью.
Первым ассистентом на основе ИИ стала Siri, ее презентовали в 2011 году. За прошедшие 10 лет голосовые помощники стали лучше обучаться, распознавать голос владельца. Например, в конце 2020 года «Сбер» презентовал свое семейство помощников «Салют». Они умеют поддерживать диалог с владельцем и понимают даже неконкретные запросы: «включи мультик про волшебство» или «как называется та порода плюшевых собак».

Приближение эры AR
Дополненную реальность (augmented reality) записали в тренды еще в 2020 году, но на самом деле до полноценного использования этой технологии достаточно далеко. Например, с помощью AR пользователи примеряют предметы интерьера или одежды, но модели недостаточно хорошо отрисованы. Дело в том, что создание дополненной реальности — слишком ресурсоемкая задача, и пока разработчикам приходится адаптировать технологию под среднестатистические устройства, вместо того чтобы создавать новые сценарии применения AR.
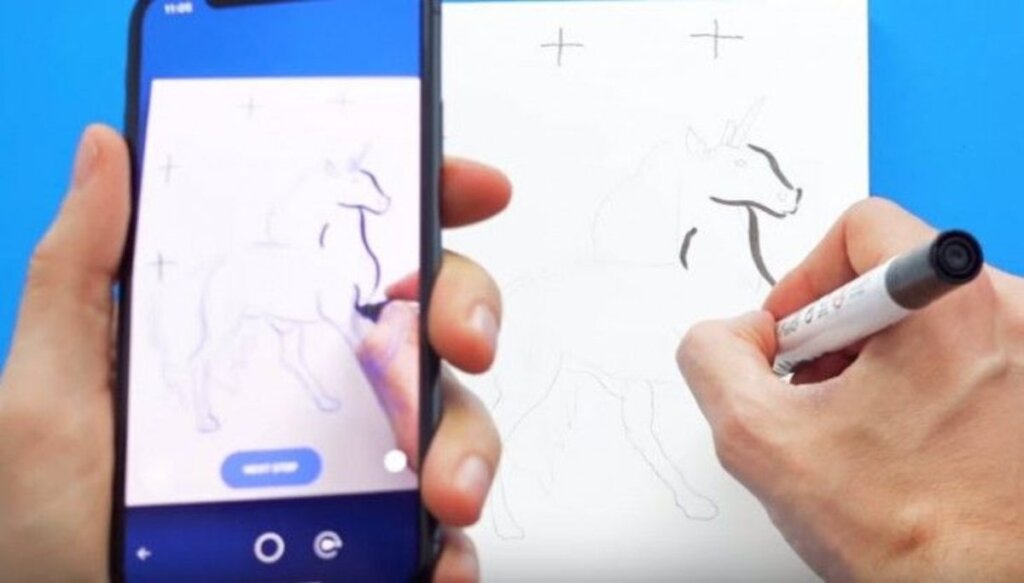
Интересным вариантом использования дополненной реальности для рядовых пользователей стало приложение SketchAR, которое упрощает любой объект на фото до карандашной зарисовки. Получившийся эскиз можно спроецировать на любую поверхность и перерисовать. Но на платформах iOS и Android у этого приложения средняя оценка 4.0, ведь даже такая простая схема использования пока по силам не всем устройствам.

Почему в UI так мало инноваций? В UI-разработке редко происходят кардинальные перемены за короткий срок, потому что любая трансформация болезненна для пользователя. Люди вырабатывают паттерны поведения при взаимодействии с интерфейсом, и это становится проблемой, когда что-то приходится менять. Большинство трендов в разработке интерфейсов появились давно, но только сегодня приближаются кполноценной реализации своего потенциала.
Минимализм в анимации как забота о пользователе
Ненавязчивые элементы анимации лучше взаимодействуют с пользователем, чем масштабные. Динамичная кнопка в интерфейсе, анимация ее нажатия помогают привлечь или сфокусировать внимание пользователя. Такой анимационный минимализм работает на большинстве устройств, не пугает пользователя и не раздражает его.
Осознанная анимация помогла Spotify улучшить работу рекомендаций. Алгоритмы формируют плейлист для каждого пользователя на основе того, что ему понравилось, а значит, пользователи должны не забывать нажать нужную кнопку. Анимация лайка с выверенным таймингом, вдохновленная ритмом музыки, заставила пользователей чаще пользоваться этой функцией. Рекомендации стали точнее, а пользователи стали получать больше удовольствия от нажатия кнопки «Нравится».
Эксперименты с гибкими экранами
Технология гибкого экрана развивается стремительно и в ближайшее время должна стать настолько популярной, что это повлечет за собой изменения в UI-разработке. Но пока производство подобных устройств не встало на поток, никто не стремится создавать для них интерфейсы. В 2021 году это направление остается неохваченной и перспективной нишей. Разработчики могут создавать кардинально новые паттерны взаимодействия человека с интерфейсом и внедрять новые идеи, которые пользователи старых типах устройств могут принять негативно.
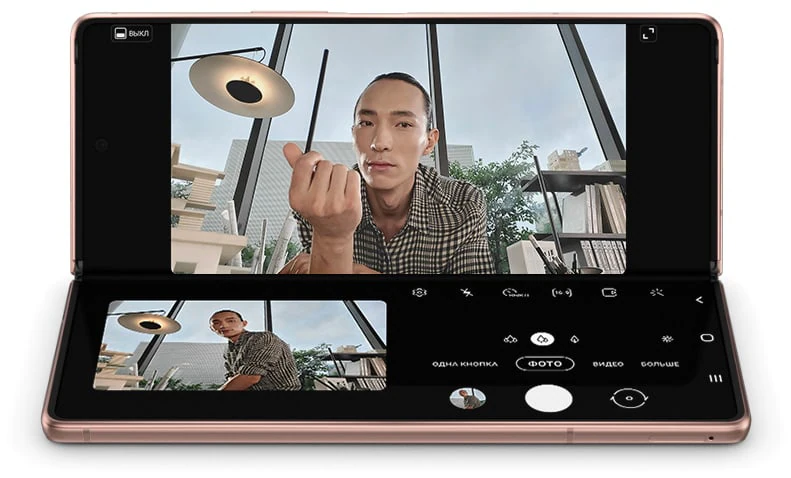
Ходят слухи, что над устройствами с гибким экраном работают техногиганты Xiaomi и Apple, но ориентиром для разработчиков пока остается Samsung Galaxy Z Fold 2. У этого смартфона в форме книжки два экрана: узкий на внешней стороне устройства и большой, который разворачивается при открытии. Приложения с внешнего экрана при раскрытии смартфона автоматически разворачиваются на внутреннем, большой экран делится на три части вместо двух, как на стандартных смартфонах.

Нереализованный потенциал экосистем
Экосистемы предполагают продолженное использование. Лучшим примером полноценной экосистемы до сих пор остаются продукты Apple: статью, открытую в Safari на iPad, можно дочитать в айфоне, а заметку закончить с макбука. Совместимую с Android экосистему уже разрабатывает Microsoft, но пока пользователям этой ОС продолженное использование доступно только в тех приложениях, где об этом позаботились разработчики.
Стриминговые сервисы активно используют эту технологию, потому что начать просмотр фильма с телефона, а досмотреть с ноутбука — это действительно удобно. Например, «КиноПоиск HD» показывает пользователям, на каком моменте любимого сериала вы остановились. Для этого достаточно войти с любого устройства в свой аккаунт.