Личные проекты для программистов и других IT-специалистов помогают прокачать профессиональные навыки, получить бонус на работе или даже запустить собственный стартап. Рассказываем, зачем компании поощряют внерабочую деятельность сотрудников, какой проект можно сделать, и делимся историями студентов, которые занимаются собственными пет-проектами.
Что такое пет-проект
Пет-проект (pet — англ. «домашний питомец, любимец») — это проект, который разработчик делает для себя, в свободное от основной работы время. Многие популярные сервисы начинались именно так.
В начале нулевых выпускник Стэнфорда Кевин Систром в свободное от работы время разрабатывал приложение Burbn. С его помощью можно было делать фотографии, отмечать геометки, а также делиться заметками. Позже Кевин познакомился с Майком Кригером, и они выложили приложение в AppStore под названием Instagram. А уже в апреле 2012 года Кевин и Майк продали свою разработку Фейсбук* за 1 млрд долларов.
В тех же нулевых студент СПбГУ Павел Дуров в свободное от учебы время создавал некоммерческие проекты, посвященные общественной и научной жизни университета: Durov.com и Spbgu.ru. В октябре 2006 года он зарегистрировал домен vkontakte.ru, а в 2008 году количество пользователей соцсети превысило 20 млн.
Крупные компании часто поощряют внерабочую деятельность сотрудников. Например, в 2004 году в Google запустили «Правило 20%»: сотрудники могли определенную часть своего рабочего времени посвящать личным проектам. Именно так родились Gmail и Google News. Правда, был один нюанс: все разработки сотрудников являлись интеллектуальной собственностью компании. В 2011 году, после прихода Ларри Пейджа на пост гендиректора, сотрудники Google рассказали, что компания фактически отказалась от «Правила 20%». Правда, в самом Google заявляли, что по-прежнему выделяют сотрудникам время на внерабочие проекты.
*деятельность компании Meta Platforms Inc., которой принадлежит Инстаграм / Фейсбук, запрещена на территории РФ в части реализации данной (-ых) социальной (-ых) сети (-ей) на основании осуществления ею экстремистской деятельности
Плюсы пет-проекта
- Пет-проект ничем не ограничен: ни сроками, ни форматом, ни технологиями. Можно реализовать свои самые безумные идеи для проекта по программированию или освоить новые навыки.
- Это хороший способ отдохнуть от рабочей рутины и посвятить время интересным для вас вещам.
- Начинающие разработчики могут добавить свой проект в портфолио — удачные кейсы всегда интересны потенциальным работодателям и будут бонусом при трудоустройстве.
Минусы пет-проекта
- Сложно находить время и на работу, и на пет-проект, и на отдых. Заниматься своим проектом приходится по остаточному принципу, когда есть силы.
- Как и любой стартап, пет-проект может «не выстрелить», но это риск, который есть в любом бизнесе.
Основные шаги по созданию пет-проекта
Шаг 1. Продумайте идею (гипотезу) проекта, чему он посвящен, какие задачи решает. Про то, откуда брать идеи проектов, мы написали в следующей части.
Шаг 2. Проведите небольшое исследование, чтобы проверить гипотезу. Поймите, на кого будет рассчитан ваш пет-проект, есть ли похожие на него приложения или сайты, какие у них функции. На этом этапе важно собрать обратную связь.
Откуда можно взять данные, чтобы проверить гипотезу
1. Использовать существующие данные (кабинетные исследования):
- готовые маркетинговые исследования в открытом доступе;
- социальные сети конкурентов и статьи в медиа;
- анализ поисковых запросов;
- отзывы пользователей;
- обращения клиентов в поддержку (если есть доступ);
2. Создать новые данные (полевые исследования):
- глубинные интервью — интервью с потенциальным или действующим пользователем о его проблемах и способах решения;
- экспертные интервью — опрос лидеров мнений в отрасли;
- опрос пользователей;
- фокус-группа — интервью сразу с несколькими представителями целевой аудитории.
Шаг 3. Сделайте MVP(minimum viable product, минимально жизнеспособный продукт) — это продукт (или набор действий), направленный на то, чтобы подтвердить ценность будущего продукта для потребителей.
Для чего нужен MVP:
- чем раньше вы поймете, что ошиблись, тем раньше доработаете решение или откажетесь от проекта;
- по фидбеку вы поймете, удобен ли для использования проект.
Чтобы собрать обратную связь об MVP, можно провести разные виды тестов:
- скетч-тесты быстрого опыта: создается прототип, который выглядит как продукт (или имитирует какие-то его функции), его передают пользователям для взаимодействия и записывают результаты наблюдений;
- тесты «входной двери» — сбор предоплат/ценной информации. За доступ к услуге (или продукту), возможно, еще не созданной, взимается оплата или собираются заявки. Например, на некоторых посадочных страницах размещают информацию о еще не созданном продукте и оценивают количество обращений;
- тесты, имитирующие работу сервера, — «ручные процессы». Используются, например, когда планируется автоматизировать какой-то процесс: сначала создают интерфейс, который для пользователей выглядит реально, но на самом деле процессы выполняют сотрудники вручную;
- тесты «полного опыта» — сборка продукта из подручных средств. Тут продукт не разрабатывают с нуля, а используют готовые решения: Google Формы, конструкторы сайтов
Шаг 4. Получившийся кейс можно добавить в портфолио либо развивать дальше в полноценный продукт.
Как придумать идею для проекта
Отталкивайтесь от задач, которые хотите выполнить, и технологий, которые хотите изучить. А чтобы идея для проекта нравилась непосредственно вам, можете связать его с темой, которая интересна и важна. Если интересуетесь цифровой доступностью, можно продумать и реализовать идею сервиса для людей с ограниченными возможностями. А если хочется приблизить будущее — можно создавать необычные системы на микрокомпьютерах, например собственный «умный» будильник.
Если собственных идей у программиста нет, можно воспользоваться примерами идей для проекта. Подобрали несколько популярных вариантов.
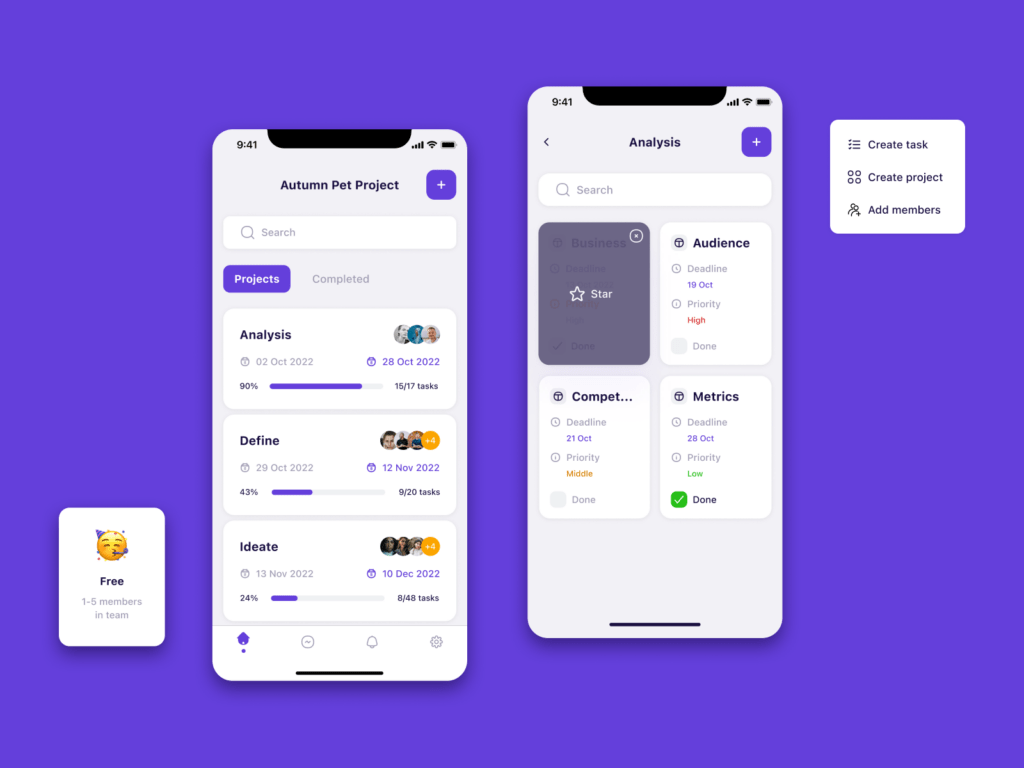
1. Таск-трекер
Для кого: веб-разработчики, в первую очередь frontend.
Срок разработки: от нескольких дней до месяца.
Создать таск-трекер — своего рода мем в сфере фронтенд-разработки. Сервис для отслеживания задач считается классической первой задачей. Сложность зависит только от программиста: можно сделать простой интерфейс, чтобы только заносить задания и помечать выполненными. А можно создать целое приложение, где получится указывать дедлайны, настраивать уведомления о сроках, задавать расписание для регулярных тасков и так далее. Даже простой трекер со временем можно усложнять и доделывать, так чтобы это был проект для программирования или других задач «на все времена».

2. Мини-игра
Для кого: веб-разработчики, геймдевы, геймдизайнеры.
Срок разработки: от нескольких дней до месяца.
Можно придумать проект в виде своей реализации известной игры, например, «змейки», «арканоида» или «тетриса». Есть и более необычные идеи: создать мини-игру для тачбара MacBook, клавиатуры с экраном или консоли. А если хочется чего-то посложнее и поинтереснее, можно экспериментировать с сюжетом, дизайном, игровыми механиками и многим другим. Это проект, который при желании можно дорабатывать и усложнять. Усложнение игр — задача для будущих геймдевов: веб-разработчикам достаточно создать классическую реализацию.
3. Домашняя цифровая система
Для кого: бэкенд-разработчики, системные администраторы, сетевые инженеры.
Срок разработки: несколько месяцев.
Речь не об «умных колонках», хотя их при желании тоже можно интегрировать в систему. Скорее, об инженерной или сетевой инфраструктуре. На что она будет способна — зависит от пожеланий конкретного разработчика. Вариантов много: например, поднять локальную сеть, чтобы любимая коллекция фильмов была доступна с любого устройства в квартире. Или купить и подключить датчики, чтобы отслеживать уровень влажности и температуру в комнате. Можно создавать целые «умные системы» вроде автополива. Для простоты новичок может воспользоваться готовыми плагинами для работы с разным «железом», но если хочется усложнить задачу — можно писать свои плагины и дополнения, дорабатывать систему.
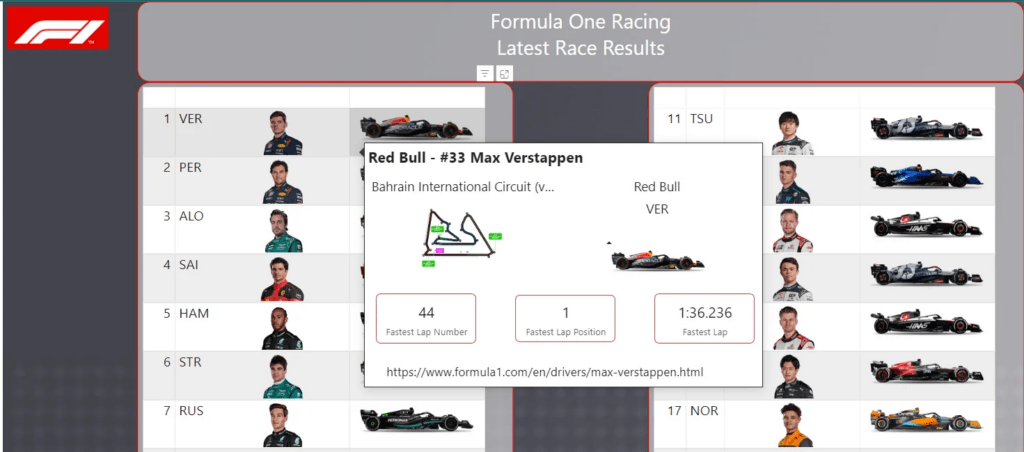
4. Дашборд
Для кого: frontend-разработчики, fullstack-разработчики.
Срок разработки: от нескольких дней.
Дашборд — это цифровая «доска», на которую выводится разная информация. Например, можно сделать дашборд, помогающий по работе — показывать сведения из таск-трекеров и напоминать, какие ежедневные задачи нужно сделать. А можно использовать дашборд для бытовых целей: отображать виджет с погодой на сегодня, актуальные курсы валют, календарь. Чтобы усложнить задачу, можно связать дашборд с другими пет-проектами — той же домашней системой или трекером задач.

5. Сервис для помощи студентам
Для кого: веб-разработчики, разработчики с уклоном в математику.
Срок разработки: от нескольких недель.
Это частая идея среди разработчиков, которые еще учатся в вузе или недавно его закочили. Студентам бывает нужно много специфических инструментов: калькуляторы для задач линейной алгебры или математического анализа, программы для реализации разных цифровых методов или моделирования физических процессов. Специализированное математическое ПО часто платное или имеет ограничения, поэтому можно придумать свою реализацию. Это не только интересно, но и может быть полезно другим. А если не хочется углубляться в математику, есть другие варианты: например, реализовать конвертер PDF в текстовый формат, чтобы читать электронные учебники было проще.
Где взять идею для пет-проекта
Выбор пет-проекта зависит от задачи. Например, есть случаи, когда разработчик пишет свой проект для того, чтобы оптимизировать рабочие процессы. Также с помощью пет-проекта можно практиковать новые навыки, полученные во время учебы.
Мы спросили студентов Skillfactory, как они выбирали темы для своих проектов.
«Одна из моих рабочих задач — выпуск пропусков для сотрудников. Это целый процесс: нужно распечатать пропуск из 1С, наклеить на пластиковую карту и “прошить” в базе данных. Мой проект был сделан как замена 1C — я делал его в рабочее и свободное от работы время. Он брал данные для пропуска из корпоративного сайта, проще говоря — парсил, а потом выводил их в HTML-форму. Затем с помощью СSS подгонялся в нужный вид и выводился на печать.
Разработка позволила сэкономить лицензии 1С для компании. Кроме того, инструмент оказался удобнее, чем корпоративная программа, — им пользуюсь я и коллеги».
Используемые технологии: Для парсинга Евгений использовал библиотеки Request и BeautifulSoup4. Для хранения и быстрого доступа — систему управления базами данных Redis, для веб-интерфейса — фреймворк Flask.
«Восемь часов в день я посвящаю работе, а в перерывах или вечером занимаюсь своим проектом. Я очень долго хотел систематизировать сбор и анализ отчетности нашего отдела. Эта задача у нас решалась спустя рукава и каждый раз по-разному. Я подумал, что можно использовать свои новые знания, чтобы сделать систему сбора и хранения информации.
Мне удалось ускорить и упростить сбор и обработку информации, а также быстро создавать актуальные отчеты в виде таблиц и диаграмм. В дальнейшем планирую еще больше автоматизировать процесс построения отчетов. Руководство оценило — поддержало идею и повысило зарплату».
Используемые технологии: Форма сбора информации, созданная из таблицы в Excel; данные обрабатываются с помощью скриптов на Python; информация загружается в базу данных, развернутую на PostgreSQL, потом необходимые данные из базы выгружаются в файл с помощью скриптов на Python; Power BI строит дашборды за нужный период.
«Я решила написать проект на тему психологического тестирования. Это сайт, на котором люди могут проходить психологические тесты, а потом анализировать свое состояние в разные периоды времени. Свои пет-проекты я стараюсь привязать к вузовским задачам на разработку, чтобы убить двух зайцев сразу. Мне самой всегда хотелось пользоваться сайтом с таким функционалом, но я не могла его нигде найти. Тесты есть, но без прогресса. Я подумала о людях, которым тоже это нужно, о том, что еще может быть полезного для тех, кто отслеживает свое психологическое состояние, и стала добавлять это на сайт. В проекте есть базовый функционал в виде тестов и графиков, есть личный профиль, но еще много чего не хватает».
Используемые технологии: Frontend написан на бесплатном компиляторе Svelte, Backend — на Node.js, а база данных — на MongoDB.
«Обеды с единомышленниками рождают идеи. Одну из них захотели воплотить, посмотреть, что из этого получится. Мы решили разработать проект, где вместо физических пейджеров, которые уведомляют о готовности заказа, клиент подключается к боту в Telegram. Пока проект находится на этапе релиза MVP и проверки ключевых гипотез. Сейчас основная работа лежит на разработчиках, а в дальнейшем планирую уделять проекту по 4–8 часов в неделю. В будущем команда хочет расширить функционал: чтобы чат-бот мог предлагать клиентам скидки, рассказывать об акциях и собирать обратную связь».
«Мы решили написать проект вместе с другом, чтобы развлечься и освоить новые технологии. Первое время работали по выходным, а друг и вовсе был занят проектом 7 дней в неделю. Несколько раз подавались на разные хакатоны и были разные цели, под них добирали людей в команду. Пробовали участвовать в конкурсе ВКонтакте, но нас не взяли, так как наше приложение не подходило под нужный формат. Зато спустя несколько месяцев мы поучаствовали в хакатоне и выиграли проект-заказ от мэрии Казани. Им нужна была туристическая игра по местности. У нас уже была карта, так что мы быстро адаптировались под задачу, взяли в команду знакомого гида и победили. Но потом началась пандемия, и поэтому заказ встал на паузу».
Используемые технологии: VK Mobile APP — это платформа приложений внутри ВКонтакте, MongoDB, Python, Docker.
Делать проект в одиночку или с командой?
Зависит от целей. Работа в команде — это хорошая возможность прокачать свои софт-скиллы и лидерские качества, а также сделать более сложный продукт. Но если проект небольшой, тогда вполне можно заниматься им самостоятельно. Бывает, что человек начинает проект самостоятельно, а по ходу понимает, что хочет его масштабировать и развивать, и набирает команду.
Анна Тищенко:
«Пишу сервис основном я одна, иногда помогает молодой человек — он программист».
Кирилл Ермаков:
«Я работаю в команде из пяти человек. Я выполняю роль Product Owner — владельца продукта, аналитика, финансиста. Еще я немного выполняю функции SCRUM-мастера. То есть организую работу команды, провожу ретро и планирования спринта, налаживаю рабочий процесс между бизнесом и разработкой. Со стороны бизнеса есть два человека, совмещающие еще больше ролей, и два разработчика: Android и backend».
Андрей Валент:
«Моя часть — это парсинг и база данных. Друг написал frontend и backend. Еще один человек тестирует сервис; был специалист, который занимался сайтом».
Как начать работать над pet-проектом?
Если хочется начать пет-проект, то самый главный совет — просто попробовать сделать первые шаги.
Анна Тищенко:
«Тем, кто хочет стартануть, советую сделать это. Код — такая штука, которую всегда можно поменять, поэтому долгие планы и выбор времени тут особо роли не играют. Есть часик, хочется — хоть HTML-страничку сделай, но главное — пиши. Чем больше планов, тем меньше шансов выжить у самого проекта, потому что энтузиазм пропадает довольно быстро».
Кирилл Ермаков:
«Если это первый твой проект, то очень важно начать, даже если не хватает какой-то ключевой роли в команде. Пусть получится плохо, но это опыт, который позволит сделать в следующий раз гораздо лучше. Если проект не первый, то всегда стоит разделять гипотезу и факт. То есть свои ожидания и то, что по факту нужно рынку».
Андрей Валент:
«Делайте, а там как повезет. В любом случае пет-проект — как котик. Он все равно милый и, скорее всего, вам уже нравится».
Частые вопросы ( FAQ)
Пет-проекты позволяют применить знания и навыки, полученные в процессе обучения, на практике. Работа над пет-проектами позволяет изучать новые технологии, языки программирования или методики разработки. Это помогает расширить кругозор и стать более универсальным специалистом. Пет-проекты дают возможность воплотить свои идеи и творческие концепции в жизнь. Некоторые пет-проекты могут быть выполнены в коллаборации с другими людьми, что помогает развить навыки командной работы, общения и совместного творчества.
Пет-проекты могут быть разного уровня сложности и охватывать различные области. Вот несколько примеров пет-проектов для разных уровней.
Легкий уровень: Простое веб-приложение, например, to-do лист или блог. Консольное приложение для работы с текстовыми данными (например, поиск по текстовым файлам). Программа для генерации случайных чисел или паролей. Калькулятор с базовыми арифметическими операциями. Приложение для конвертации валюты.
Средний уровень: Веб-приложение для управления задачами с использованием базы данных. Простая игра, например, крестики-нолики или игра «Змейка». Веб-сервис для сокращения URL-ссылок.
Сложный уровень: Веб-приложение для онлайн-обучения с возможностью создания курсов и выполнения заданий. 3D-игра с использованием графики высокого уровня и физического движка.
Мобильное приложение с использованием машинного обучения и нейронных сетей.