Создание мобильных и десктопных приложений на Python — задача, с которой можно справиться быстро и без глубокого погружения в разработку интерфейсов. В этом помогут библиотеки Kivy и KivyMD, позволяющие писать кроссплатформенные приложения с удобным и современным дизайном.
В этой статье разберем, что такое Kivy и KivyMD, как их установить и использовать. На примере трех простых приложений покажем, как за короткое время создать работающее приложение, минимизируя сложность кода и настройку окружения.
Что такое Kivy и как его установить?
Для создания приложений с графическим интерфейсом существует множество фреймворков. Если говорить о Python, то для разработки графических приложений можно использовать такие библиотеки, как PySimpleGUI, Tkinter, PyQt и другие. Они позволяют относительно просто создавать интерфейсы.
Kivy также предоставляет такие возможности, но, в отличие от большинства других библиотек, позволяет разрабатывать кроссплатформенные приложения, то есть программы, работающие на разных операционных системах.
Прежде чем начать использовать Kivy, его необходимо установить. Самый простой способ — воспользоваться пакетным менеджером PIP, который работает одинаково во всех системах. Чтобы проверить, установлен ли он у вас, выполните в терминале следующую команду:
pip --version
Если PIP установлен, вы увидите примерно такой вывод:
pip 24.0 from /usr/lib/python3/dist-packages/pip (python 3.12)
Если же команда не возвращает подобный результат, вам потребуется установить PIP, следуя официальной инструкции.
После успешной установки PIP можно переходить к установке Kivy. Для этого выполните команду:
pip install kivy
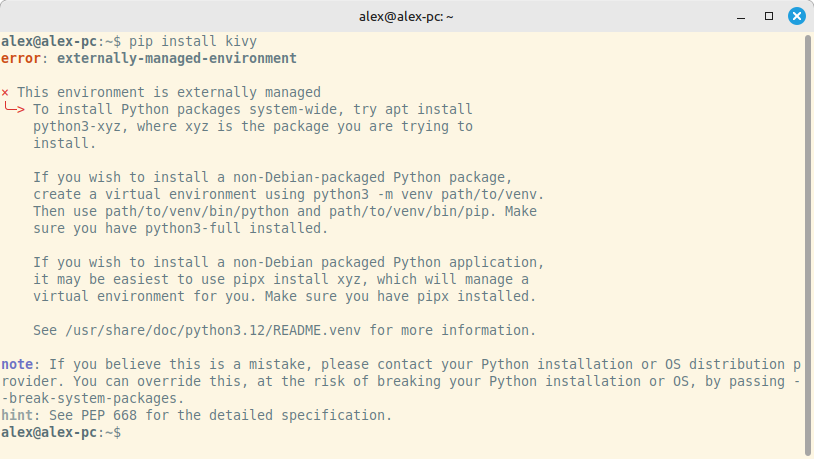
После нажатия клавиши Enter вы можете получить такое сообщение:

Это сообщение указывает на отсутствие виртуального окружения для Python. Чтобы его создать, выполните следующую команду:
python -m venv venv
Теперь нужно ее активировать. Для Linux и MacOS это делается так:
source venv/bin/activate
А для Windows такую:
venv\Scripts\activate.bat
Теперь, когда среда активирована, можно устанавливать Kivy:
pip install kivy
Для деактивации виртуального окружения вводим следующую команду:
deactivate
Теперь можно переходить к средствам разработки.
Настраиваем среду разработки
Для разработки на Python существует множество IDE. Одна из самых популярных — PyCharm Community Edition от компании JetBrains.
Еще один широко используемый инструмент — Visual Studio Code от Microsoft, скачать его можно здесь. В отличие от PyCharm, которая сразу готова к работе, Visual Studio Code требует небольшой настройки — установки необходимых расширений.
Мы рекомендуем использовать именно VS Code, так как он универсален и подходит не только для Python-проектов. Благодаря расширениям в нем можно писать код практически на любом языке. PyCharm же ориентирована исключительно на разработку на Python.
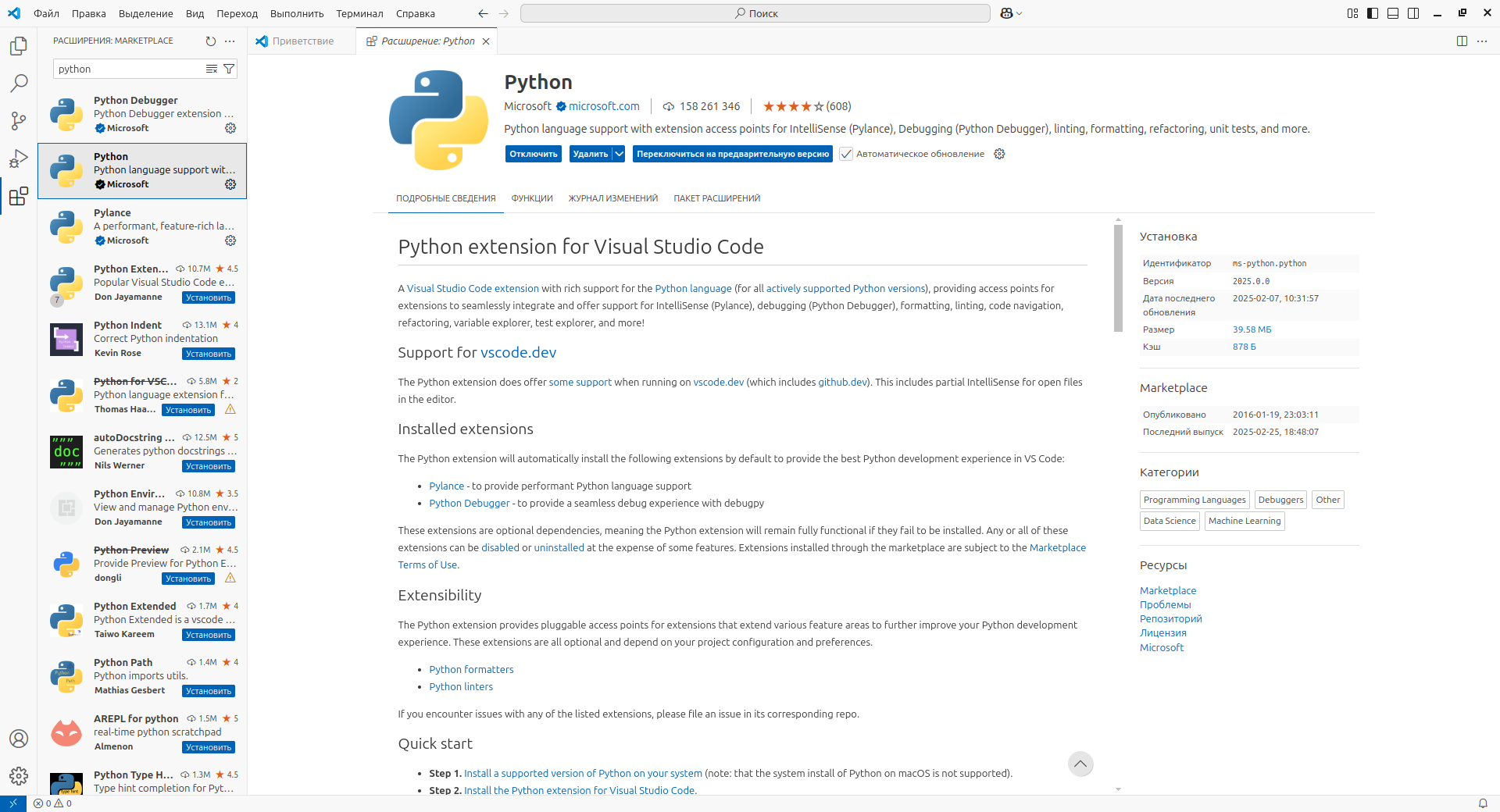
Запустите редактор и перейдите в раздел расширений (иконка на боковой панели). В строке поиска введите python, затем выберите расширение Python от Microsoft. Оно должно выглядеть так:

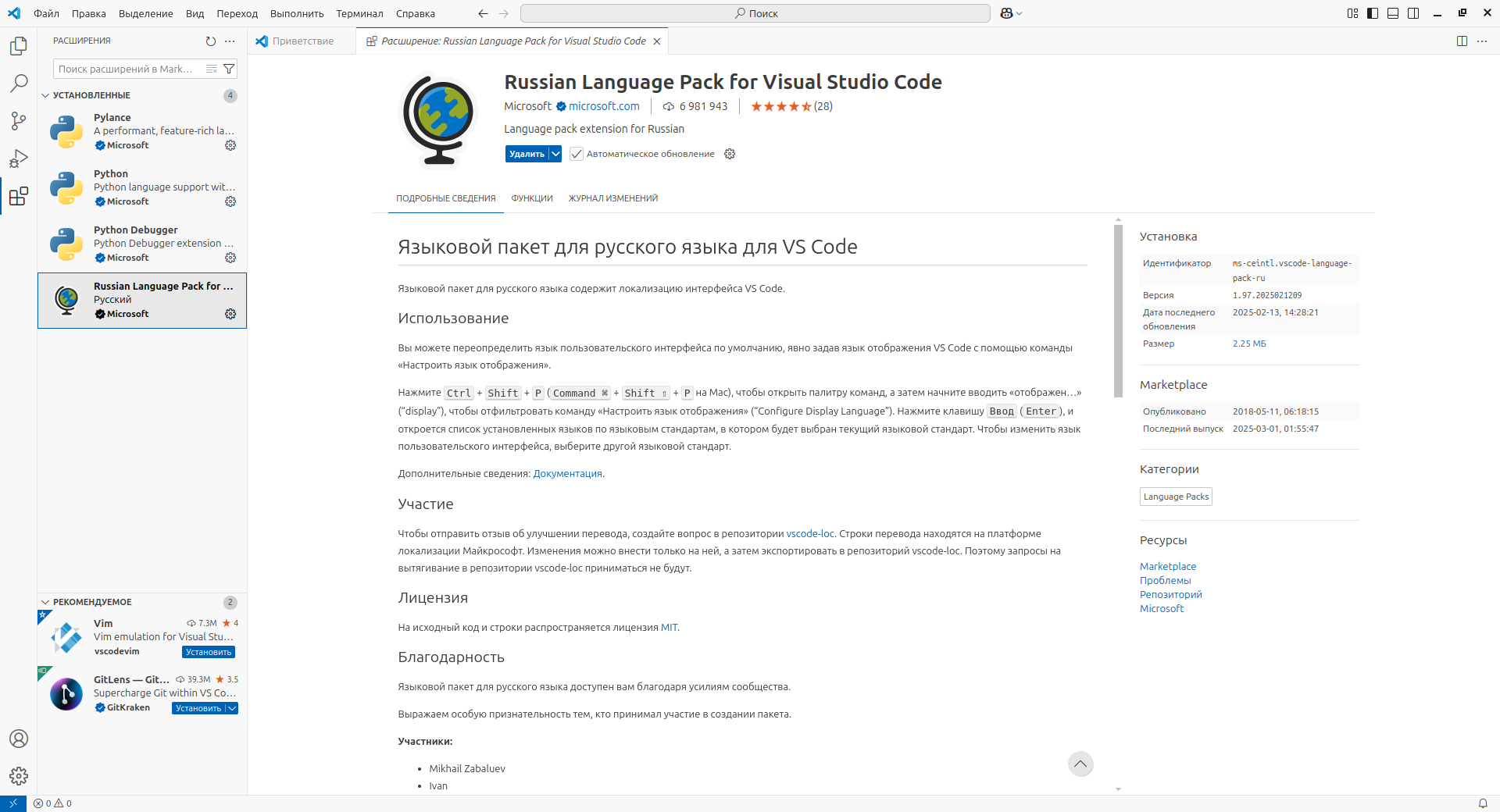
Вместе с этим расширением автоматически установятся еще два: Python Debugger и Pylance. Дополнительно можно установить Russian Language Pack, если требуется русификация интерфейса редактора.
В результате раздел расширений будет выглядеть примерно так:

Теперь необходимо настроить интерпретатор Python.
- Откройте меню «Вид» и выберите «Палитра команд».
- В появившемся окне найдите и выберите «Python: Выбор интерпретатора».
- В следующем окне выберите недавно созданное виртуальное окружение.
При создании виртуального окружения в домашнем каталоге должна была появиться папка venv. Внутри нее находится папка bin, а в ней — файл python3. Именно его путь нужно указать в качестве интерпретатора.
После этого всё готово к написанию кода!
Приложение № 1: экран приветствия
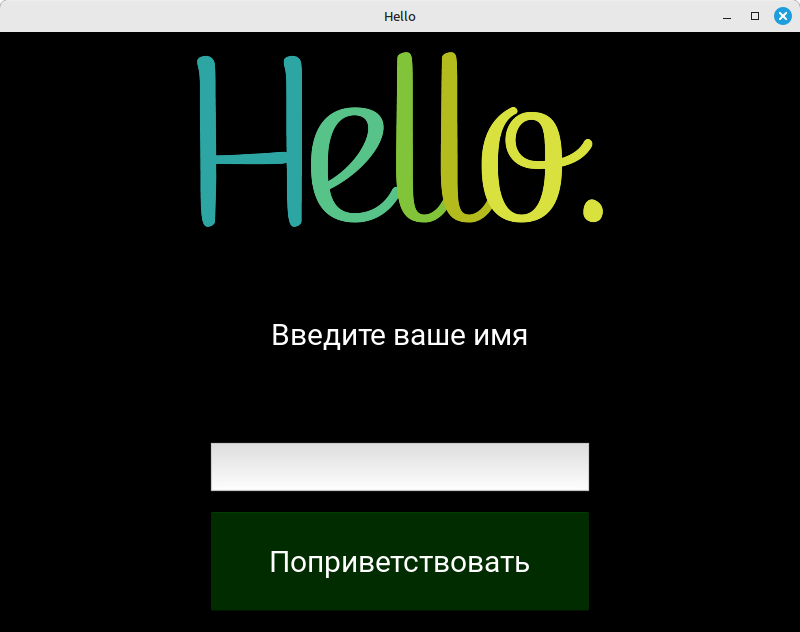
Для начала необходимо создать папку с названием hello-app-kivy или любым другим, которое выражает суть приложения. В этой папке будут храниться файлы с исходным кодом и одно изображение. Файлы с исходниками — это файл с расширением .py и файл с расширением .kv, в котором описывается интерфейс приложения на языке Kv Design Language. Само приложение выглядит следующим образом:

А вот так это выглядит в файле KV:
<HelloWidget>:
orientation: 'vertical'
padding: 20
spacing: 20
name_input: name
hello_label: hello
Image:
source: 'hello.png'
Label:
id: hello
font_size: 30
text: 'Введите ваше имя'
TextInput:
id: name
multiline: False
size_hint: (.5, None)
pos_hint:{"center_x":0.5, "top":1}
height: 50
font_size: 30
Button:
font_size: 30
text: 'Поприветствовать'
size_hint: (.5, None)
pos_hint:{"center_x":0.5, "top":1}
background_color: 'green'
on_press: root.say_hello()
Рассмотрим этот файл подробнее. Мы видим четыре компонента расположенные один под другим по вертикали и упакованные в некий HelloWidget. Чуть позднее будет понятно, что это за виджет такой, когда мы перейдем к рассмотрению python-кода. Компонент Image — это изображение. Сразу же после двоеточия и после отступа указано его местоположение при помощи свойства source. Label — это текстовая метка. Для нее указан идентификатор, размер шрифта и, собственно, сам текст. Далее идет TextInput. Это поле для ввода какой-либо информации. Заключительным компонентом является обычная кнопка Button. Последним свойством (on_press) указана функция, которая должна выполняться при нажатии на эту кнопку.
Теперь рассмотрим python-код этого приложения:
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import ObjectProperty
class HelloWidget(BoxLayout):
hello_label = ObjectProperty()
name_input = ObjectProperty()
def say_hello(self):
if self.name_input.text == "":
self.hello_label.text = 'Привет!'
else:
self.hello_label.text = 'Привет, ' + self.name_input.text + "!"
class HelloApp(App):
def build(self):
return HelloWidget()
if __name__ == '__main__':
app = HelloApp()
app.run()
Обратим внимание на класс HelloWidget. В его параметрах указан BoxLayout — это контейнер, в который упакованы все компоненты интерфейса приложения.
В этом классе определены два компонента, к которым обращается код:
- hello_label — текстовая метка,
- name_input — поле для ввода.
Оба объекта объявлены через ObjectProperty. Также в классе присутствует функция say_hello, которая выводит приветствие при нажатии на кнопку.
Запуск приложения осуществляется через класс HelloApp, содержащий единственную функцию build, возвращающую HelloWidget.
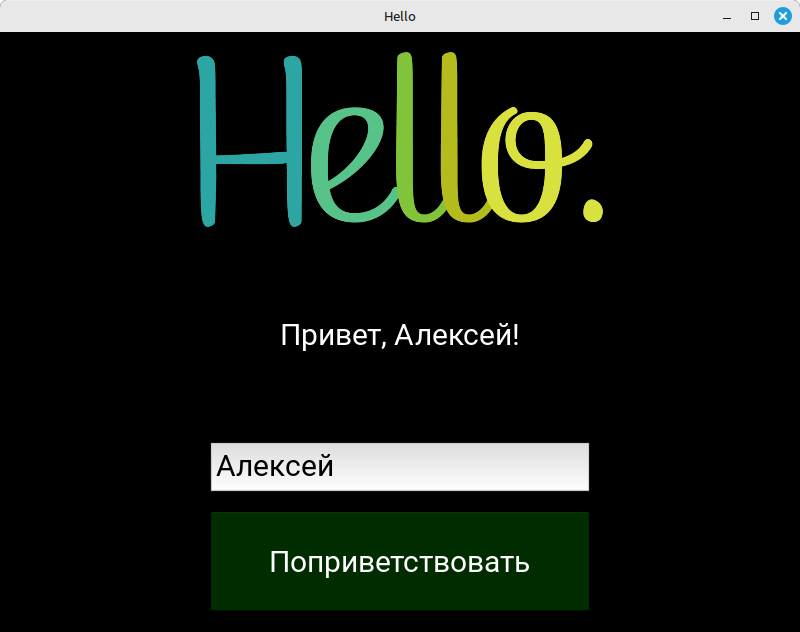
Чтобы запустить приложение в VS Code, нажмите на треугольник (кнопку запуска) справа от группы вкладок с открытыми файлами. После запуска введите имя в поле и нажмите кнопку приветствия. Должно получиться следующее:

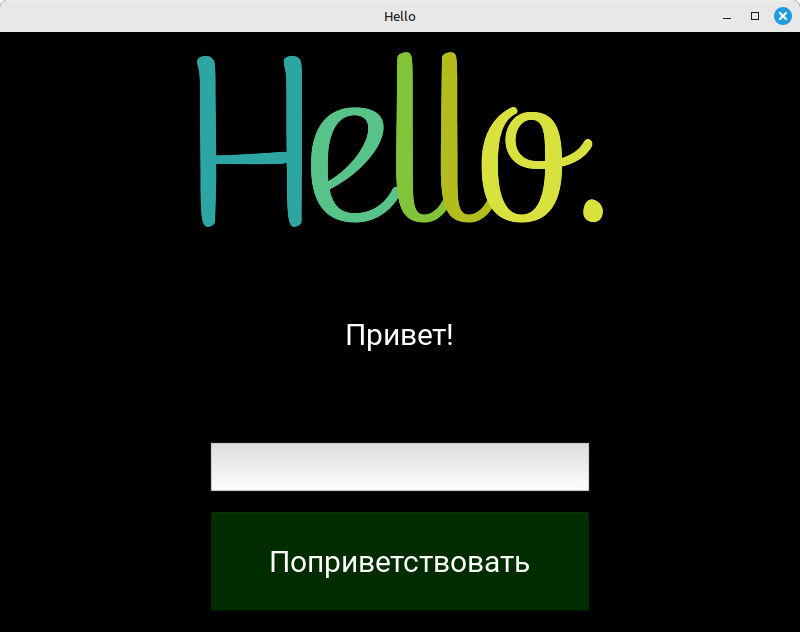
Если оставить поле пустым и нажать на кнопку, то получим это:

Значит все работает как надо! Перейдем к созданию следующего приложения.
Приложение № 2: простой калькулятор на KivyMD
KivyMD — это библиотека, содержащая компоненты в стиле Material Design. С ее помощью можно разрабатывать мобильные приложения для Android на языке Python, которые внешне не будут отличаться от нативных, созданных на Java или Kotlin.
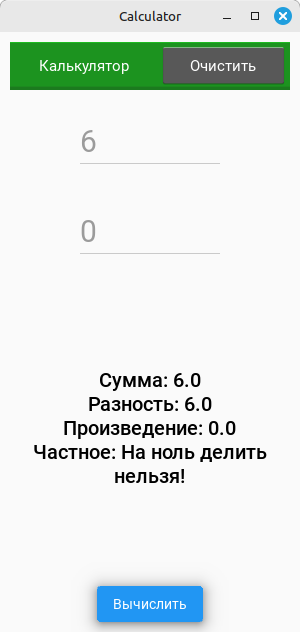
Давайте напишем простой калькулятор на KivyMD. Он будет принимать два числа, введенные в отдельные поля, и выводить их сумму, разность, произведение и частное.
Сначала активируем виртуальное окружение Python, как было показано ранее. После этого выполняем команду:
pip install kivymd
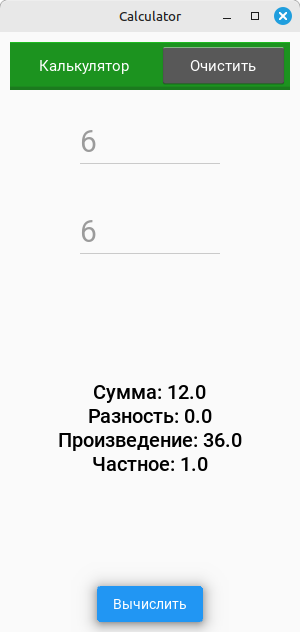
После установки библиотеки можно заняться созданием интерфейса калькулятора, но перед этим надо создать папку, где будут храниться файлы с исходным кодом приложения. Само приложение выглядит так:

Файл с описанием интерфейса (kv-файл) имеет следующее содержимое:
BoxLayout:
orientation:"vertical"
spacing:10
padding:10
ActionBar:
background_color:.1, 4, .2, .9
ActionView:
padding:5
ActionPrevious:
title:"Калькулятор"
with_previous:False
app_icon:''
Button:
text:"Очистить"
on_release:
app.clear(num1,num2,result)
MDTextField:
id: num1
multiline: False
size_hint: (.5, None)
pos_hint:{"center_x":0.5, "top":1}
height: 50
font_size: 30
MDTextField:
id: num2
multiline: False
size_hint: (.5, None)
pos_hint:{"center_x":0.5, "top":1}
height: 50
font_size: 30
MDLabel:
id:result
text:""
theme_text_color:"Custom"
bold:True
halign:"center"
font_style:"H6"
MDRaisedButton:
text:"Вычислить"
pos_hint: {"center_x": .5, "center_y": .5}
background_color:(0,0,1,1)
on_release:
app.calculate(num1,num2,result)
Рассмотрим его более подробно. Здесь также как и в прошлом примере все компоненты упакованы в BoxLayout с вертикальной ориентацией. В самой верхней части окна расположен ActionBar. В нем содержится компонент ActionView, который в свою очередь содержит компонент ActionPrevious отображающий название приложения. В нем же расположена кнопка Button, на которую навешена функция очистки полей ввода и области вывода результатов.
Далее идут все остальные компоненты. Два текстовых поля MDTextField предназначенные для ввода чисел, текстовая метка MDLabel, в которой выводятся результаты вычислений и кнопка MDRaisedButton запускающая эти самые вычисления.
Теперь рассмотрим python-код калькулятора:
from kivymd.app import MDApp
from kivymd.toast import toast
from kivy.lang import Builder
from kivy.core.window import Window
Window.size = (300,600)
class CalculatorApp(MDApp):
def build(self):
bldr = Builder.load_file("calculator.kv")
return bldr
def addition(self, a, b):
return a + b
def subtraction(self, a, b):
return a - b
def multiplication(self, a, b):
return a * b
def division(self, a, b):
return a / b
def calculate(self,num1,num2,result):
if num1.text == '' or num2.text == '':
toast('Введите числа!')
return
a = float(num1.text)
b = float(num2.text)
result_addition = str(self.addition(a, b))
result_subtraction = str(self.subtraction(a, b))
result_multiplication = str(self.multiplication(a, b))
if b == 0:
result_division = 'На ноль делить нельзя!'
else:
result_division = str(self.division(a, b))
result.text = "Сумма: "+result_addition+"\nРазность: "+result_subtraction+"\nПроизведение: "+result_multiplication+"\nЧастное: "+result_division
def clear(self,num1,num2,result):
num1.text = ""
num2.text = ""
result.text = ""
CalculatorApp().run()
В начале кода можно заметить несколько импортов. Помимо KivyMD, здесь используется стандартная библиотека Kivy, из которой импортируются Builder для загрузки интерфейса и Window. Интерфейс приложения загружается в функции build(), а сразу после нее идут четыре функции, выполняющие основные арифметические операции.
Ключевую роль в вычислениях играет функция calculate(). Сначала она проверяет, заполнены ли оба поля ввода. Если одно из них пустое, появляется всплывающее сообщение с предупреждением. Затем создаются переменные a и b, которым присваиваются числовые значения из полей. После этого вызываются вычислительные функции, их результаты преобразуются в строки и используются для формирования итогового вывода. Также предусмотрена обработка случая, когда второе число равно нулю — в этом случае вместо результата деления отображается сообщение «На ноль делить нельзя».
Вот так это выглядит:

Последняя функция с именем clear очищает оба поля и область вывода результатов. Далее рассмотрим пример приложения с чуть более сложным интерфейсом.
Приложение № 3: счетчик нажатий на KivyMD
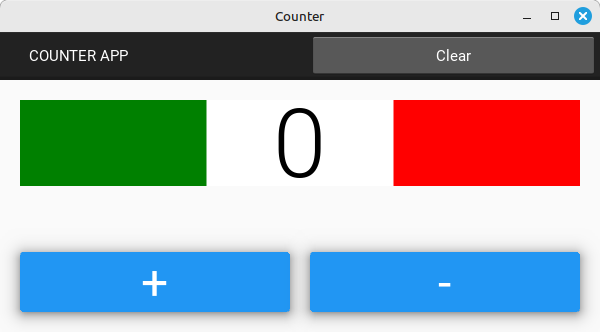
Это простое приложение считает нажатия на кнопки как в положительную, так и в отрицательную сторону. Вот так оно выглядит:

Посмотрим на его файл KV:
BoxLayout:
orientation:"vertical"
ActionBar:
ActionView:
padding:5
ActionPrevious:
title:"COUNTER APP"
with_previous:False
app_icon:''
Button:
text:"Clear"
on_release:
app.clear(count,red,green)
BoxLayout:
orientation:"horizontal"
padding:20
MDLabel:
id:green
text:""
theme_text_color:"Custom"
md_bg_color: "green"
text_color:"white"
bold:True
halign:"center"
font_style:"H6"
MDLabel:
id:count
text:"0"
halign:"center"
font_style:"H1"
text_color:"black"
theme_text_color: "Custom"
md_bg_color: (1,1,1,1)
MDLabel:
id:red
text:""
text_color:"white"
bold:True
halign:"center"
font_style:"H6"
theme_text_color:"Custom"
md_bg_color: "red"
BoxLayout:
orientation:"horizontal"
padding:20
spacing:20
MDRaisedButton:
text:"+"
bold:True
font_style:"H3"
size_hint:(.3,.7)
background_color:(0,0,1,1)
on_release:
app.plus(count)
app.set_text(count,red,green)
MDRaisedButton:
text:"-"
bold:True
font_style:"H3"
size_hint:(.3,.7)
background_color:(0,0,1,1)
on_release:
app.minus(count)
app.set_text(count,red,green)
Что мы здесь видим? А видим мы здесь главный контейнер BoxLayout с вертикальной ориентацией, в который вложены ActionBar и два BoxLayout с горизонтальной ориентацией. Один из них содержит три текстовые метки MDLabel, а другой две кнопки MDRaisedButton. На каждую из этих кнопок навешены по две функции. Их мы рассмотрим немного позже. Теперь взглянем на python-код этого приложения:
from kivymd.app import MDApp
from kivy.lang import Builder
from kivy.core.window import Window
#Function to fix the window size
Window.size = (600,300)
class CounterApp(MDApp):
def build(self):
bldr = Builder.load_file("counter.kv")
return bldr
def plus(self,count):
a=int(count.text)
a=a+1
count.text= str(a)
def minus(self,count):
a=int(count.text)
a=a-1
count.text= str(a)
def set_text(self,count,red,green):
x=int(count.text)
if x>0:
green.text="POSITIVE"
elif x<0:
red.text="NEGATIVE"
else:
red.text=""
green.text=""
def clear(self,count,red,green):
z= int(count.text)
if z!=0:
count.text="0"
green.text=""
red.text=""
CounterApp().run()
Как и в предыдущем примере, функция build() отвечает за загрузку файла с разметкой интерфейса. Далее идут две функции, которые увеличивают или уменьшают значение счетчика на единицу и обновляют отображение результата в центральной текстовой метке. Затем следует функция set_text(), которая определяет, какой текст должен отображаться в крайних метках в зависимости от текущего значения счетчика. Если счетчик больше нуля, в зеленой метке появляется слово POSITIVE, если меньше нуля — в красной метке отображается NEGATIVE, а при нулевом значении текст в обеих метках исчезает.
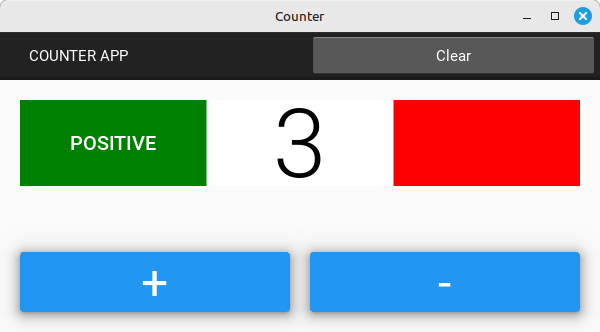
Завершает логику функция clear(), которая сбрасывает состояние приложения: цветные метки очищаются, а в центральной метке устанавливается ноль. Ранее был показан скриншот приложения сразу после вызова этой функции или в момент запуска. А вот так оно выглядит после нескольких нажатий на кнопки:

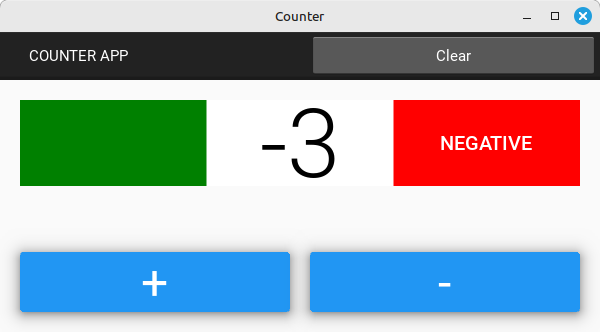
Еще пример:

Как видим, в разработке приложений на Kivy и KivyMD нет ничего особо сложного. Ниже приводим несколько полезных ссылок, которые могут помочь начинающим разработчикам.
Полезные ссылки
- Документация по Kivy — гайды, туториалы, примеры и справочная информация по Kivy.
- Документация по KivyMD — все, что нужно знать о разработке на KivyMD.
- 6 способов конвертации python-кода в exe-файл — статья о том, как получить исполняемый файл из программы на языке Python.
- Сборка пакетов под Android — как собрать apk-файл из приложения на Kivy.