Чтобы создать свою первую лендинговую страничку, блог или даже интернет-магазин, не обязательно уметь кодить. Рассказываем, как зарегистрировать доменное имя, какой из конструкторов выбрать и что сделать, чтобы отслеживать статистику пользователей.
Выбор имени и покупка домена
Сначала выберите название для своего сайта. Назовем его littlepage. Следующий шаг, после того как вы определились с именем, — покупка домена. Услуги по регистрации имен предоставляет аккредитованная администратором доменной зоны организация. Полный перечень аккредитованных в России компаний (для зон .ru и .рф) можно посмотреть на сайте Координационного центра национального домена. Их довольно много: webnames.ru, reg.ru, nethouse.ru, r01.ru, salenames.ru и другие.
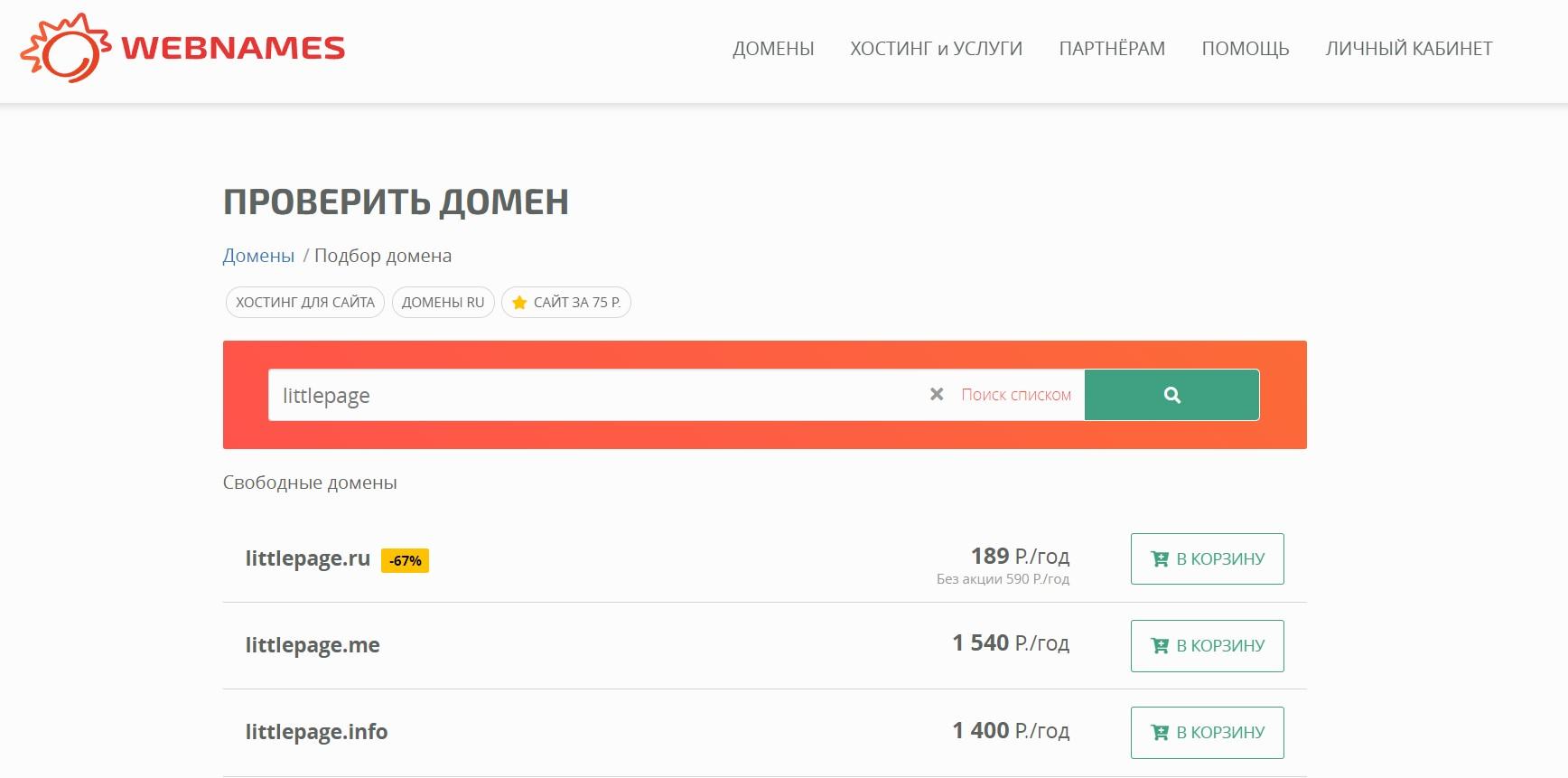
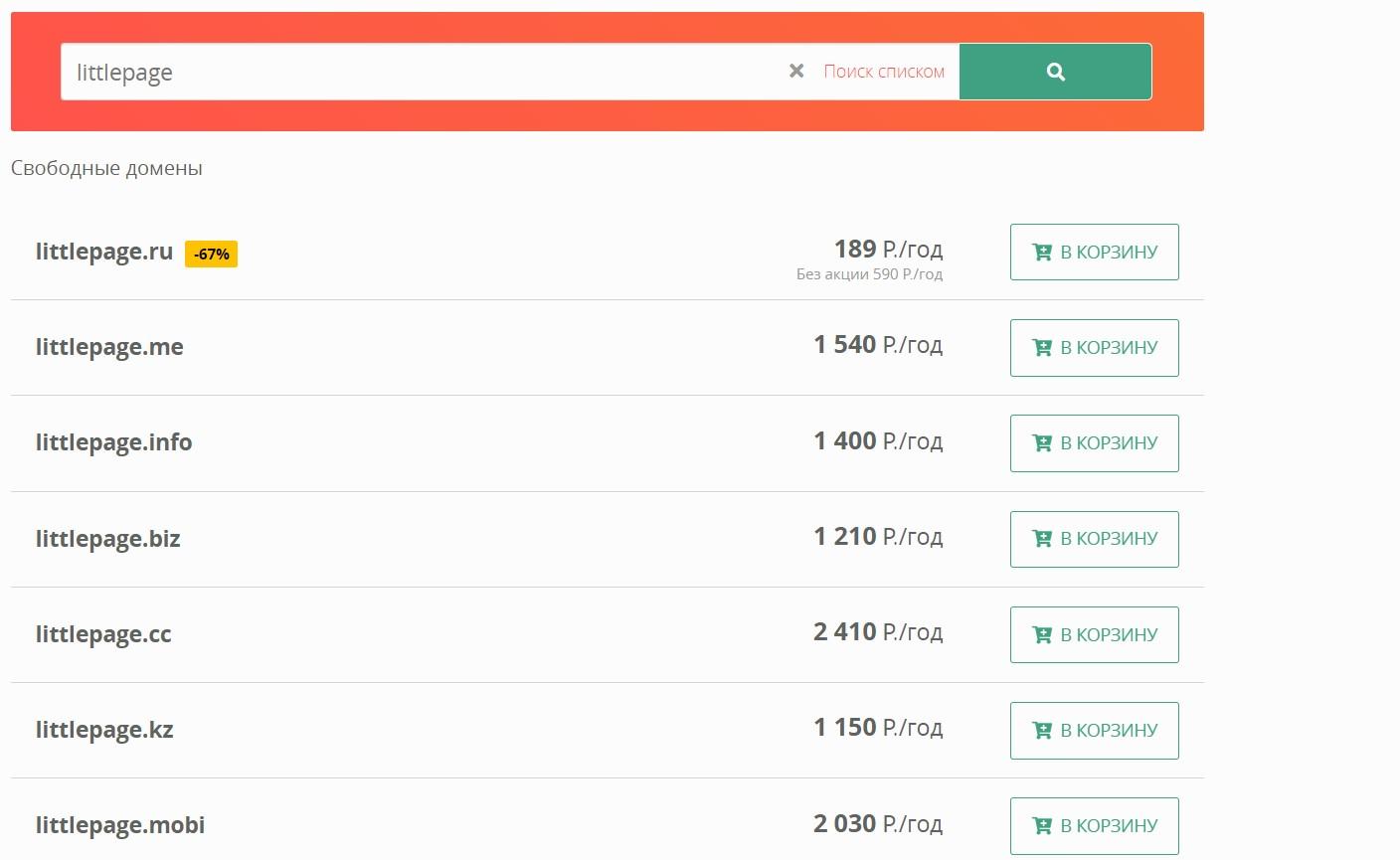
Для примера, возьмем регистратор webnames. Все регистраторы типовые, поэтому порядок действий будет аналогичным. Для начала зарегистрируйтесь на сайте, а затем проверьте, что нужное вам доменное имя свободно. Потом система предложит купить подходящий домен или аналоги в других доменных зонах.


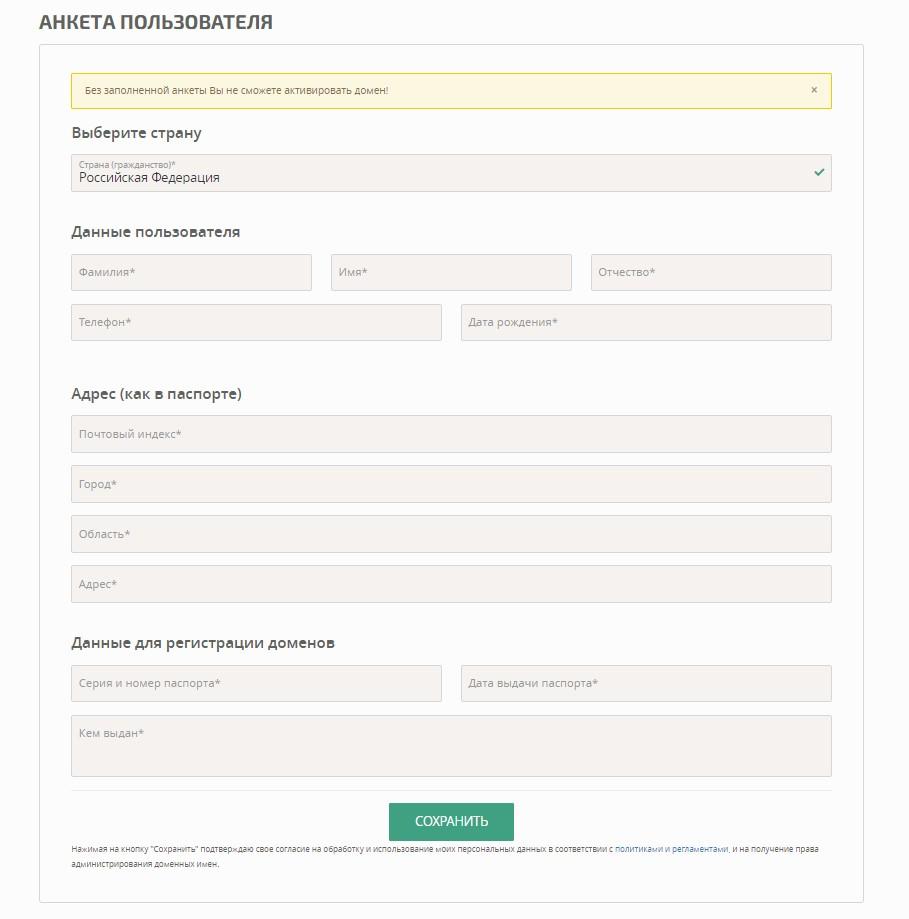
Затем webnames предложит заполнить анкету пользователя. В ней нужно будет указать страну, личные данные (ФИО, контактный телефон и дату рождения), адрес и данные паспорта.

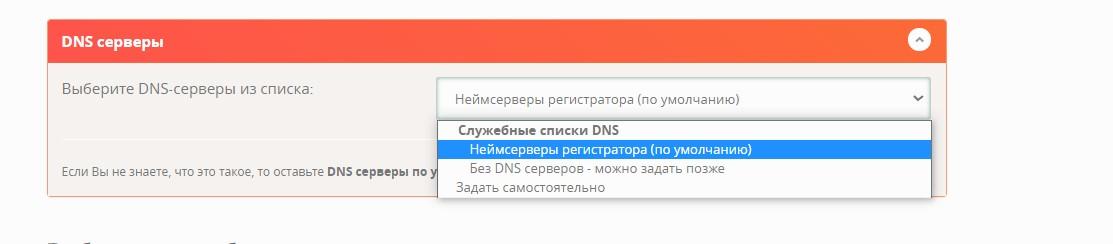
После этого потребуется настроить DNS-сервера. DNS — это сетевой адрес сайта.
Так как своих серверов у нас нет, оставляем по умолчанию неймсерверы регистратора.

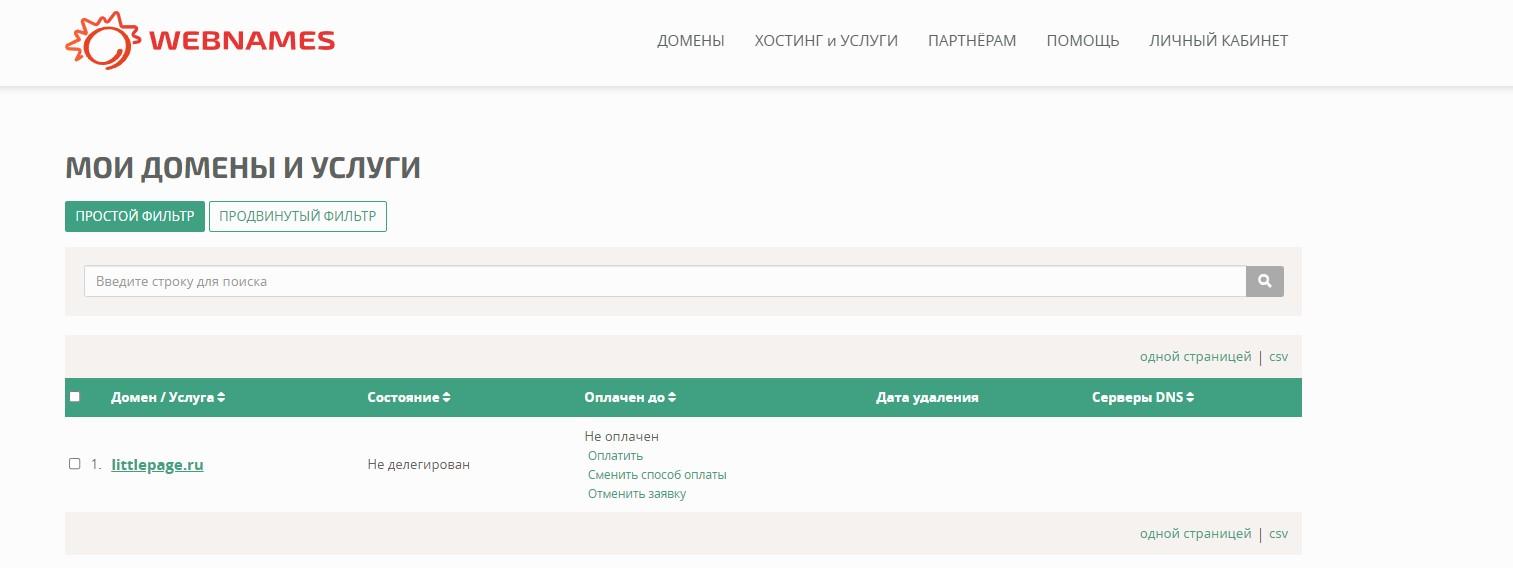
На всякий случай проверьте еще раз все введенные данные. Потом можно оплачивать домен — после этого он появится в личном кабинете. Там же будет указан срок действия, серверы DNS и другие ваши домены.

У меня есть домен. Как создать свой сайт?
Для лендинговых страничек, блога, сайтов-визиток, интернет-магазинов и других несложных задач подходят простые сайты. Сделать их можно в любом визуальном конструкторе — это онлайн-пллатформа, на которой новичок, не разбирающийся в коде, может с нуля создать сайт и управлять им.
Обложки, пункты меню, кнопки, текстовые поля и другие элементы в конструкторе уже есть. Вам нужно только добавить нужные блоки на страницу, настроить внешний вид и наполнить сайт собственным контентом.
Помимо создания самого сайта, в онлайн-конструкторах можно настроить SEO-параметры: описания, ключевые слова и заголовки, есть возможность загружать видео и музыку, подключать онлайн-платежи и лид-формы.
Для примера возьмем один из самых популярных конструкторов — Tilda. В библиотеке Tilda более 480 блоков и свыше 180 шаблонов страниц. У конструктора есть бесплатная версия — вы можете создать один сайт с 50 страницами, размером не более 500 Мб.

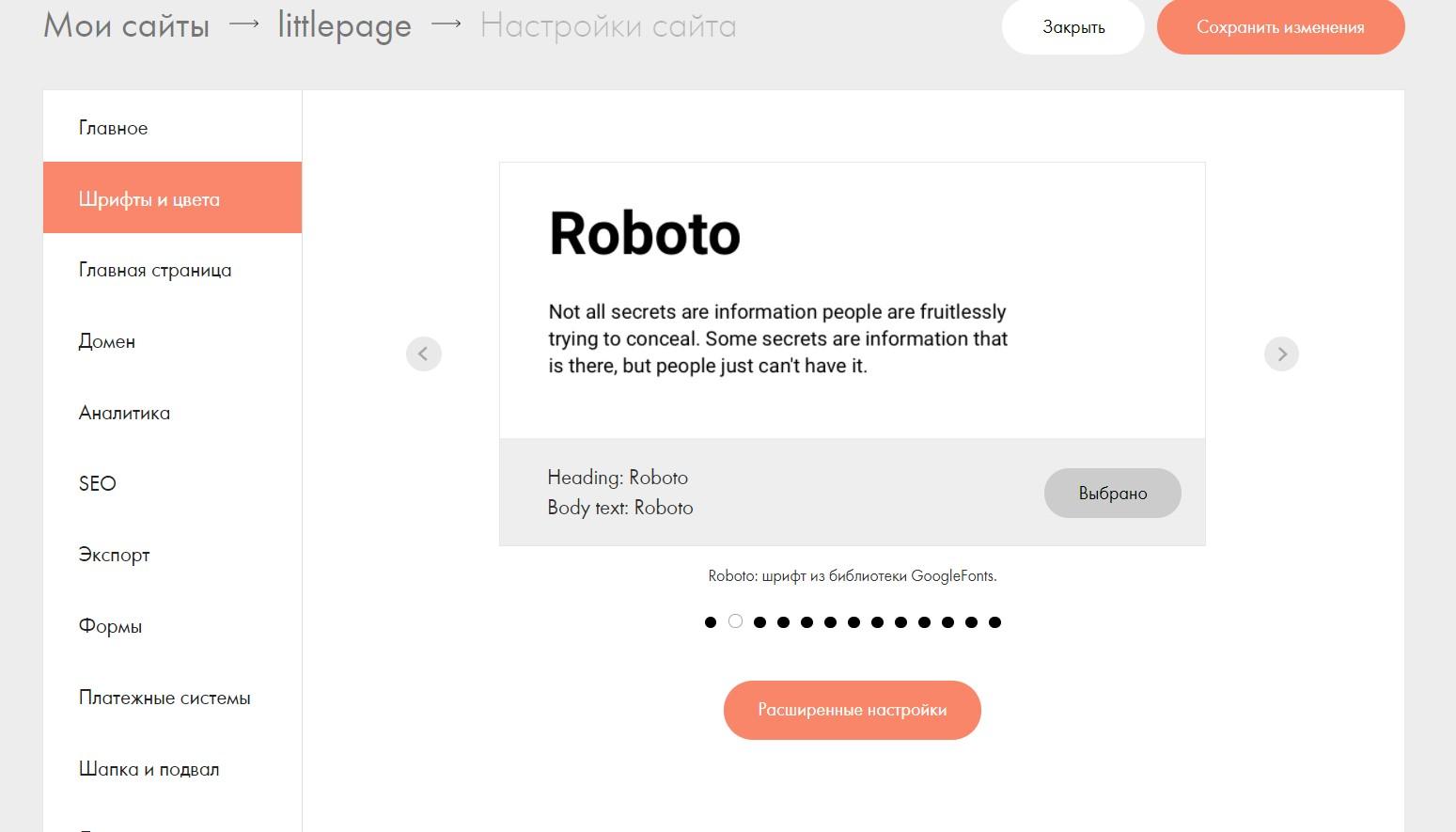
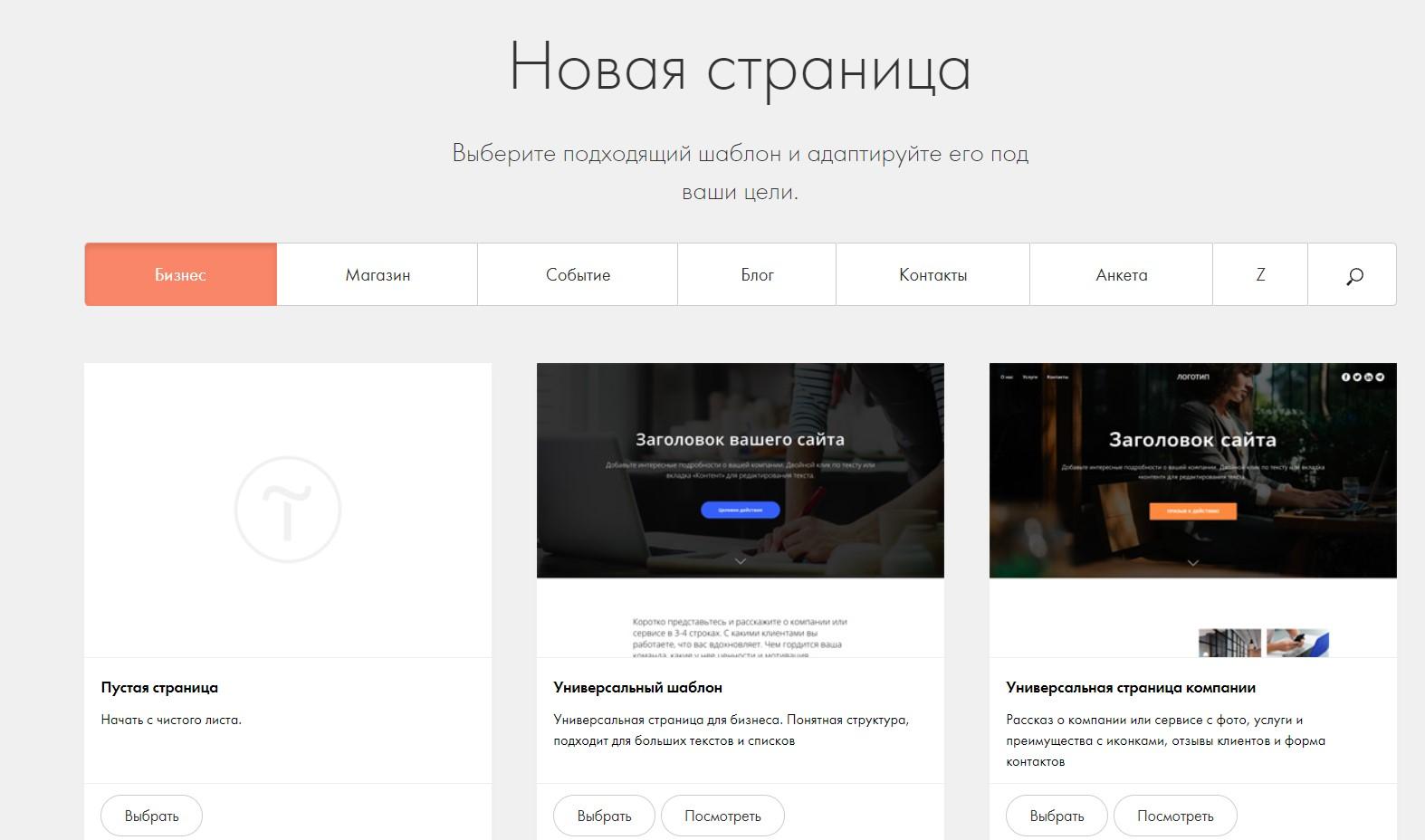
После регистрации кликните «Создать сайт» и введите его название. Потом выберите стартовый шаблон и начните его редактировать по своему вкусу, следуя пошаговым инструкциям.

Дополнительные опции: SEO-оптимизация, сервисы приема данных из форм, подключение своего домена, добавление платежных систем и установка счетчиков аналитики — возможны только на платных тарифах. Самый дешевый из них стоит 500 рублей в месяц при оплате за год. Из минусов Tilda — мало места на хостинге (в базовом тарифе всего 1 Гб) и ограничения для интернет-магазинов.
Помимо Tilda есть и другие варианты, но у всех свои плюсы и минусы.
В Nethouse, например, можно добавить функцию премодерации отзывов на сайте, настроить платежи, работать с сервисами доставки. Минус — нельзя настроить личный кабинет покупателя интернет-магазина. Минимальный тариф без рекламы обойдется в 300 рублей в месяц для сайтов и 650 рублей в месяц для интернет-магазинов.
WordPress — развитая CMS для создания простых и профессиональных сайтов c удобной админкой и понятным интерфейсом, большим набором шаблонов и расширений. Недостатки — по умолчанию ограниченный функционал, а из-за большой нагрузки на сервер может снижаться скорость загрузки сайта.
Site123.com — очень простой конструктор с уже готовыми шаблонами. Можно создать интернет-магазин, блог, разместить портфолио, страничку компании, предоставляющей различные услуги (туризм, спорт, транспорт и т.д.). Из минусов — нельзя добавить личный кабинет пользователя и подключить сервисы аналитики. В бесплатной версии можно создать неограниченное количество сайтов, но размером не более 500 мб, а максимально допустимая пропускная способность — 1 Гб. Самый недорогой тариф обойдется в 7,80 долларов в месяц.
Как подключить домен к своей странице
Чтобы настроить DNS (т.е чтобы браузер понимал, что по адресу littlepage.ru должен открываться именно наш сайт), нужно перейти в раздел настроек сайта на Tilda и выбрать пункт «Домен». В строке пишем адрес сайта (littlepage.ru).
Затем сервера Tilda нужно прописать у самого регистратора webnames.ru. У Tilda есть подробная инструкция, как это сделать для всех сервисов, которые предоставляют услуги по подключению домена.
Как опубликовать сайт в сети
После того как вы создали сайт и настроили DNS, он готов для публикации в интернете. Для этого нужно просто открыть редактор страницы в Tilda и нажать кнопку «Опубликовать» — теперь ваша страничка доступна для всех.
Для того чтобы анализировать посещаемость сайта и отслеживать активность пользователей, стоит установить на него счетчики — например, Яндекс.Метрику или Google.Analytics.

Они помогут понять, сколько человек в день посещает сайт и сколько времени на нем проводят, удобен и понятен ли он для пользователя и так далее. При необходимости можно подключить платежные системы (Сбербанк, Тинькофф, PayPal и многие другие), а также настроить SEO-оптимизацию для поисковиков, чтобы ваш сайт лучше индексировался в выдаче.