Визуализация данных помогает сравнивать и лучше воспринимать информацию — от финансовых показателей компании до результатов работы менеджера по продажам. Диаграммы, графики или гистограммы проиллюстрируют изменения намного лучше, чем сплошной текст без визуальных элементов. Рассказываем про основные типы диаграмм и для чего их используют.
Зачем нужна визуализация данных
Сегодня практически все компании работают с Big Data — а значит, массив информации нужно визуализировать в понятные графики и схемы для презентаций и отчетов. Создание диаграмм, гистограмм или других видов визуализации помогает систематизировать информацию, делает ее более понятной для восприятия аудитории.
Визуализация данных — это любое графическое преобразование информации и аналитики: карты, схемы, круговые диаграммы и так далее. Просто цифры в документах не покажут взаимосвязь между процессами, зависимость определенных количественных показателей или временные отрезки роста и спада. Для бизнеса визуализация данных — незаменимый прием, который приведет огромное количество информации в упорядоченный вид, подчеркнет преимущества и сделает данные понятными для восприятия. Графическую передачу данных можно встретить практически на всех этапах бизнеса — от процесса найма до распределения бонусов лояльности клиентам.
Основные виды диаграмм
В работе аналитики используют различные способы и методы визуализации информации: карты, графики, схемы и дашборды. Рассмотрим наиболее распространенные варианты и расскажем, с какой задачей каждый из них может помочь.
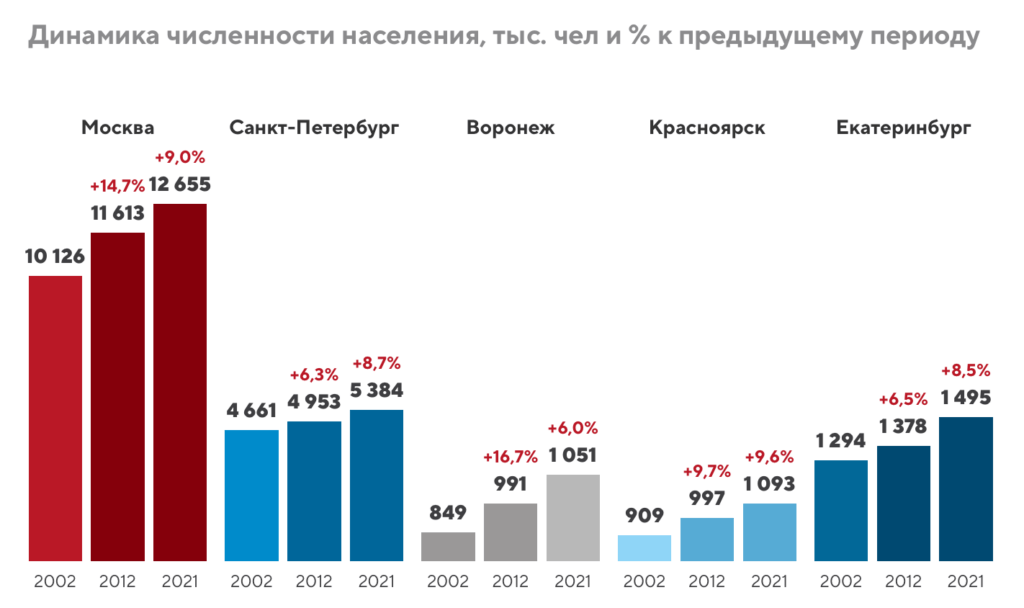
Барчарт
Такой тип диаграммы состоит из вертикальных или горизонтальных прямоугольников разной длины. Есть два вида барчартов — столбчатые и линейчатые. Они взаимозаменяемы, все зависит от вводных данных и вашей цели.
Что показывает столбчатая или линейчатая диаграмма
Такая диаграмма помогает сравнивать несколько категорий на основании чисел. Получается, что каждый столбик — категория, а его длина должна отвечать на вопрос «Сколько?».
Например, через барчарт можно показать динамику изменения количества жителей города или то, какой источник приносит больше целевых заявок на продукт.
Обычно диаграммы используют для демонстрации положительных значений, однако можно показывать и отрицательные результаты. Столбцы или линейки ранжируются от большего значения к меньшему — а если наоборот, то получится рейтинг.

Особенности
Столбчатые и линейчатые барчарты выполняют одну задачу. Если названия для описания столбцов слишком длинные, лучше остановиться на горизонтальной диаграмме. Воспринимать информацию с такого слайда гораздо проще.
Также помните, что ось в барчарте начинается с нуля, поэтому не стоит обрезать столбцы и начинать ось с наибольшего значения ваших данных.
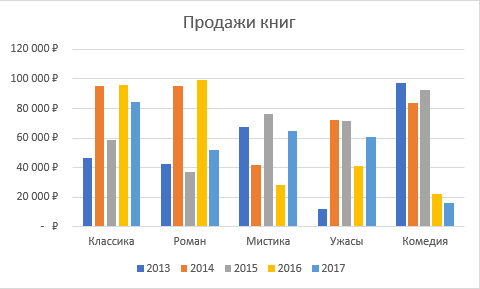
Гистограмма
Внешне гистограмма схожа с барчартом, но задачи у них абсолютно разные. Гистограмма демонстрирует распределение одной переменной, где каждый столбец — определенный временной интервал. Особенно хорошо этот график поможет, если вам нужно показать частые колебания.
Что показывает гистограмма
Гистограмма визуализирует частоту определенных значений в наборе данных — например, показывает, сумку какого цвета чаще всего покупают, сколько времени подростки проводят в социальных сетях, или изменения температуры.

Особенности
Чтобы не путать барчарт и гистограмму, расскажем про основные отличия:
- гистограмма бывает только вертикальной;
- между столбцами, как правило, нет промежутка или он небольшой.
Пайчарт
Круговая диаграмма, или пайчарт — визуализация в виде круга, который разделен на несколько секторов. Представьте, что режете большой пирог — вот так и выглядит пайчарт.
Что показывает круговая диаграмма
Обычно ее используют для демонстрации доли от целого или процентного соотношения. Например, с помощью пайчарта можно визуализировать соотношение девочек и мальчиков в школе или распределение по уровню образования (колледж, бакалавриат, магистратура).

Особенности
Не спорим, что круговые диаграммы смотрятся очень эффектно и красиво, но все же с ними нужно быть аккуратнее. Они не всегда просты для восприятия.
Из-за формы диаграммы может быть сложно сравнить значения на глаз: если разница между 40 и 60% заметна, то между 48 и 52% — уже не так очевидна. В круг нельзя добавлять много значений, потому что доли получатся очень тонкими, их будет практически невозможно различить. Всегда держим в голове, что диаграмма должна нести практическую пользу.
Также важно помнить, что сумма значений всех «кусочков» пирога должна быть равна 100%, потому что диаграмма показывает значение доли от целого.
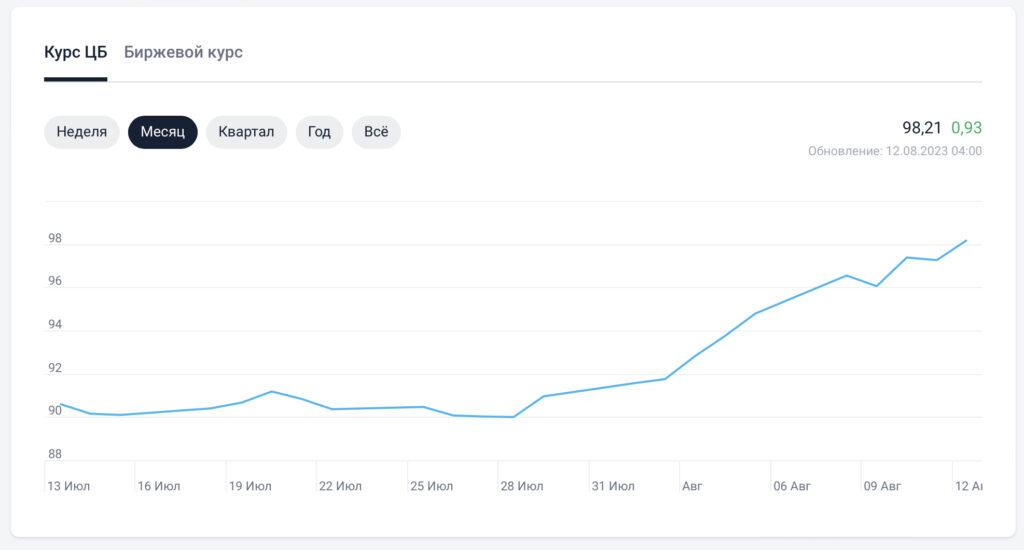
Линейная диаграмма
Линейная диаграмма демонстрирует динамику изменений данных в зависимости от разных факторов. В таком графике мы используем точки, или «маркеры», которые иллюстрируют информацию, и кривую, которая показывает изменения.
Что показывает линейная диаграмма
Этот вид графика идеально подойдет, если нужно показать изменения показателя за определенный временной отрезок. Например, можно продемонстрировать динамику продаж, численности населения и другие переменные. Диаграмма также отлично иллюстрирует резкие отклонения или скачки.

Особенности
Время на линейной диаграмме всегда отмечаем на горизонтальной оси, оно идет слева направо, то есть от старого к новому. Можно добавить больше одной переменной, но не стоит увлекаться различными цветами и дополнительными графиками. И очень важно: нужно следить за пропорциями графика, на нем должны быть видны резкие изменения в показателях.
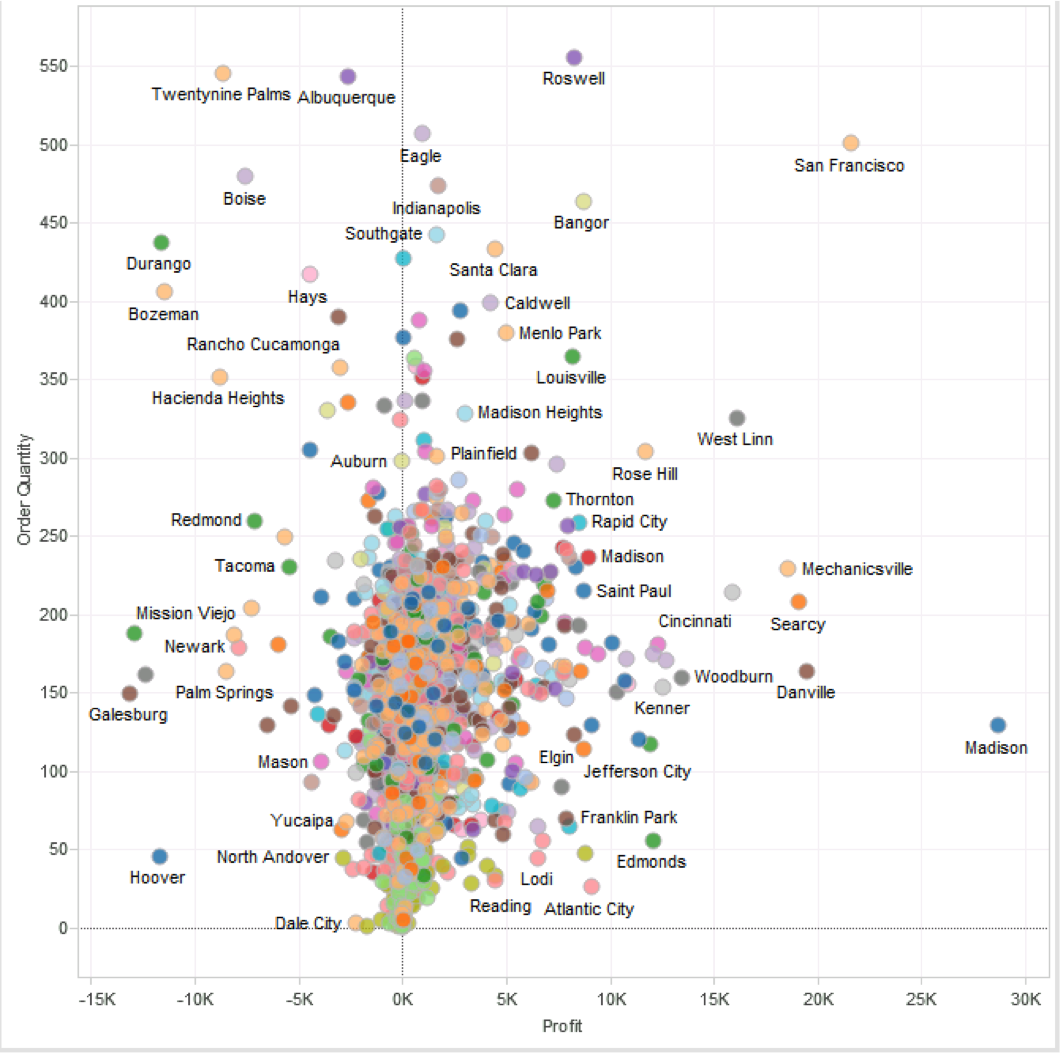
Скаттерплот
Скаттерплот, или диаграмма рассеяния, визуализирует распределение элементов множества в одной плоскости между двумя переменными. За счет этого можно увидеть возможную зависимость одной от другой. У каждой точки на диаграмме есть две координаты — по оси X и Y. Обычно для визуального разграничения групп можно использовать точки разных цветов.
Что показывает диаграмма рассеяния
Скаттерплот подходит для демонстрации зависимости одного значения от другого. Например, когда нужно показать изменения количества пеших прогулок среди людей разного возраста. Также эти данные можно рассматривать в различных группах — например, среди жителей разных населенных пунктов.

Особенности
На горизонтальной оси нужно располагать независимую переменную, а на вертикальной — зависимую. Отметим, что корреляция не обязательно будет говорить, что переменные зависимы друг от друга и что одна из них точно воздействует на другую.
Главные принципы визуализации
Визуализация данных должна приносить практическую пользу, добавлять непонятные графики «для красоты» не стоит. Чтобы создать полезную, логичную и красивую визуализацию, важно придерживаться нескольких правил.
- У вас всегда должна быть цель. Прежде чем работать с инструментом, ответьте на вопросы: для чего этот график или диаграмма? Что именно вы демонстрируете через картинку? Не стоит делать схему ради схемы.
- Подбирайте инструмент визуализации под ваши данные и цель. Так, столбчатая диаграмма не подойдет для иллюстрации про долю рынка — в этом случае лучше выбрать круговую.
- Придерживайтесь единой стилистики. В вашем докладе или презентации должно быть единообразие, старайтесь все данные визуализировать в одном формате, иначе аудитория может запутаться.
- Диаграмма и текст — одно целое. Надо всегда держать в голове, что график и текст должны дополнять друг друга и быть единым целым. Поэтому все пояснения к визуализации нужно прописывать непосредственно на диаграмме или рядом.
- Меньше визуального шума. При составлении графиков лучше избегать дополнительного градиента и теней, сеток и отметок, большого количества текста. Чем меньше отвлекающих элементов, тем легче воспринимать информацию.
- Одна диаграмма решает только одну задачу. Не стоит визуализировать на одном дашборде все финансовые результаты компании за год. Лучше разбить такой массив информации и сделать акцент на преимуществах.
- Дизайн должен быть лаконичным. Элемент ради элемента не несет никакой смысловой нагрузки и только отвлекает внимание аудитории. Например, навсегда забудьте про круговые 3D-диаграммы.
- Выдерживайте визуализацию в одной цветовой гамме. Если одна из схем будет намного ярче предыдущих, то она не только перетянет внимание аудитории на себя, но и покажется ей более значимой.
Где создавать инфографику
Есть множество сервисов и инструментов для создания диаграмм и схем. Мы подобрали несколько платформ с удобным функционалом, где можно собрать практически любую задумку.
- Tableau
В этой программе можно работать с различными типами диаграмм для визуализации больших данных. Главное преимущество сервиса — даже в бесплатной версии доступно множество функций для реализации вашей идеи. Но интерфейс программы требует серьезного изучения.
Сервис отлично подойдет новичкам, для работы с ним не нужно уметь кодить.
С помощью этого инструмента можно создавать практически любые виды диаграмм, адаптивные таблицы и настраиваемые карты. Одна из сильных сторон — полученный результат визуализации можно экспортировать как код, а значит, все созданные элементы можно встраивать на сайт.
- Google Data Studio
Один из самых простых инструментов в использовании. В работе он совместим не только с сервисами Google, но и с продуктами от Яндекса — например, Яндекс.Метрикой и Яндекс.Директом. Всего он работает с 17 сервисами от партнеров, в том числе MySQL, PostgreSQL, YouTube Analytics, файлы CSV, Adwords AP и другими.
Несмотря на то что у Google Data Studio достаточно большой инструментарий, по сравнению с другими сервисами он сильно проигрывает. Пользоваться можно бесплатно, но если превысить внутренние ограничения, некоторые из функций станут платными.
Этим сервисом пользуются многие аналитики, когда создают интерактивные графики, карты или дашборды. У всех проектов на Plotly есть свой уникальный URL, а значит их можно с легкостью встроить на сайт или в блог. В зависимости от купленного пакета, над созданием визуализации могут одновременно работать от пяти до десяти разработчиков.
- Различные плагины в Figma: Charts или Chart Market.
Подойдет тем, кто уже знаком с Figma и регулярно ей пользуется. Плагины добавляют новые инструменты для визуализации. Можно составить график. диаграмму, календарный план, отредактировать цвета, подгрузить данные из документов и с веб-страниц, экспортировать изображение для презентации в удобном формате.
И не забывайте об обычных таблицах и схемах в том же Excel: иногда самый простой вариант может стать идеальным решением задачи. Не усложняйте и не делайте диаграмму ради ее наличия в презентации.