Веб-разработчику важно не только поставить контент на страницу сайта, но и сделать это красиво. Для этого важно знать, как выровнять блок по центру в CSS. Главная сложность в том, что язык существует с 1996 года, и за это время скопилось много способов выровнять блок по центру. В этой статье рассмотрим основные и самые удобные подходы к тому, как отцентровать блок в CSS.
Подготовка проекта
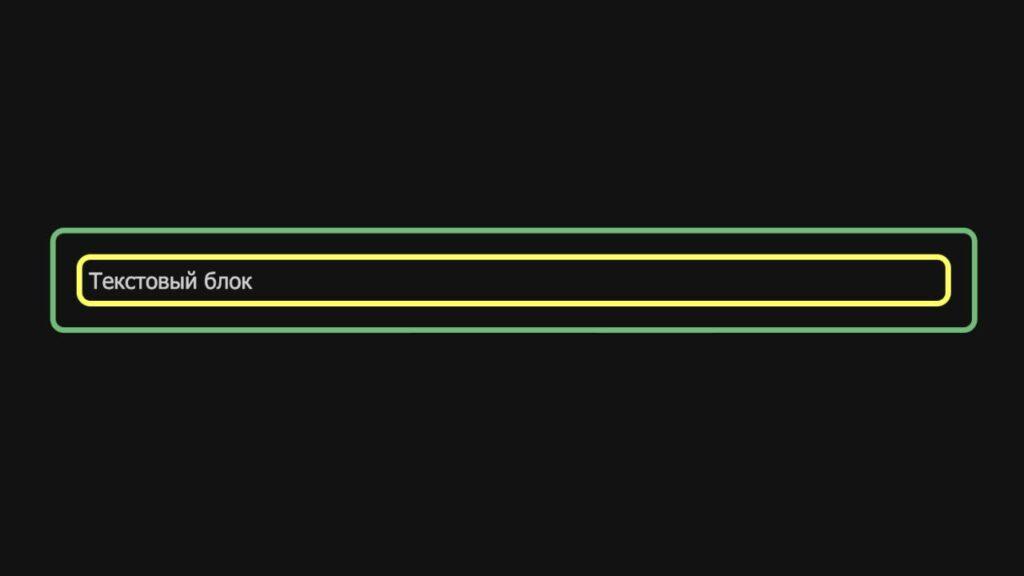
Все примеры выравнивания будем рассматривать на блоках <div> с текстом внутри, но применять способы можно к любому содержимому страницы. Для большей наглядности добавим стили, установив цвета, шрифты и отступы. Родительский блок будет с границей зеленого цвета, а дочерние — желтого. Так будет лучше видно, как блоки взаимодействуют друг с другом.
<div class="parent">
<div class="child">Текстовый блок</div>
</div>
body {
font-family: Tahoma, sans-serif;
background-color: rgb(18, 18, 18);
}
.parent {
border: 4px solid rgb(113, 187, 122);
border-radius: 10px;
margin: 15px;
padding: 10px;
}
.child {
border: 4px solid rgb(255, 255, 99);
border-radius: 10px;
margin: 5px;
padding: 5px;
color: rgba(256, 256, 256, 0.8);
}

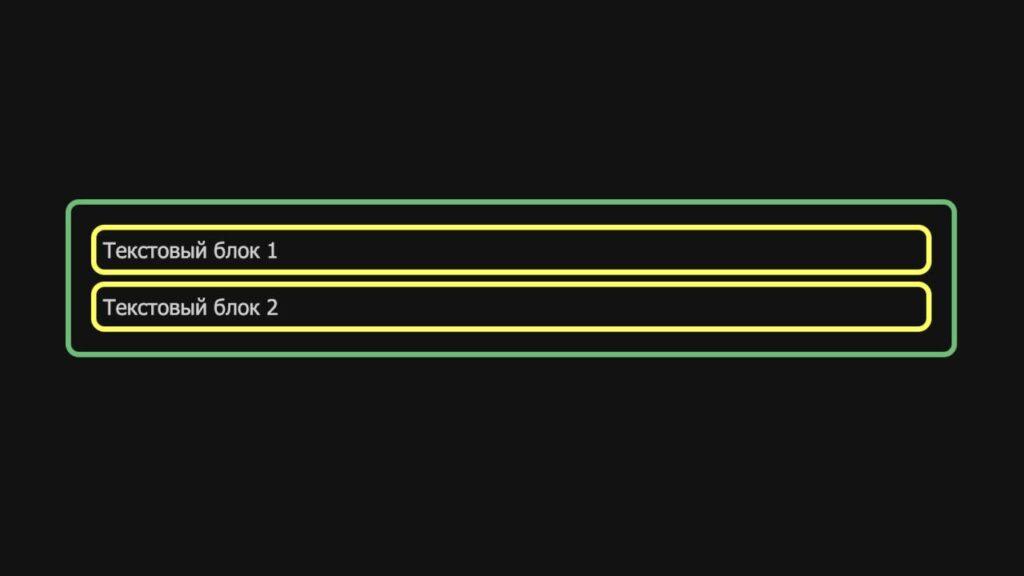
Теперь на странице есть блок с текстом, но он по умолчанию выравнивается по верхнему левому краю. Если в HTML добавить еще один блок <div> с текстом, то он добавится под первым. Он также не будет отцентрирован.
<div class="parent">
<div class="child">Текстовый блок 1</div>
<div class="child">Текстовый блок 2</div>
</div>

Выравнивание по горизонтали
Для выравнивания по горизонтали в CSS предусмотрено несколько способов. Сперва рассмотрим наиболее простые и перейдем к продвинутым, построенным на модели веб-макета Flexbox.
Автоотступы
Горизонтальное выравнивание в CSS — это расстановка отступов по левому и правому краю блока. В СSS для этого есть свойства margine-left и margine-right. Для них можно устанавливать значения вручную, а можно доверить эту задачу CSS. Для этого выберите автоматическое управление отступами с помощью значения auto и установите ширину блоков с помощью свойства width.
<div class="parent">
<div class="child">Текстовый блок 1</div>
<div class="child">Текстовый блок 2</div>
</div>
.child {
width: 150px;
margin-left: auto;
margin-right: auto;
}

Когда у вас на странице несколько блоков, автоотступы помещают каждый новый элемент под прошлым и формируют стопку из блоков. Это важно учитывать при выборе способа выравнивания. Чтобы выровнять блок по центру корректно, автоотступы следует применять для дочерних блоков. Родительские оставляем без изменения.
Inline-блоки
С помощью строчных элементов удобнее всего выполнять именно горизонтальное выравнивание по центру в CSS. Для этого есть готовый метод text-align: center, примените его к родительскому блоку. Чтобы выравнивание корректно сработало, к дочерним блокам добавьте свойство display: inline-block.
<div class="parent">
<div class="child">Текстовый блок 1</div>
<div class="child">Текстовый блок 2</div>
</div>
.parent {
text-align: center;
}
.child {
display: inline-block;
}

Плюс inline-блоков в том, что их ширина автоматически подстраивается под содержимое. Поэтому ее уже не надо указывать с помощью свойства width. Если применить такой тип центровки в CSS к нескольким блокам, то они будут расположены в строчку, но с разной высотой, если содержимое отличается.
Flexbox
Flexbox — один из самых удобных способов выравнивания практически для любого типа контента и блоков. Для горизонтального выравнивания в Flexbox к родительскому блоку примените свойство display: flex, чтобы блок стал flex-контейнером. Используйте justify-content: center, чтобы выровнять по горизонтали дочерние элементы.
<div class="parent"> <div class="child">Текстовый блок 1</div> <div class="child">Текстовый блок 2</div> </div>
.parent {
display: flex;
justify-content: center;
}

В случае с Flexbox ширина и высота блоков автоматически подстраиваются под содержимое. Если применить такой тип выравнивания по центру к нескольким блокам, то они будут выстраиваться в одну линию.
Выравнивание по вертикали в CSS
В примерах вертикального выравнивания в CSS будем также использовать родительские и дочерние блоки <div> с границами различных цветов. Стили будем использовать из блока про горизонтальное выравнивание.
Свойства position и transform
Этот способ центрирования по вертикали –– один из самых сложных. Придется применять много свойств, и важно ничего не пропустить, иначе блок выравнивается по одной из своих границ, а не по центру.
Сначала передайте родительскому блоку свойство position: relative и задайте высоту 100 пикселей с помощью свойства height. После этого к дочернему блоку надо применить свойство position: absolute. Теперь можно выполнить сдвиги блока относительного родительского с помощью свойств top и position.
<div class="parent"> <div class="child">Текстовый блок 1</div> </div>
.parent {
position: relative;
height: 100px;
}
.child {
position: absolute;
top: 50%;
transform: translate(0, -50%);
}

Flexbox
Для вертикального выравнивания надо сделать родительский блок flex-контейнером с помощью свойства display: flex и указать тип выравнивания с помощью свойства align-items.
<div class="parent"> <div class="child">Текстовый блок 1</div> </div>
.parent {
display: flex;
align-items: center;
height: 100px;
}
Центрирование
Чаще всего блоки необходимо разместить по центру контейнера или страницы. Для этого потребуются приемы выравнивания по горизонтали и вертикали. Их комбинация задаст правильное центрирование.
Свойства position и transform
Свойства position и transform мы уже применяли для выравнивания по вертикали. Для центрирования можно взять свойства для вертикального выравнивания, добавить left: 50% и изменить значение transform на translate (-50%, -50%).
<div class="parent"> <div class="child">Текстовый блок 1</div> </div>
.parent {
position: relative;
height: 100px;
}
.child {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}

Если попробовать выровнять таким образом несколько блоков, то они наложатся друг на друга.
<div class="parent"> <div class="child">Текстовый блок 1</div> <div class="child">Текстовый блок 2</div> <div class="child">Текстовый блок 3</div> </div>

Flexbox
Для выравнивания по центру с помощью Flexbox необходимо просто объединить вертикальное и горизонтальное выравнивания.
<div class="parent"> <div class="child">Текстовый блок 1</div> </div>
.parent {
height: 100px;
display: flex;
justify-content: center;
align-items: center;
}

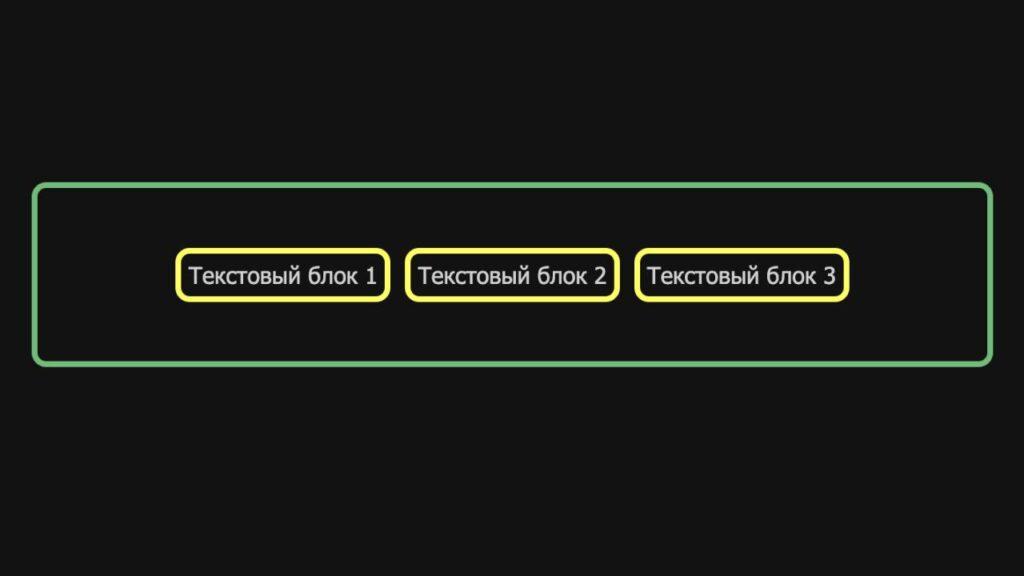
Способ удобен тем, что новые блоки будут располагаться рядом.
<div class="parent"> <div class="child">Текстовый блок 1</div> <div class="child">Текстовый блок 2</div> <div class="child">Текстовый блок 3</div> </div>

Grid
Выравнивание с помощью Grid-макета похоже на Flex. Этот способ удобный, потому что не нужно заранее знать размеры блоков и применять к ним много свойств. Сначала сделайте родительский блок grid-контейнером с помощью свойства display: grid. Дочерним элементам установите автоматические отступы через margin: auto.
<div class="parent"> <div class="child">Текстовый блок 1</div> </div>
.parent {
display: grid;
height: 100px;
}
.child {
margin: auto;
}

Если начать добавлять новые дочерние блоки, то они будут располагаться стопкой друг под другом.
<div class="parent"> <div class="child">Текстовый блок 1</div> <div class="child">Текстовый блок 2</div> <div class="child">Текстовый блок 3</div> </div>

Выравнивание текста в CSS
Во время верстки и разработки веб-страниц часто приходится работать именно с текстом. К примеру, заголовки могут располагаться по центру, а параграфы — с левого края. Для выравнивания текста в СSS предусмотрено свойство text-align, позволяющее менять расположение текста.
В свойстве text-aligh есть значения:
left— по левому краю;right— по правому краю;center— по центру;justify— по ширине.
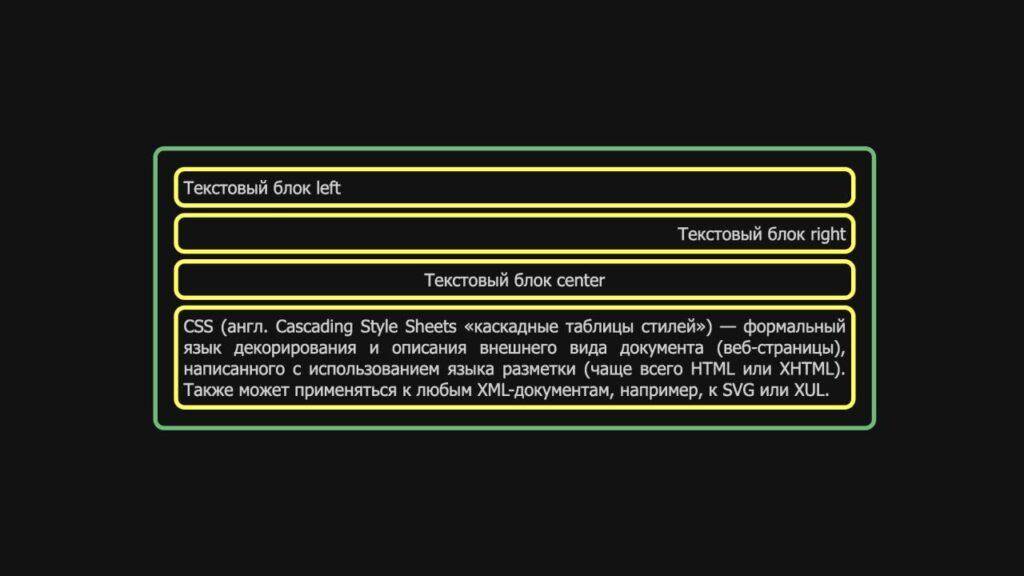
Рассмотрим на примере четыре вида выравнивания текста, сохранив стили из прошлых примеров.
<div class="parent"> <div class="left">Текстовый блок left</div> <div class="right">Текстовый блок right</div> <div class="center">Текстовый блок center</div> <div class="justify">CSS (англ. Cascading Style Sheets «каскадные таблицы стилей») -- формальный язык декорирования и описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки (чаще всего HTML или XHTML). Также может применяться к любым XML-документам, например, к SVG или XUL.</div> </div>
.left {
text-align: left;
}
.right {
text-align: right;
}
.center {
text-align: center;
}
.justify {
text-align: justify;
}

Значения left, right и center выравнивают текст согласно своим названиям. При этом выравнивается только текст относительно своего блока. Сами блоки продолжают занимать всю ширину родителя. Значение justify используется редко из-за того, что оно добавляет неравномерные пробелы. Такой способ применяют только для верстки книг или научных работ.
Свойство text-align можно использовать для выравнивания текста, блоков, заголовков, форм и списков. К примеру, можно расположить по центру заголовок.
<div class="parent"> <h1 class="header">Заголовок</h1> </div>
.header {
text-align: center;
border: 4px solid rgb(255, 255, 99);
border-radius: 10px;
margin: 5px;
padding: 5px;
color: rgba(256, 256, 256, 0.8);
}

Выравнивание изображений
Если изображение обернуто в контейнер, то к нему можно применять обычные свойства выравнивания. Поэтому даже картинку на странице можно выровнять с помощью Flexbox или text-align.
Flexbox
Для того чтобы выровнять изображение с помощью Flexbox, превратите родительский блок в flex-контейнер с помощью свойства display: flex. После этого добавьте к нему свойства центрирования.
<div class="parent"> <img src="image.png" class="img"> </div>
.parent {
display: flex;
justify-content: center;
align-items: center;
}

Если добавить на страницу несколько изображений, то они будут располагаться рядом друг с другом.
<div class="parent"> <img src="image.png" class="img"> <img src="image.png" class="img"> </div>
.parent {
display: flex;
justify-content: center;
align-items: center;
}

Свойство text-align
К родительскому блоку можно применять свойство text-align и установить ему значение center. Так вы выровняете изображение и все содержимое блока.
<div class="parent"> <img src="image.png" class="img"> <img src="image.png" class="img"> </div>
.parent {
text-align: center;
}

Свойства position и transform
Свойства position и transform также можно применять к изображениям. При этом мы можем выравнивать только изображение, не затрагивая другие элементы в родительском блоке.
<div class="parent"> <img src="image.png" class="img"> </div>
.parent {
width: 500px;
height: 500px;
position: relative;
}
.img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}

Теперь добавим заголовок и увидим, что он не сместился в центр и остается на своем месте.
<div class="parent"> <h1 class="header">Заголовок</h1> <img src="image.png" class="img"> </div>
.parent {
width: 500px;
height: 500px;
position: relative;
}
.img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.header {
}

Итог
В CSS большое разнообразие подходов к выравниванию элементов. Главная сложность — выбрать подходящий под вашу задачу. Решая, какой способ выравнивания в CSS самый удобный, помните:
- Flexbox удобно использовать практически для всех типов выравнивания и для любого контента;
- свойство
text-alignпозволяет выравнивать не только текст, как это может показаться из названия, но и формы, заголовки, списки, блоки и изображения; - сетку Grid удобно использовать для центрирования элементов внутри родительского блока.