Фреймворк (с англ. framework — «каркас, структура») — заготовка, готовая модель в программировании для быстрой разработки, на основе которой можно дописать собственный код. Он задает структуру, определяет правила и предоставляет необходимый набор инструментов для создания проекта. В основном фреймворки используются в веб-разработке.
Что такое фреймворк простыми словами
Чтобы понять, что такое frameworks, можно представить строительство дома.
Первый вариант — использовать готовый типовой проект. В нем будут продуманы способы заливки фундамента, расположение коммуникаций, теплоизоляция стен. Но при этом нельзя изменить планировку, затрагивая несущие конструкции.
Второй вариант — подготовить план самостоятельно с нуля. Без опыта проектирования есть высокая вероятность построить дом, который не подойдет для проживания.
Так же работают и фреймворки. Разработчик использует готовый шаблон и наполняет его своим кодом. Фреймворки отвечают за стабильность программы: работу с базами данных и файловой системой, обработку ошибок, защиту паролем.
Зачем нужны фреймворки
Фреймворки нужны для создания как крупных проектов, так и простых сайтов и приложений, которые планируется развивать в будущем. Они позволяют правильно выстроить бизнес-логику. В основном фреймворки используются для создания калькуляторов, интернет-магазинов с нестандартным функционалом, собственных CRM, которые нельзя создать на CMS, десктопных и мобильных приложений. В отличие от CMS, frameworks — это низкоуровневое решение, которое обладает большей производительностью и гибкостью. Позволяет получить готовый каркас для проекта без потери гибкости в плане функционала.
Чем отличается фреймворк от библиотеки
В отличие от динамических библиотек, которые предоставляют собой набор ограниченных функций, на фреймворке выстраивается архитектура. Он определяет связь между компонентами.
Фреймворк обычно состоит из множества библиотек, которые он использует внутри себя, и реализует с помощью них структуру/каркас проекта. Также он предоставляет свои библиотеки для решения распространенных задач. Кроме того, в документации к фреймворку обычно строго указано, как использовать эти библиотеки, в каких местах их вызывать и как решать проблемы.
| Тип | Принцип | Примеры |
|---|---|---|
| Фреймворк | Фреймворк — это обширная структура, предоставляющая набор инструментов, библиотек и правил для разработки приложений. Он обычно включает в себя готовую архитектуру и набор функций, которые можно использовать для создания приложений. Фреймворк устанавливает общую структуру и порядок работы приложения, определяя, каким образом должен быть организован код. | Django для веб-разработки и TensorFlow для машинного обучения. |
| Библиотека | Библиотека — это набор функций, классов и методов, предназначенных для решения определенных задач. Она предоставляет программисту готовые инструменты, которые можно использовать в своем коде для выполнения конкретных задач. Библиотека обычно не навязывает какую-либо структуру приложения и не устанавливает порядок работы; она предоставляет инструменты для разработчика, который сам решает, как использовать эти инструменты. | NumPy для работы с массивами в Python и jQuery для упрощения взаимодействия с веб-страницами в JavaScript. |
Особенности веб-фреймворков
Универсальность
Любой программист, использующий конкретный framework, сможет работать с любым проектом, созданным на его основе. Благодаря стандартной структуре проекты легко дорабатывать и расширять функционал.
Эффективность и простота
Использовать framework — это быстрее и дешевле, чем писать код с нуля. Веб-фреймворки могут автоматически генерировать типичные части приложения или полностью структуру проекта. Это очень важно для начинающих разработчиков. Такой подход позволяет повысить скорость разработки и стандартизировать кодовую базу.
Надежность
Фреймворки позволяют избежать ошибок. По степени безопасности решения на фреймворках превосходят самописные системы и не уступают CMS. Они работают быстрее и выдерживают более высокую нагрузку, чем самописные системы и CMS.
Безопасность
Инструменты для идентификации позволяют разрешить или отклонить доступ к функциям фреймворка. Также инструменты безопасности распознают профили, которые пользуются приложением, чтобы избежать кликджекинга — способа обмана, когда злоумышленник получает доступ к персональной информации пользователя и его устройствам.
Адаптивность
Разработка типового функционала на фреймворках может занять больше времени, чем при использовании CMS. Фреймворки содержат основные компоненты бизнес-логики уровня приложения, поэтому часть функций реализовывается индивидуально.
Архитектура фреймворков
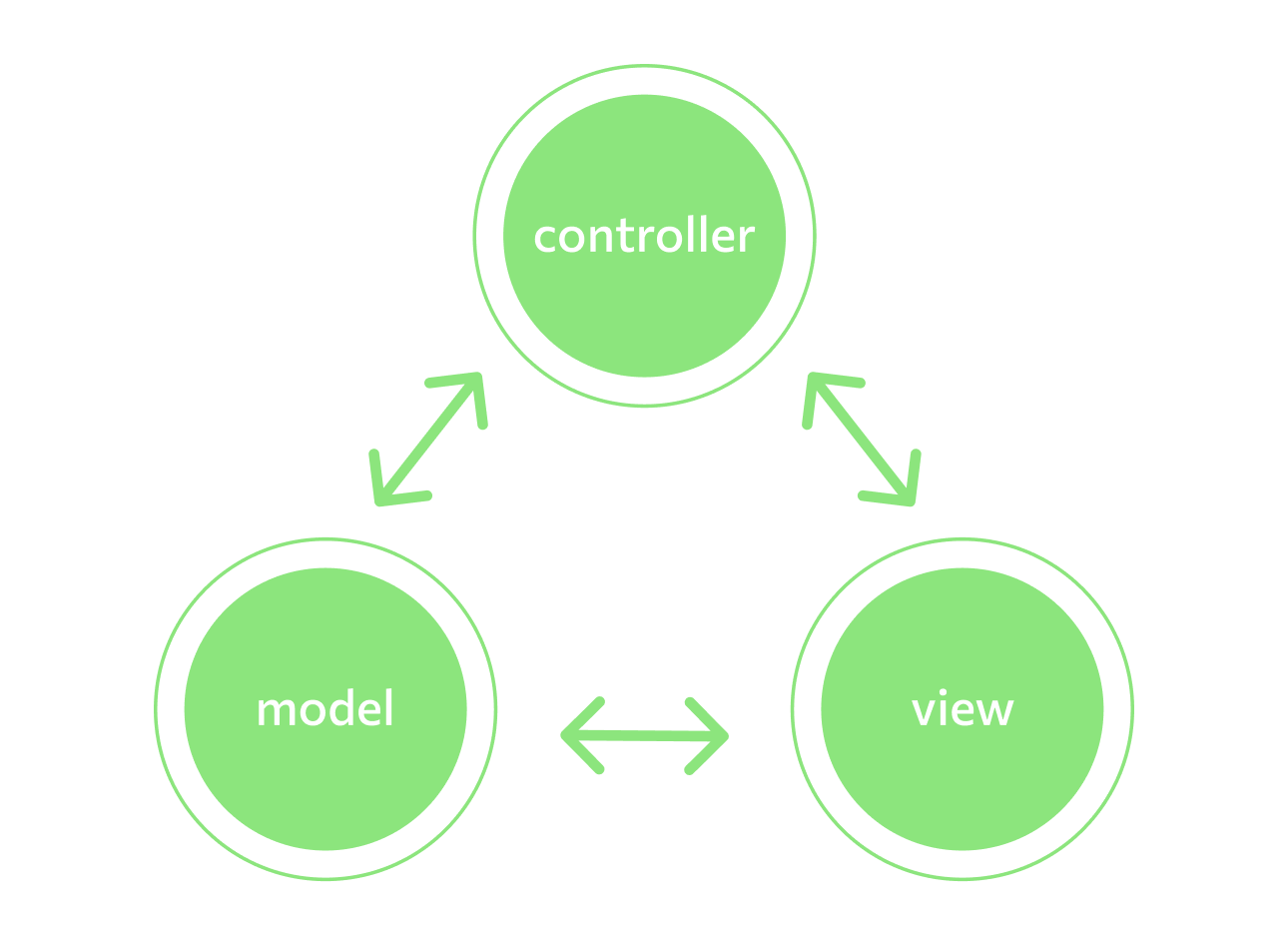
Чтобы поделить проект на логические части, модули, фреймворки зачастую используют архитектуру Model-View-Controller (MVC). Она подразумевает деление на три сегмента: модель, представление и контроллер. Можно изменять каждый независимо от других.

- В Model содержатся все данные и уровни бизнес-логики, ее функции и правила.
- View отвечает за визуальное отображение информации.
- Controller изменяет входные данные в команды для Model и View.
Какие бывают типы фреймворков
По типу задач в веб-разработке
Бэкенд-фреймворки
Работают на серверной стороне и отвечают за работоспособность приложения. Правила и архитектура позволяют создавать простые страницы и формы, формировать выходные данные и обеспечивать защиту от атак.
Laravel. PHP-фреймворк. Прост в освоении и подходит для средних и небольших проектов, когда нужно удобно и быстро написать код.
Узнать больше о фреймворке Laravel можно в этой статье.
Django. Популярный и мощный веб-фреймворк на языке Python. Помогает масштабировать проект в процессе работы. Работает по принципу DRY (Don’t repeat yourself), отличается стандартной структурой и наследованием шаблонов.
Symfony. Один из самых старых PHP-фреймворков. Часто используется для разработки больших порталов благодаря стабильности. Гибкий и масштабируемый.
Ruby on Rails. Фреймворк для разработки на Ruby. Подходит для разработки быстрых, отказоустойчивых и работающих под высокой нагрузкой сайтов и веб-приложений с динамичными web-интерфейсами и сложной бизнес-логикой.
Фронтенд-фреймворки
Отвечают за внешний вид проекта и не связаны с логикой работы. Позволяют улучшать и добавлять новые пользовательские интерфейсы, создавать одностраничные приложения, анимации и пр.
Vue.js. JavaScript-фреймворк с открытым исходным кодом, позволяющий создавать креативный интерфейс. Имеет понятную командную строку, позволяющую ускорить разработку за счет большой библиотеки плагинов, пресетов.
Bootstrap. Это открытый и бесплатный CSS-, HTML- и JS-фреймворк. Позволяет создавать проекты с отзывчивым и стильным дизайном. К преимуществам относится большое количество шаблонов, стилей, постраничный дизайн, высокое качество адаптивной верстки, низкий порог вхождения.
Узнать больше о фреймворке можно в этой статье.
Foundation. Как и Bootstrap, включает CSS-, HTML- и JavaScript-шаблоны и поддерживает графическое ускорение для плавных анимаций. Отличается улучшенным функционалом для мобильных устройств.
Фуллстек-фреймворки
Фреймворки решают задачи и на клиентской, и на серверной стороне.
Meteor. Обе стороны работают на JavaScript. Можно использовать для них одинаковый код. Работает в режиме реального времени: при изменениях в одном интерфейсе происходят изменения и в других.
Next.js. JavaScript-фреймворк, созданный поверх React.js. Разработан для решения проблемы React.js, которая связана с отрисовкой приложения на стороне сервера — SSR.
Nuxt. JavaScript-фреймворк, который разработан для создания универсальных приложений на Vue.js с помощью Node.js.
По размеру
Существуют многофункциональные фреймворки, предлагающие универсальные решения, а также инструменты под конкретные задачи — микрофреймворки. Их функциональность расширяют сторонние приложения. На их основе можно создавать небольшие проекты или совмещать с большими фреймворками.
Flask. Микрофреймворк, подходящий для создания сайтов на Python. Совместим со сторонними библиотеками и имеет много расширений. Отличается легкостью в настройке.
Узнать больше о фреймворке можно в этой статье.
Uikit. HTML-, CSS-микрофреймворк с легкой модульной структурой. Позволяет предварительно посмотреть страницу сайта в режиме реального времени, отметить синтаксическую подсветку для HTML.
Другие термины на «Ф»
Все термины







0 комментариев