Тег iFrame — элемент HTML, позволяющий встраивать на веб-страницу документы, видео и интерактивные медиафайлы и прочие части содержимого из других источников.
Это один из старейших HTML-элементов: впервые его поддержка была включена в браузер Microsoft Internet Explorer в 1997 году. Название элемента происходит от английского выражения “inline frame”, что означает «встроенный кадр». Именно с помощью iFrame встраивают в страницы видео с YouTube и треки SoundCloud.
Тег iFrame поддерживают стандарты HTML5.
Зачем нужен iFrame
Фронтенд-разработчики используют элемент для встраивания в страницы HTML-документов, которые, как правило, расположены на других сайтах. Это статические страницы, виджеты, апплеты, формы, видеоролики. Возможность использования iFrame предусмотрена во многих конструкторах сайтов, например в Google Sites.
Использование іFrame экономит время разработчика и упрощает хранение мультимедийных файлов: вместо того чтобы создавать видеоплеер с нуля и размещать видеоматериалы на собственном хостинге, можно загрузить все ролики на YouTube-канал и добавить их на страницу с помощью фреймов.
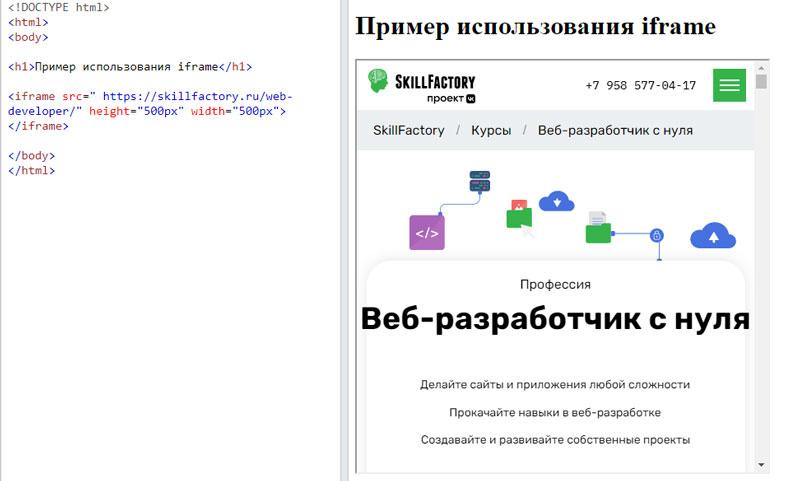
Пример использования іFrame
Встроить страницу с другого сайта очень просто:
<iframe src=» https://skillfactory.ru/web-developer/» height=»500px» width=»500px»></iframe>
В результате в HTML-документе появится квадрат, в который встроена страница курса.

Использование фрейма позволяет разделить HTML, CSS и JavaScript страницы и встраиваемого документа. Однако в некоторых случаях встраиваемый документ может оказывать определенное влияние на нашу страницу, например вызовет появление всплывающих окон, уведомлений или будет автоматически проигрывать видео. Рассмотрим, как контролировать поведение фреймов.
Контроль и безопасность
По умолчанию область встраивания фрейма окружается рамкой. Если она не нужна, используют атрибут style. В этом случае код для отображения iFrame без рамки будет иметь такой вид:
<iframe src=» https://skillfactory.ru/web-developer/» height=»500px» width=»500px» style=»border: none;»></iframe>
Для настройки поведения iFrame используют следующие атрибуты.
- src=» https://skillfactory.ru/web-developer/» — задает источник документа.
- srcdoc=»<p>Курс веб-разработки</p>» — устанавливает содержимое фрейма, обычно используется с атрибутами sandbox и seamless.
Пример использования:
<iframe srcdoc=»<html><body><p> При одновременном использовании src и srcdoc браузер будет игнорировать src.</p>» src=»nosrc.html»></iframe>
- height=»500px» — устанавливает высоту фрейма в пикселях.
- width=»500px» — задает ширину элемента iFrame в пикселях.
- name=»my-iframe» — устанавливает имя для фрейма, используется в атрибуте target элементов <a>, <form>, <base>. Также применяется в атрибуте formtarget элементов <input> и <button> и в параметре windowName метода window.open().
- allow=»fullscreen» — если значение установлено на true, фрейм активирует полноэкранный режим.
- referrerpolicy — определяет, какая информация будет отправлена во время загрузки фрейма. Подробное описание значений этого атрибута поможет разработчику выбрать максимально безопасный вариант.
- loading — определяет, как браузер будет загружать фрейм: сразу же (eager) или когда пользователь прокрутит страницу до фактической области расположения фрейма (lazy).
- sandbox, «песочница», также имеет большой список значений. Использование атрибута позволяет разработчику полностью контролировать поведение фрейма: разрешать или запрещать изменение ориентации экрана, отправку форм, запуск скриптов, всплывающие окна, закачку файлов и так далее.
Преимущества и недостатки
Правильное использование элементов iFrame оживляет страницы сайта и ускоряет разработку развлекательных проектов. С помощью фрейма легко реализовать рекламный блок на сайте, вставить трейлер фильма, добавить текстовый редактор, карту или форму. Но у фреймов есть ряд серьезных недостатков.
- Злоупотребление элементами iFrame перегружает память — ноутбук или смартфон пользователя могут зависать. По этой причине не стоит, например, создавать портфолио, в котором будут несколько десятков фреймов с атрибутом eager для демонстрации всех лендингов, разработанных автором.
- Включение фреймов в адаптивный дизайн требует от разработчика применения одного из известных решений:
- оборачивания элементов iFrame в <div> с определенными CSS-свойствами;
- установления соотношения сторон с помощью CSS;
- использования готовой библиотеки iFrame Resizer.
- Разработчик добавляет контент, который не может контролировать. Встраивание трейлера, расположенного на YouTube, или трека, загруженного на SoundCloud, не представляет для сайта опасности. Но если встраивается контент с менее надежной платформы, важно изучить тонкости атрибута sandbox.
- Боты не учитывают содержимое фреймов как часть контента сайта.
- Встраивание мультимедийного контента снижает показатели пользовательского опыта, если посетитель переходит для просмотра на источник контента. Если трейлеры фильмов и обучающие видео находятся непосредственно на сайте, показатели пользовательской активности помогут в продвижении ресурса.

Отношение поисковых роботов к iFrame
Одно из самых популярных заблуждений в отношении iFrame гласит, что фреймы плохо влияют на индексацию сайта в поисковых системах. В течение нескольких лет после появления элемента iFrame, действительно, поисковые боты не видели разницы между содержимым фреймов и собственным контентом страницы. Но это уже давно не так: веб-краулеры теперь считают, что фреймы относятся к тому сайту, на котором расположены исходные HTML-документы.
Проблемы дублирования контента не существует, поэтому фреймы, подгружающие контент из доверенных источников, сами по себе никак не влияют на позицию сайта в поисковой выдаче — ни отрицательно, ни положительно. Однако, если размещать увлекательные материалы непосредственно на своем сайте, как уже было отмечено выше, это положительно скажется на продвижении.
В то же время использование контента из ненадежных источников может оказать негативное воздействие на отношение поисковиков сайтов. К примеру, если сайты-источники размещают нелегальный контент или материалы для взрослых, санкции поисковых систем не заставят себя ждать. По этой причине к подгрузке материалов из сторонних источников следует подходить осторожно, отдавая предпочтение самым надежным платформам.
Тег iFrame не следует путать с устаревшими элементами frame и frameset, которые не поддерживаются в HTML5. Элемент iFrame предоставляет разработчику несколько полезных возможностей, но его использование требует опыта и взвешенного подхода.








0 комментариев