Подключение CSS к HTML может показаться элементарным, но имеет свои тонкости. В статье рассмотрим различные методы интеграции стилей.
Что такое CSS и в чем его отличие от HTML
HTML (HyperText Markup Language) — это основа любой веб-страницы. Он отвечает за структуру и содержание. Представьте, что HTML — это скелет вашего сайта. С его помощью вы создаете заголовки, абзацы, списки и ссылки.

CSS (Cascading Style Sheets) — это язык стилей, который отвечает за внешний вид вашей страницы. Если HTML — это скелет, то CSS — одежда. С помощью CSS вы задаете цвета, шрифты, размеры элементов и их расположение на странице.

В этом примере CSS стилизует заголовок, который создан в структуре страницы с помощью HTML
Существует несколько способов подключения CSS к HTML-документу, каждый из которых имеет свои особенности и подходит для различных ситуаций. Мы рассмотрим три основных метода: внутренние стили (inline styles), встроенные стили (internal styles) и внешние стили (external stylesheets). Также затронем метод импорта стилей с помощью директивы @import.
Подключаем CSS к HTML через inline-стили
Inline-стили позволяют добавлять стили непосредственно в HTML-элемент с помощью атрибута <style>.
Преимущества:
- Быстрое применение стилей к отдельным элементам.
- Удобно для тестирования и изменения отдельных стилей.
Недостатки:
- Неудобно для управления стилями на больших проектах.
- Стиль не может быть повторно использован для других элементов.
- Увеличивает объем HTML-кода, что делает его менее читаемым.
Когда использовать
Внутренние стили полезны для быстрого тестирования или при необходимости изменить стиль одного элемента на странице. Этот метод не рекомендуется для крупных проектов из-за сложности управления стилями.
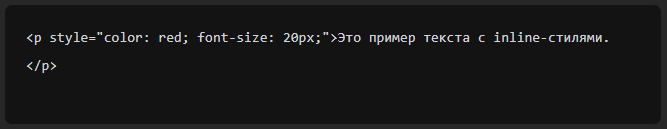
Пример использования

Подключаем CSS к HTML через встроенные стили
Встроенные стили добавляются внутри тега <style> в секции <head> HTML-документа. Этот метод позволяет хранить стили отдельно от содержимого, однако все еще внутри того же файла.
Преимущества:
- Все стили находятся в одном месте в документе.
- Проще редактировать стили для всего документа по сравнению с inline-стилями.
Недостатки:
- Стили применяются только к одному HTML-документу.
- Если стили необходимо использовать на нескольких страницах, приходится дублировать код.
Когда использовать
Встроенные стили удобны для небольших проектов или отдельных страниц, где нет необходимости использовать одни и те же стили на разных страницах. Они также полезны для быстрого прототипирования.
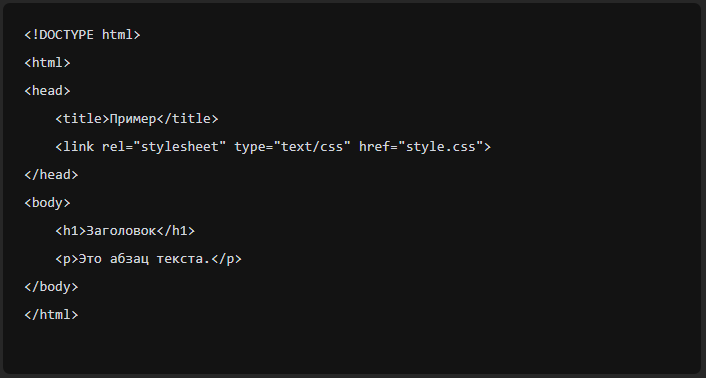
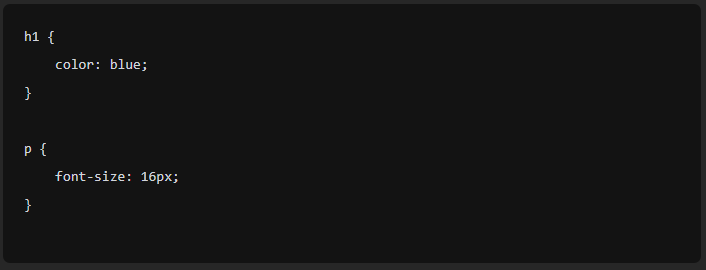
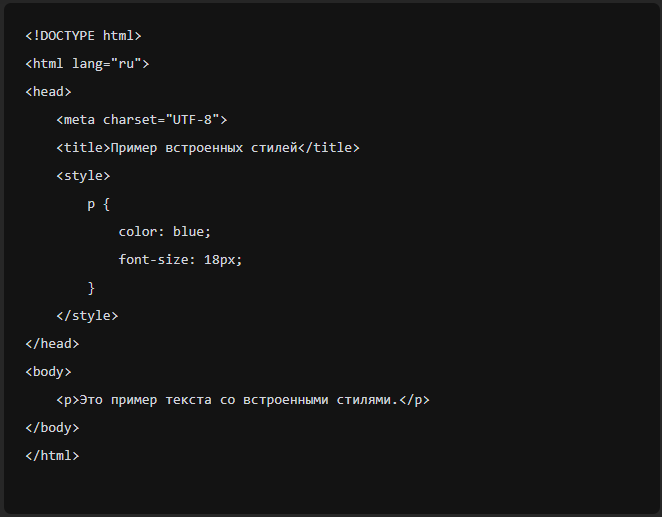
Пример использования

Подключаем CSS к HTML через внешние файлы (External)
Этот метод предполагает хранение CSS-правил в отдельном файле и подключение его к HTML-документу с помощью тега <link>.
Преимущества:
- Четкое разделение стилей и содержимого.
- Возможность многократного использования стилей на нескольких страницах.
- Удобно поддерживать и обновлять стили.
Недостатки:
- Дополнительный HTTP-запрос на загрузку CSS-файла, что может повлиять на скорость загрузки страницы.
Когда использовать
Этот метод оптимален для крупных проектов, где стили должны применяться ко многим страницам. Внешние таблицы стилей облегчают поддержку кода и делают его более структурированным.
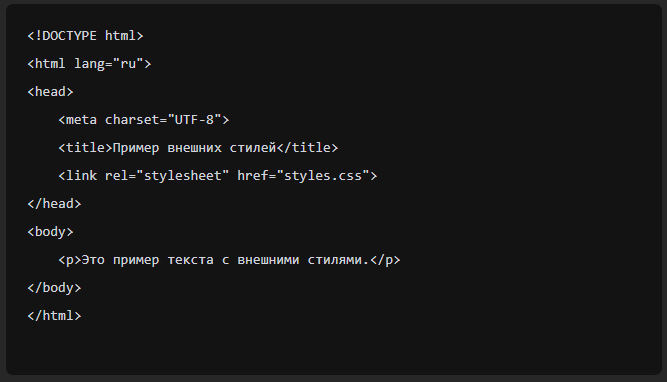
Пример использования

Импортируем стили с использованием @import
Метод @import позволяет импортировать один CSS-файл в другой. Это удобно для организации модульных систем стилей.
Преимущества:
- Упрощает организацию стилей, особенно если проект состоит из множества отдельных CSS-файлов.
- Позволяет разделить стили на логические блоки.
Недостатки:
- Медленнее, чем прямое подключение с помощью <link>, так как создаются дополнительные запросы к серверу.
- Может привести к проблемам с производительностью на крупных проектах.
Когда использовать
@import удобно использовать для организации кода и разделения стилей на модули. Однако на больших проектах стоит быть осторожным с его применением из-за возможного влияния на скорость загрузки.
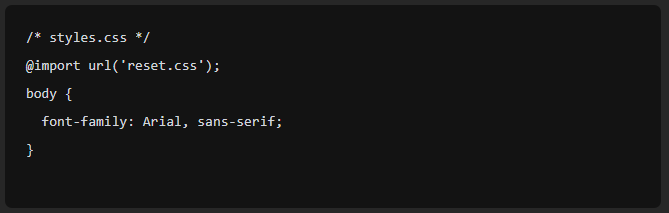
Пример использования

Шпаргалка: сравниваем все способы подключения CSS к HTML
Подводя итог
Мы рассмотрели четыре основных способа подключения CSS к HTML: внутренние стили, встроенные стили, внешние стили и импорт. Каждый из них имеет свои преимущества и недостатки, и выбор подходящего метода зависит от конкретного проекта.
Для небольших проектов или быстрого прототипирования могут подойти встроенные стили, в то время как для крупных сайтов с множеством страниц лучше использовать внешние таблицы стилей. Важно помнить о принципах разделения кода и поддерживаемости, чтобы проект оставался легким в управлении и развитии.
Полезные ссылки
Простая и дружелюбная документация для веб-разработчиков