Знания HTML и CSS — первый шаг к освоению профессии фронтенд-разработчика. Навыки верстки — необходимый минимум для изучения других технологий веб-разработки. С основами HTML и CSS можно разобраться самостоятельно с помощью онлайн-сервисов, официальной документации, образовательных материалов от экспертов.
Что такое HTML, CSS и верстка
HTML — язык разметки гипертекста для структурирования контента на странице. Код на HTML говорит браузеру о том, как необходимо отобразить информацию. Для разметки используются теги, которые помогают добавлять заголовки, параграфы, списки, ссылки, изображения, видео и таблицы.
CSS — каскадные таблицы стилей, язык, позволяющий менять внешний вид HTML-документа, работать со шрифтами, цветами, градиентами и анимациями. Также CSS позволяет ускорить разработку, так как с его помощью можно задавать стили сразу для группы элементов.
Верстка — создание страницы с применением HTML и CSS. Также в масштабных проектах разработчики используют JavaScript для динамических элементов. К примеру, сложных анимаций.
Связка HTML и CSS похожа на автомобиль. Язык разметки гипертекста — рама машины, которая задает общие черты и обеспечивает базу для модификаций, а каскадные таблицы стилей — кузов с уникальной формой, деталями и цветом.
План изучения HTML
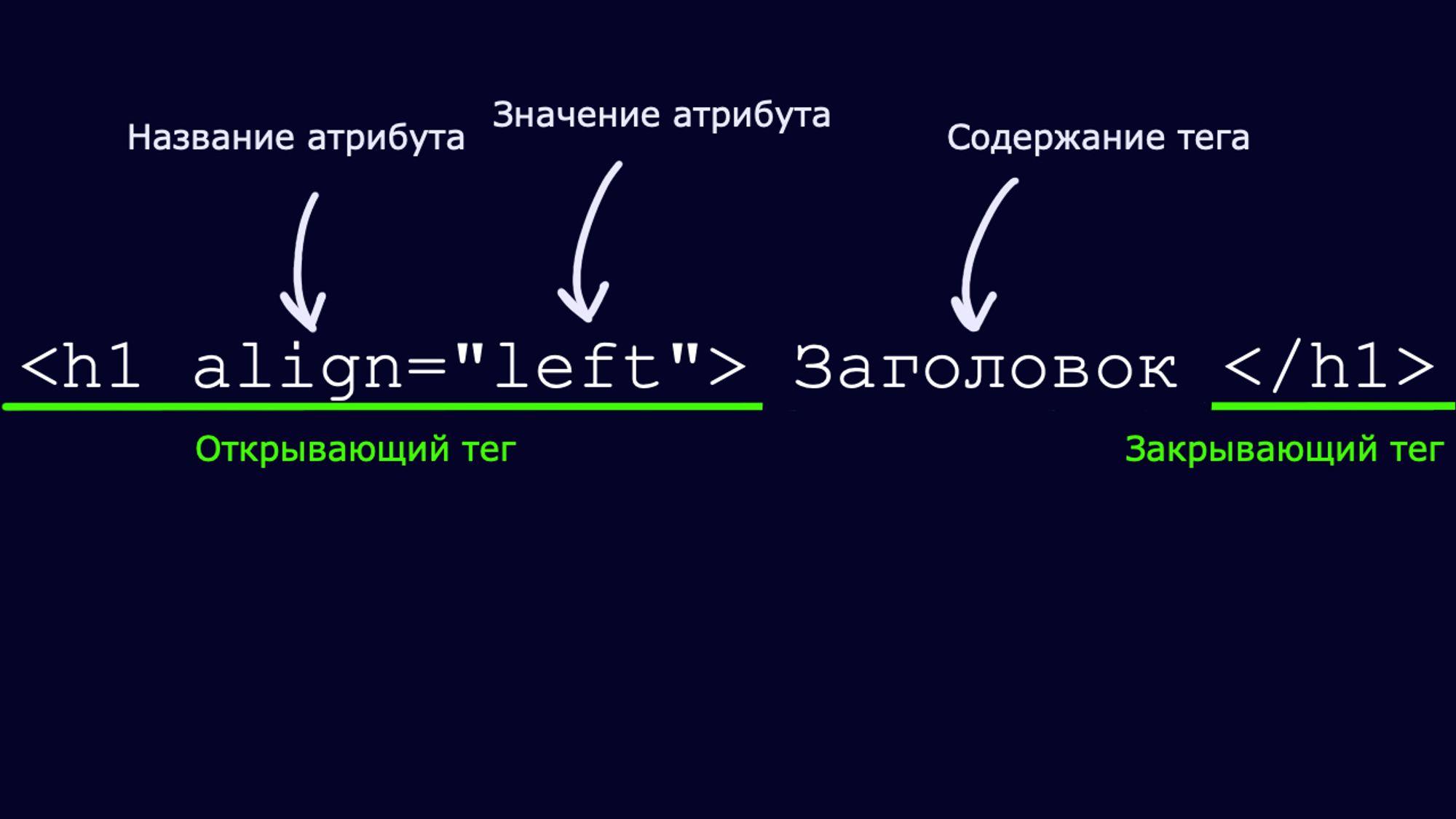
Любая веб-страница состоит из элементов. Элементы и их порядок указываются в HTML-документе с помощью тегов. Также теги можно отдельно настроить, передав им значения атрибутов. Для начала надо изучить набор базовых тегов, которые помогут отображать основные типы контента. В список базовых тегов входят:
h1—h6— заголовки разных уровней;b,i,strong— выделение текста курсивом или жирным шрифтом;ul,ol,li,p,br— списки разных типов и деление текста на абзацы и параграфы;table,tr,td— разметка таблиц;img,object— использование изображений и других типов визуального контента;form,input,option,textarea,select— формы и их элементы;div,span,head,title,body— теги для инициализации HTML-документа и формирования структуры.
Количество тегов может показаться очень большим, но запомнить их не так сложно — можно уложиться в пару дней. После этого следует перейти к освоению атрибутов. Можно не заучивать все возможные атрибуты. Есть список основных, которые чаще всего нужны в разработке, а дополнительные или редкие всегда можно посмотреть в онлайн-справочнике или документации.

Когда почувствуете, что уже уверенно используете HTML-теги и можете определить, какие элементы есть на сайте, приступайте к изучению стандартов верстки. В веб-разработке за единообразие и общие правила отвечает организация W3C, она же выпускает стандарты и следит за их актуальностью. Разрабатываемые сайты должны быть валидными — отвечающими требованиям и стандартам W3C.
Изучение валидности также поможет разобраться с кроссбраузерностью. В современном мире пользователи предпочитают разные браузеры, поэтому разработчику необходимо обеспечить одинаковое отображение страниц в разных браузерах. Валидная верстка позволяет добиться этого, но в некоторых случаях требуются дополнительные средства и усилия.
Технология разметки гипертекста простая и не требует специальных навыков. Освоить HTML с нуля можно за пару недель. Этого времени хватит, чтобы научиться размещать текст, изображения, таблицы, списки и видео на страницах в интернете.
План изучения CSS
После освоения HTML можно переходить к CSS. Важно во время изучения CSS периодически повторять HTML и практиковаться, чтобы ранее полученная информация не забывалась и оставалась в памяти. CSS дополняет собой HTML, задает цвета элементам страницы, выравнивает их на экране и добавляет анимации. Поэтому перед началом изучения убедитесь, что уверенно владеете языком разметки гипертекста.
Первый этап. На первом этапе следует освоить работу с селекторами, их типами, свойствами и значениями. К разным элементам страницы можно применять разные параметры. Поэтому следует точно знать список возможностей для каждого типа элемента. Это поможет ускорить разработку и сэкономить время.
Второй этап. Далее следует уделить внимание изучению темы позиционирования. Этот раздел можно считать самым сложным и важным. Позиционирование позволяет располагать элементы в любых местах страницы. Также это поможет менять размер элементов, их форму, ширину и подстраивать содержимое страницы под разрешение экрана.
Третий этап. Для расширения возможностей верстки необходимо изучить псевдоклассы и комбинаторы. Это позволит работать с состояниями элементов и упростит взаимодействие с группами элементов на странице.
Четвертый этап. Для продвинутой верстки важно изучить препроцессоры, которые расширяют возможности CSS с помощью дополнительных синтаксических конструкций. На рынке есть множество препроцессоров. Лучше сразу сосредоточиться на популярных решениях и не тратить время на малоизвестные инструменты, которые не используются в коммерческой разработке.
Ускорить разработку позволяют фреймворки, состоящие из готовых файлов HTML и CSS. С помощью фреймворка можно использовать эти кусочки кода и не писать все с самого начала. К наиболее популярным CSS-фреймворкам относятся Bootstrap, Tailwind CSS, Foundation, Bulma и Skeleton.
Ресурсы для самостоятельного изучения
MDN Web Docs
Официальная документация веб-разработчика от команды Mozilla. На сайте собраны статьи по работе с HTML, CSS и JavaScript. Справочник собран специалистами в сфере разработки сайтов и веб-приложений. Ресурс можно использовать как для изучения с нуля, так и для актуализации знаний.

W3C
Сайт организации W3C, на котором собраны актуальные стандарты веб-разработки. Ресурс позволяет познакомиться с основными требованиями к современным веб-проектам. Также разработчики встроили на сайт программу проверки валидности кода.
CSS Diner
Браузерная игра для изучения и практики CSS. Игра состоит из 32 уровней разной сложности. Первые уровни знакомят пользователя с основами и идентификаторами, а далее погружают в псевдоклассы и универсальные селекторы.

Flexbox Froggy
Игра на изучение позиционирования с помощью технологии Flexbox CSS. Всего в игре 24 уровня, в каждом необходимо с помощью кода разместить лягушек на кувшинках.

Frontend Masters Bootcamp
Короткий курс на 21 час, который поможет освоить основы верстки. Материалы включают в себя уроки по HTML, CSS и другим технологиям веб-разработки. Авторы курсов утверждают, что материалы помогут получить знания и навыки для устройства на работу в крупнейшие IT-компании.
Flexbox Defense
Еще одна игра на практику Flexbox CSS в жанре «защита башни». Пользователю необходимо выстраивать защиту от врагов с помощью свойств CSS. Таким образом надо пройти 12 уровней.

HTML book
Справочник по HTML и CSS, который будет полезен разработчикам любого уровня. Новички смогут с нуля освоить технологии и теги, а специалисты с опытом могут использовать ресурс в качестве справочника. Сервис доступен полностью на русском языке.
JSFiddle
Онлайн-редактор кода с возможностью в реальном времени видеть результат работы кода. Также сервис указывает на ошибки и дает советы для их исправления. В JSFiddle предусмотрена возможность совместной работы.
CodePen
Своеобразная социальная сеть для веб-разработчиков. На платформе пользователи делятся сниппетами кода с демонстрацией результата в реальном времени. Сервис можно использовать для изучения верстки на практике или в качестве источника вдохновения. Также на CodePen часто проводят конкурсы и тематические недели с денежными призами, которые мотивируют чаще практиковаться.

WebDesign Master
Сервис поможет разобраться с более сложными темами веб-дизайна и верстки. На сайте есть подробные уроки и полноценные курсы на русском языке.
HTML Base
Современный и полный справочник по CSS и HTML. Ресурс включает в себя описание всех тегов, их атрибутов, свойств CSS и примеров кода. Кроме того, на сервисе есть обучающие статьи, видеоуроки и задачи. Сайт полностью на русском языке.
Code.mu
Учебник для веб-разработчиков, включающий в себя статьи и уроки по верстке, HTML, CSS, JavaScript, TypeScript и PHP. Также можно научиться работать с препроцессорами и фреймворками. Кроме учебника на сайте есть справочник.
FreeCodeCamp
Курс основ HTML и CSS, позволяющий с нуля изучить веб-разработку и написать свой первый сайт. Курс охватывает все базовые темы и рассказывает про адаптивную верстку. Все материалы полностью бесплатные.