SonarQube — это инструмент анализа качества кода, написанный на Java. Он выявляет баги, уязвимости, дублирование кода и «запахи кода» (code smells). SonarQube используют в CI/CD (Continuous Integration, Continuous Delivery — непрерывная интеграция и доставка) для автоматической проверки и улучшения качества кода.
Для чего нужен SonarQube:
— улучшает качество кода;
— повышает его поддерживаемость и безопасность;
— упрощает работу над командным проектом;
— повышает продуктивность разработчиков;
— обеспечивает соответствие стандартам.
Какие языки программирования поддерживает
В бесплатной версии SonarQube поддерживает Java, C#, Python, JavaScript (TypeScript), Ruby, Kotlin, Go, Scala и другие языки. Платные версии расширяют этот список.
Версии SonarQube
У SonarQube есть четыре версии: Community Edition для начинающих разработчиков, Developer Edition для специалистов, Enterprise Edition для крупных проектов и Data Center Edition для глобальных инфраструктур.
Community Edition. Базовая бесплатная версия с поддержкой 22 языков программирования, которая подходит для тех, кто только начинает работать с CI/CD-пайплайном. Этого инструментария будет достаточно для начинающих DevOps.
Developer Edition. Версия с поддержкой более 30 языков, расширенной безопасностью (Static Application Security Testing, SAST), анализом веток и Pull Requests. В версии разработчика можно предотвратить слияние веток с уязвимым кодом.
Enterprise Edition. Подходит для больших проектов. Поддерживает несколько DevOps-окружений, управление портфелем проектов и экспорт отчетов в PDF, Monorepo (монорепозиторий) для Pull Requests.
Data Center Edition. Включает все возможности Enterprise Edition для глобальных инфраструктур. Есть горизонтальное масштабирование для работы с большими нагрузками, восстановление данных при сбоях.
Бесплатна только Community Edition, а купить лицензию для остальных версий на официальном сайте из России нельзя. Однако анализаторы кода от SonarSource доступны для покупки у некоторых российских поставщиков ПО. В примерах будем работать только с бесплатным Community Edition.
Архитектура SonarQube
SonarQube состоит из сервера для обработки результатов анализа кода, базы данных для хранения результатов обработки и сканера, который эту обработку проводит.
Сервер SonarQube
Этот компонент отвечает за взаимодействие пользователей с системой и обработку результатов анализа.
Основные части сервера
- Веб-сервер. Интерфейс для просмотра метрик качества кода, отчетов и конфигурации. Позволяет разработчикам, менеджерам и администраторам управлять проектами. В нем можно настраивать разрешения, плагины и интеграции.
- Сервер поиска. Основан на Elasticsearch и отвечает за быструю индексацию и поиск данных. Нужен для поиска ошибок, уязвимостей и других метрик по проектам.
- Вычислительный механизм. Обрабатывает отчеты, которые приходят от сканеров. Вычисляет ключевые метрики: покрытие кода, дублирование, сложность, безопасность. Сохраняет обработанные данные в базе данных.
База данных SonarQube
Хранит всю информацию о проектах и результатах их анализа.
Что хранится в БД
- Конфигурация экземпляра SonarQube. Данные о настройках сервера, пользователях, разрешениях и подключенных интеграциях.
- Снимки проектов (Snapshots). История анализов, позволяющая сравнивать разные версии проекта для отслеживания прогресса.
- Плагины и расширения. Поддержка новых языков программирования. Интеграция с DevOps-инструментами (Jenkins, GitHub, GitLab и др.).
SonarQube поддерживает PostgreSQL, MySQL, Oracle и Microsoft SQL Server, но PostgreSQL — рекомендованный вариант.
Сканеры
Эти инструменты анализируют код перед отправкой данных в SonarQube.
Как работают сканеры
- Запускаются в среде CI/CD (Jenkins, GitHub Actions, GitLab CI или локально с SonarScanner CLI).
- Анализируют код проекта (исходные файлы, тесты, зависимости).
- Генерируют отчет и отправляют его на сервер SonarQube.
Типы сканеров
- SonarScanner CLI запускают вручную из командной строки.
- SonarScanner для Maven — интеграция с Maven-проектами.
- SonarScanner для Gradle — для Gradle-проектов.
- SonarScanner для Jenkins/GitHub/GitLab — автоматизированные сканеры для CI/CD.
Установка SonarQube
С помощью ZIP-архива
- Скачайте Community Edition. Загрузите ZIP-файл со страницы загрузки SonarQube.
- Распакуйте файл. Если у вас нет прав администратора (root), распакуйте ZIP-файл в любое место, где у вас есть право записи, например C:/sonarqube или /home/user/sonarqube.
- Запустите сервер
В Windows (для 64-битной версии)
Перейдите в C:\sonarqube\bin\windows-x86-64\ и запустите StartSonar.bat.
В Linux/macOS
Выполните команду
/home/user/sonarqube/bin/[ОС]/sonar.sh console
Запуск через console покажет логи в терминале.
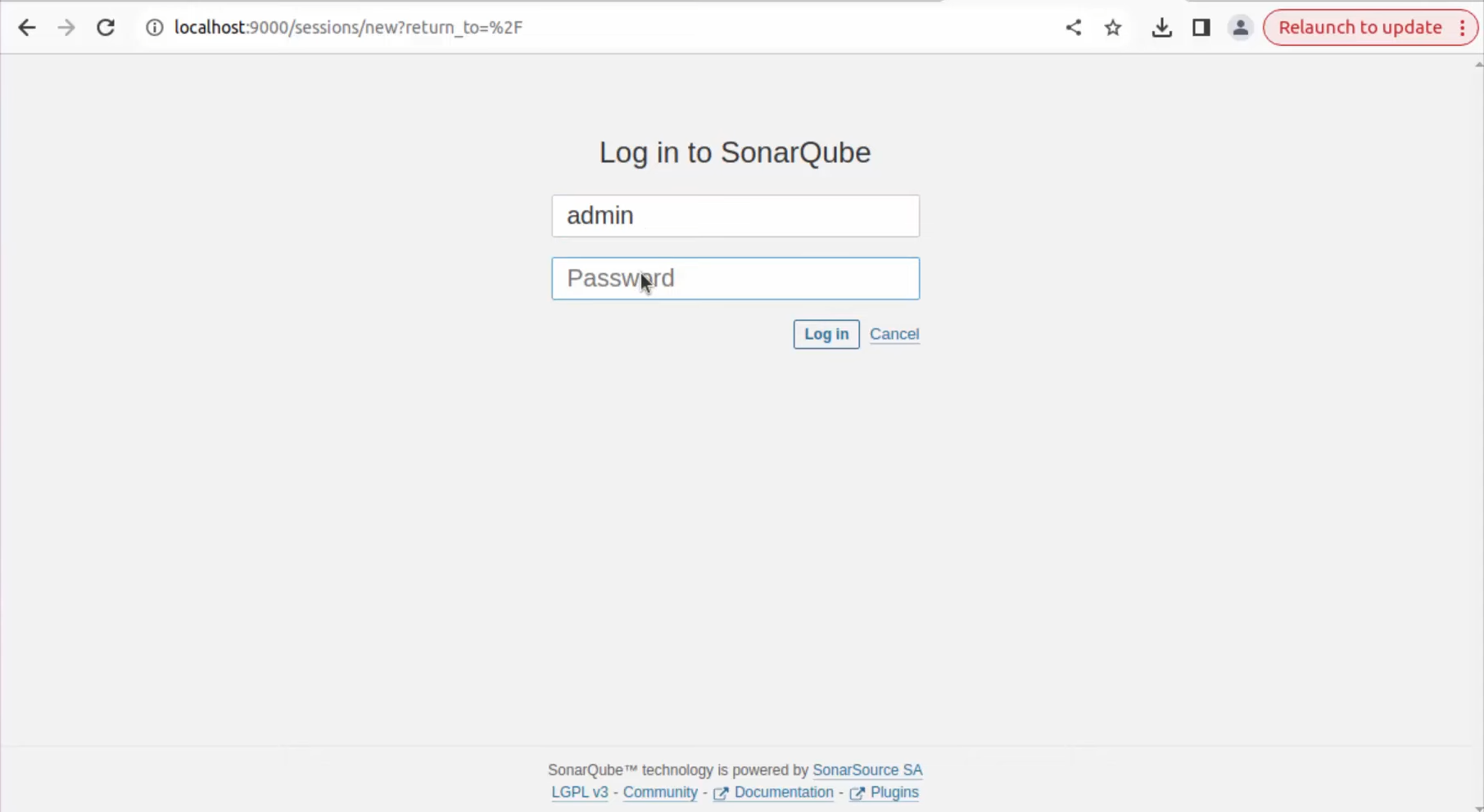
- Чтобы получить доступ к панели управления, откройте веб-браузер и перейдите по адресу http://localhost:9000. Войдите в систему, используя стандартные учетные данные: admin/admin. Вы сможете сменить пароль после первого входа.

Деплой через Docker
В Docker есть специальный образ для развертывания SonarQube. О том, как пользоваться докером, рассказывали тут.
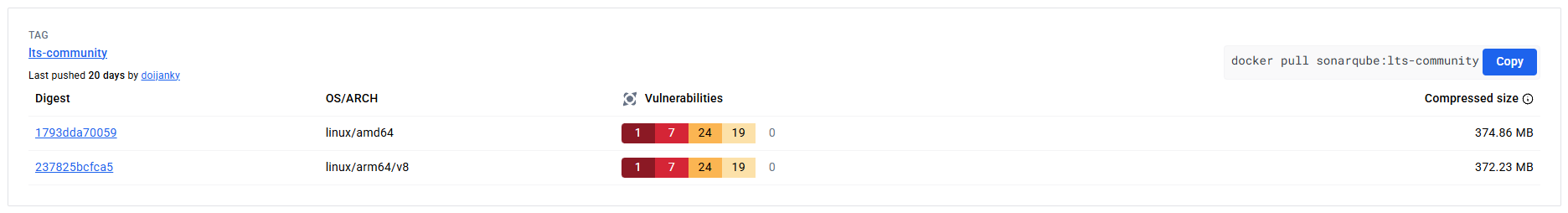
- Найдите версию Community. Перейдите на страницу SonarQube в Docker Hub. Найдите в тегах контейнер с версией Community.
Перед запуском контейнера образ нужно загрузить. Его можно скачать в локальное хранилище заранее, скопировав и запустив команду (docker pull <имя образа>).

Либо, если образа нет в локальном хранилище, он автоматически скачается после запуска docker run на следующем шаге.
- Запустите сервер
Выполните команду в терминале:
docker run -d —name sonarqube -p 9000:9000 <имя образа>
Убедитесь, что контейнер запущен:
docker ps
- Войдите в систему
Как и при установке ZIP-архива, войдите в систему по адресу http://localhost:9000 с учетными данными admin/admin.
Как начать работу с проектом в SonarQube
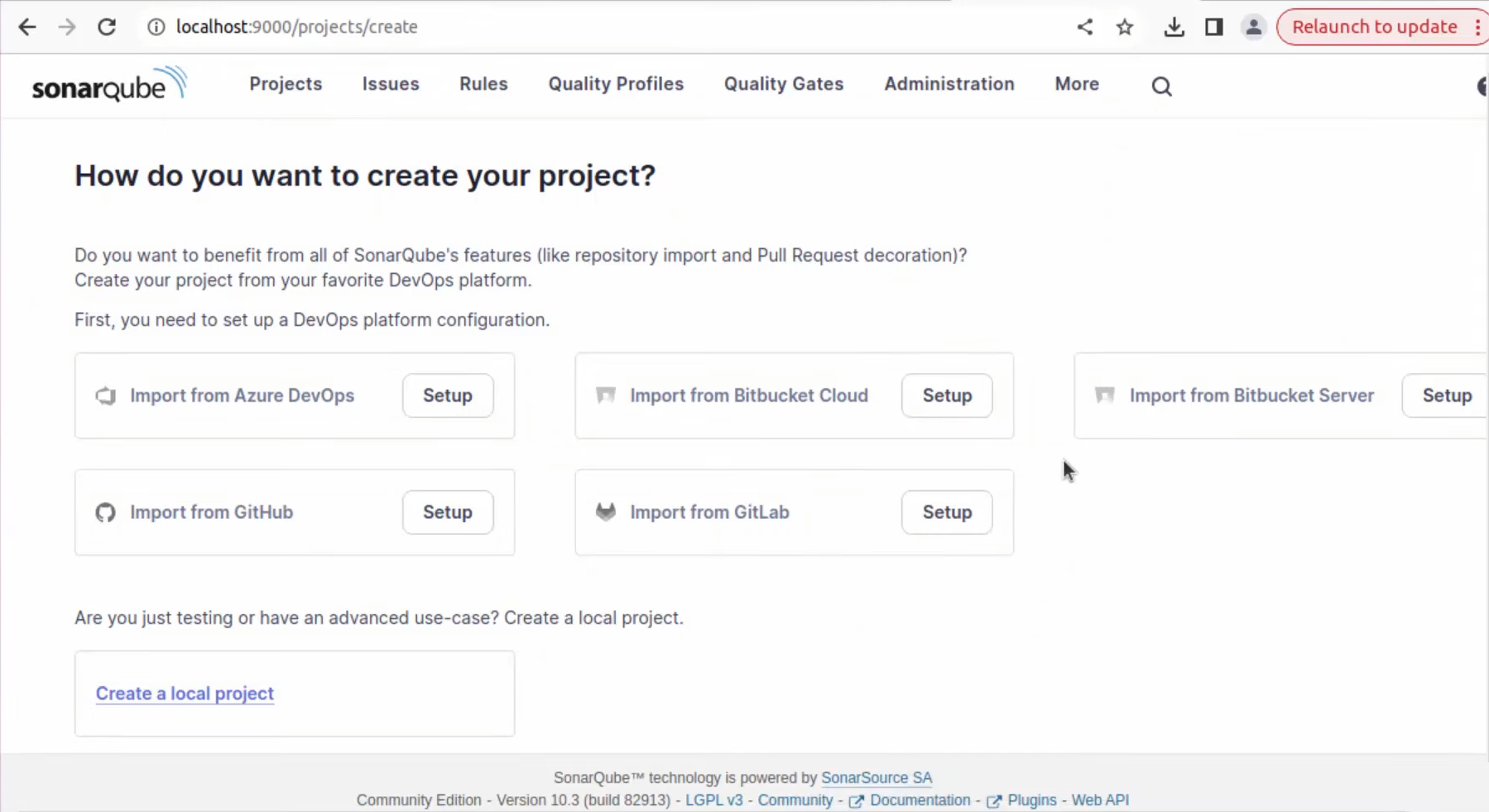
- После входа в SonarQube откроется начальная страница создания проекта. Тут можно выбрать, с каким сервисом связать проект: GitHub, GitLab, Azure DevOps и т. д. Либо можно создать локальный проект.

Импортировать проекты из удаленных репозиториев удобно, но в качестве примера создадим локальный проект.
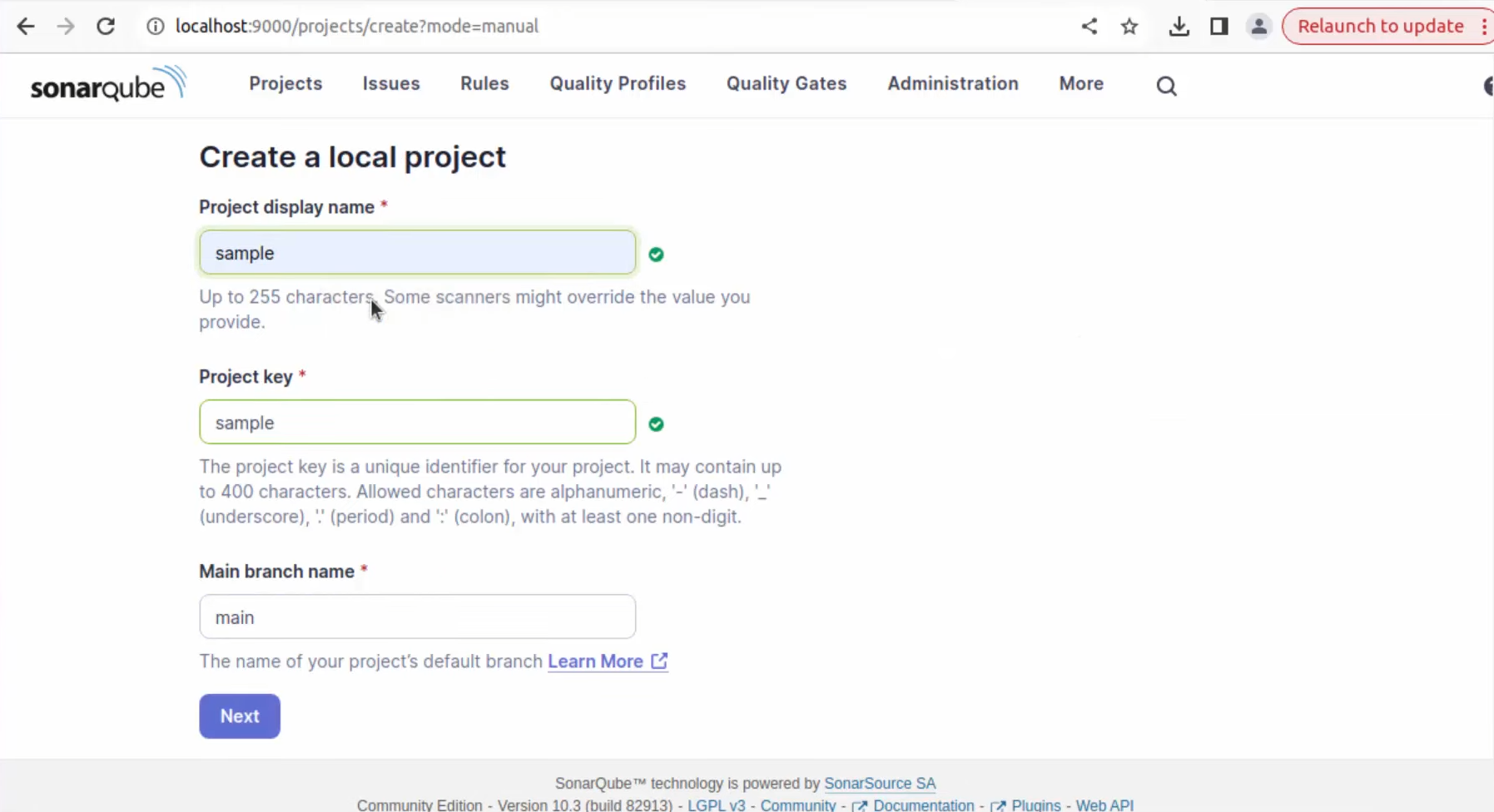
- Переходим к созданию локального проекта. Нажимаем Create a local project (создать локальный проект), указываем имя, ключ проекта и название главной ветки.

- Ключ проекта (project key) в SonarQube — это уникальный идентификатор проекта внутри SonarQube.
- Название ветки (branch name) аналогично именованию веток на GitHub и также нужно для контроля версий проекта.
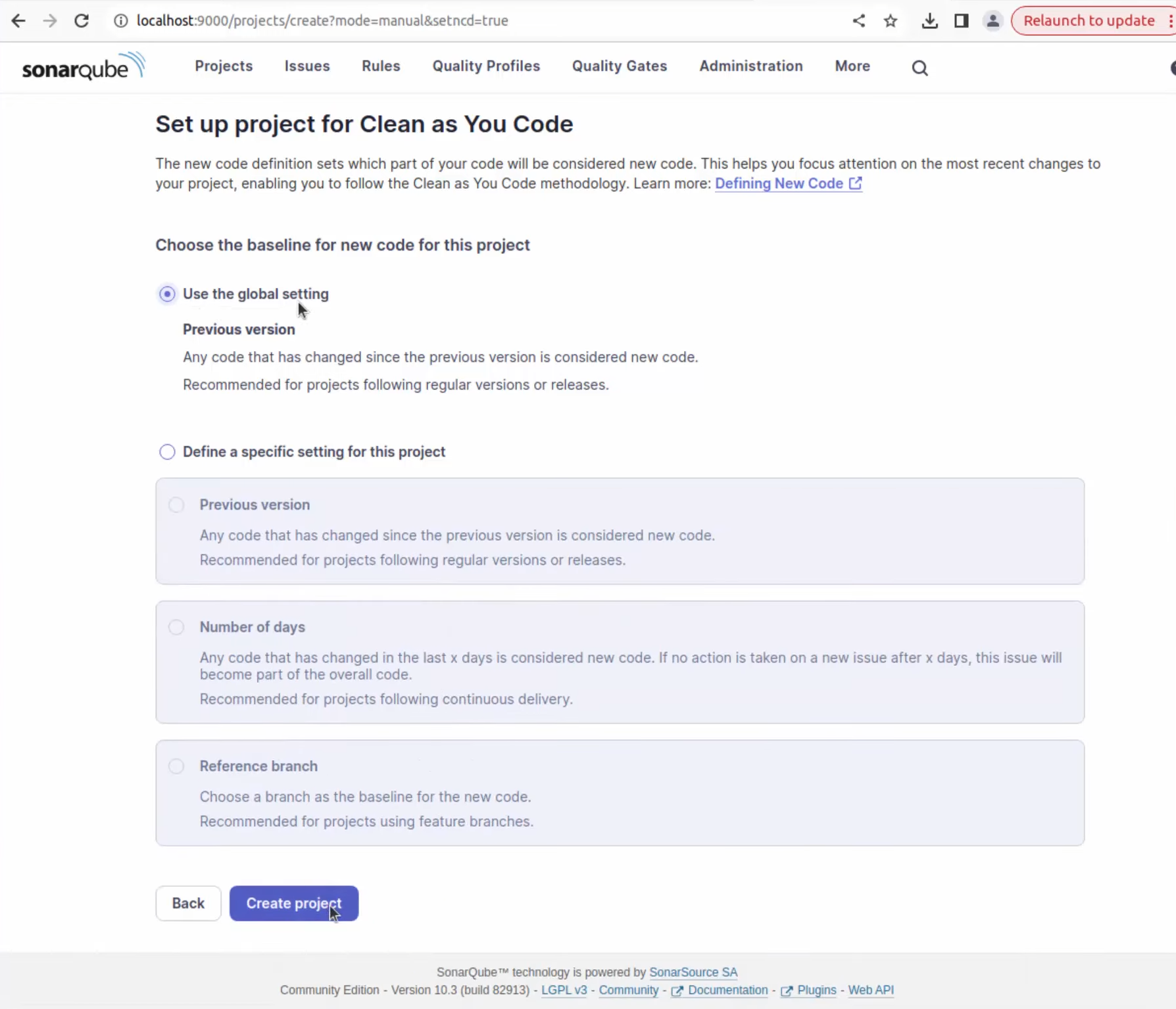
- Далее выбираем способ определения нового кода. Это нужно, чтобы SonarQube правильно идентифицировал код как новый.
Оптимальный вариант — Use the global setting. Тогда новым будет считаться тот код, который появился после обновления версии проекта.

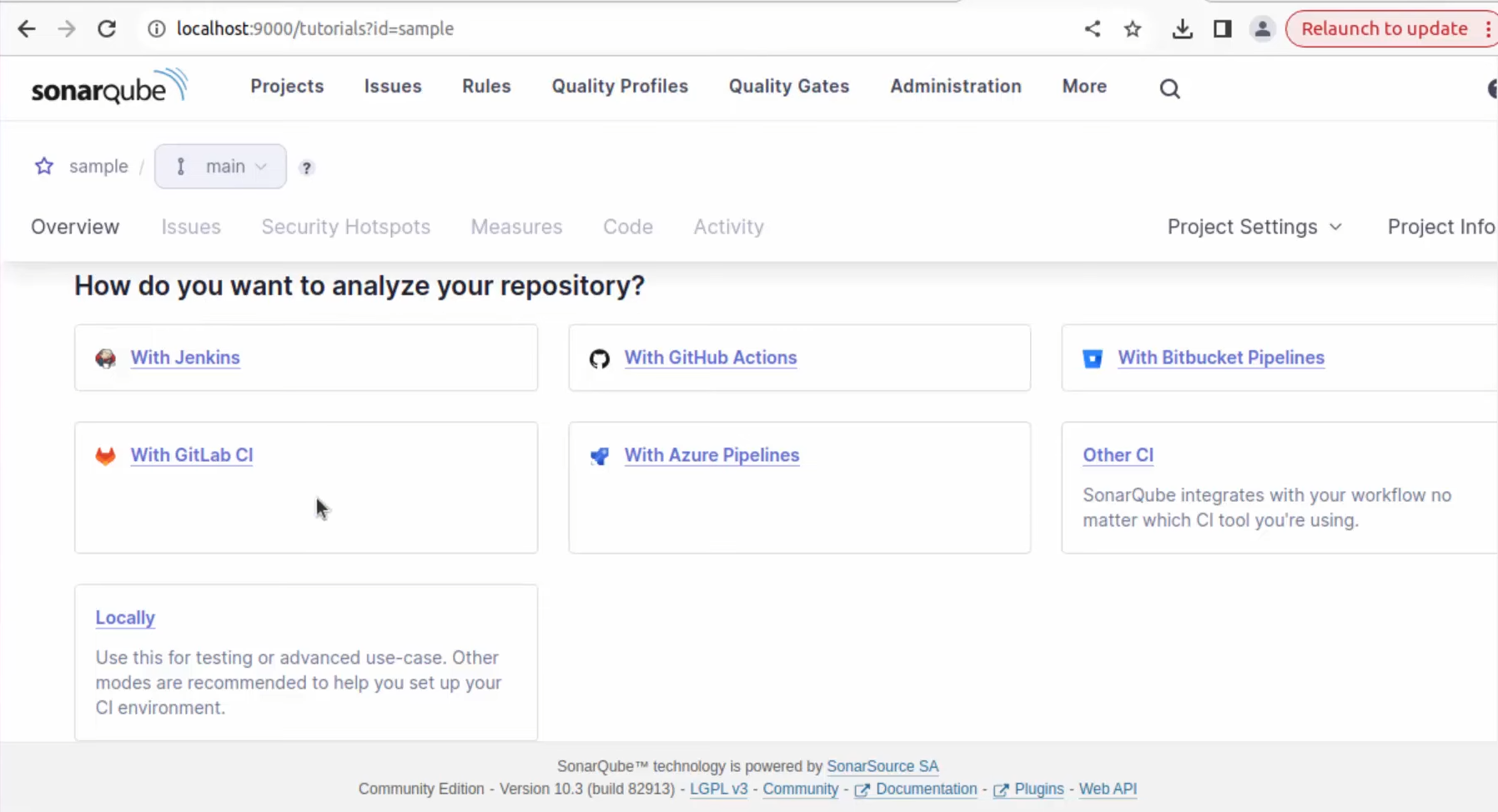
- Теперь нужно выбрать, как мы хотим анализировать репозиторий.

Внешние ресурсы по типу GitHub Actions или Jenkins дают инструменты для анализа кода, но в примере воспользуемся SonarScanner CLI, поэтому выбираем Locally.
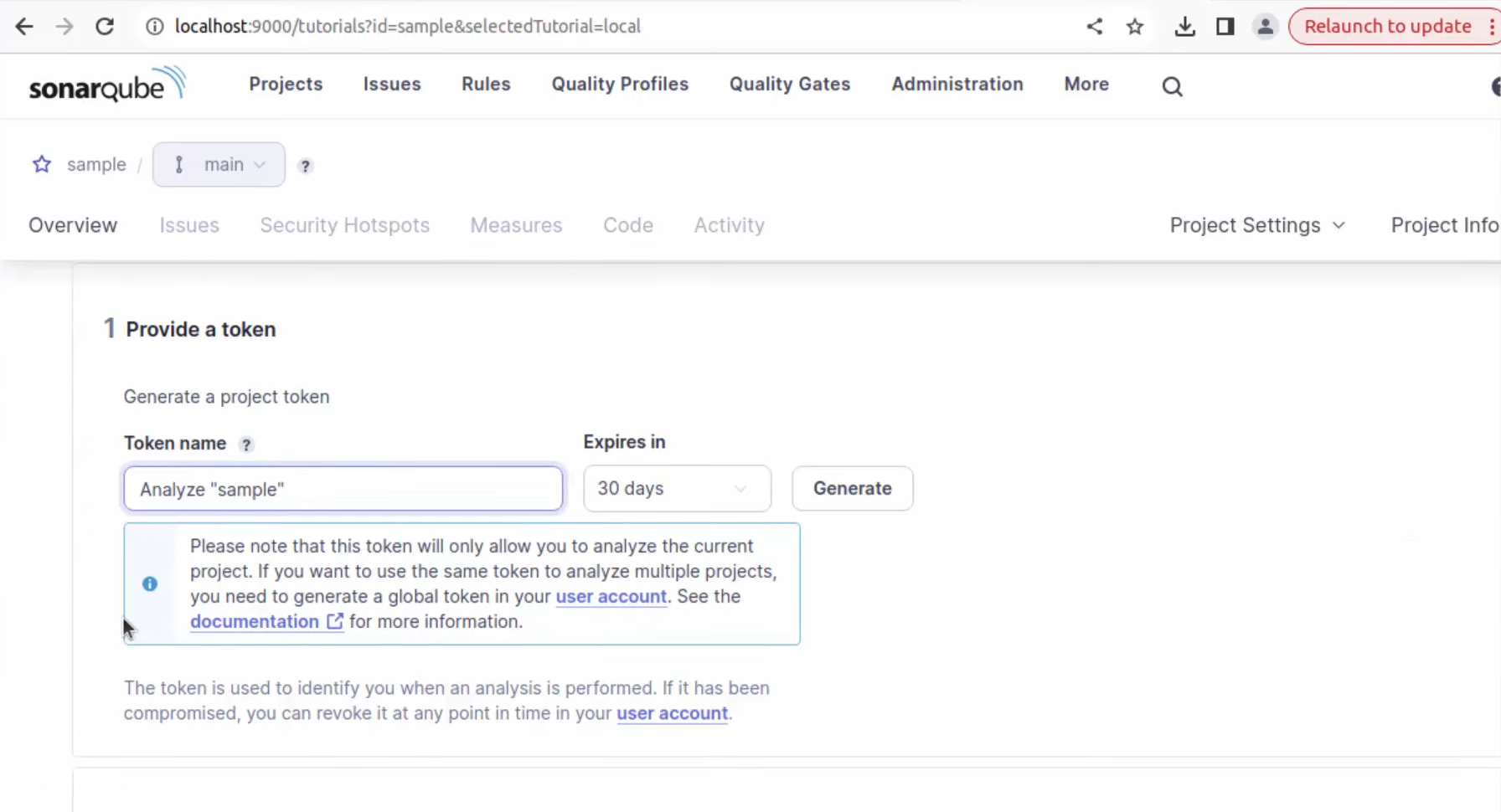
- На следующей странице нужно создать токен. Можно оставить поля без изменений либо изменить имя токена и срок его действия. Токен нужен для доступа к API и анализа кода без ввода пароля.

После нажатия Generate вы получите токен. Скопируйте его в удобное место и нажмите Continue.
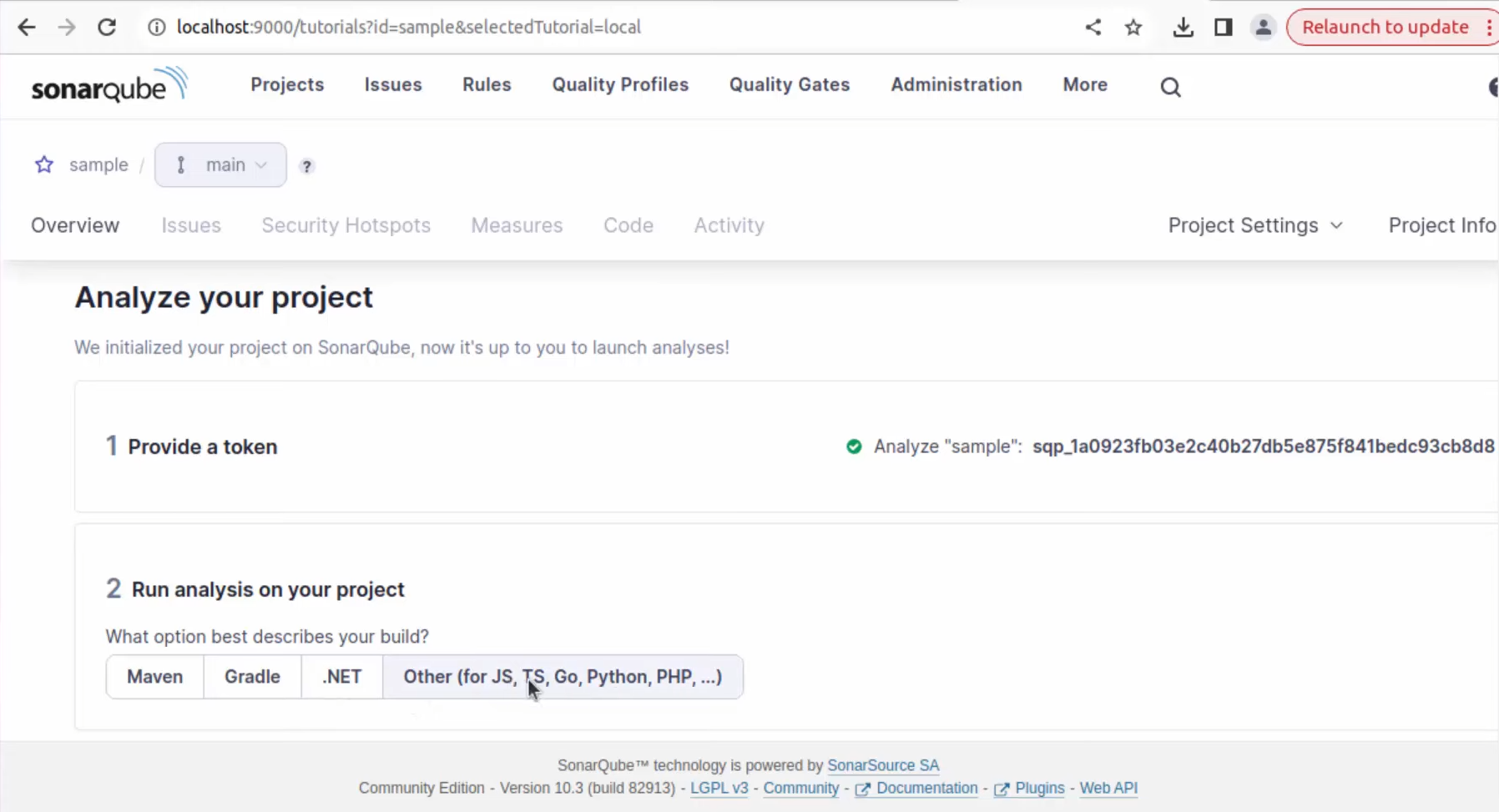
- Теперь нужно выбрать сборку вашего проекта: Maven, Gradle и т. д. Например, для работы с проектами на Python выбираем Other.

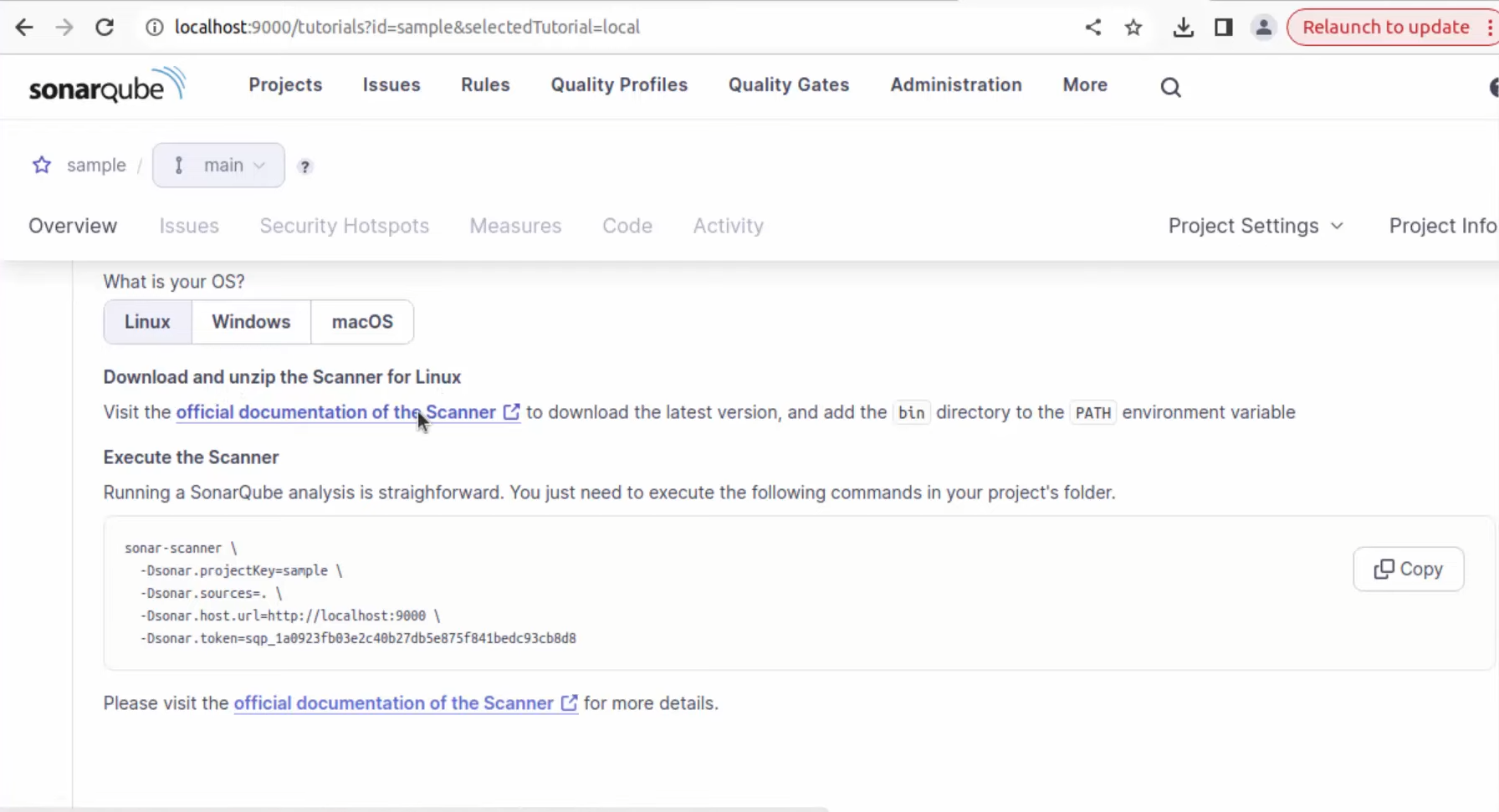
- На этой же странице нужно выбрать ОС для работы с SonarScanner.

Скачайте SonarScanner для вашей системы по ссылке на официальную документацию.
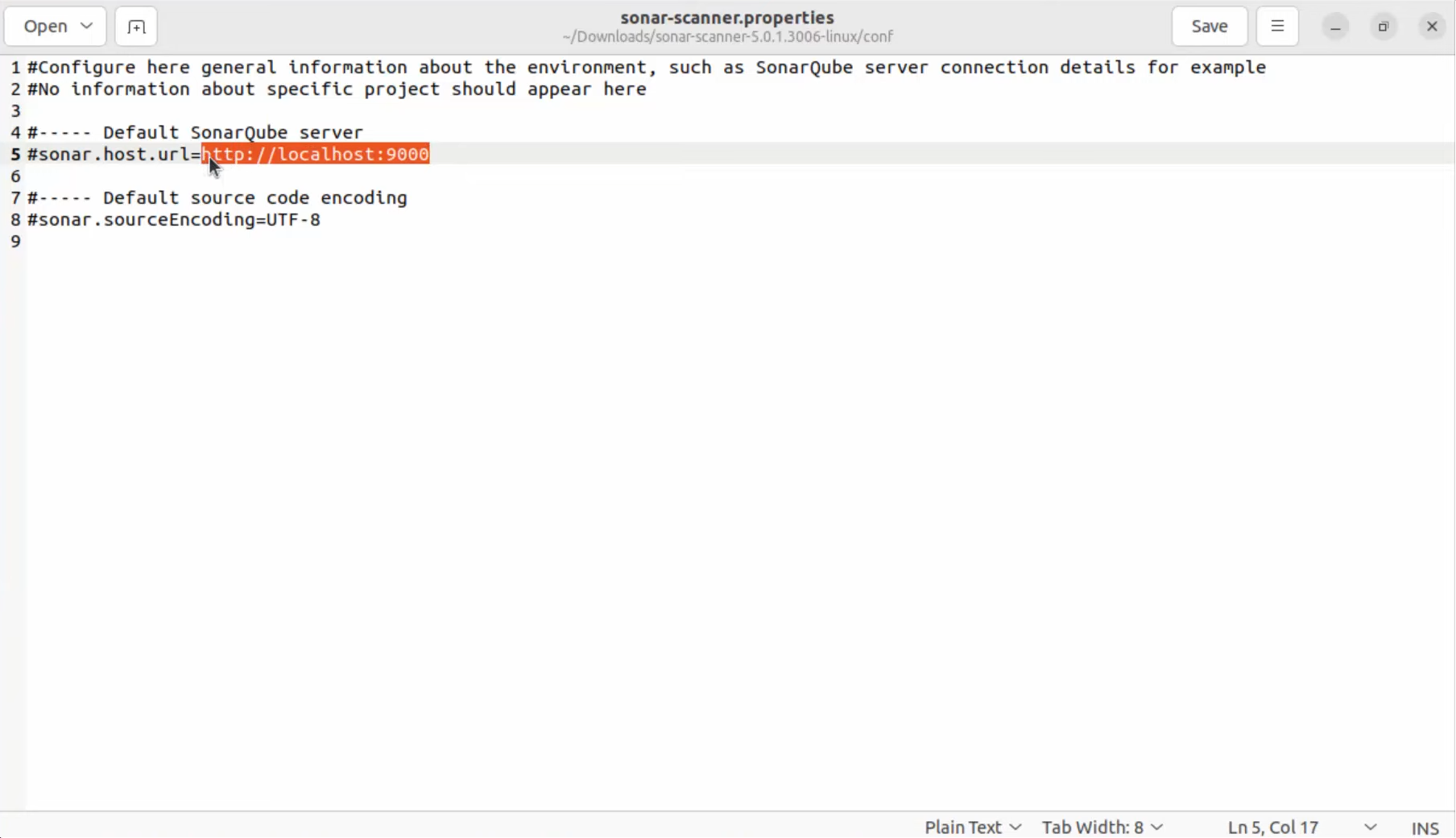
- Распакуйте ZIP-архив со сканером. Если зайти в папку конфигурации conf и открыть файл properties, то можно увидеть, что URL-адрес сервера SonarQube по умолчанию http://localhost:9000.

Так что если сервер на самом деле развернут на другом порту, то нужно заменить строку.

Работа с SonarScanner CLI
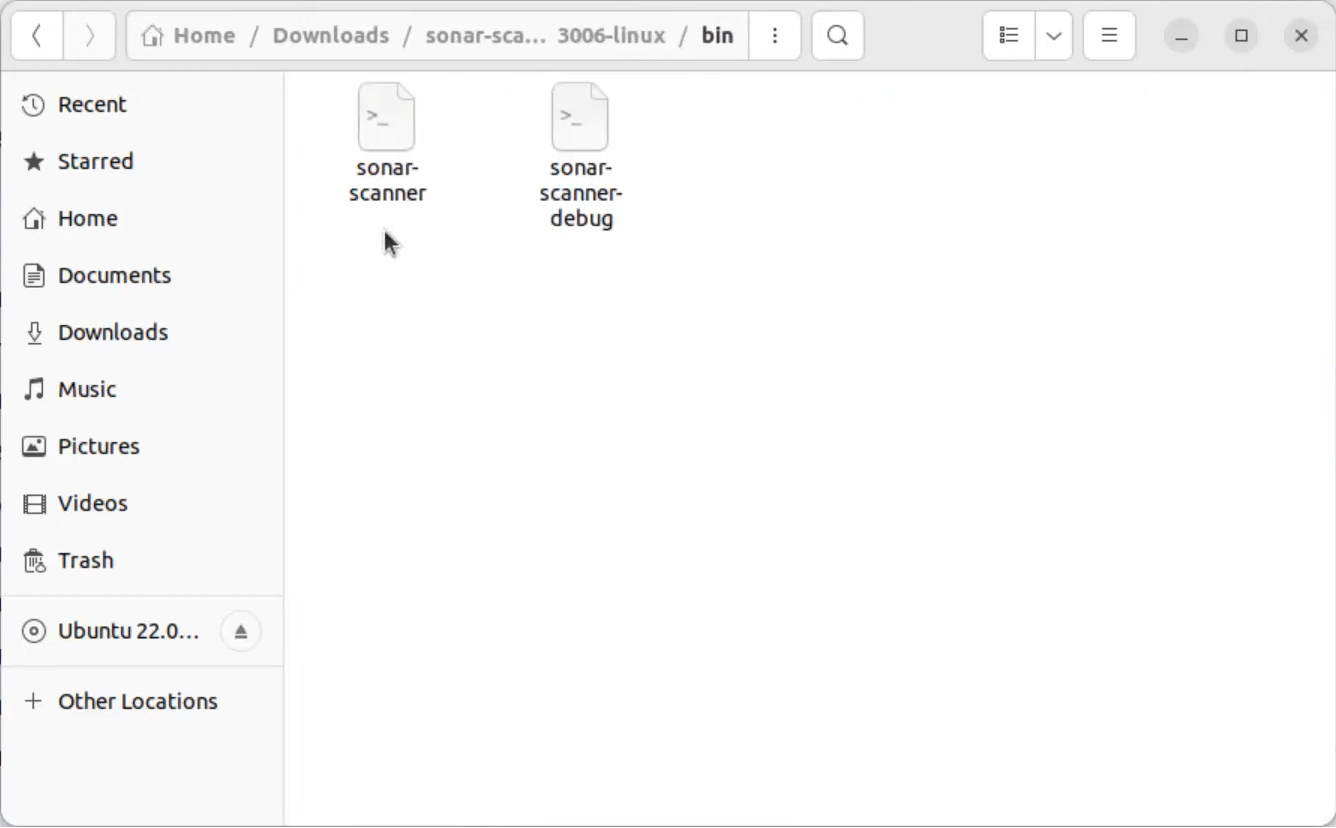
В той же папке сканера есть папка bin, где находится приложение SonarScanner.

Для работы нам нужен сам код. Возьмите какой-нибудь локальный тестовый образец или скачайте его из удаленного репозитория. Перед запуском сканера у вас должна быть локальная папка с проектом.
- Перейдем в папку с проектом.
cd /путь/к/проекту
- Запустим анализ проекта с ключом sample и токеном, который мы ранее получили в SonarQube.
путь/к/папке/bin/sonar-scanner \ -Dsonar.projectKey= sample \ -Dsonar.sources=. \ -Dsonar.host.url=http://localhost:9000 \ -Dsonar.login=ВАШ_ТОКЕН
Здесь:
- sonar.projectKey — ключ проекта (должен совпадать с указанным в SonarQube);
- sonar.sources — путь к исходному коду (по умолчанию — текущая папка);
- sonar.host.url — URL сервера SonarQube (по умолчанию http://localhost:9000);
- sonar.login — ваш токен аутентификации.
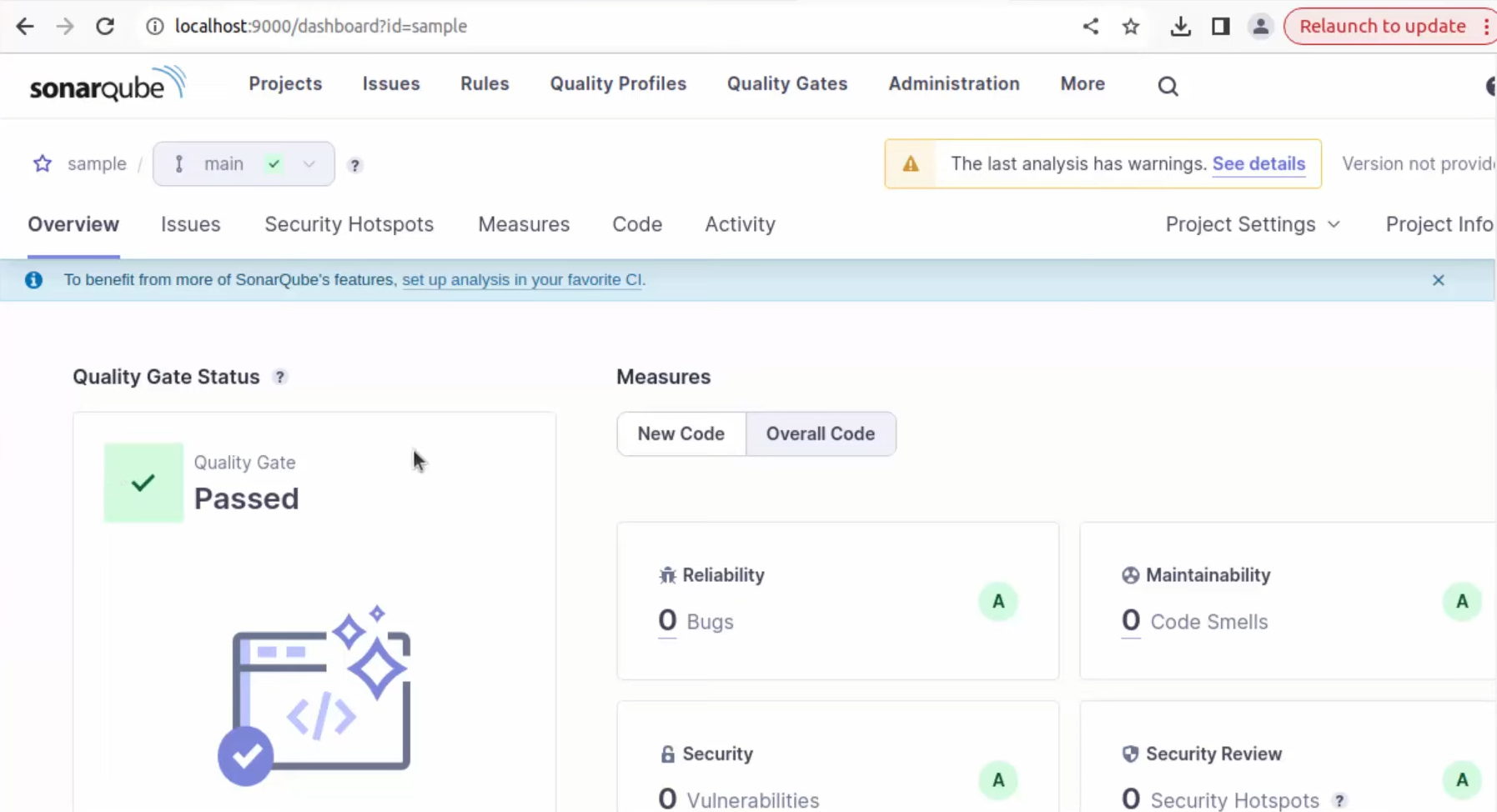
- Если процесс execution прошел успешно, то на сервере http://localhost:9000 отобразятся метрики. В случае, если код прошел проверку, вы увидите Passed.

Какие метрики рассчитывает SonarScanner
- Code Smells («запахи кода»). Подозрительные конструкции, ухудшающие поддержку кода. Пример: большие методы, дублирование кода, сложные условия.
- Bugs (ошибки). Логические ошибки, приводящие к некорректной работе программы. Пример: потенциальные NullPointerException, неправильные сравнения.
- Vulnerabilities (уязвимости). Потенциальные проблемы безопасности. Пример: SQL-инъекции, утечки данных, слабые пароли.
- Code Coverage (покрытие кода тестами). Доля кода, проверенного Unit-тестами (%).
- Duplications (дублирование кода). Повторяющиеся участки кода (процент дублирования).
- Cyclomatic Complexity (цикломатическая сложность). Число возможных путей выполнения программы. Высокая сложность приводит к сложному в понимании коду.
- Maintainability Rating (рейтинг поддерживаемости). Измеряется от A (лучший) до E (худший) и зависит от количества проблем, влияющих на работу приложения.
- Reliability Rating (надежность). Также измеряется от A до E. Отражает количество багов в коде.
- Security Rating (безопасность). Оценка защищенности кода, учитывает уязвимости.
Интеграции SonarQube, упрощающие работу с кодом
В примере выше мы работали с кодом локально. Но чтобы сделать процесс проверки кода быстрее и удобнее, SonarQube можно интегрировать с системами контроля версий (SCM), хостингами репозиториев, CI/CD-системами и даже средами разработки (IDE).
Настройка Quality Gates
Quality Gates (контрольные точки качества) — это набор правил, которые определяют, можно ли считать код качественным. Если код не проходит Quality Gates, он считается неудовлетворительным и его можно заблокировать на этапе CI/CD.
Где настроить Quality Gates
- Зайдите в интерфейс SonarQube.
- Перейдите в Quality Gates.
- Создайте новый Quality Gate или используйте стандартный.
- Добавьте правила (например, «не более 3% дублированного кода», «тестовое покрытие ≥ 80%»).
- Сохраните и назначьте его для проекта.
Подключение к CI/CD-системам контроля версий
SonarQube поддерживает работу с GitHub, GitLab, Bitbucket, Azure DevOps и Mercurial.
Как это работает
- Разработчик делает коммит в репозиторий.
- CI/CD-система (например, Jenkins, GitHub Actions или GitLab CI) запускает SonarScanner.
- Код отправляется на сервер SonarQube. Там происходит анализ наличия ошибок, уязвимостей, дублирования кода.
- Результаты отображаются в SonarQube UI и их можно встроить в Pull Request.
- Если есть критические проблемы, коммит можно заблокировать (Quality Gate).
Пример интеграции SonarQube с CI/CD
Чтобы SonarQube автоматически анализировал код после каждого коммита, его нужно настроить в CI/CD.
Пример в Jenkins (Pipeline)
pipeline {
agent any
stages {
// Запускаем анализ кода
stage('SonarQube Analysis') {
steps {
// Используем конфигурацию SonarQube
withSonarQubeEnv('SonarQube') {
// Анализ кода через Maven
sh 'mvn clean verify sonar:sonar -Dsonar.login=$SONAR_TOKEN'
}
}
}
// Проверка Quality Gate
stage('Quality Gate') {
steps {
// Устанавливаем тайм-аут на 5 минут
timeout(time: 5, unit: 'MINUTES') {
script {
// Ожидаем результата Quality Gate
def qualityGate = waitForQualityGate()
// Если код не прошел проверку
if (qualityGate.status != 'OK') {
// Прерываем сборку
error "Quality Gate failed: ${qualityGate.status}"
}
}
}
}
}
}
}
Здесь:
В stage(‘SonarQube Analysis’) запускает анализ кода через Maven.
В stage(‘Quality Gate’) SonarQube проверяет код, и, если он не проходит, Jenkins остановит сборку.
Пример в GitHub Actions
jobs:
sonar:
runs-on: ubuntu-latest
steps:
# Загружаем код из репозитория
- name: Checkout code
uses: actions/checkout@v2
# Запускаем анализ SonarQube
- name: SonarQube Scan
run: sonar-scanner -Dsonar.projectKey=my_project -Dsonar.host.url=https://sonarqube.company.com -Dsonar.login=${{ secrets.SONAR_TOKEN }}
# Проверяем, прошел ли код Quality Gate
- name: Check Quality Gate
run: |
curl -u ${{ secrets.SONAR_TOKEN }} "http://sonarqube.company.com/api/qualitygates/project_status?projectKey=my_project"
Здесь:
actions/checkout@v2 загружает код.
sonar-scanner отправляет код в SonarQube для анализа.
curl запрашивает статус Quality Gate: если он не пройден, можно запретить мердж (недоступно в Community Edition).
Как интегрировать Git/GitHub/GitLab с SonarQube
- Включить Pull Request анализ в SonarQube
Добавьте в sonar-project.properties параметры для анализа Pull Request:
# Уникальный ключ PR
sonar.pullrequest.key=${CI_COMMIT_REF_NAME}
# Текущая ветка PR
sonar.pullrequest.branch=${CI_COMMIT_BRANCH}
# Базовая ветка (например, main)
sonar.pullrequest.base=main
# SCM-платформа
sonar.pullrequest.provider=GitHub
- Добавить в CI/CD скрипт для анализа, например в GitHub Actions:
- name: SonarQube Scan
run: sonar-scanner -Dsonar.login=${{ secrets.SONAR_TOKEN }}
Здесь:
${{ secrets.SONAR_TOKEN }} — секретная переменная, которая хранится в GitHub Secrets (ее нужно создать заранее).
Анализ в IDE через SonarLint
Для быстрой проверки качества кода на этапе его написания используют SonarLint. Это плагин, который интегрируется с популярными IDE.
Как работает SonarLint?
- Запускает локальный анализ кода прямо в IDE.
- Показывает ошибки, уязвимости, «запахи кода» в реальном времени.
- Дает рекомендации по исправлению проблем.
- Его можно синхронизировать с SonarQube или SonarCloud (облачной версией SonarQube).
Поддерживаемые IDE: IntelliJ IDEA, WebStorm, PyCharm, PhpStorm (JetBrains IDEs).
Коротко о SonarQube
SonarQube — мощный инструмент DevOps для улучшения качества кода и предотвращения ошибок на ранних стадиях разработки. Его ключевые возможности:
- Автоматический анализ кода. Выявляет баги, уязвимости, дублирование.
- Поддержка множества языков программирования. Работает с различными языками (Java, Python, JavaScript и др.).
- Quality Gates. Позволяет создавать контрольные точки, блокирующие плохой код на этапе CI/CD.
- Интеграция с CI/CD. Поддержка Jenkins, GitHub Actions, GitLab CI и других инструментов.
- Вариативность развертки. Работает в локальной среде и в облаке. Устанавливается через ZIP-архив или запускается из Docker.
- Поддержка Pull Request анализов (но только в платных версиях SonarQube). Проверка кода перед мерджем в основную ветку.