Формы используются на сайтах, в мобильных приложениях, умных телевизорах и в любых сервисах, которые получают информацию от пользователя. В этой статье сделаем собственную форму для обратной связи и разберемся с тем, как она работает.
Что такое форма и зачем она нужна
Форма — веб-страница или ее часть, позволяющая пользователю отправить свои данные на сайт. Она представляет собой онлайн-анкету. В ней есть вопросы с разными вариантами ответов и полями для ввода информации. Данные этой анкеты отправляются на сервер для обработки или просматриваются администрацией сайта.
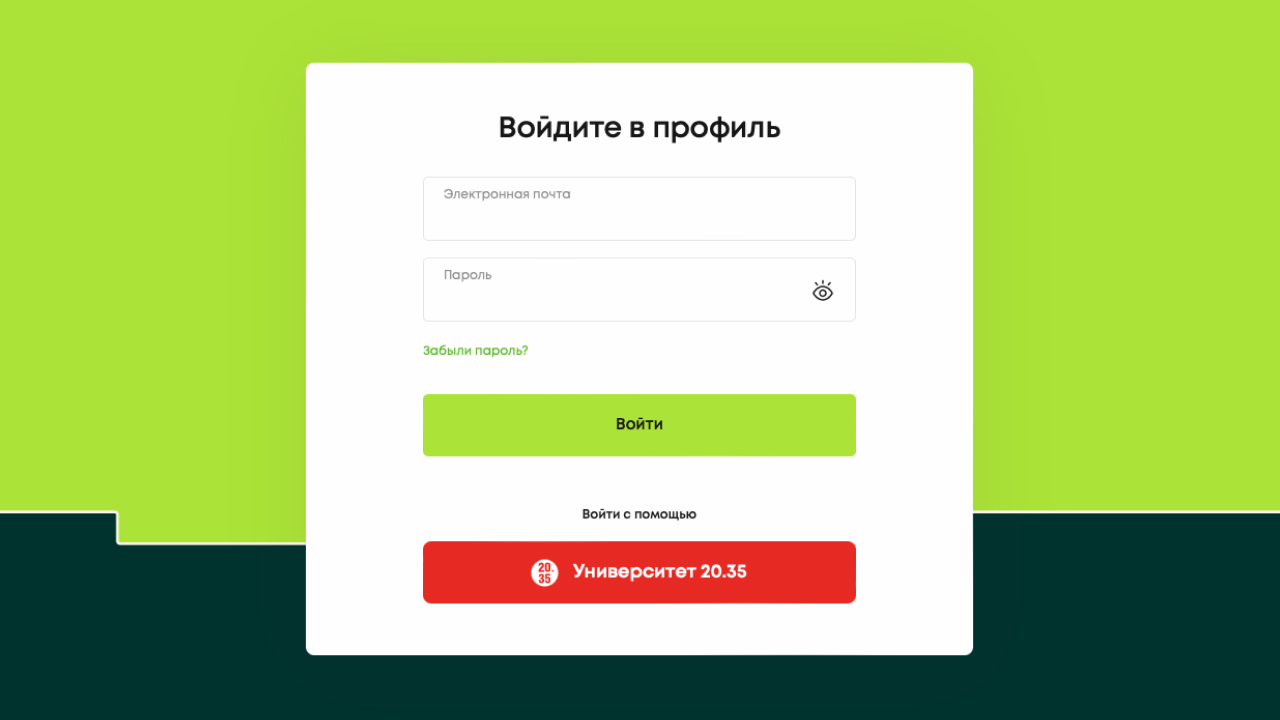
Чаще всего формы применяются для авторизации на сайтах и в приложениях. В них обычно просят ввести логин и пароль или другие данные для входа, например адрес электронной почты. Эта информация обрабатывается на сервере и проверяется. Если все верно, то пользователю разрешают войти на сайт.

Еще один вид веб-форм — регистрации на мероприятия. Они позволяют организаторам узнать количество потенциальных посетителей, а участникам — получить уведомление о начале и изменениях. К примеру, во время регистрации на вебинар пользователь укажет адрес своей электронной почты, на которую автоматически отправятся приглашение, ссылка для входа и запись в онлайн-календаре.
В этой статье мы реализуем форму обратной связи. С ее помощью пользователи сайта могут оставить отзыв, задать вопрос администрации или предложить улучшения. Такие формы часто встречаются в онлайн-магазинах или на сайтах, предоставляющих услуги.
Верстка формы
Создание любой формы начинается с HTML-верстки страницы. На этом этапе задаем общую структуру онлайн-анкеты и поля, которые пользователь потом сможет заполнить. Мы сделаем форму оценки товара. В ней должны быть поля для имени клиента, адреса электронной почты, кнопка выбора оценки и место для короткого отзыва.
На страницу форма добавляется с помощью парного тега <form>. Он сообщает браузеру, что в следующем блоке пользователь сможет указать свои данные, которые потом отправятся на сервер.
<form> <!-- Тут будет код формы --> </form>
В качестве атрибута тега обычно указывается action и ссылка на скрипт для обработки данных. Можно не указывать ссылку, но после отправки данных страница будет просто перезагружаться. С помощью атрибута method можно выбрать тип отправки данных. Доступны следующие варианты:
- post — данные отправятся на сервер в любом объеме. Этот способ подходит для больших форм или заполнения баз данных.
- get — в этом случае данные запишутся в адрес. К примеру, form.com/form?name=Ivan&age=30&city=Moscow. В адрес помещается только 3 тыс. символов, поэтому этот способ плохо подходит для больших форм. А еще этот метод уязвим, с его помощью нельзя отправлять пароли, номера телефонов и другие конфиденциальные данные — другие пользователи смогут прочитать эту информацию в адресной строке. Например, это может выглядеть так: form.com/form?login=IvanSuperCute&password=qwerty.
<form action="" method="get"> <!-- Тут будет код формы --> </form>
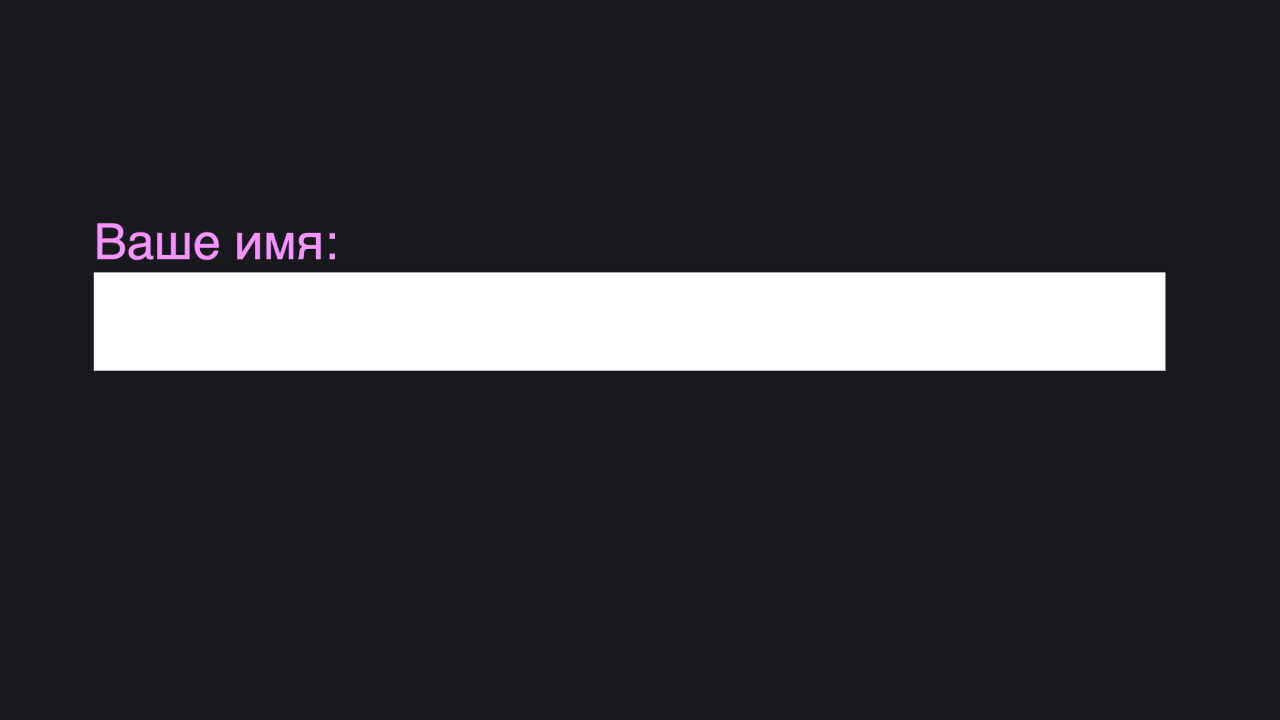
В форму нужно поместить поля для ввода данных. Это делается с помощью тегов label и input. Первый понадобится для создания подписи к элементу, а input — для самого элемента. Создадим поле для ввода имени и разберемся с тем, как оно работает:
<form action="" method="get"> <label> Ваше имя: <input type="text" name="name" placeholder="Иван Иванов"> </label> </form>

В label мы помещаем текст, который пользователь увидит перед полем ввода, а само поле задаем с помощью input. Тип поля устанавливается с помощью атрибута type. У него есть следующие значения:
- text — ввод одной строки;
- url — поле для ввода URL-адреса;
- number — число;
- password — ввод пароля, автоматически заменяющий символы на звездочки;
- email — поле для ввода адреса электронной почты с автоматической проверкой корректности;
- tel — номер телефона.
Это не все значения атрибута type. Полный список можно посмотреть в документации MDN Web Docs.
Теперь создадим второе поле, в котором попросим пользователя указать адрес электронной почты. Будем использовать теги label и input, а в качестве значения атрибута type укажем email:
<form action="" method="get"> <label> Ваше имя: <input type="text" name="name"> </label> <label> Электронная почта: <input type="email" name="email"> </label> </form>

Из получившейся формы мы можем узнать имя пользователя и адрес электронной почты для ответа. Теперь добавим текстовое поле для комментария, чтобы клиент смог оставить отзыв. В HTML для этого используют тег <textarea>. Обернем его в <label> с заголовком поля:
<form action="" method="get"> <label> Ваше имя: <input type="text" name="name"> </label> <label> Электронная почта: <input type="email" name="email"> </label> <label> Отзыв: <textarea name="comment"></textarea> </label> </form>

Форма почти готова, осталось только добавить кнопку для отправки данных. Сделаем ее с помощью тега <button> и атрибута submit. Введите текст, по которому пользователь сразу поймет назначение кнопки.
<form action="" method="get">
<label>
Ваше имя:
<input
type="text"
name="name">
</label>
<label>
Электронная почта:
<input
type="email"
name="email">
</label>
<label>
Отзыв:
<textarea name="comment"></textarea>
</label>
<button type="submit">
Отправить
</button>
</form>

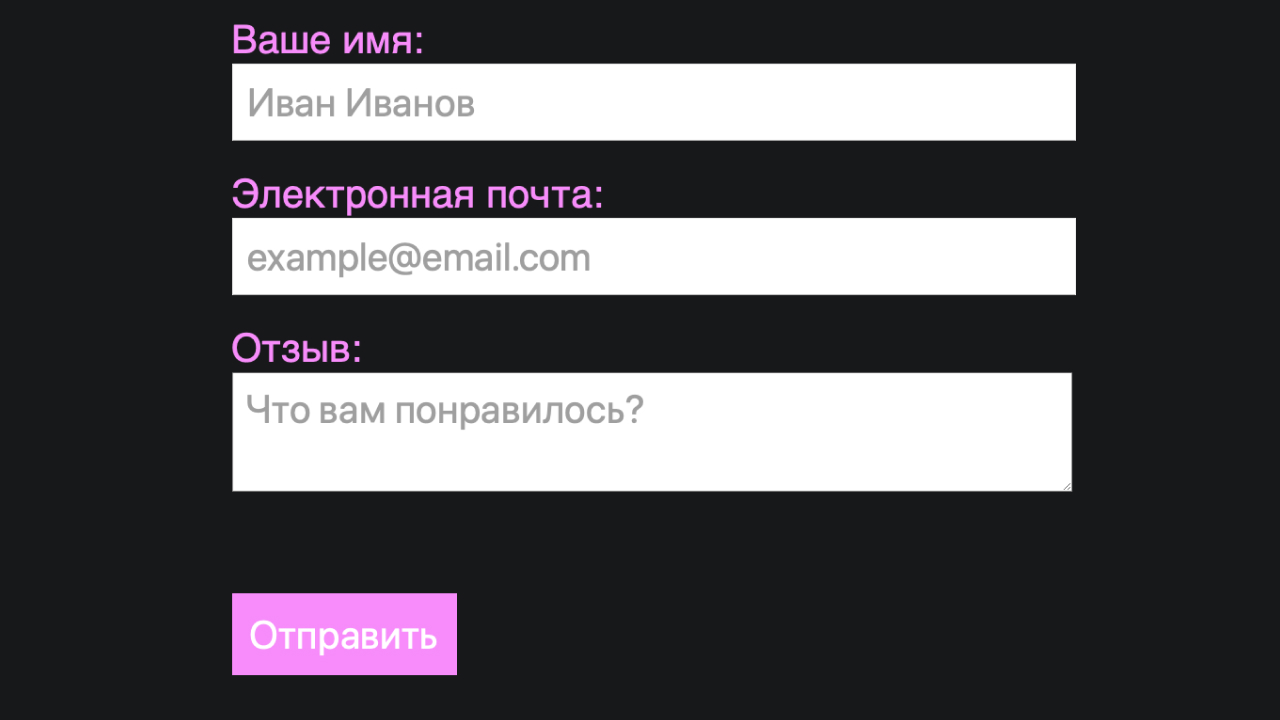
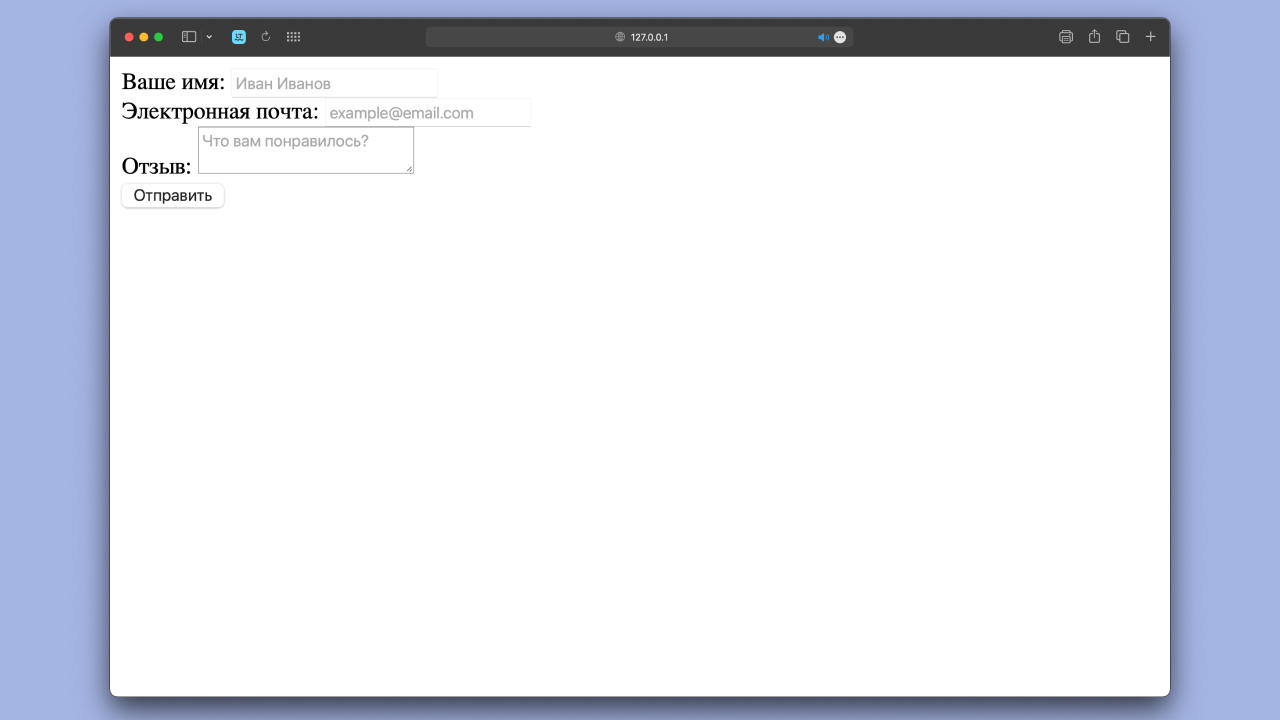
Хорошим тоном считается подсказывать пользователю, какие данные для ввода от него требуются. К примеру, в поле имя он может ввести и фамилию, а в базе данных она не нужна. Подсказки можно реализовать с помощью атрибута placeholder. В него необходимо поместить текст, который будет виден в поле ввода. Добавим плейсхолдеры ко всем текстовым полям ввода формы:
<form action="" method="get">
<label>
Ваше имя:
<input type="text" name="name" placeholder="Иван Иванов">
</label>
<label>
Электронная почта:
<input type="email" name="email" placeholder="example@email.com">
</label>
<label>
Отзыв:
<textarea name="comment" placeholder="Что вам понравилось?"></textarea>
</label>
<button type="submit">
Отправить
</button>
</form>

Стилизация формы
Если вы повторяете за нами, то, скорее всего, форма в вашем браузере выглядит иначе. Не переживайте, вы все делаете правильно, но не используете CSS-стили. HTML создает только каркас формы и описывает элементы, используемые на странице. Для добавления шрифтов, цветов и дизайна необходимо подключить стили.

Для этого в папке проекта надо создать файл style.css, а в теге <head> HTML-документа добавить строчку <link rel=»stylesheet» href=»style.css»>. С ее помощью браузер поймет, где описаны стили конкретной страницы. В сам файл style.css вставьте следующий код и сохраните:
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
padding: 50px;
background-color: #18191C;
color: #f694ff;
font-family: "Roboto", sans-serif;
}
form div {
margin-top: 1rem;
}
label, input, textarea, button, select{
font-size: 1.3rem;
line-height: 1.2
}
form {
width: 30em;
max-width: 90%;
margin: 0 auto;
}
label {
margin-bottom: 0.4rem;
display: block;
}
input, textarea {
padding: 0.4rem;
width: 100%;
}
button {
margin-top: 2rem;
background: #f694ff;
color: #fff;
border: none;
padding: 0.6rem;
}
К формам можно применять любые CSS-свойства, выбирая в качестве селекторов HTML-теги. Кроме того, стили позволяют реализовывать анимации и поведение элементов при наведении на них курсора или указателя клавиатуры.
Как оживить форму?
Мы получили форму обратной связи, с помощью которой пользователь может оставить свой отзыв. Если попробовать ее заполнить и нажать на кнопку «Отправить», то ничего не произойдет. Для отправки формы надо реализовать скрипт, который будет собирать данные полей и вносить их базу данных или пересылать на почту.
Это можно сделать практически на любом языке программирования. Обычно используют тот язык, на котором реализован весь бэкенд веб-сайта. Так разработчикам не придется возиться с дополнительными интеграциями. В этой статье мы напишем скрипт на PHP. Вот его код:
<?php // Получаем данные из полей ввода $name = $_POST['name']; $email = $_POST['email']; $comment = $_POST['comment']; $to = 'example@admin.com'; $header = 'Отзыв от пользователя' // Собираем все данные в письмо $message = "Имя пользователя: $name \nЭлектронная почта: $email \nОтзыв: $comment"; // Отправляем письмо $send = mail($to, $header, $message, "Content-type:text/plain; charset = UTF-8\r\nFrom:$email"); ?>
Скрипт надо загрузить на сервер с установленным PHP и открыть доступ к чтению файлов. Теперь надо в верстке формы добавить ссылку на скрипт и указать метод обработки данных:
<form action="http://example.com/scripts/form/script.php" method="post"> </form>
Теперь если пользователь нажмет кнопку «Отправить», то все введенные данные отправятся в виде письма администратору.