Верстка — это описание визуальной части сайта с помощью гипертекстового документа на основе HTML-разметки. Простыми словами, соединение и расположение на странице документа разных элементов веб-сайта: текстовых блоков, изображений, таблиц, видео и т.д.
Верстка сайта — один из наиболее важных этапов создания интернет-ресурса. От нее зависит:
- скорость загрузки сайта;
- корректность его отображения в браузере;
- соответствие стандартам HTML и требованиям поисковых систем;
- адаптивность под разные устройства пользователей (планшет, смартфон, ноутбук).
Верстка относится к сфере frontend-разработки. Она помогает правильно расположить элементы на странице и сделать так, чтобы работать с ними было максимально удобно.
Основные понятия в верстке
HTML
HTML — язык разметки, при помощи которого браузеры показывают нам размер, порядок, шрифт и форму текста. Популярные HTML-теги в верстке страниц:
- <body> </body> — все web-содержимое страницы;
- <table> </table> — таблица;
- <h1> </h1> — заголовок;
- <h2> </h2> — заголовок второго уровня;
- <img> — изображение;
- <strong> </strong> — жирный шрифт;
- <a> </a> — ссылка на сторонний сайт; между тегами необходимо поставить атрибут href, содержащий адрес этой ссылки;
- <div> </div> — контейнер.
CSS
CSS (Cascading Style Sheets) — это язык для стилизации веб-страниц. Он определяет внешний вид элементов на веб-сайте. Наиболее популярные операции CSS для верстки включают:
- Изменение цвета: CSS позволяет задавать цвет текста, фона и других элементов.
- Шрифты: Определение шрифтов и их размеров.
- Позиционирование: Размещение элементов на странице с помощью свойств, таких как
position,floatиdisplay. - Отступы и поля: Управление отступами и внутренними полями элементов с помощью
marginиpadding. - Границы: Определение стиля, цвета и толщины границ элементов.
- Анимация и переходы: Создание анимаций и плавных переходов между состояниями элементов.
- Медиазапросы: Адаптация стилей к разным устройствам и размерам экранов.
- Селекторы: Выбор определенных элементов для применения стилей.
- Фон: Установка фоновых изображений и цветов.
- Тени и градиенты: Добавление теней и градиентов к элементам.
Эти операции позволяют при верстке и веб-разработке создавать привлекательные и функциональные веб-сайты, а также обеспечивать их согласованный внешний вид на разных устройствах.
Макет сайта
Макет сайта, или веб-макет, представляет собой графическое представление дизайна веб-страницы или всего сайта. Этот графический проект обычно создается в программе для дизайна, такой как Adobe Photoshop, Sketch или Figma, и служит как визуальный план, который определяет структуру и внешний вид веб-страницы до её фактической разработки.
Макет сайта включает в себя элементы дизайна, такие как расположение текста, изображений, кнопок, цветовую палитру, шрифты, отступы, границы и другие стилевые аспекты. Он также учитывает пользовательский интерфейс и навигацию, определяя, каким образом пользователь будет взаимодействовать с веб-страницей.
Виды верстки
Блочная верстка
Тег <div> — блочный элемент и обычно используется для группировки крупных элементов. Верстальщик создает в интегрированной среде разработки IDE макет сайта: готовит фоны и изображения, размечает, где какая область (верх, низ, основной контент, боковые панели) будет находиться. Каждая часть страницы размещается в соответствующем блоке <div>.
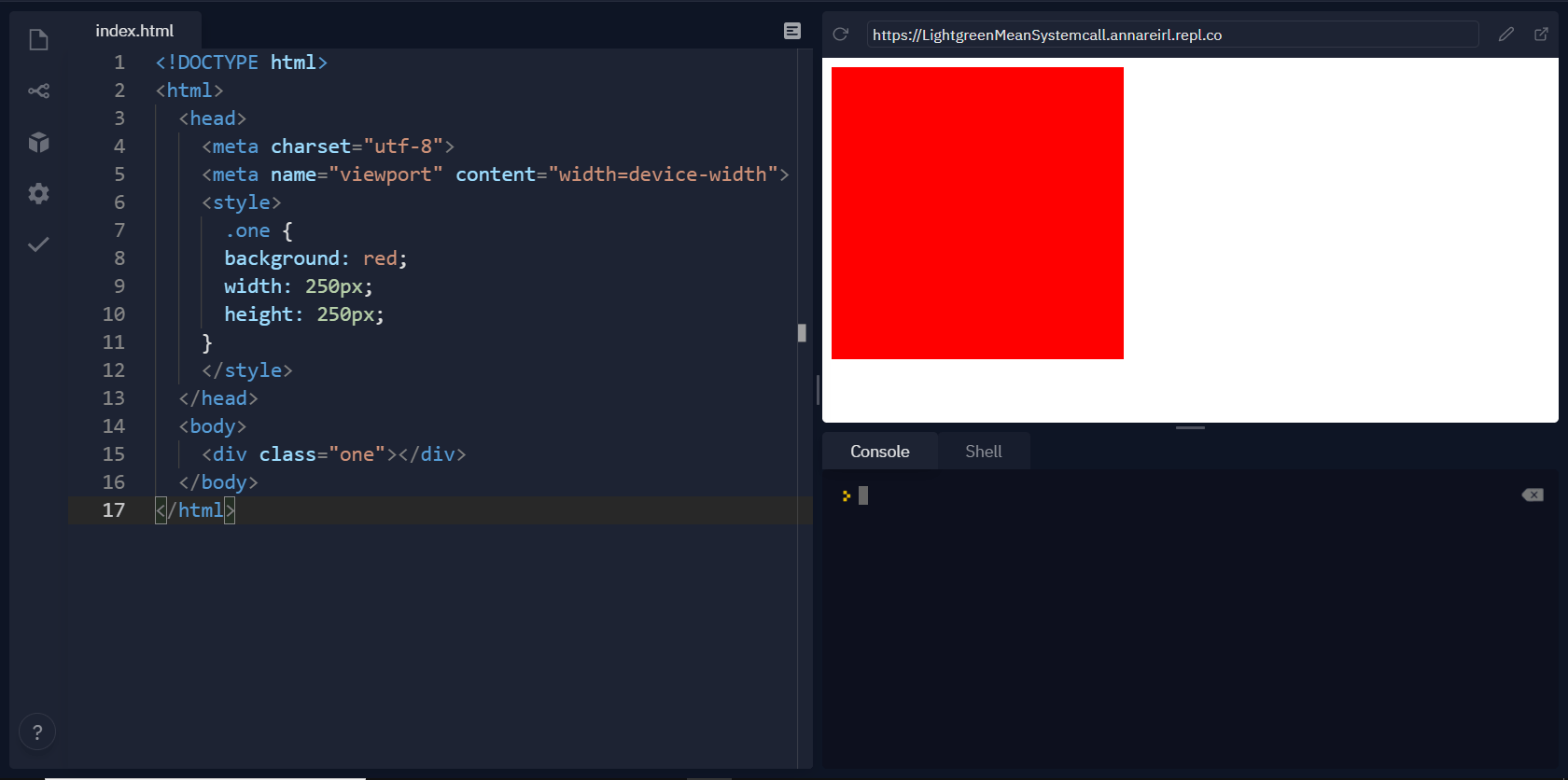
Все стилевые решения вынесены за границы HTML-кода в каскадные таблицы стилей (CSS). С ними можно менять цвет, размеры, расположение, границы и другие свойства блоков <div>. В HTML-документе это прописывается так: <div class=”one”></div>, фоновый цвет задается следующим образом: background: red. В итоге получается красный блок. А если нужно ограничить его размер 250 пикселями, то необходимо прописать: width: 250px и height: 250px.

Валидная верстки
В программировании валидность означает соответствие кода стандарту W3C (Консорциума Всемирной паутины) и корректное отображение веб-сайта на разных устройствах. Этот показатель обеспечивается соблюдением правил построения кода, его оптимизации и минимизации. Благодаря такой верстке сайт может занять более высокие позиции в поисковой выдаче.
Чтобы верстка была валидной, нужно как минимум, чтобы элементы HTML-кода содержались в соответствующих разделах. Должен быть прописан элемент !DOCTYPE html, теги <body>, <html>, <head>.
Адаптивная верстка
Адаптивная верстка — это подход к созданию веб-страниц, при котором одно и то же содержимое адаптируется под различные устройства (например, компьютеры, планшеты, смартфоны) и разрешения экрана без необходимости создавать отдельные версии сайта для каждого устройства.
При адаптивной верстке используются CSS медиа-запросы, которые позволяют задавать разное отображение и поведение элементов страницы в зависимости от ширины экрана устройства, на котором она открыта. Таким образом, веб-страница автоматически подстраивается под размер экрана и разрешение устройства, обеспечивая оптимальное отображение содержимого. Это особенно важно для мобильных устройств, где адаптивная верстка позволяет избежать горизонтальной прокрутки и неудобного мелкого текста.
В целом, адаптивная верстка делает веб-сайты более удобными и приятными для пользователей, улучшая их пользовательский опыт и положительно влияя на SEO-показатели сайта.
Несколько полезных советов для быстрой верстки
Анализируйте макет до начала работы
После получения макета представьте будущую страницу в виде HTML-разметки, а после приступайте к написанию кода. Это поможет избежать неправильной вложенности тегов и некоторых других ошибок.
Научитесь быстро печатать
Метод слепой печати поможет научиться быстро набирать код, не отвлекаясь от макета и внешнего вида веб-сайта в браузере.
Выберите и настройте среду разработки
Писать HTML-код можно в любом редакторе кода, даже в «Блокноте», но это долго и неэффективно. Верстальщик может установить IDE (интегрированную единую среду разработки, которая используется разработчиками для создания проекта). От «Блокнота» она отличается массой возможностей: наличием встроенного проводника, подсветкой синтаксиса, управлением форматированием кода, возможностью работы с Git (инструментом, позволяющим фиксировать изменения в коде) и пр.
Используйте популярные плагины в редакторе кода
Emmet — позволяет использовать сокращения кода вместо ручного ввода целых конструкций.
AutoFileName — поможет быстро найти файлы в папке проекта прямо при добавлении пути в атрибут src.
eCSStractor — с помощью него можно выделить участок HTML-кода с написанными классами и вставить в CSS-код готовые селекторы. В результате вам больше не придется писать в CSS селекторы — только нужные свойства.
Используйте методологию Яндекса БЭМ — блок-элемент-модификатор
С помощью нее можно создавать расширяемые и повторно используемые компоненты интерфейса. В результате вам больше не потребуется тратить время на придумывание названий классов или того, как элементы будут зависеть друг от друга.
Используйте препроцессор — надстройку над привычными языками (CSS и пр.)
Препроцессор Sass помогает в организации кода, избавляет от написания селектора каждый раз с новой строки, позволяет сократить код и вынести одинаковые реализации.
Используйте сборщики проекта
Они выполнят то, что разработчику не хочется делать руками и что отнимает много времени. Например, Gulp позволяет:
- автоматически обновлять страницу браузера при сохранении кода;
- расставлять префиксы для поддержки разных браузеров;
- автоматически собирать все файлы в один;
- создавать SVG-спрайты.
Признаки правильной верстки
- Структура страницы составлена в HTML, параметры стилей присвоены в отдельном CSS.
- Использовано небольшое количество изображений. Все по максимуму прописано текстом или кодом.
- Верстка корректно отображается при разных разрешениях во всех популярных браузерах: Chrome, Opera, Firefox, Safari.
- Атрибуты элементов <title>, <alt>, <description> корректно заполнены.
- Использованы заголовки разных уровней (h1, h2, …, h6).
Инструменты верстальщика
- Программы для тестирования: Markup Validator, CrossBrowserTesting, IETester, Dr Watson, Validator.w3, CSS Validator.
- Программы для работы с изображениями: Photoshop, Krita, Gimp и пр.
- Редакторы кода: VS Code, Webstorm, Notepad++, SublimeText, Webstorm, CSS3 Generator, UltraEdit, Firebug, Winless, CoffeeCup HTML Editor, WinMerge.
Проверка верстки
Процесс базового тестирования предполагает ручные прогоны сценариев в разных браузерах и на разных устройствах. В этих сервисах можно найти точную информацию: validator.w3.org и jigsaw.w3.org/css-validator. Также нужно проверить верстку на соответствие макету с помощью сервиса welldonecode.com/perfectpixel. Page Ruler поможет измерить в пикселях сверстанные блоки, оценить размеры форм, шапок, логотипов, контактных данных, карточек, рубрик, виджетов и пр.
Чтобы научиться правильно верстать, лучше не искать простые пошаговые алгоритмы для чайников, а записаться на полноценный обучающий курс, например, «Frontend-разработчик».








0 комментариев