Работодатели всегда смотрят профиль на GitHub, чтобы оценить навыки и практический опыт начинающего специалиста. Обычно страницы пользователей выглядят одинаково, но платформа поддерживает кастомизацию. Если знать, как правильно оформить профиль на GitHub, можно привлечь внимание к своей странице и себе.
Зачем оформлять профиль
Начинающему специалисту особенно важно показать пример кода. Например, pet-проект, open-scource проект и пр. Но пустая страница и десяток открытых репозиториев не позволят понять, чем конкретно он занимался, какой опыт получил. Чтобы разобраться, потребуется потратить время и изучить несколько репозиториев, а на просмотр резюме HR-менеджер тратит не более 10 секунд. Если профиль оформлен, все будет понятно с первого взгляда на страницу.
В профиле на GitHub можно разместить контакты, список навыков, код проектов и ссылки на важные ресурсы. Если нет своего сайта, страница сможет его заменить.

Первоначальная настройка профиля
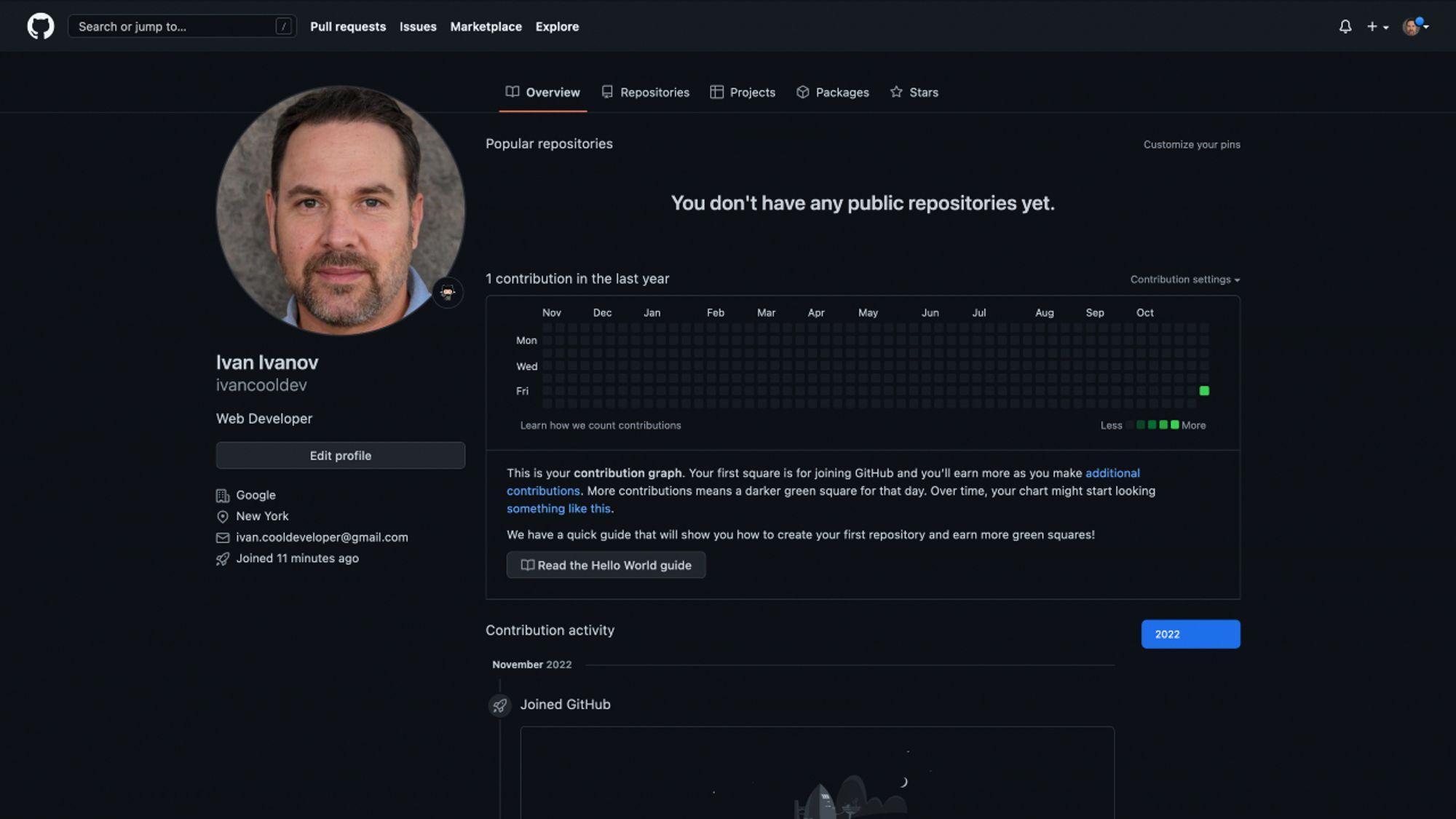
Создание профиля — несложный процесс, который напоминает создание аккаунта в социальной сети. Он будет совершенно пустой. Необходимо заполнить все поля, указать имя, адрес электронной почты для связи и локацию, добавить изображение профиля. Важно, чтобы пользователи сразу видели владельца аккаунта, а не персонажа из популярной игры или фильма.

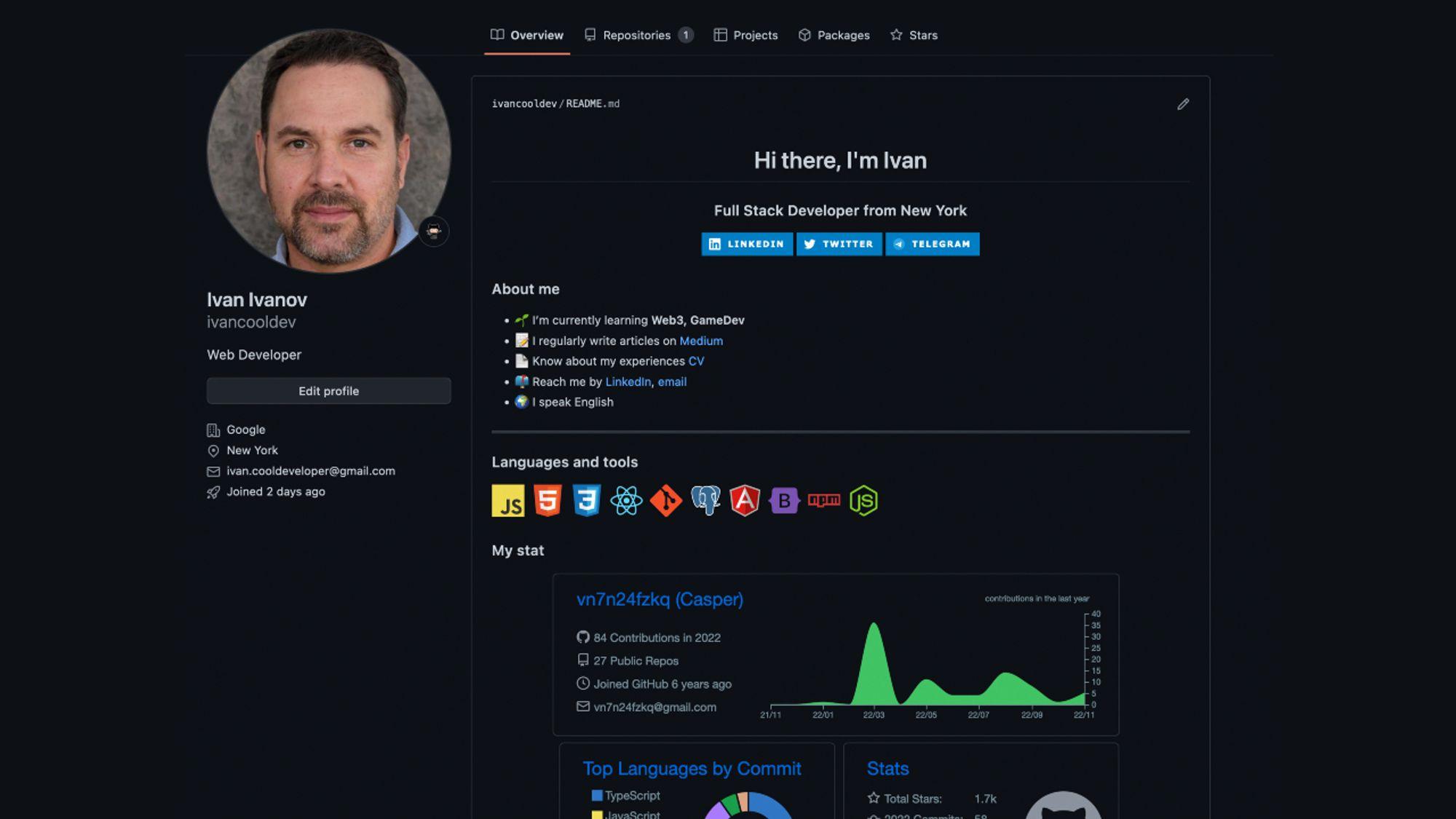
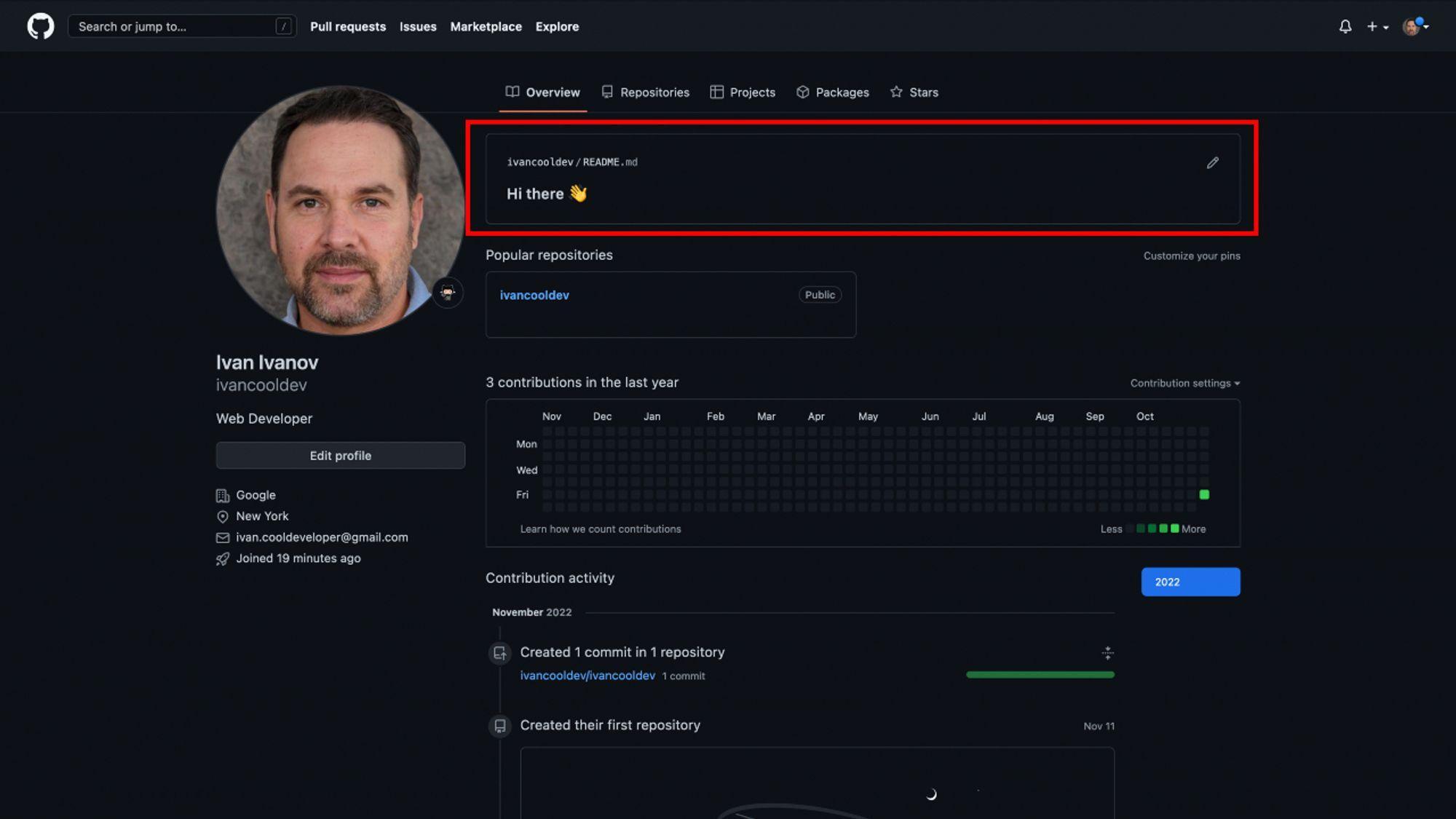
Профиль создан, все поля заполнены, но даже после этого он выглядит не очень информативно. Поэтому нужно его улучшить с помощью встроенных возможностей GitHub.
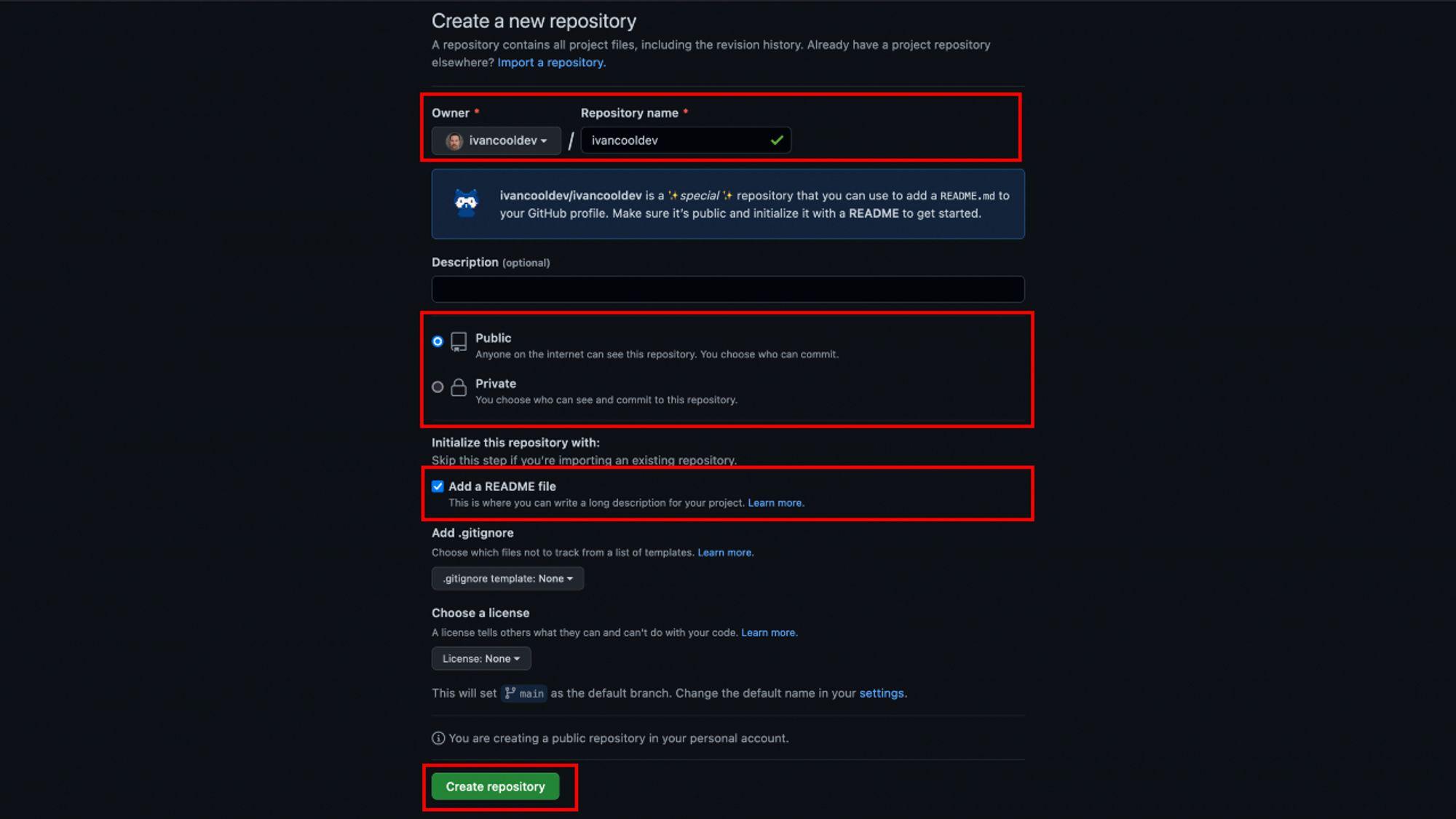
Если на платформе создать репозиторий с названием, копирующем никнейм, система сгенерирует шаблон с информацией о пользователе и закрепит его на странице профиля. Важно, чтобы репозиторий был публичным и содержал в себе README-файл. Поэтому при создании надо обратить внимание на эти настройки. Проверяем, убеждаемся, что все так, а затем нажимаем кнопку «Создать репозиторий».

Система создаст репозиторий с единственным файлом, содержащим приветственное сообщение. Содержимое файла выводится на страницу пользователя. В нем можно указать всю важную информацию. В файл можно включать изображения, ссылки, интерактивные виджеты и анимации.

Файл README.md представляет собой обычный документ с языком разметки Markdown. Для работы с файлом надо познакомиться с основами языка. GitHub также может работать с HTML-разметкой, а иногда в одном документе можно одновременно использовать и HTML, и Markdown.
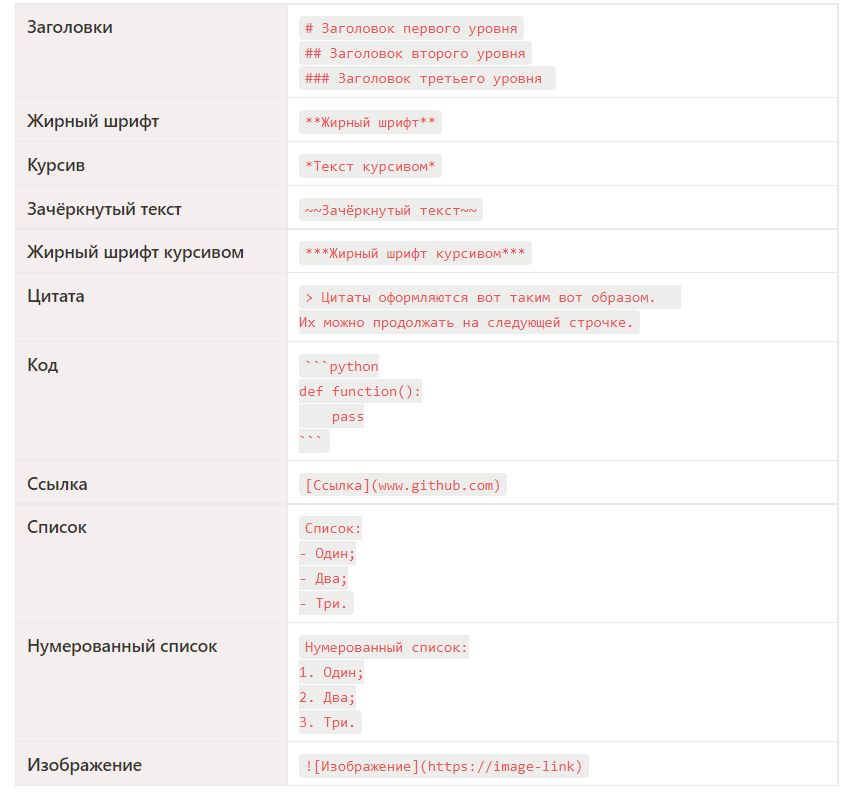
Список основных элементов Markdown:

Файл можно оформить в браузере с помощью встроенного редактора GitHub. Но это не самый удобный вариант: нужно постоянно переключаться между редактором и вкладкой с превью. Ситуацию можно исправить и перейти к локальному редактированию на своем компьютере, а готовый файл загрузить в репозиторий. В таком случае на компьютер надо установить дополнительные инструменты:
- редактор кода Visual Studio Code, в котором можно писать код разметки;
- плагин Markdown Preview Github Styling для VS Code, чтобы в режиме реального времени отслеживать изменения на одном экране и в стиле GitHub;
- плагин Markdown Emoji, чтобы добавить эмодзи.
Шапка страницы
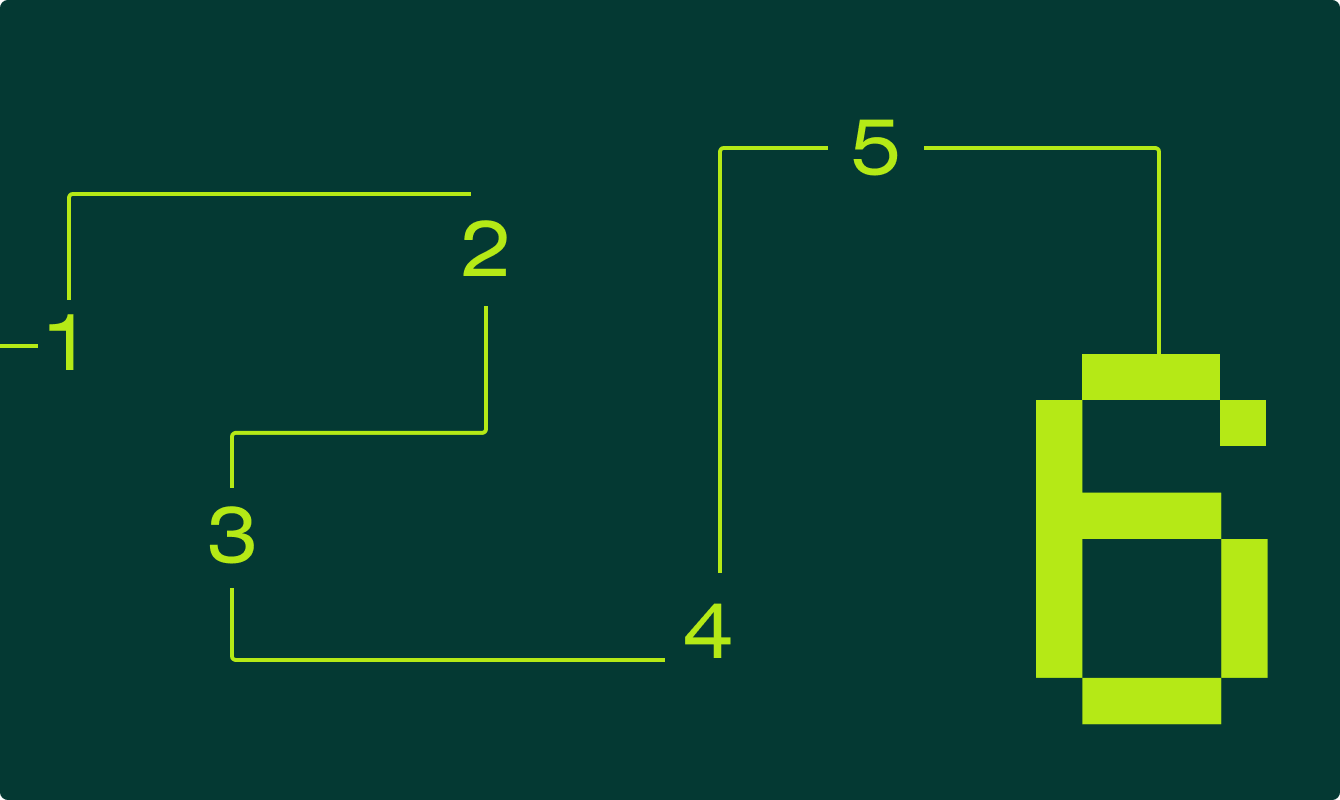
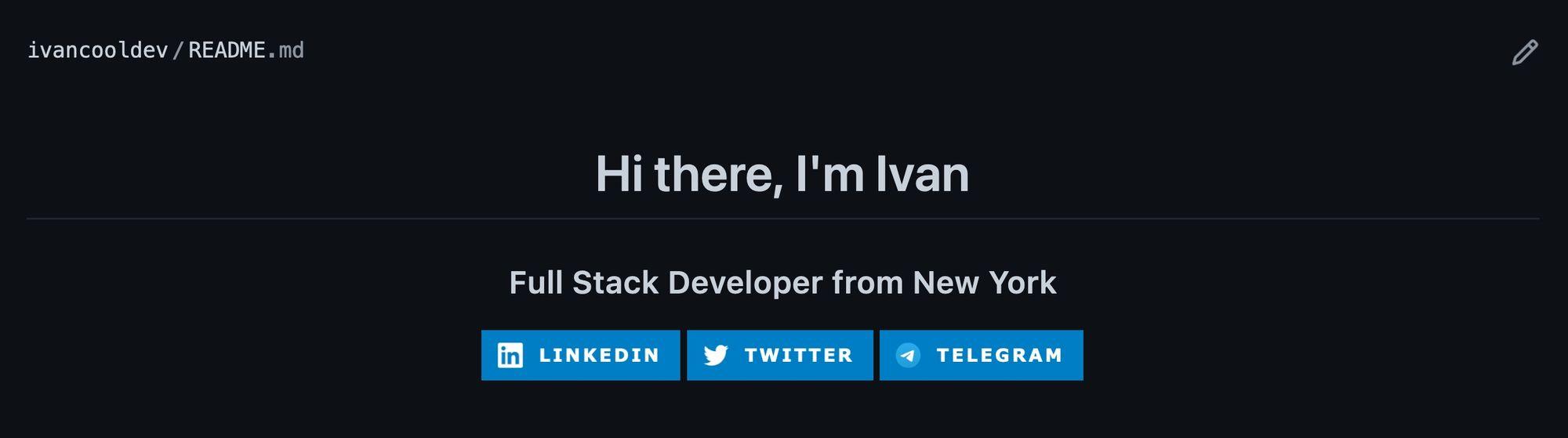
В шапке страницы можно поприветствовать гостей профиля, кратко рассказать о себе и дать ссылки на социальные сети и мессенджеры. Это поможет пользователям быстро понять, чем занимается владелец профиля, как с ним можно связаться.

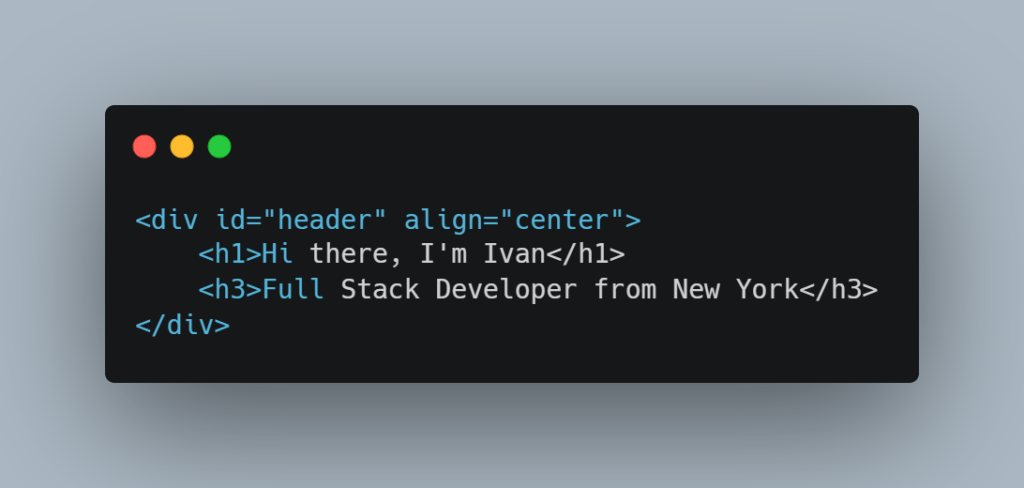
Чтобы выровнять текст по центру страницы, лучше в основном использовать в шапке HTML-разметку.
Сначала нужно создать контейнер div, задать ему ID и сразу выровнять по центру. Внутри блока на первой строке — указать приветствие и свое имя, а на второй — специализацию.

Теперь нужно создать второй контейнер со ссылками на социальные сети и мессенджеры. Например, три основные:
- LinkedIn — для связи и делового общения;
- Twitter — для общего представления себя;
- Telegram — для быстрой личной связи.
Ссылки на социальные сети можно сделать с помощью бейджей с иконками. Для этого подойдет сервис Shield.io. Из него можно получить ссылку на изображение с бейджем и добавить его на страницу с помощью HTML-разметки.
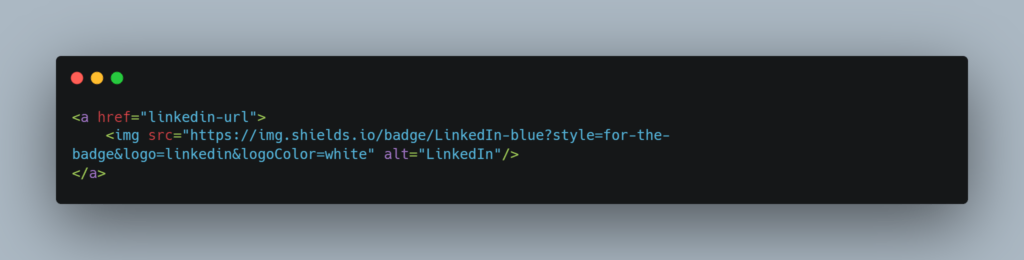
Синтаксис выглядит так:

В href необходимо поместить ссылку на свой профиль, в src — ссылку на изображение. Текст в alt будет выводиться, если картинка вдруг не загрузится. Тогда пользователи поймут, что должно быть на изображении.
Ссылки на картинки можно получить на Shield.io или построить самостоятельно. Обычно они состоят из следующих частей:
https://img.shields.io/badge/— основная часть, ее нельзя менять;LinkedIn-blue?— название сервиса и необходимый цвет;style=for-the-badge— стиль изображения (бейдж);logo=linkedin— логотип, который нужно выводить;logoColor=white— цвет логотипа.
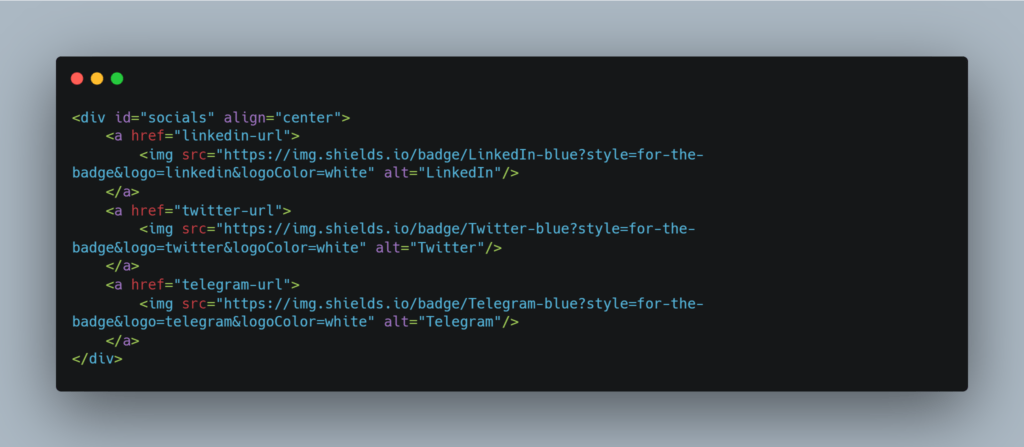
Осталось повторить действия для трех бейджей:

Биография
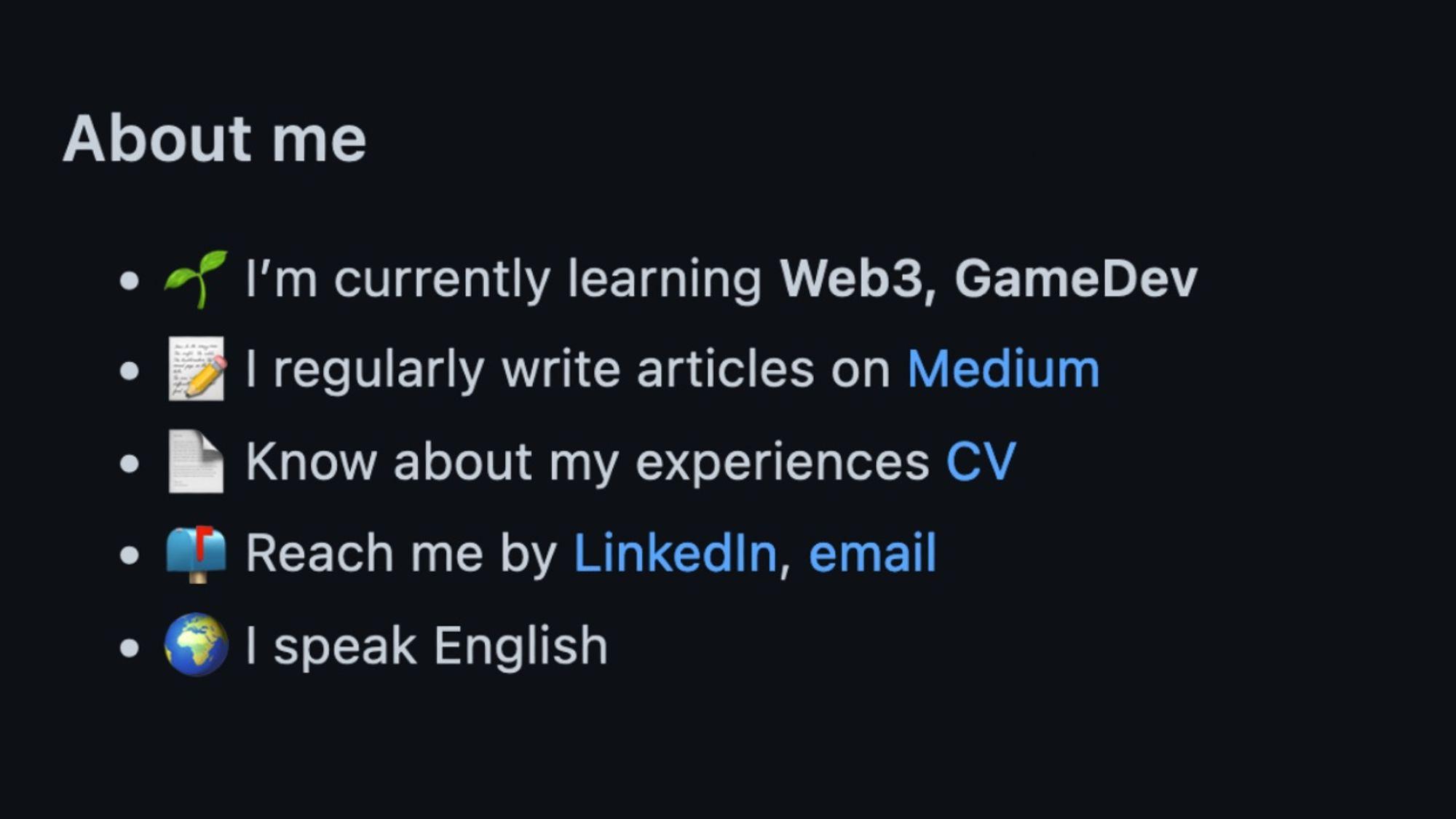
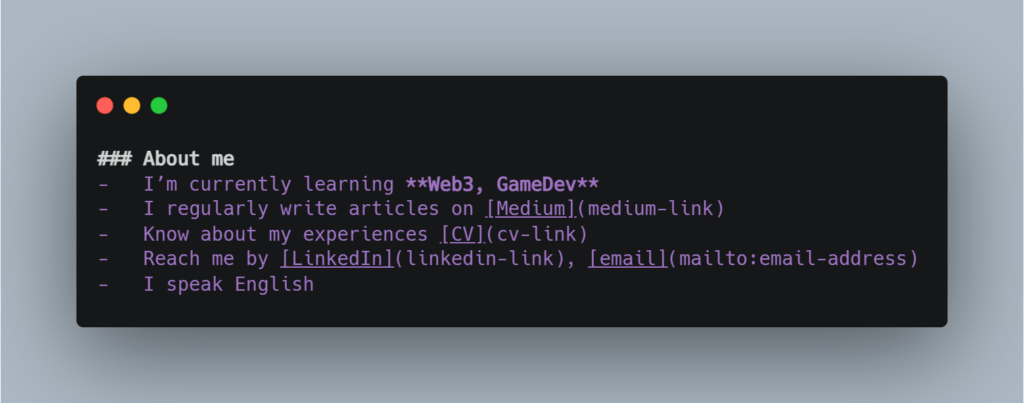
В следующем блоке нужно кратко рассказать о себе, своей специализации, интересах и планах. Этот раздел можно оформить в свободном стиле, но лучше помнить про структуру и не перегружать деталями. Для примера опишем биографию в виде списка, а для тематического разделения будем использовать эмодзи.

GitHub поддерживает прямую работу с эмодзи. Если они есть в тексте, система поймет это и корректно отобразит на экране. Поэтому можно использовать панель ввода эмодзи на компьютере. Если это невозможно, в GitHub есть специальный синтаксис для выбора эмоций.
Чтобы напечатать эмодзи на экране, необходимо «обернуть» его название двоеточиями. У некоторых эмодзи специфические названия, поэтому их всегда можно подсмотреть в репозитории. Там же есть код для вставки.
Названия сервисов и способов связи нужно сделать кликабельными. Так пользователь, например, сможет сразу написать письмо.
Код блока:

Языки и технологии
Потенциальному работодателю важно понимать, с какими технологиями умеет работать новичок. Поэтому в следующем блоке нужно указать список языков программирования и инструментов. Обычный текст будет выглядеть громоздко и скучно. К тому же, логотипы языков программирования узнаваемы и разбавят собой текст.

Ссылки на иконки логотипов можно получить в сервисе Devicon. На сайте хранится большая библиотека логотипов языков программирования, фреймворков, библиотек и инструментов.
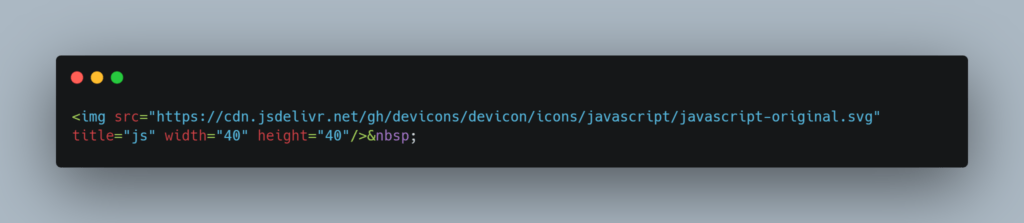
Синтаксис вставки изображения:

В знакомой конструкции появились новые параметры:
- в src нужно указать ссылку на изображения;
- в title для удобства добавить название инструмента;
- в width и height задать ширину и высоту картинки.
В конце конструкции есть элемент  . Он нужен для того, чтобы система не переводила каждое изображение на новую строчку и выводила все в одну линию.
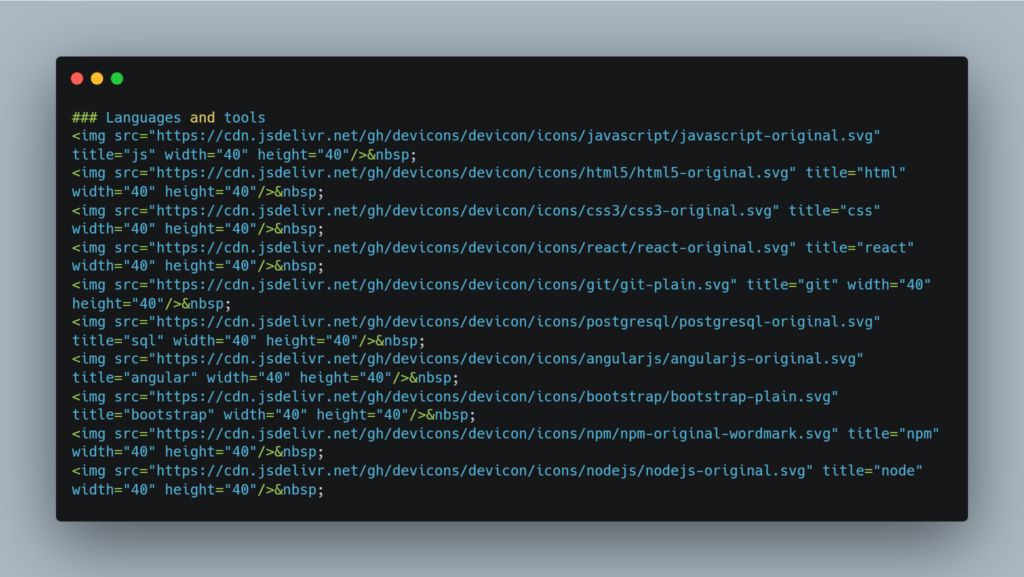
Код блока выглядит так:

Статистика
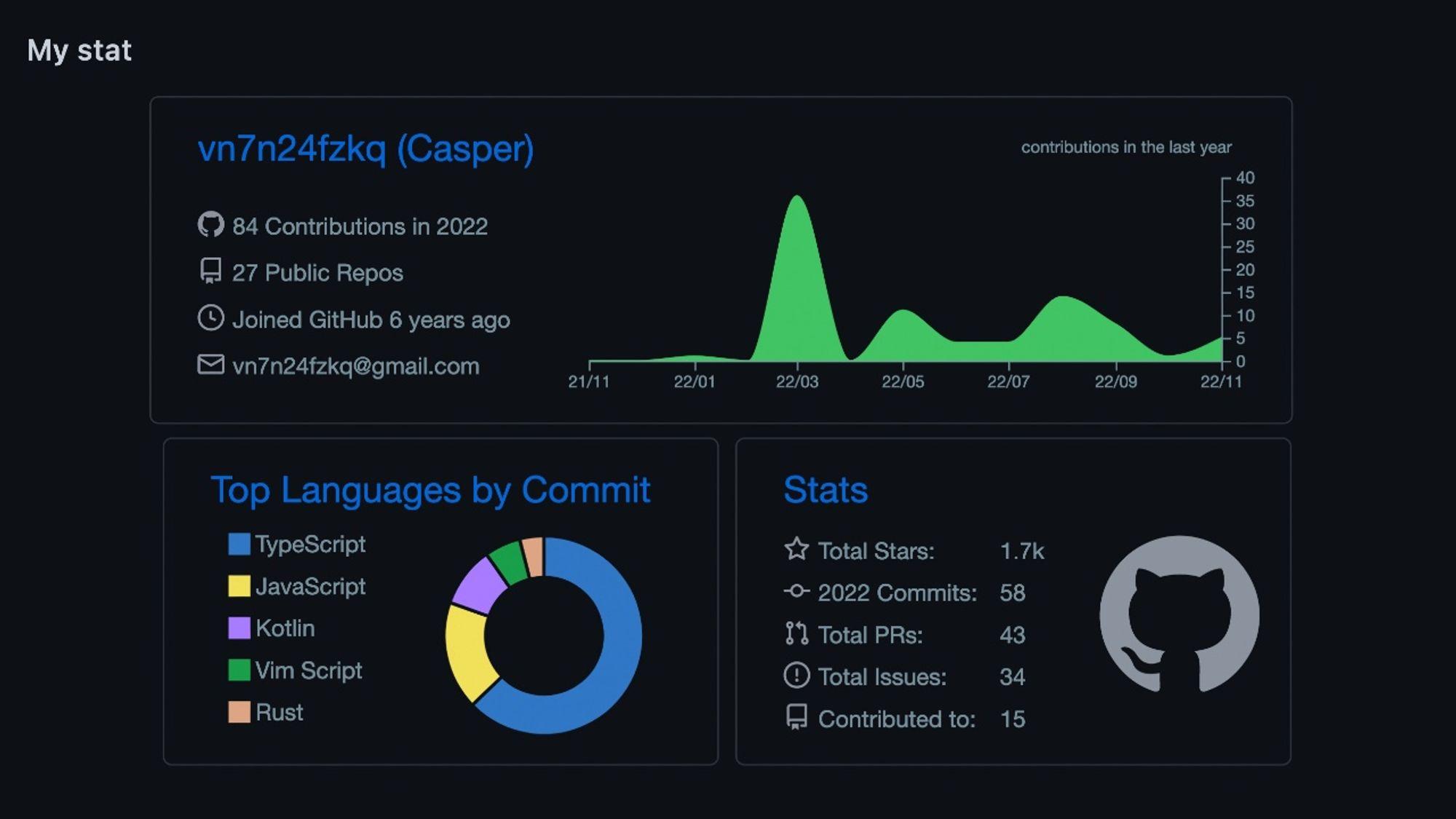
Чтобы показать в последнем блоке статистику использования GitHub, можно использовать виджеты из коллекции GitHub Profile Summary Cards. Они выводят данные об активности пользователя, истории коммитов и языках программирования. Виджеты динамические, поэтому информация на них будет автоматически актуализироваться.

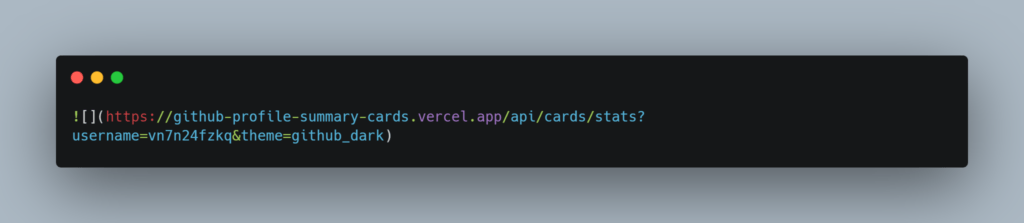
Виджеты можно использовать с помощью Markdown. Для этого достаточно вставить в документ строчку и заменить параметр username на имя пользователя GitHub:

Также в ссылке есть параметр theme, позволяющий менять тему виджета. Всего их шестнадцать, а дизайн каждой темы можно посмотреть на сайте.
Если использовать сразу три виджета на странице, способ с разметкой Markdown не подойдет. Виджеты будут находиться друг под другом и займут много места. Для выравнивания можно использовать HTML.
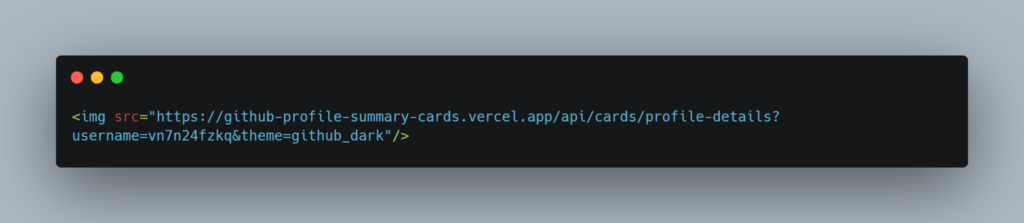
Поместить виджеты на страницу можно с помощью вставки обычного изображения, а в src указать ссылку на виджет:

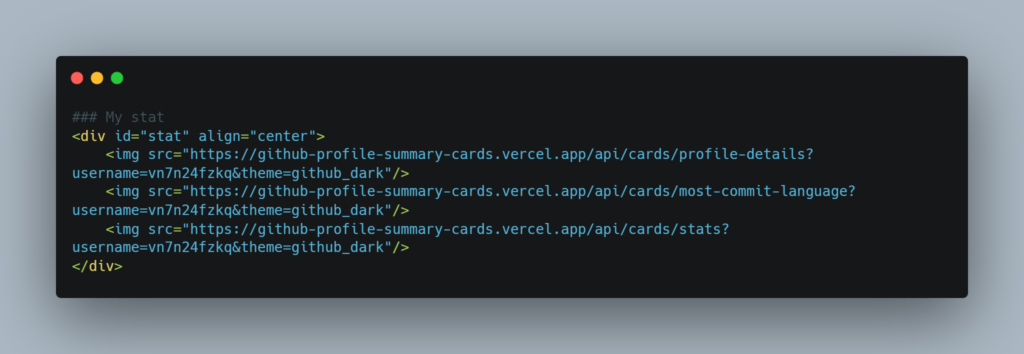
Затем нужно повторить код для трех виджетов и обязательно поместить все в контейнер с выравниванием по центру:

Код к статье можно найти по ссылке.
Это один из вариантов оформления профиля. Возможности GitHub позволяют реализовать разные идеи. Примеры можно посмотреть в репозитории Awesome GitHub Profile. В нем собраны лучшие профили. Открытый код позволяет использовать задумки на своей странице.