Поехать в отпуск на острова или к бабушке в деревню — легко! Если у вас нет домашних животных. Питомцев сложно безопасно перевезти и может быть не с кем оставить дома.
Чтобы помочь владельцам домашних животных, есть специальные приложения для поиска опытных ситтеров и передержки. На кросс-функциональном мегахакатоне студенты Skillfactory и поработали над таким кейсом для компании PetSitter.
Разыскивается: няня для пушистого друга
Компания PetSitter предложила участникам хакатона разработать приложение, в котором владельцы животных могли бы найти для своих питомцев надежных ситтеров или комфортную передержку.
Бриф от партнера
Нужно было создать бэкенд и фронтенд приложения. Сервис должен быть удобным для коммуникации владельцев домашних питомцев с ситтерами и администраторами PetSitter.
Заказчик попросил добавить возможности автоматизировать процессы работы с помощью нейросетей, но сохранить в общении с сервисом индивидуальный подход, атмосферу доверия и профессионализма.
Этапы работы

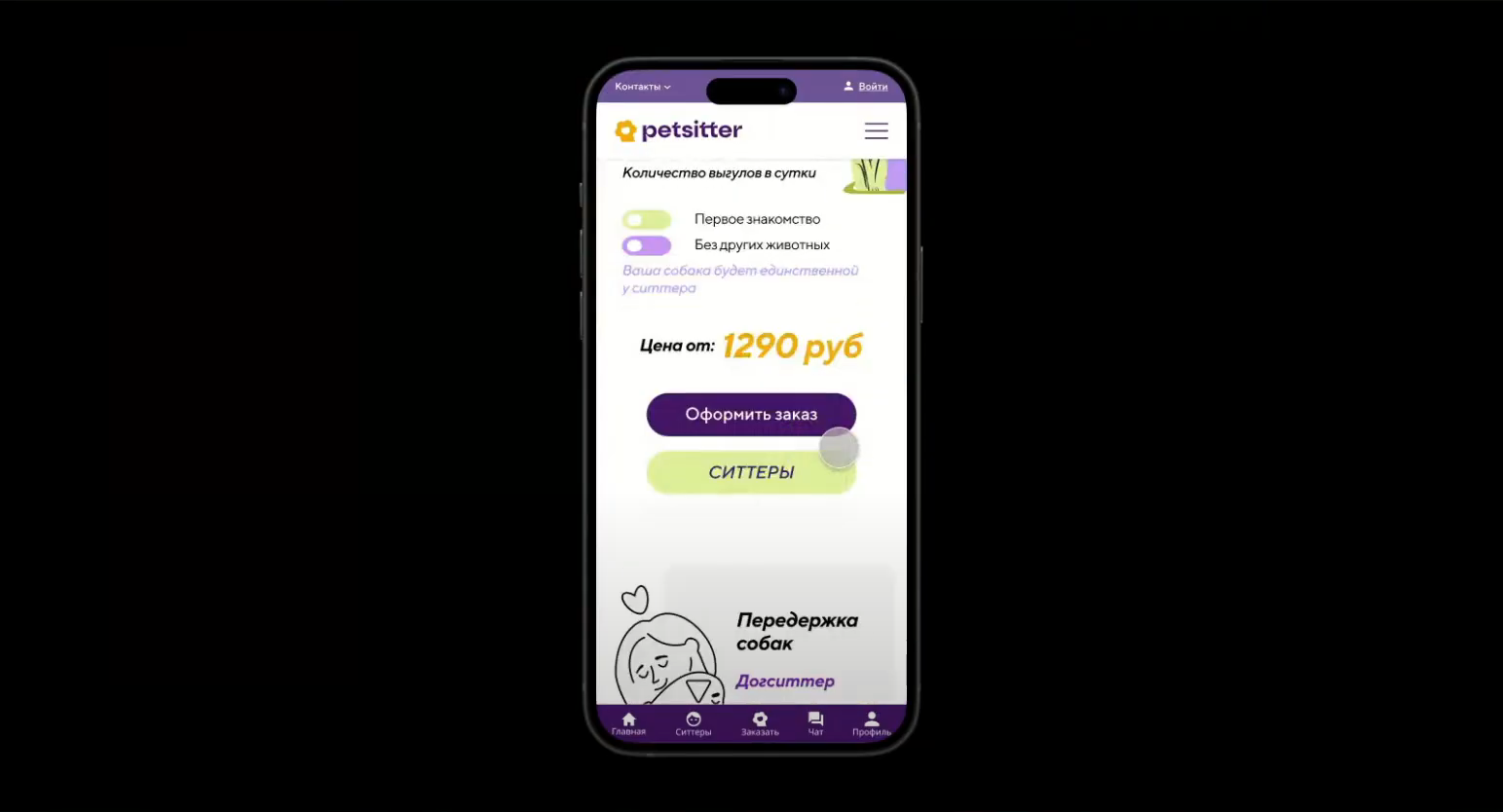
Дизайн — аналитика, создание общего концепта, дизайна. Исходя из текущей реализации сайта, участники выделили пути трех групп пользователей: клиентов, которые ищут ситтера; ситтера, который ищет клиентов; и админа, который связывает два звена.
Дизайнеры вдохновлялись рассказами и профессиональными советами участников предыдущего мегахакатона и пробовали смелое решение — милую анимацию в ярких цветах. В итоге дизайн высоко оценил ментор.

Разработку разделили на backend-часть на Python, сервис с чат-ботом на Go и клиентскую часть — frontend на React JS. В работе студенты опирались на юзерфлоу и макеты дизайнеров.
Backend-разработчики создали форму регистрации/авторизации на сайте, базовые модели для пользователя и ситтера. Необходимое API развернули на хостинге, чтобы frontend-разработчики могли с ним взаимодействовать и реализовали функциональную часть на своей стороне.

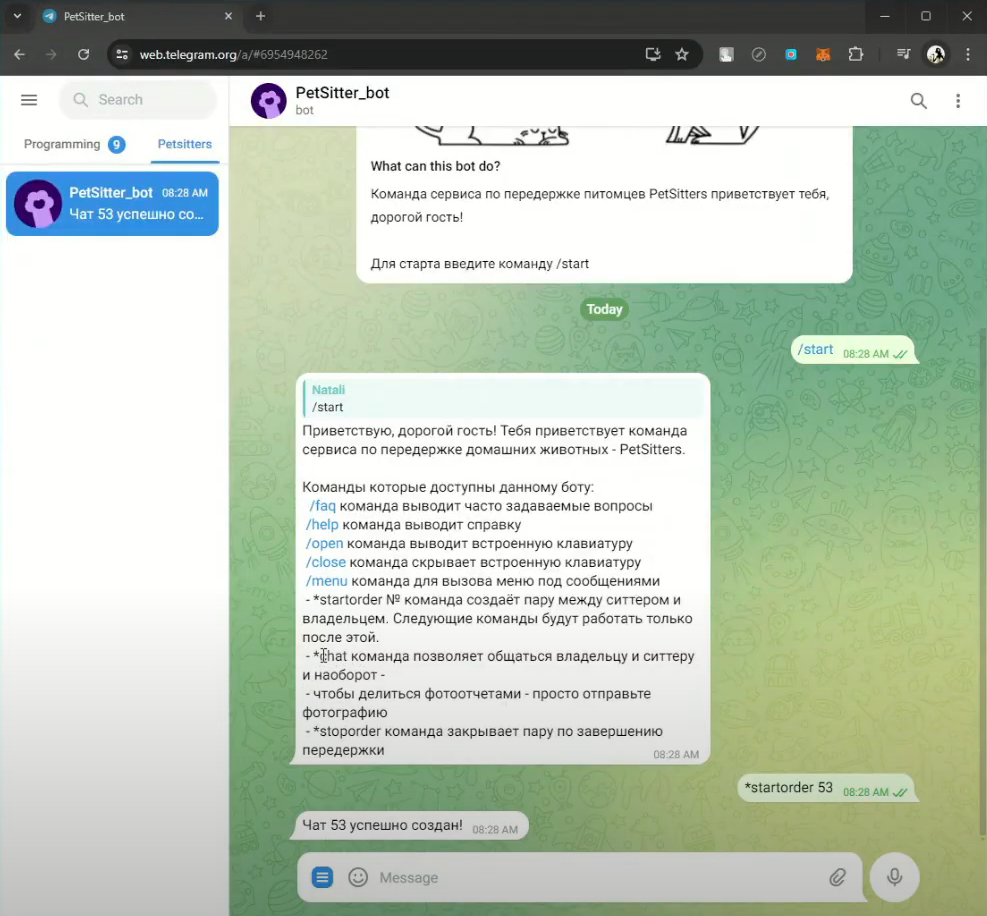
Для разгрузки админа команда автоматизировала создание заявки и общих чатов между ситтером и клиентом. В бот добавили возможность не только переписываться, но и обмениваться фотографиями, чтобы ситтер мог отправлять фотоотчет хозяину питомца. Настроили уведомления по времени, когда нужно отправлять отчет.

Сервис также подключили к общей базе данных, чтобы он получал информацию по статусам и закрывал чат, когда заявка полностью выполнена.
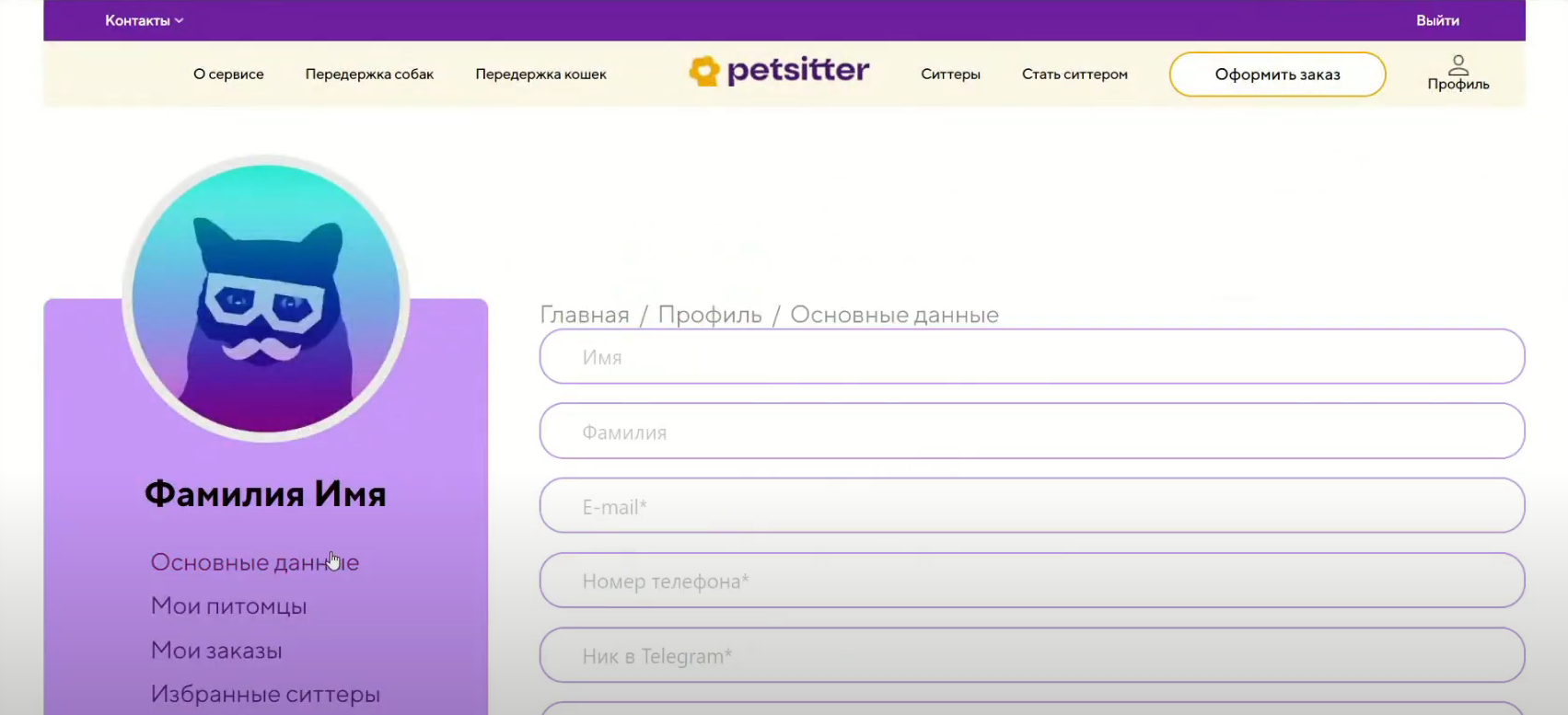
В последние две недели разработчики сделали основную страницу сайта, страницу с ситтерами и фильтрами, анкету для заявки на передержку, личный кабинет пользователя, функционал добавления новых питомцев и автоматическое движение статуса заявки.
Тестирование. Тестировщики изучили текущий сайт, помогли смоделировать базовый функционал для пользователя и ситтера, расписали и структурировали все поля, которые необходимо заполнить для создания запроса на передержку, регистрации пользователя, добавления питомца в личный кабинет, регистрации и верификации ситтера.
Отдел тестирования помогал команде на всех этапах и составлял отчеты даже после того, как разработка была окончена.

Графическая новелла для обучения ситтеров
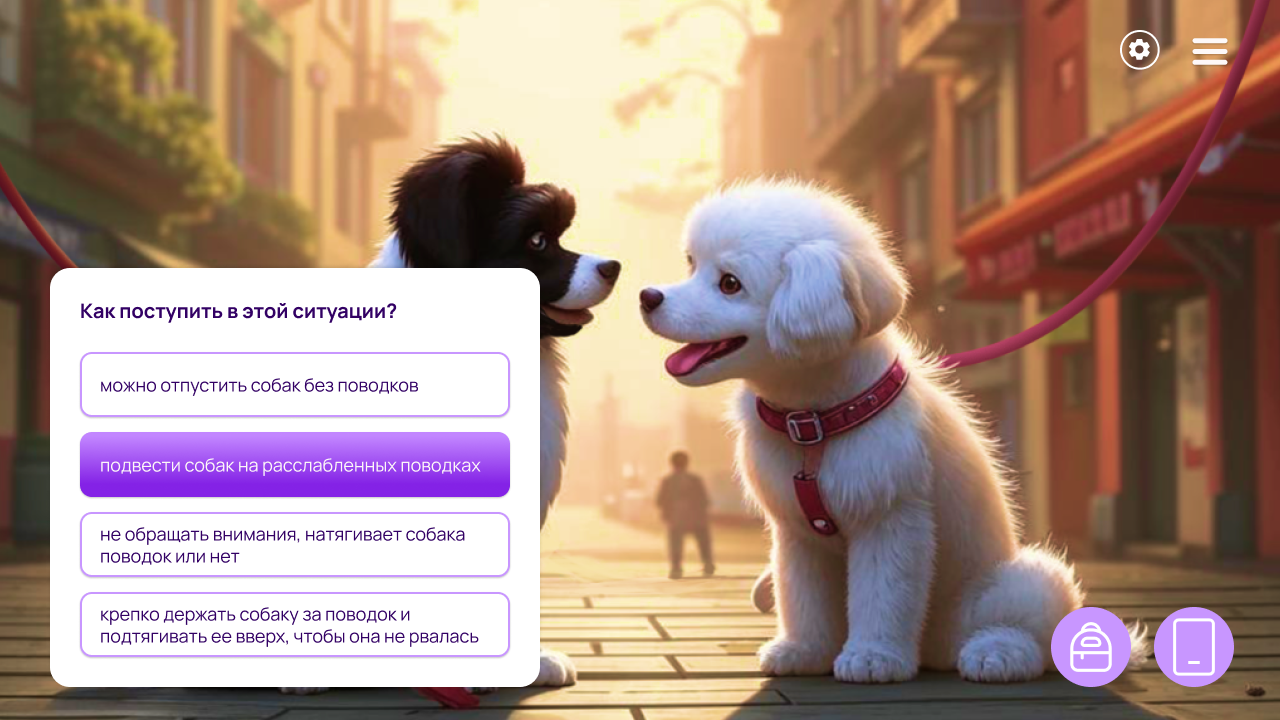
Также партнер предложил создать в приложении игру, чтобы ввести элемент геймификации обучения и тестирования кандидатов в няни для животных.
Основной идеей было создать графическую новеллу, которая была бы интерактивной и обучающей. Результаты тестирования из игры прикреплялись к анкете ситтера. Так пользователи в поиске передержки могли узнать, какой у ситтера опыт, с чем он справляется и где его сильные стороны.

Первые две недели интенсивно работали дизайнеры, аналитики и backend-разработчики. Они заложили основы архитектуры и дизайна продукта. Чуть позже присоединились frontend-разработчики, а тестировщики начали интеграцию пользовательского интерфейса и подготовку к системному тестированию.
Браузерную игру реализовали на движке Phaser.js. Разработчики настроили базу данных, чтобы при прохождении игры каждое действие игрока влияло на итоговый результат. На фронтенде совмещали React и Phaser.js с использованием стейт-менеджера Redux. Таким образом команда собрала интерактивный, удобный, но не тяжелый интерфейс.
В последние недели все члены команды были полностью вовлечены в проект. Моушн-дизайнер работала над созданием презентационного ролика продукта, в то время как дизайнеры готовили материалы для презентации. Frontend- и backend-разработчики разворачивали приложения, а тестировщики составляли документацию. Одновременно спикер команды активно готовился к предстоящей презентации проекта.
Если объединить усилия
Одна из крутых идей хакатона — совместная работа над кейсом. Одна команда придумала игру для сервиса, а другая смогла внедрить ее на сайт. Вместе это составило мощный и продуманный концепт.
Каждую неделю команды созванивались, чтобы грамотно вписать дизайн разработанной игры в дизайн сайта. Со стороны разработки обсуждали способы и точки, где будут передаваться данные из игры на сайт.
Обе команды заняли первое место по итогам хакатона и получили приглашения на стажировку в компанию.