CSS — это язык, используемый для описания внешнего вида и форматирования элементов на веб-страницах: например, сделать красивый шрифт или разместить картинку в нужном месте. Изучение псевдоэлементов — следующий шаг на пути к становлению веб-разработчиком; для начала стоит разобраться в основах CSS и HTML.
Псевдоэлементы в CSS — это специальные элементы, которых не существует в исходном HTML-коде. Поэтому они и называются «псевдо» — они как бы есть, но их как бы и нет. Чаще всего псевдоэлементы нужны для стилизации. Например, с помощью псевдоэлементов можно выделить первую букву абзаца, настроить отображение первой строки или наложить поверх картинки так называемый оверлей (перекрывающий слой).
В этой статье разбираемся в основных видах псевдоэлементов, смотрим примеры использования, изучаем дополнительные инструменты для изменения интерфейса и отвечаем на главный вопрос — чем же псевдоэлементы отличаются от псевдоклассов CSS.
Основные псевдоэлементы CSS
Общий синтаксис псевдоэлементов выглядит следующим образом:
selector::pseudo-element {
property: value;
}
Ключевые слова с двойным двоеточием — это псевдоэлементы, которые указывают на свою функциональность своими именами. Существует много псевдоэлементов CSS, выполняющих разные функции, но не все из них одинаково поддерживаются всеми браузерами. Поэтому рассмотрим самые основные и применим их с помощью CSS-учебника:
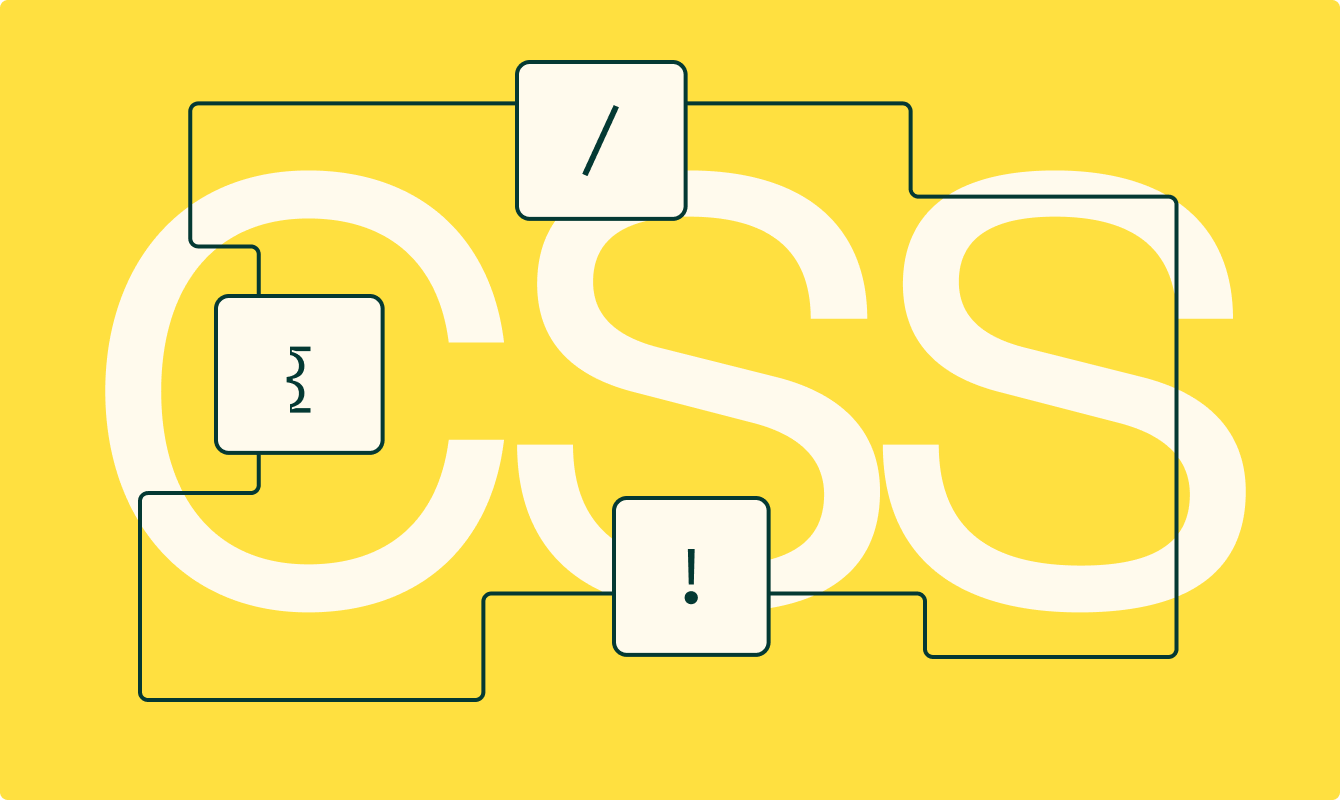
::before — добавляет содержимое перед элементом. Это полезно, когда нужно вставить какой-то символ или декоративный элемент перед текстом.

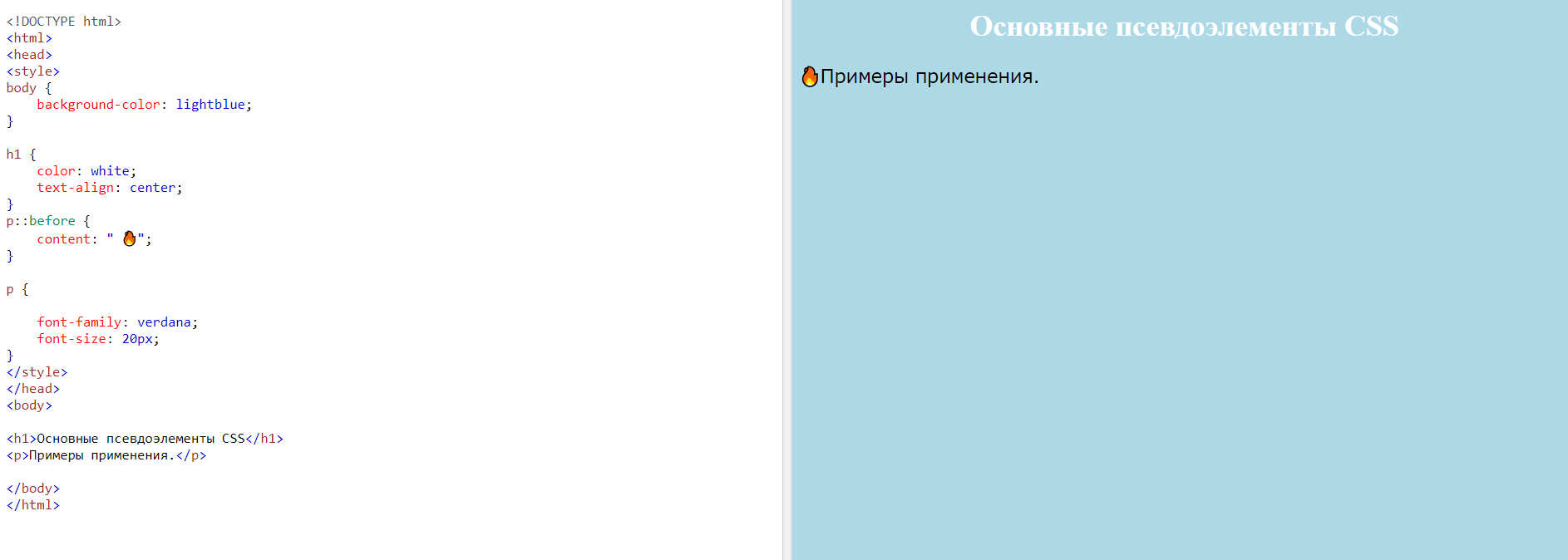
::after — добавляет содержимое после элемента, аналогично ::before, но в конце.

Синтаксис обоих псевдоэлементов ::before и ::after обязательно содержит свойство content.
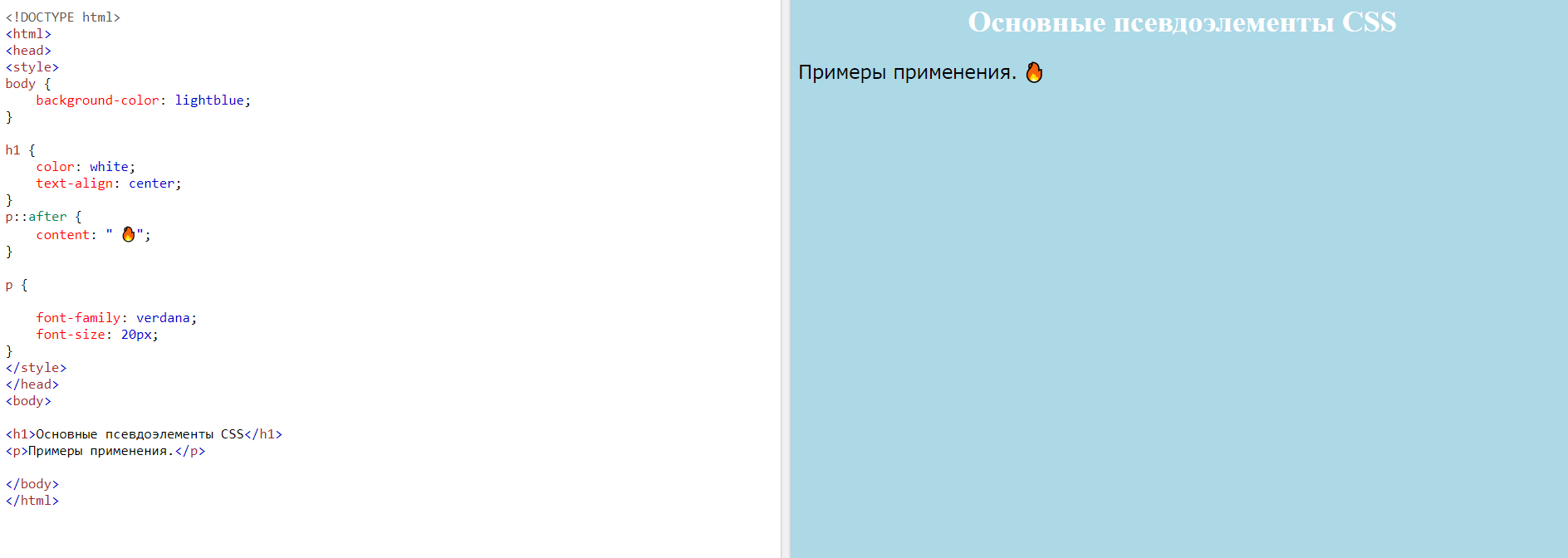
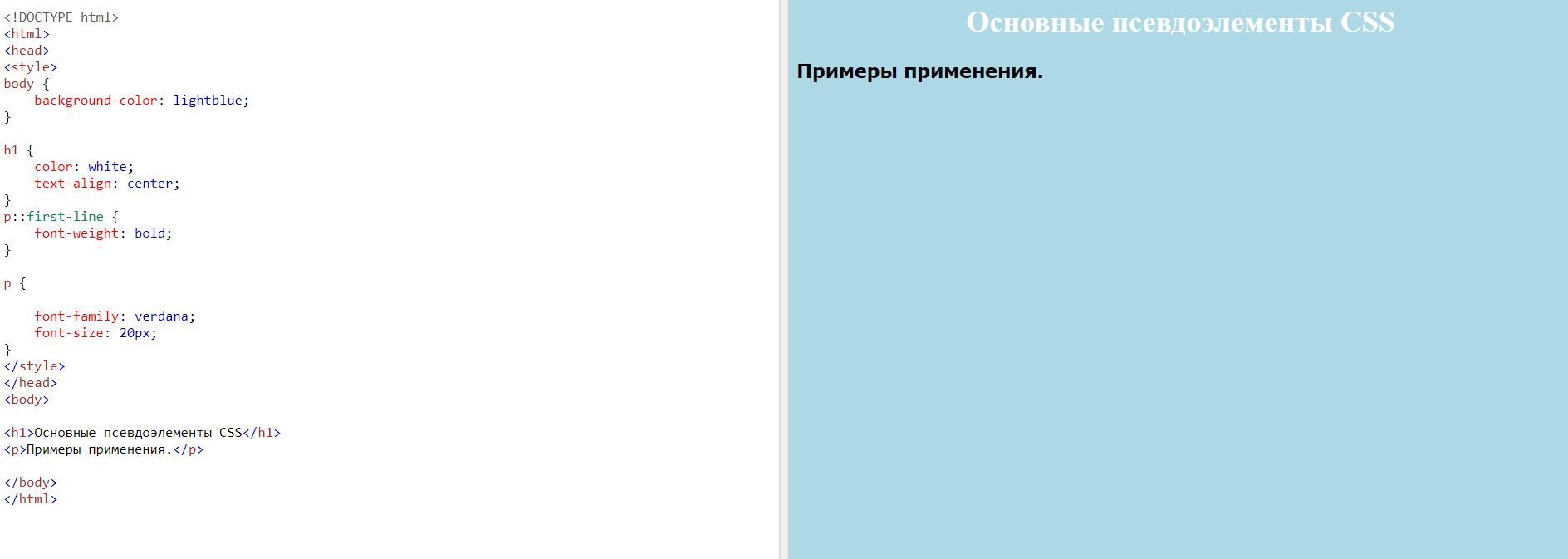
::first-letter — применяется к первой букве элемента, чтобы сделать ее особенной. Это часто используется для оформления начальных букв в абзацах, как в старых книгах.

::first-line — стилизует первую строку текста в элементе.

Эти псевдоэлементы широко поддерживаются современными браузерами, но для гарантии совместимости рекомендуется проверять их на сайте Can I Use.
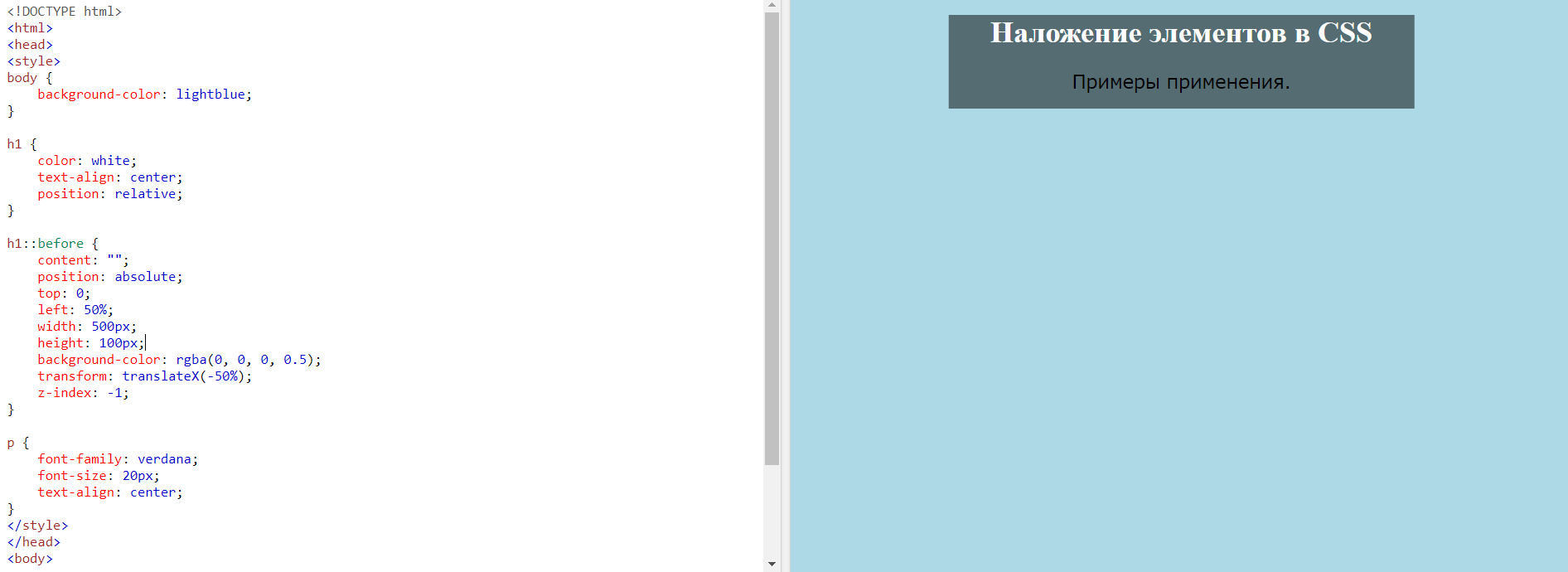
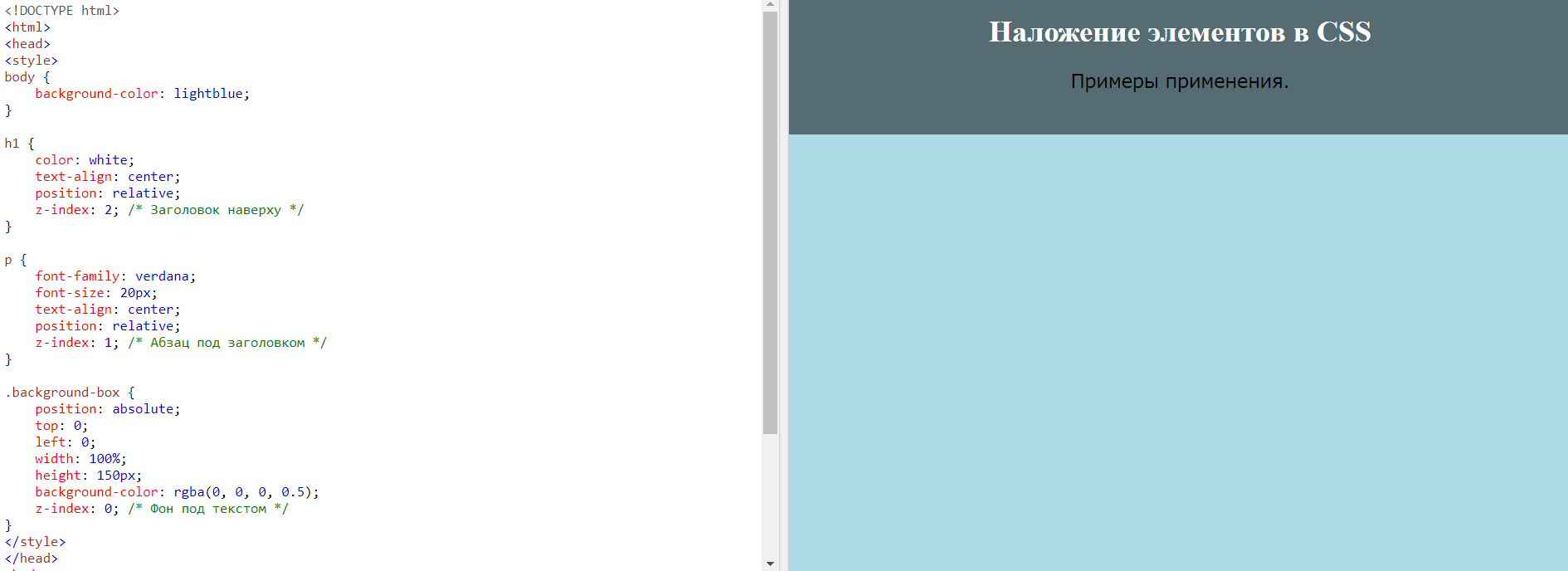
Наложение одного элемента на другой с помощью CSS
Чтобы наложить один элемент поверх другого, в CSS используются три основных метода:
Применение псевдоэлементов ::before и ::after

Для контроля порядка наложения элементов используется свойство z-index. Чем выше значение z-index, тем выше элемент в слое наложения.

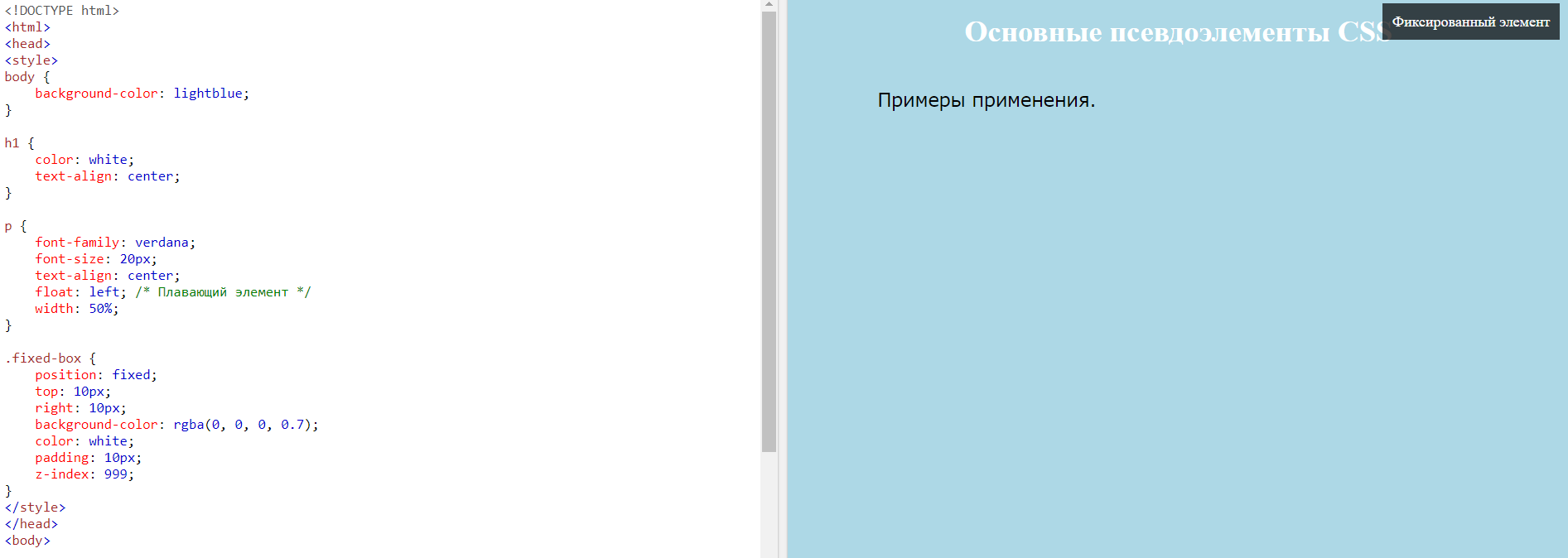
Также для наложения можно использовать плавающие и фиксированные элементы position: fixed и position: absolute. Они позволяют размещать элементы независимо от потока документа.

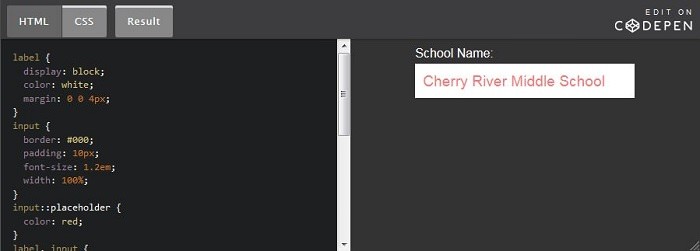
Placeholder и при чем тут псевдоэлементы
Placeholder в HTML — это текст-заполнитель, который отображается внутри элемента формы (например, поля для ввода информации), пока пользователь не начал вводить данные. Это текстовая подсказка, которая помогает пользователю понять, что нужно ввести в поле: «Введите ваше имя», «Логин/пароль» и другие.

В CSS placeholder можно стилизовать с помощью псевдокласса или псевдоэлемента, в зависимости от контекста браузеров.
- В спецификациях CSS3 ::placeholder считается псевдоэлементом, так как он управляет стилями текста, визуально отображающимися, но не являющимися частью самого HTML-документа. Это означает, что можно использовать два двоеточия (::), как и для других псевдоэлементов.
- Однако в некоторых браузерах placeholder все еще может обрабатываться как псевдокласс и использоваться с одним двоеточием (:placeholder). Это связано с тем, что более старые версии браузеров поддерживали placeholder как псевдокласс для обратной совместимости.
С помощью ::placeholder можно изменять цвет, шрифт, размер текста и другие свойства этого текста-заполнителя.

Разница между псевдоклассами и псевдоэлементами
Кроме псевдоэлементов, среди инструментов в CSS есть еще псевдоклассы. Это специальные классы, применяющиеся к элементам в зависимости от их состояния или положения на странице. Они позволяют изменять стили элементов, когда происходит какое-то событие (курсор мышки наведен на элемент) или элемент находится в определенном состоянии (объект активен или выбран).
Основное различие между псевдоклассами и псевдоэлементами заключается в том, как они влияют на элементы и их состояния.
Общий синтаксис псевдоклассов выглядит так:
selector:pseudo-class {
property: value;
}
Основные псевдоклассы:
- :hover — применяется к элементу, когда на него наводится курсор мыши.
- :focus — активируется, когда элемент получает фокус.
- :active — применяется к элементу в момент его нажатия.
- :nth-child() — позволяет выбрать элемент в зависимости от его позиции среди других дочерних элементов.
- :first-child и :last-child — применяются к первому или последнему дочернему элементу.
- :checked — применяется к элементам формы, которые отмечены (например, чекбоксы).
Полезные ссылки
Псевдоэлементы CSS — важный инструмент для веб-разработчика, помогающий улучшить внешний вид веб-страниц, добавляя стили и контент к элементам без необходимости изменения HTML-кода. Но нужно учитывать особенности браузеров и проверять псевдоэлементы на совместимость.
Кроме того, важно понимать различия между псевдоэлементами и псевдоклассами. Псевдоклассы фокусируются на состоянии уже существующих элементов, в то время как псевдоэлементы позволяют создавать виртуальные части элементов и добавлять контент.
Как подключить CSS к HTML: разные способы