Тяжелые многостраничные сайты уходят в прошлое. Новый актуальный формат — landing page, где есть вся необходимая информация о товаре. Чем лендинг отличается от обычного сайта и что лучше — сделать страницу в конструкторе самостоятельно или заказать у программиста, — разбираемся в этой статье.
Что такое landing page
Landing page — это посадочная страница или одностраничный сайт. В отличие от обычного сайта-многостраничника, он всегда посвящен одному конкретному товару или услуге и более подробно раскрывает его преимущества.
Целью лендинга может быть:
- Продажа. Подходит для недорогих продуктов и сервисов. Сайт напрямую ведет пользователя на страницу с оплатой, и сделка закрывается без взаимодействия с клиентом.
- Заказ. Подходит для более дорогих продуктов, продать которые проще через личное общение. Посетитель оставляет заявку, а его контакты передают менеджеру.
- Сбор данных. Например, для подписки на рассылку или регистрации на мероприятие. Пользователь оставляет свои контакты, а затем взамен получает что-то нужное.
Из чего состоит лендинговая страница
Как правило, хороший лендинг включает несколько тематических блоков:
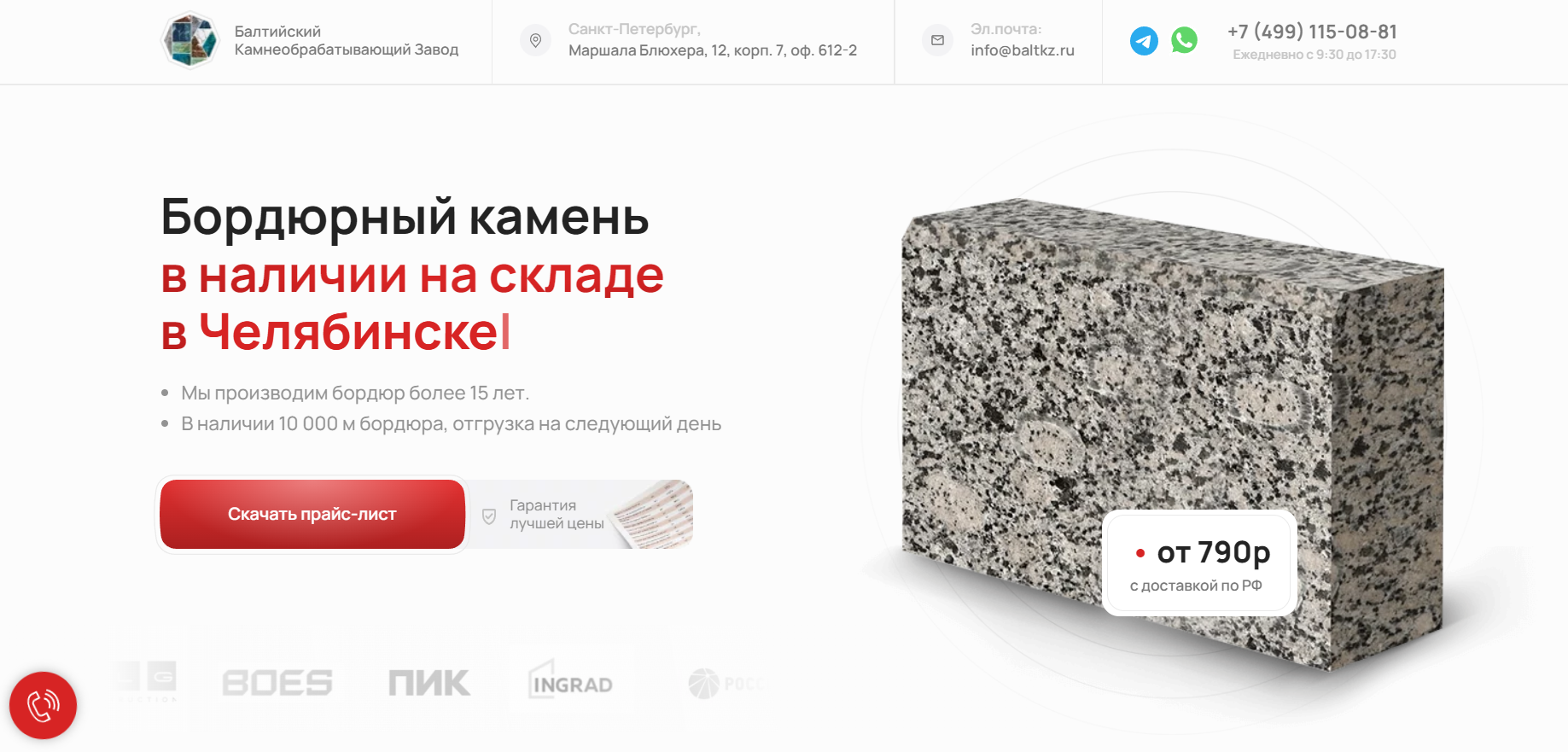
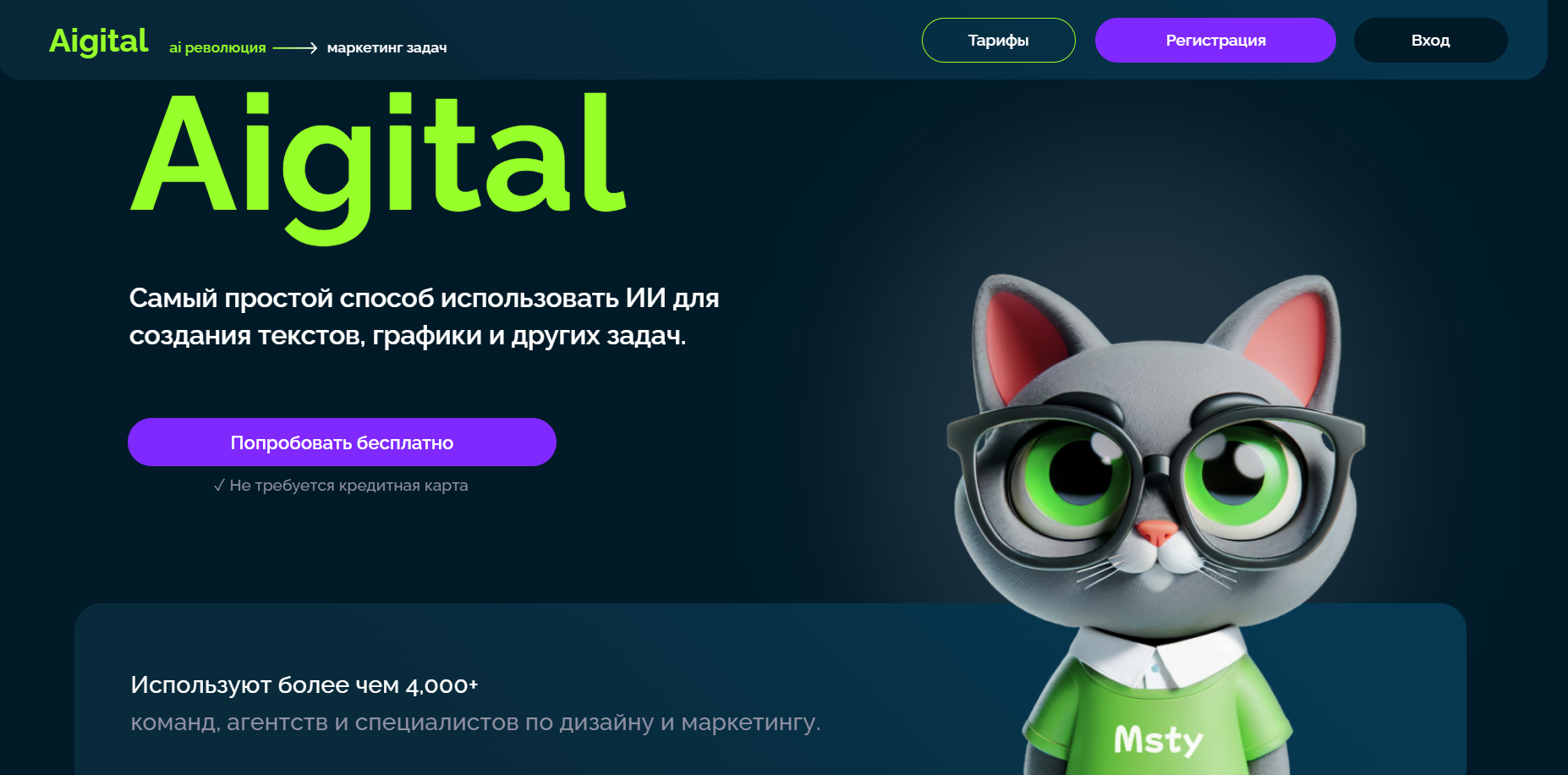
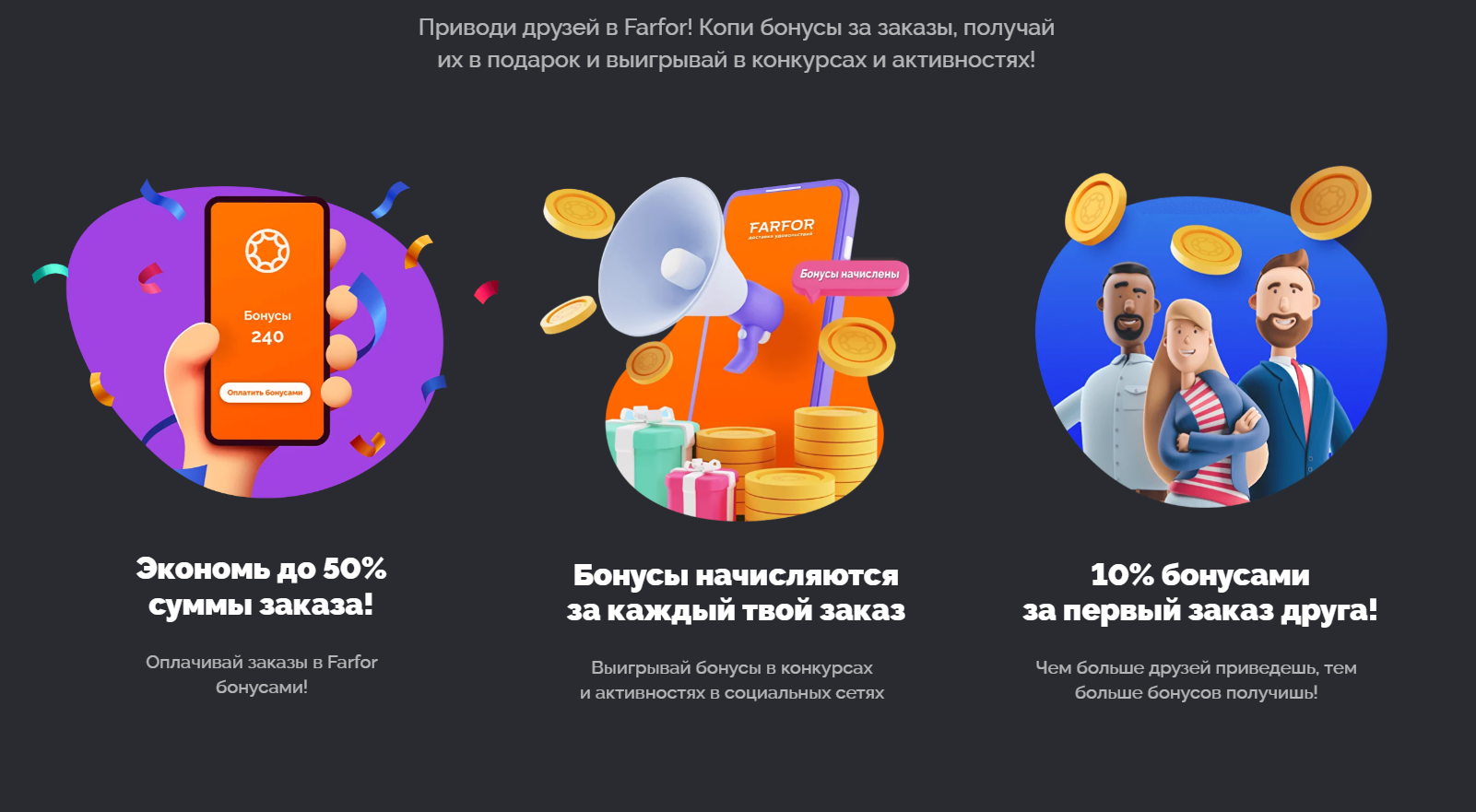
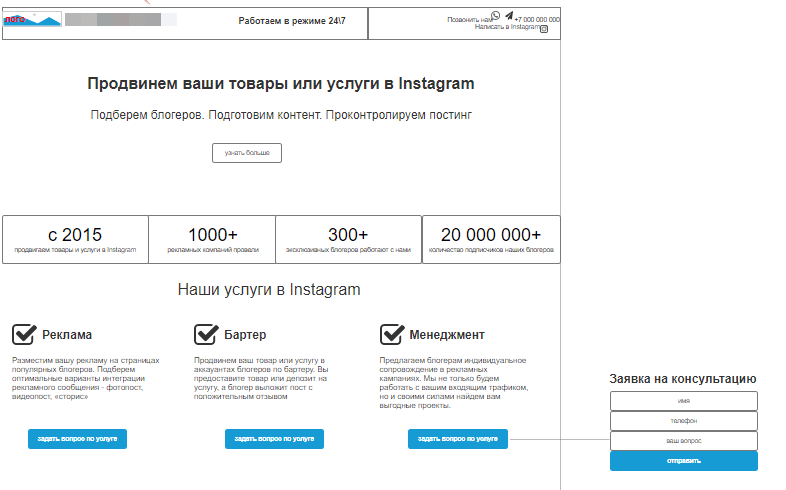
- Главный экран. Первый блок сайта — самый важный. От него зависит, останется ли пользователь на странице или уйдет. На первой странице можно разместить продающий оффер — уникальное предложение, которое отличает вас от конкурентов. А также фото/видео продукта и кнопку с призывом к действию, чтобы пользователь понимал, что он может сделать на этом сайте.


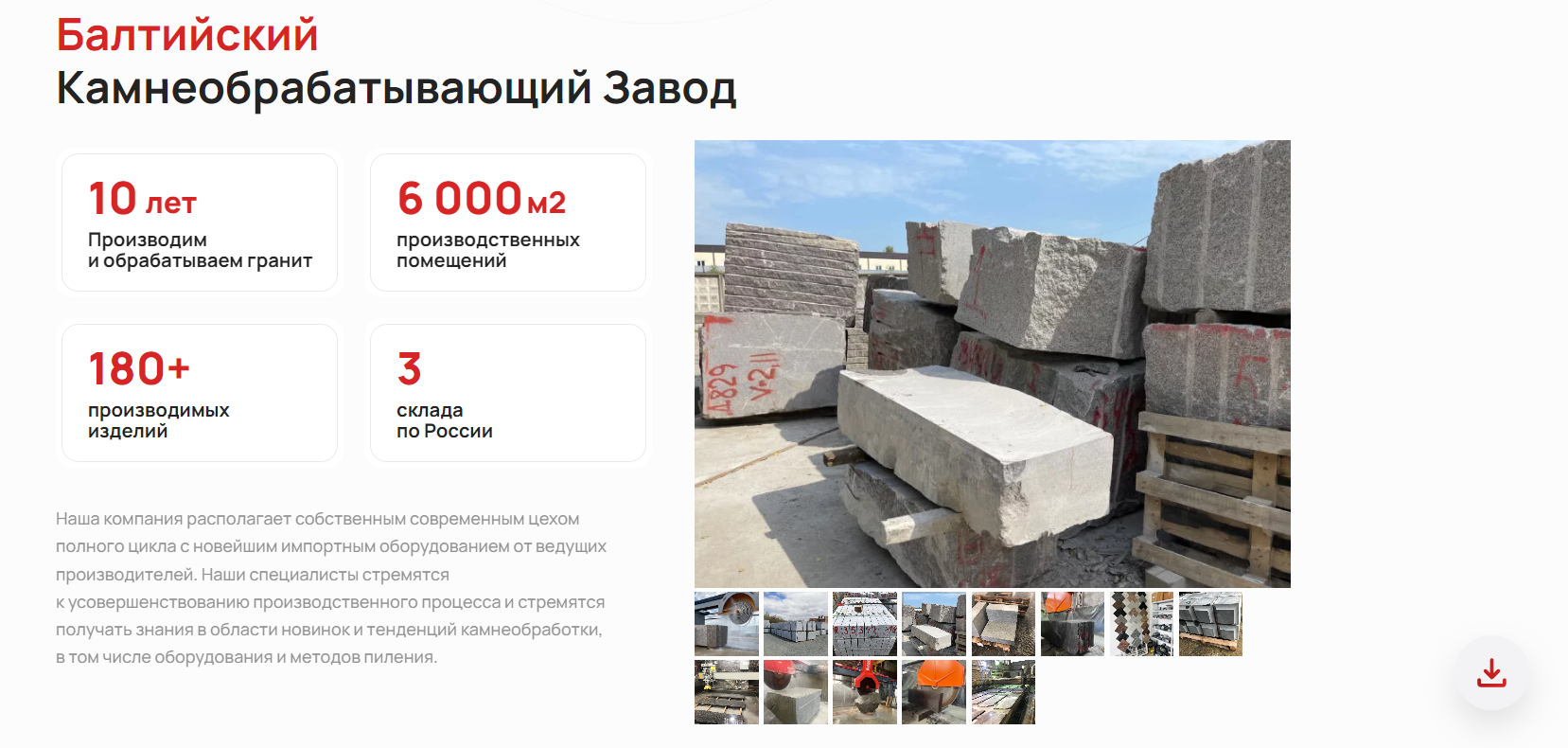
- Описание. Обычно пользователи хотят узнать о товаре больше. Для этого можно создать блок с подробным описанием, включить сценарии использования продукта, объяснение, как он работает, этапы оказания услуги или полезные факты.

- Преимущества. В этом блоке важно раскрыть, какие выгоды получит клиент, совершив целевое действие, — решит свои проблемы, закроет боли или получит приятные бонусы.

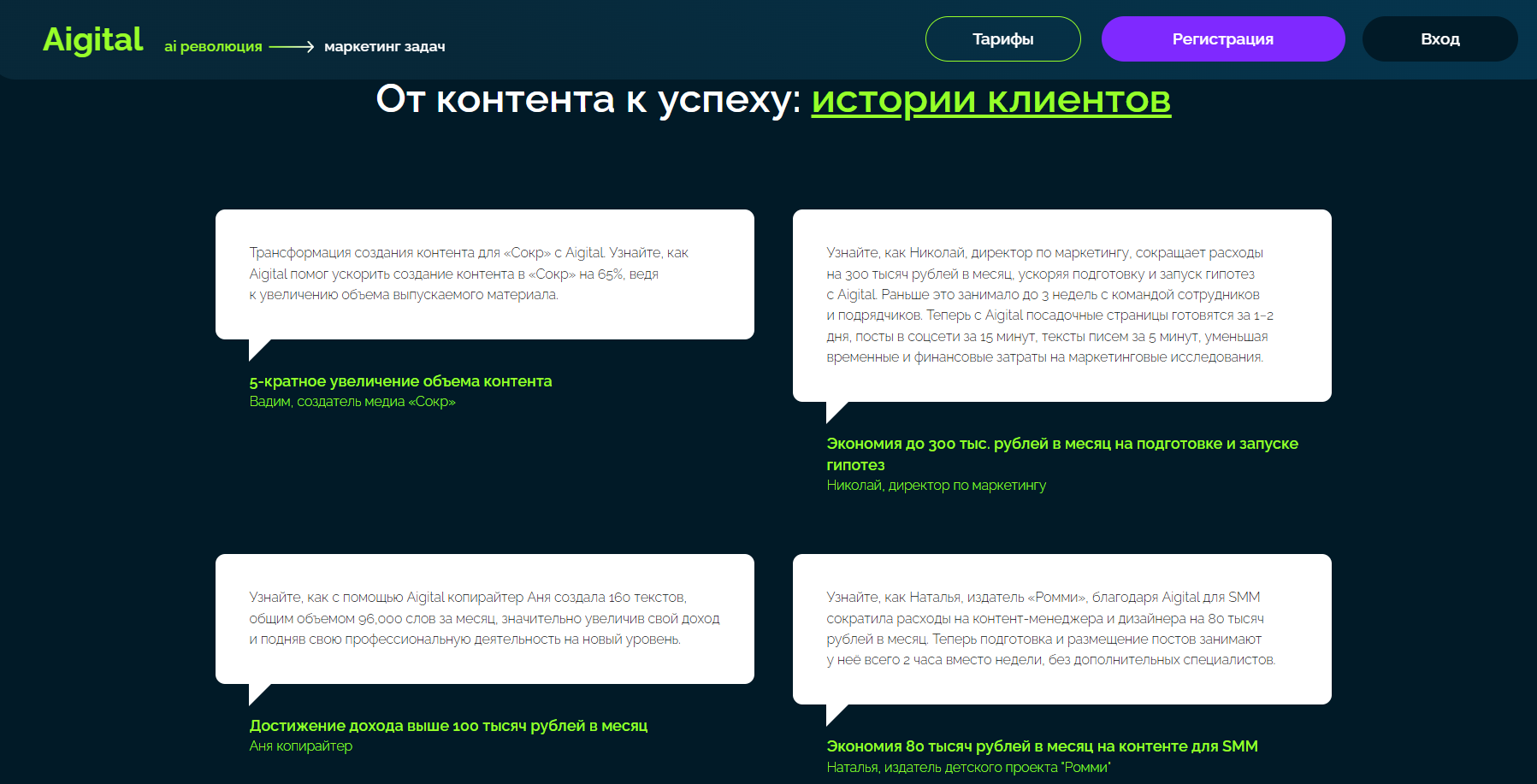
- Социальные доказательства. Например, отзывы и рекомендации клиентов, сертификаты качества и награды.


- Призыв. Обязательно содержит кнопку для совершения целевого действия.

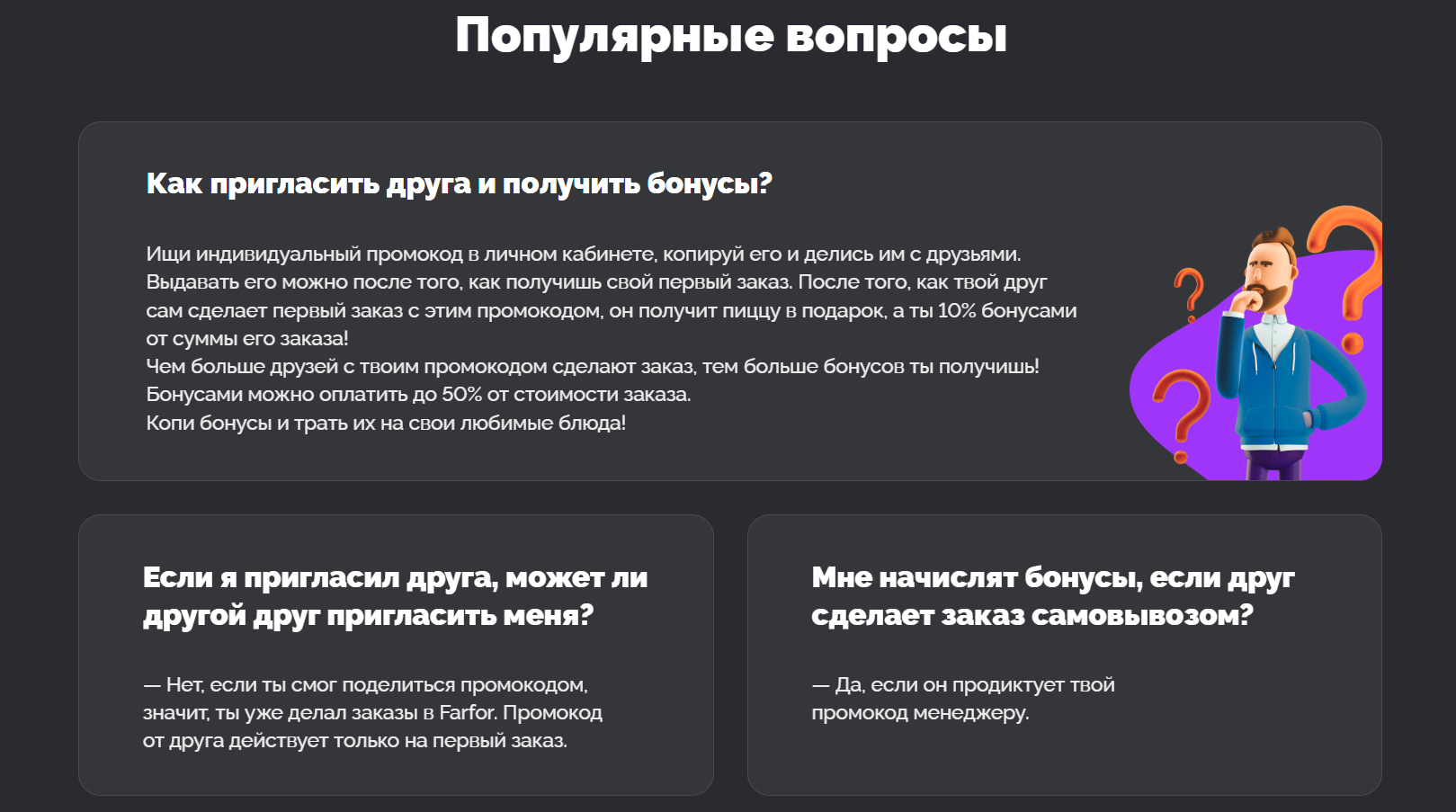
- Отработка возражений. Это может быть простой текст или ответы на популярные вопросы, которые помогают пользователю принять взвешенное решение.

- Подвал. Последний блок сайта. Здесь содержатся краткая информация о компании и юридические данные, например политика конфиденциальности и договор оферты.
Сделать лендинг проще и быстрее, чем обычный многостраничный сайт. А еще его можно собрать самостоятельно, например при помощи конструктора.
Как создать лендинг самостоятельно с помощью конструктора
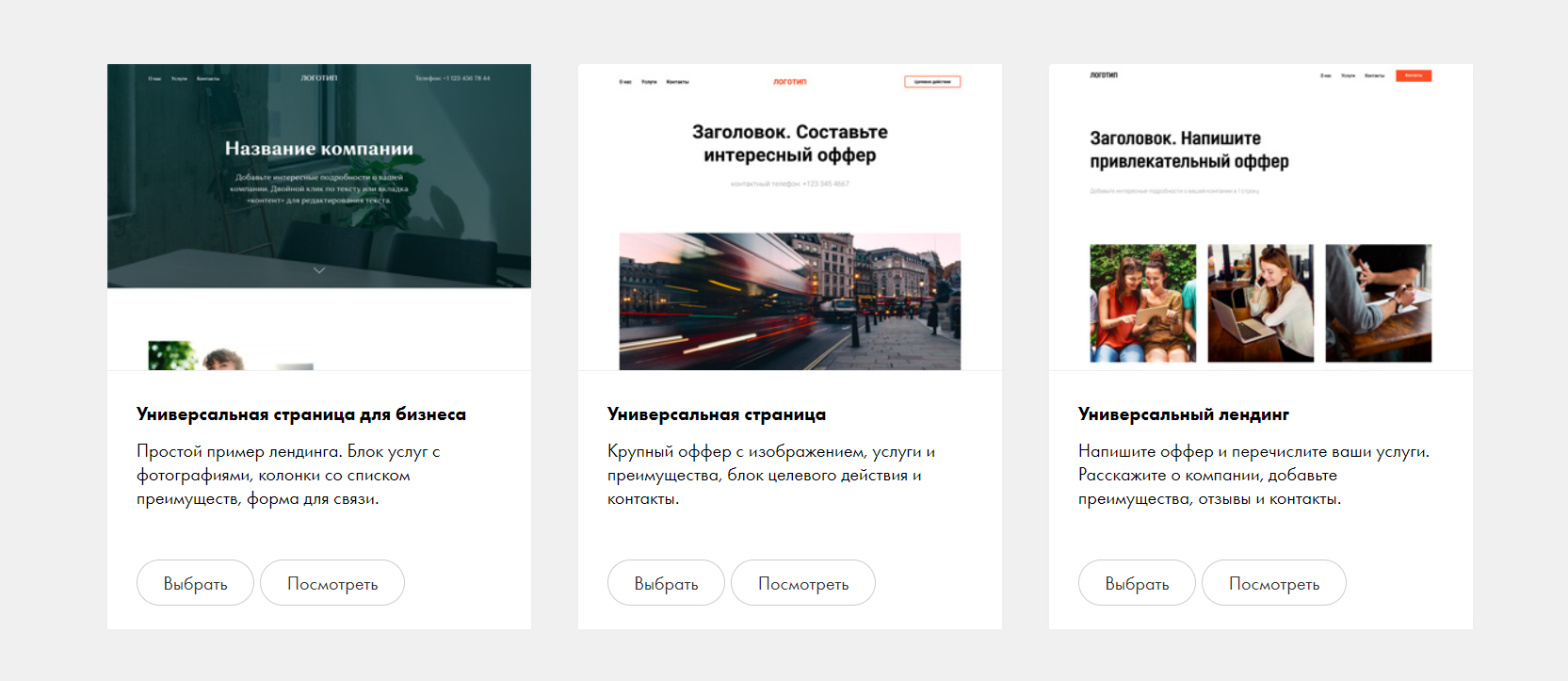
Конструктор сайтов — это онлайн-сервис. Он предлагает готовые блоки, из которых можно собрать собственный сайт, например блок о преимуществах или блок с описанием компании.
Блоки можно настраивать индивидуально: менять картинки, цвет, тексты, надписи на кнопках. Это макет, который заполняют пользовательской информацией.
Сайт на конструкторе подойдет:
- Для разовых сделок или мероприятий, когда не целесообразно тратить на создание лендинга много времени и денег.
- Начинающим предпринимателям, у которых еще нет уверенности в бизнес-идее и хочется для начала «прощупать почву».
- Малому бизнесу — на конструкторах можно найти шаблоны для большинства типовых задач.
- Проектам со сжатыми сроками, когда на создание полноценного сайта нет времени.
Преимущества конструкторов сайтов
- Простота. Чтобы создать лендинг на конструкторе, не нужно знать языки программирования и уметь кодить. Обычно конструкторы имеют интуитивно понятный интерфейс, так что разобраться в нем могут даже новички.
- Готовая верстка. Элементы на экране сбалансированы и расставлены в нужном порядке, а адаптация сайта под мобильные устройства и планшеты происходит автоматически.
- Скорость. Создать лендинг в конструкторе можно за один-два дня. Это гораздо быстрее, чем нанимать команду и делать проект с нуля.
- Цена. Если делать сайт самостоятельно, можно сэкономить на услугах разработчика и дизайнера.
Недостатки конструкторов
- Абонентская плата. У большинства конструкторов есть тестовый период или бесплатные версии с ограниченным функционалом. Этого хватит, чтобы создать работающий сайт, но чтобы сделать его таким, как хочется вам, скорее всего, потребуется платная версия или подписка.
- Зависимость от платформы. Лендинг, созданный в конструкторе, существует ровно до тех пор, пока существует сам конструктор. Если вдруг компания неожиданно прекратит работу, сайт пропадет вместе с ней.
- Самостоятельная настройка. Сделать сайт на конструкторе не сложно, но его также потребуется подключить, например настроить рассылку или отгрузку данных в CMS. Для человека без опыта это может быть не самая простая задача.
Какие бывают конструкторы
Самые популярные конструкторы сегодня:
- Unisender Business — конструктор полностью бесплатный. Позволяет создать адаптивный дизайн, подключить домен и настроить email-рассылку.

- Tilda — один из самых популярных конструкторов. Даже в бесплатной версии с ограниченным функционалом можно создать сайт-визитку. Но чтобы принимать оплату через сайт, потребуется подписка.

- uKit — позволяет создать лендинг с нуля или выбрать один из 350 готовых шаблонов. Сайт можно закрепить за собственным доменом.

- LPgenerator — предлагает более 500 вариантов лендингов. Абонентская плата от 671 рублей в месяц, но есть бесплатный тестовый период.

- Nethhouse — простой инструмент для создания сайта, интернет-магазина или лендинга. Есть бесплатная версия с ограниченным функционалом.

Выбирая конструктор, важно учитывать функционал будущего сайта. Заранее составьте план блоков и подберите подходящую платформу. Также изучите цены и дополнительные возможности сервисов, такие как сбор статистики, email-рассылки, возможность купить SSL-сертификат или настроить SEO-оптимизацию.
Как создать лендинг с нуля
Создание landing page с нуля — сложная работа, за которой стоит работа целой команды специалистов. Обычно разработка лендинга делится на пять этапов:
Этап 1: Планирование. Определяются цель лендинга, его целевая аудитория и информация, которую нужно донести через сайт.
Этап 2: Создание прототипа UX/UI-дизайнером. Прототип — это макет будущего сайта. Он задает количество и порядок блоков, расположение элементов на экране, например кнопок, текста и картинок.

Этап 3: Дизайн сайта. На этом этапе в работу вступают графические дизайнеры. Они отрисовывают элементы, подбирают цвета и стиль графики.
Этап 4: Верстка. Когда дизайн готов, разработчики пишут код. Обычно для этого используют язык программирования JavaScript, а также языки верстки и разметки HTML и CSS. Frontend-разработчик создает внешний вид сайта, backend-разработчик отвечает за серверную часть и функции.
Этап 5: Тестирование. Завершающий этап создания лендинга. После того как работа будет закончена, важно проверить, как работает сайт и нет ли ошибок, которые нужно исправить.
Плюсы создания сайта с нуля
- Индивидуальный дизайн. При разработке с нуля дизайн можно сделать любым. Не обязательно выбирать из имеющихся шаблонов, есть возможность реализовать любую задумку и подчеркнуть фирменный стиль бренда.
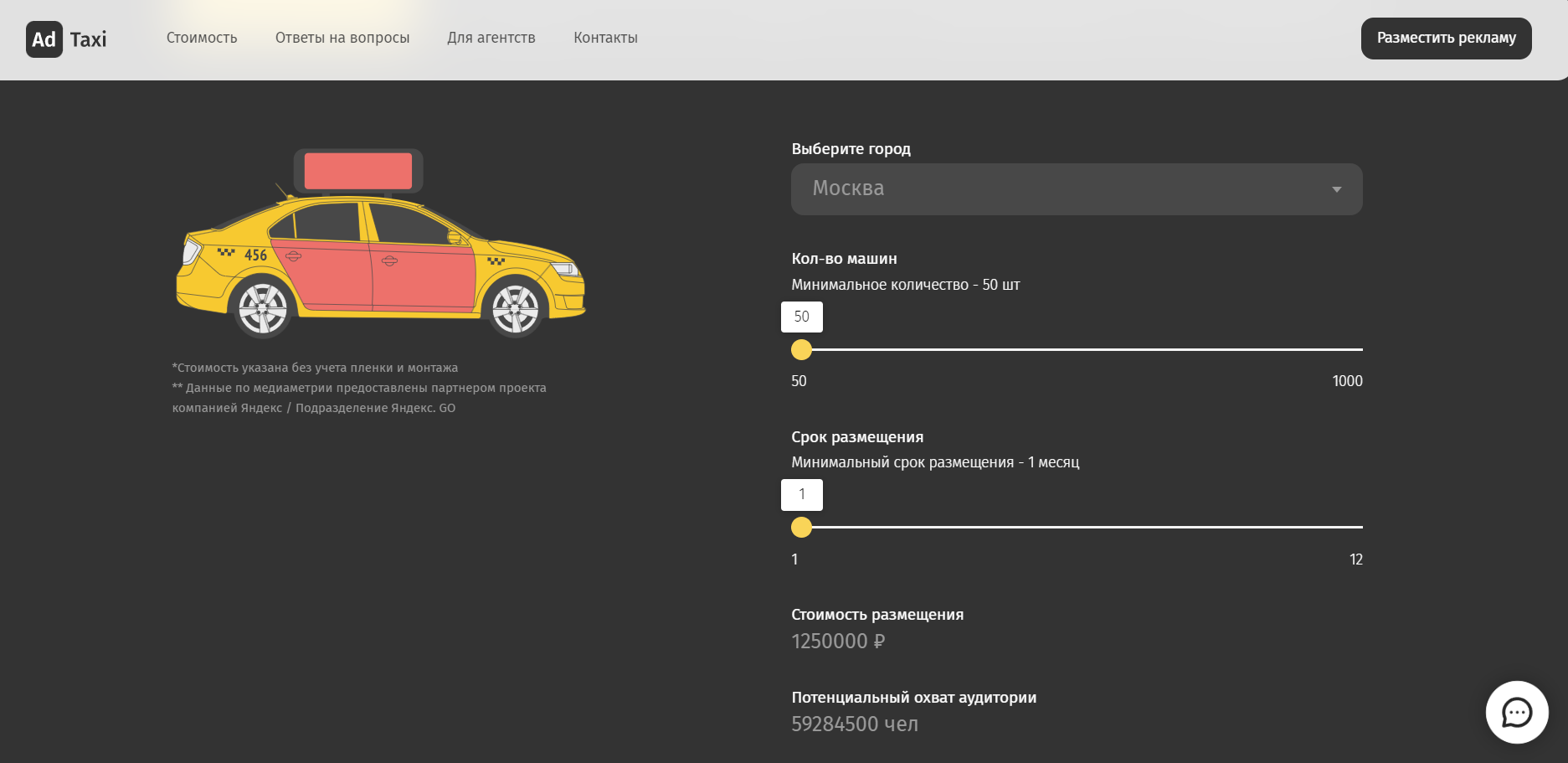
- Нужные функции. Если сайт создает разработчик, он может добавить нестандартные функции, например бегущую строку, встроенный калькулятор или календарь для бронирования.

- SEO-адаптация. Можно заранее изучить статистику поисковых запросов и собрать семантическое ядро — список ключевых слов и фраз, по которым пользователи приходят на сайт. Зная особенности SEO в вашей нише, можно построить правильную структуру лендинга и привлечь больше клиентов.
- Стабильность. Сайт, созданный с нуля, не зависит от работы сторонних платформ, как в случае с конструкторами;
- Все работы под ключ. Вам не придется разбираться, как подключить домен, активировать SSL-сертификат или настроить оплату онлайн-заказов. Все работы специалист сделает самостоятельно.
Минусы создания сайта с нуля
- Цена. Так как над созданием сайта с нуля трудится целая команда, стоимость разработки будет сильно выше даже при небольшом объеме работы.
- Время. На создание лендинга у программиста может потребоваться несколько месяцев. Важно заложить время не только на планирование и разработку, но и на этап тестирования.
Пример создания сайта с нуля
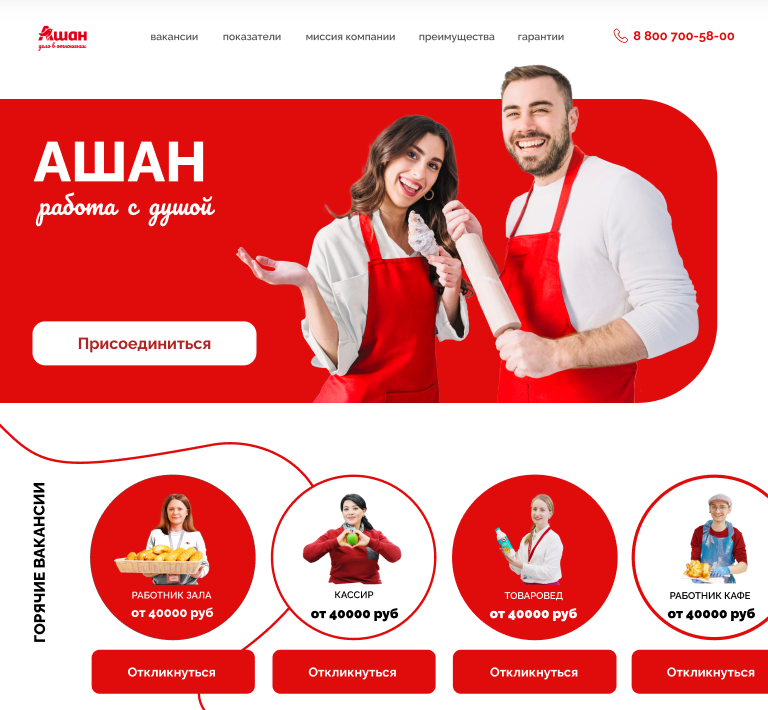
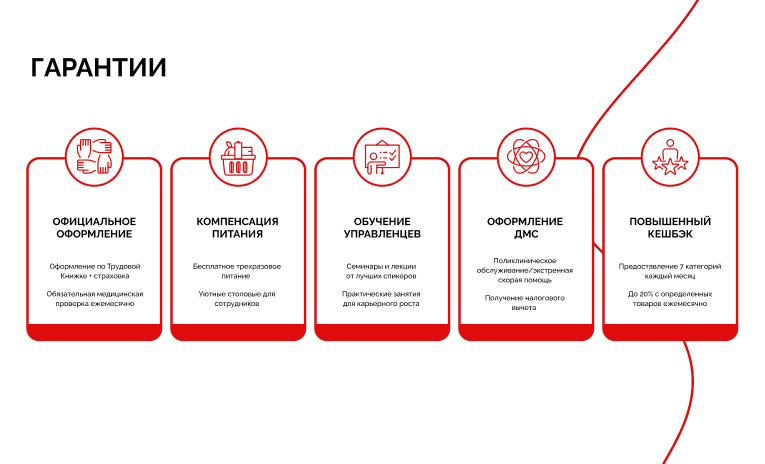
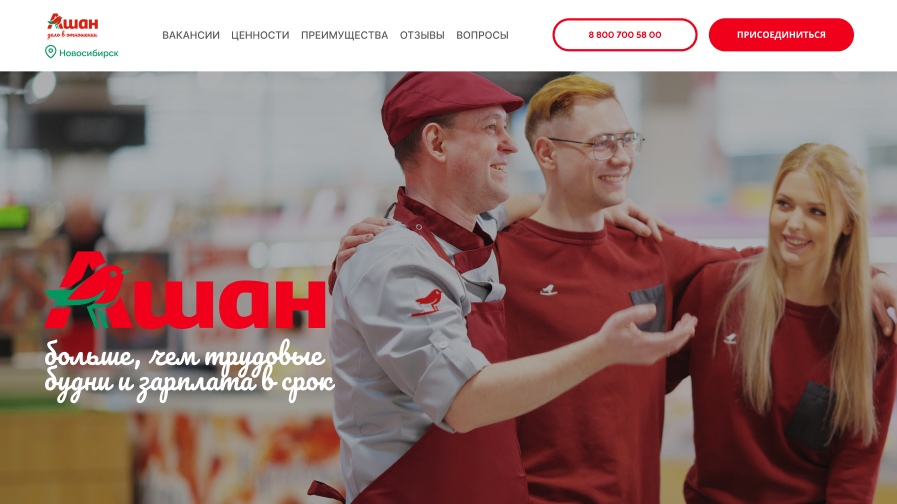
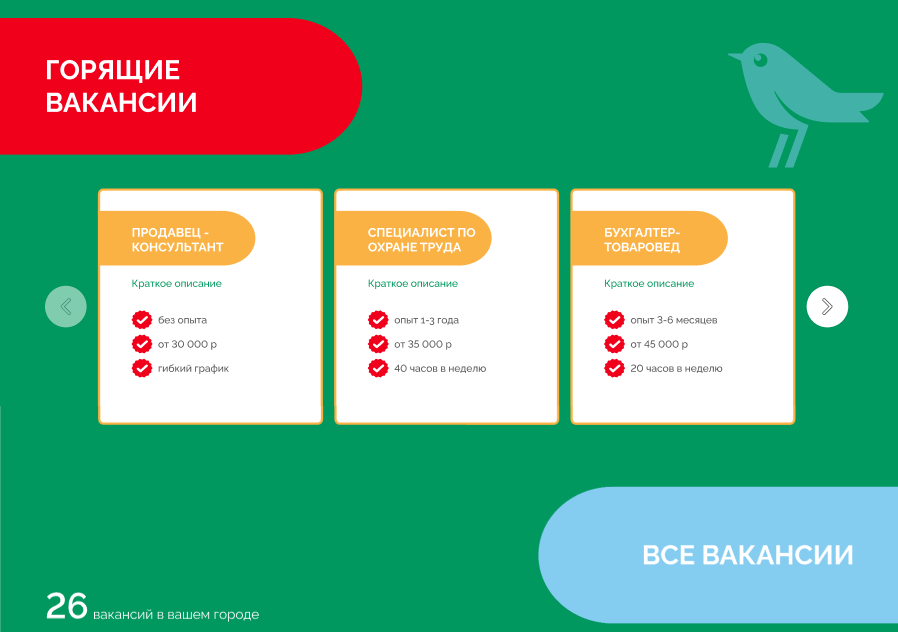
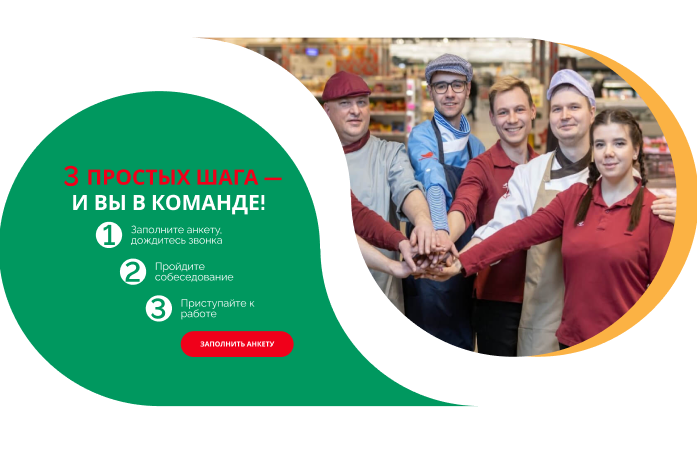
Рассмотрим, как происходит создание сайта с нуля на примере кейса студентов. В рамках мегахакатона по лендингам ученики Skillfactory разрабатывали лендинг вакансий бренда «Ашан». Заказчика не устраивала старая версия сайта — хотелось сделать ее более привлекательной, добавить красок и адаптировать для широкоформатной аудитории: слабослышащих людей, студентов, предпенсионеров.
Главные требования заказчика:
- Использовать фирменные цвета: красный, зеленый, белый. Для текста — серый.
- Оставить логотип и слоган компании.
- Использовать шрифты из гайдбука.





Другой вариант лендинга для сайта «Работа в Ашан» предложила команда студентов № 3.



На разработку прототипов у обоих команд ушло до четырех недель. Сейчас команды объединяют свои наработки, чтобы создать конечный вариант лендинга, после чего его передадут разработчикам.
Сайт на конструкторе или с нуля: что выбрать
Лендинг на конструкторе — отличный вариант для тех, кто хочет создать первый сайт и не потратить на это много ресурсов. Конструкторы предлагают большой выбор шаблонов, которые можно заполнить своим контентом. Для этого не нужно знать языки программирования и можно сделать все работы самостоятельно.
Сайт с нуля у разработчика — это большой проект, на который потребуются время и деньги. Такой вариант подойдет компаниям, которым важно сделать лендинг нестандартным — подчеркнуть особенности фирменного стиля или добавить на сайт необычные функции, типа калькулятора или онлайн-бронирования.