В веб-разработке, в том числе во фронтенде, важен не только скилл программиста, но и удобные инструменты. Гораздо быстрее и качественнее решаются задачи, когда редактор кода не тормозит при проверке и не выдает непонятные ошибки. В идеале среда разработки веб-приложений должна не только не мешать, но и помогать программисту.
Собрали 18 программ для веб-разработки, разобрались в плюсах и минусах.
Текстовые редакторы и IDE для web-разработки
Онлайн-инструменты разработки сайтов, которые позволяют фронтендерам писать и редактировать код прямо в браузере. Это удобно и часто не требует установки дополнительного программного обеспечения на компьютер.
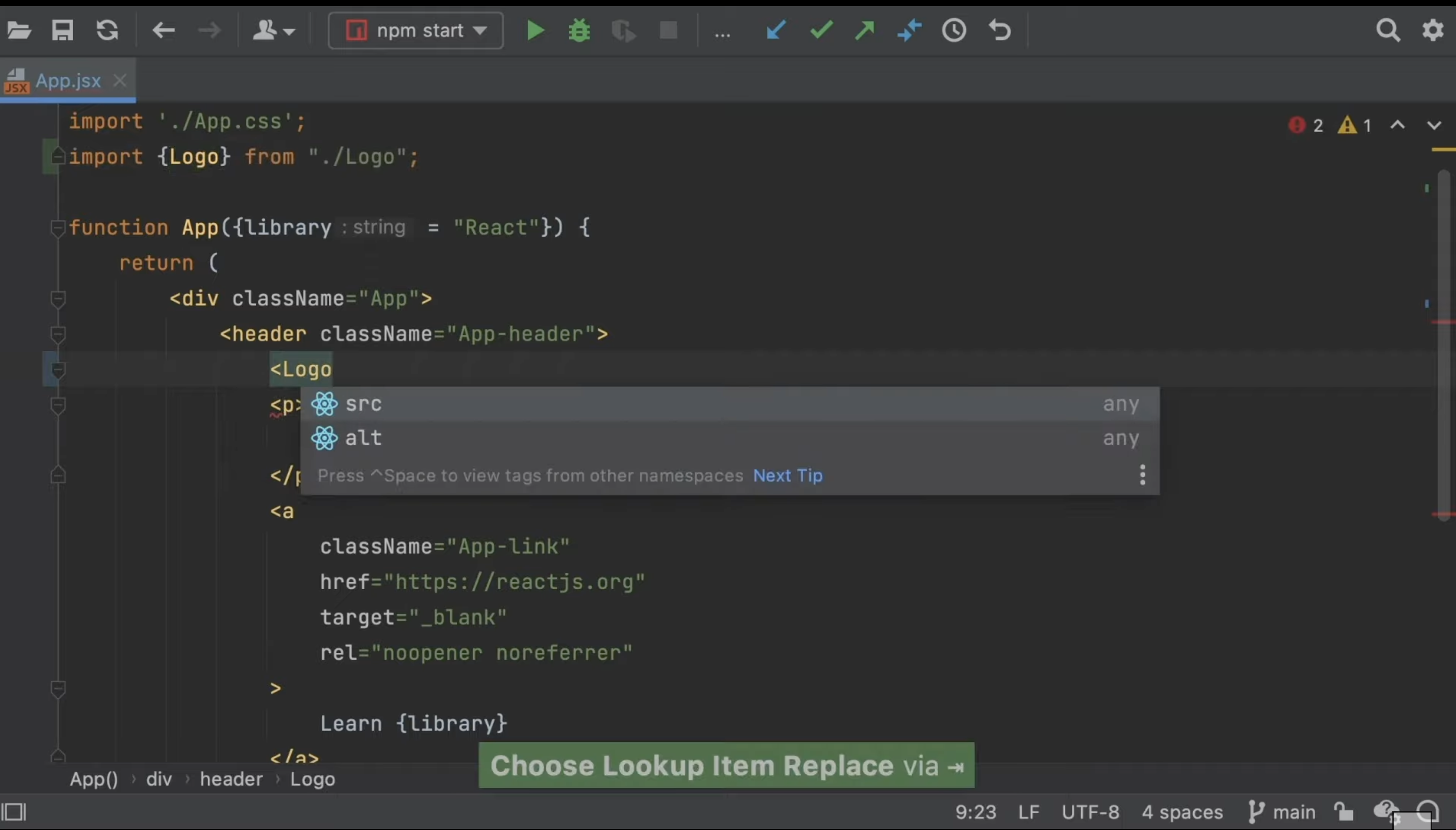
WebStorm

Среда разработки веб-приложений на JavaScript, CSS и HTML. Обеспечивает быстрое программирование благодаря функциям анализа кода и автодополнения.
Плюсы
- Широкий функционал. WebStorm предлагает широкий спектр инструментов и возможностей, включая поддержку необходимых фронтенд-разработчику языков и фреймворков.
- Встроенная проверка орфографии. Сокращает время на поиск и исправление мелких ошибок.
- Удобное меню настроек с горячими клавишами. Облегчает и ускоряет процесс программирования.
- Умное автозаполнение кода. Ускоряет процесс разработки и снижает вероятность ошибок.
Минусы
- Требователен к ресурсам. Может потреблять количество системных ресурсов, сравнимое с Photoshop. Все зависит от количества и сложности проектов.
- Сложный пользовательский интерфейс. Новым пользователям нелегко освоить функционал веб-редактора, на это придется заложить время.
- Долго запускается. На старте работает медленно, особенно с несколькими проектами одновременно.
- Сервис платный. Подписка от $6,90 в месяц до $159 в год, в зависимости от типа (индивидуальная или корпоративная). Доступна бесплатная пробная версия для новых пользователей.
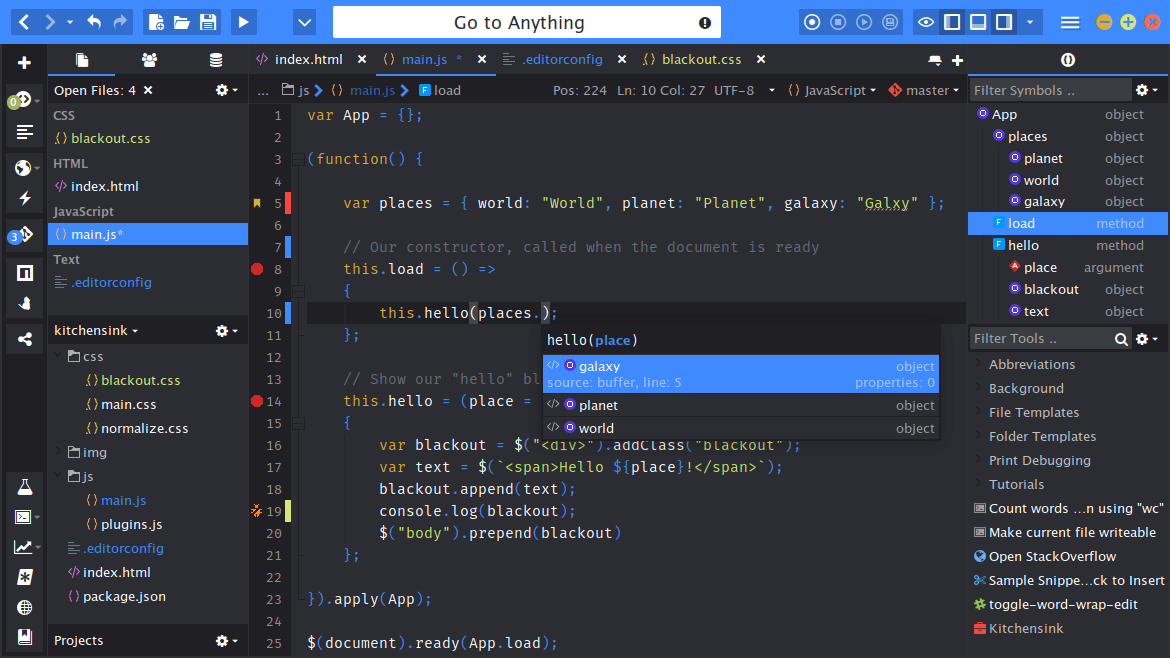
Komodo IDE

IDE для веб-разработки, которая поддерживает девять языков для фронтенд- и бэкенд-разработки.
Плюсы
- Простота и удобство. Понятный интерфейс, который облегчает работу с веб-страницами, HTML-рассылками и другими веб-ресурсами.
- Удобные функции отладки. Предлагает простые и эффективные инструменты для отладки в режиме онлайн.
- Легкость навигации. Предоставляет легкий доступ ко всем функциям, делая использование программы интуитивно понятным.
- Мощный редактор с функциями автозаполнения и рефакторинга. Это облегчает и ускоряет процесс разработки, а также снижает вероятность допустить ошибку.
Минусы
- Временами может тормозить. В особенности это заметно при автозаполнении кода в Python с множеством возможных вариантов.
- Порой требуется перезапуск для обновления символов. Это может быть неудобно при работе над крупными проектами.
- Сервис платный. Komodo IDE просит от $295 за лицензию или $394 за версию с обновлениями и поддержкой.
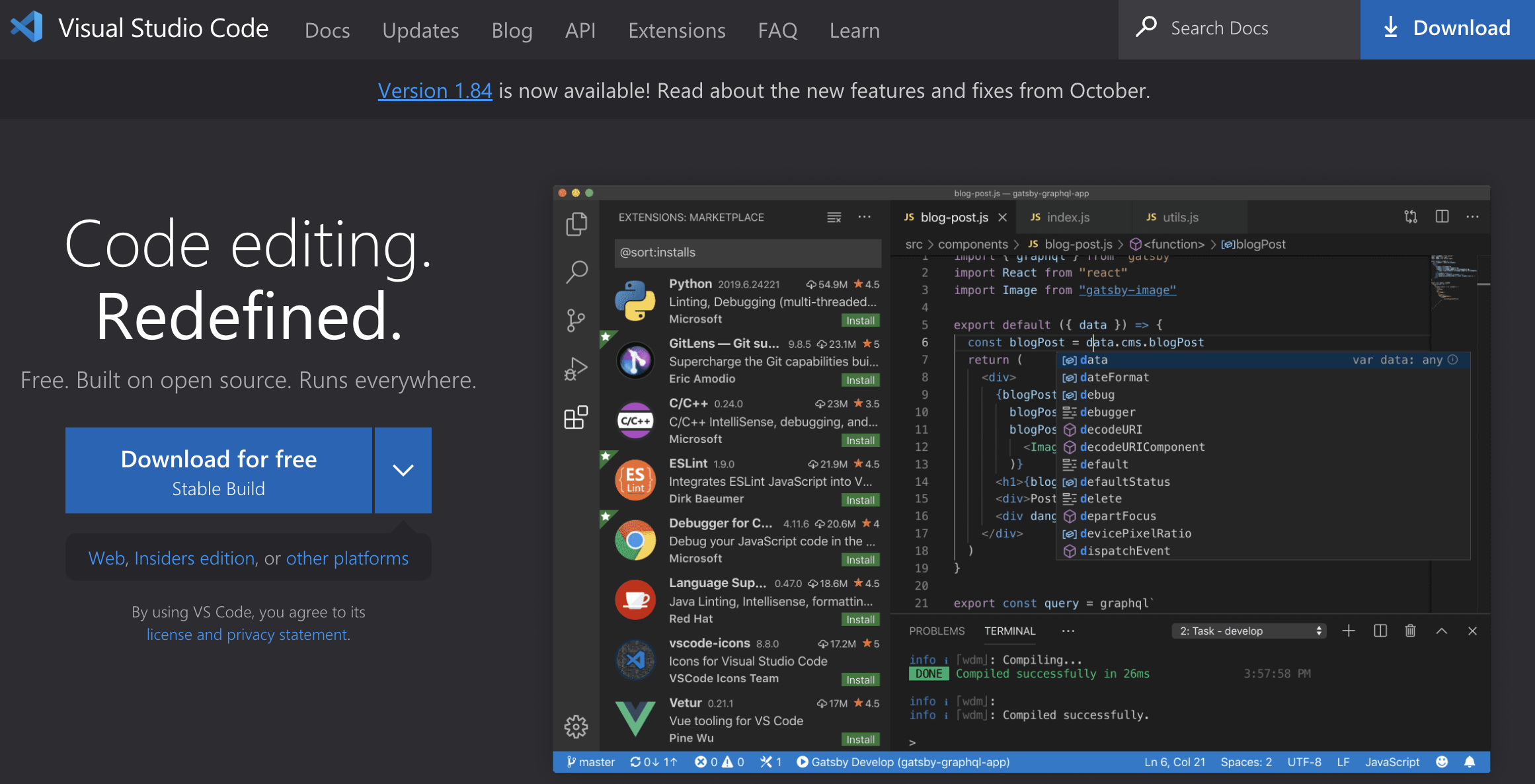
Visual Studio Code

Редактор кода для веб-разработки, который завоевал популярность благодаря функциональности и удобству использования. Он поддерживает множество языков программирования, в том числе HTML, CSS, JavaScript, TypeScript и Python.
Плюсы
- Широкий функционал. VS Code предлагает большой набор инструментов и функций, например подсветка синтаксиса, интеллектуальная подсказка кода, встроенный Git и отладка.
- Множество расширений. Благодаря огромному количеству доступных расширений пользователи могут увеличить функционал и адаптировать его под свои конкретные потребности.
- Высокая производительность. Несмотря на богатый функционал, VS Code остается достаточно легким и быстрым редактором.
- Поддержка множества языков программирования. VS Code поддерживает практически все популярные языки программирования, что делает его универсальным инструментом для разработчиков.
- Бесплатный и открытый исходный код. VS Code доступен бесплатно и имеет открытый исходный код. Редактор доступен широкому кругу пользователей и позволяет сообществу участвовать в его развитии.
- Интерфейс поддерживает русский язык. Для полного удобства вы можете поменять в настройках язык программы с английского на русский.
- Сервис бесплатный.
Минусы
- Высокое потребление ресурсов. VS Code может потреблять значительное количество системных ресурсов, особенно если установить много плагинов. Программе нужно мощное железо, не на каждом компьютере она будет качественно работать.
- Нестабильные расширения. Качество расширений варьируется, некоторые из них вызывают ошибки или конфликты в программе.
Brackets

Бесплатный и открытый инструмент, оптимизированный для веб-разработки.
Плюсы
- Live preview. Главная фишка Brackets — возможность видеть изменения в реальном времени в браузере, что делает процесс разработки понятнее.
- Поддержка нескольких языков. Идеально подходит для работы с HTML, CSS и JavaScript, что делает его отличным выбором для фронтенд-разработчиков.
- Расширения и плагины. Поддержка разнообразных расширений и плагинов позволяет пользователям настраивать редактор под свои нужды.
- Простой и удобный интерфейс. У Brackets чистый, минималистичный интерфейс, что облегчает работу с кодом.
- Бесплатный и открытый исходный код. Brackets доступен бесплатно, и его исходный код открыт для сообщества.
Минусы
- Низкая производительность. В некоторых случаях Brackets может быть медленнее по сравнению с другими редакторами кода, особенно при работе с большими файлами.
- Редкий выход обновлений. Не обновляется так же часто, как некоторые другие редакторы, что может замедлять внедрение новых функций и исправление ошибок.
Sublime Text

Текстовый редактор для веб-разработки поддерживает работу с множеством языков программирования и разметкой. Также в нем есть удобные функции для навигации и персонализации рабочего процесса.
Плюсы
- Высокая скорость и производительность. Особенно заметна при работе с большими файлами и проектами.
- Гибкая настройка. Пользователи могут изменить почти все аспекты редактора, включая интерфейс и функционал.
- Расширенная функциональность с помощью плагинов. Большой выбор плагинов позволяет расширить возможности редактора — например, для работы с разметкой или с цветом.
- Удобная навигация и редактирование. Поддерживает функции для работы с несколькими файлами и областями кода одновременно.
- Поддержка нескольких языков программирования. Подходит для разработчиков, работающих с различными языками и технологиями, — HTML и CSS, JavaScript, Python, C и C++, Swift и другие.
Минусы
- Частично платный. Полный функционал требует покупки лицензии, основные функции доступны в бесплатной версии. Цена — 70$.
- Сложнее для новичков. Из-за большого количества настроек и опций может быть сложно освоить начинающим пользователям.
- Редко обновляется. По сравнению с другими редакторами обновления Sublime Text выпускаются реже.
CSS-препроцессоры
Инструменты для разработки сайтов, которые позволяют фронтенд-разработчикам писать стили в более удобном и расширенном синтаксисе, который затем компилируется в стандартный CSS. Они обогащают CSS дополнительными возможностями, упрощая и улучшая процесс написания и поддержки стилей.
Эти средства разработки веб-приложений и сайтов совершенно бесплатные и находятся в свободном доступе.
SASS
SASS — лидер среди CSS-препроцессоров благодаря своей стабильности и широким возможностям. Веб-инструмент активно поддерживает сообщество разработчиков. Его просто установить, настроить и освоить.
Плюсы
- Расширенные возможности стилизации. Включает такие функции, как переменные, миксины и вложенные селекторы, что упрощает управление сложными стилями.
- Организация и структурирование кода. Позволяет писать более организованный и легко поддерживаемый код, особенно в больших проектах.
Минусы
- Может усложнить код. Неправильное использование возможностей SASS может перегрузить код.
Stylus
Stylus запустили в 2010 году как универсальный CSS-препроцессор с гибкой синтаксической структурой.
Плюсы
- Гибкий синтаксис. Позволяет опускать двоеточия, точки с запятой и фигурные скобки. Код получается более лаконичным и читаемым.
- Использование отступов для организации кода. Отступы для блоков улучшают структуру и визуальное восприятие кода.
- Расширенный функционал. Переменные, миксины и вложенные селекторы.
Минусы
- Отличается от традиционного CSS. Его уникальный синтаксис может потребовать дополнительного времени на обучение, особенно для тех, кто привык к стандартному CSS.
- Нестандартный синтаксис может привести к путанице. Особенно в командной работе, где участники проекта используют разные стили написания кода.
LESS
Старичок среди CSS-процессоров, его запустили в 2009 году. Средство разработки веб-приложений надежное и простое в изучении благодаря синтаксису, который напоминает обычный CSS.
Плюсы
- Легкость в изучении и использовании. Его простой и интуитивно понятный синтаксис делает его доступным для начинающих разработчиков.
Минусы
- Ограниченные возможности по сравнению с другими препроцессорами. Тот же SASS предлагает более широкий набор функций и возможностей.
Инструменты сборки
Фронтенд-разработчики сталкиваются с монотонными задачами. Автоматизация рутины значительно улучшает эффективность и сокращает время разработки. Для этого рекомендуется использовать инструменты сборки.
Grunt

Инструмент веб-разработки, который используют для автоматизации повторяющихся задач: сжатие изображений, компиляция CSS и JavaScript, а также линтинг кода.
Плюсы
- Множество плагинов. Обширная экосистема плагинов обеспечивает гибкость в настройке.
- Простая интеграция. Легко интегрируется с другими инструментами и системами разработки, что делает его универсальным софтом.
Минусы
- Сложная настройка. Настройка может вызвать затруднение у новичков из-за конфигурационного подхода.
- Производительность. Медленнее по сравнению с другими инструментами автоматизации.
Gulp

Программа для веб-разработки, которую используют для упрощения и ускорения рабочего процесса. Gulp работает на основе потоков, что позволяет ему обрабатывать задачи быстро и эффективно. Это значит, что программа может читать, преобразовывать и записывать файлы, не загружая их полностью в память.
Проект можно поддержать донатом.
Плюсы
- Эффективность и скорость. Использует потоки Node.js, что позволяет ему быстро обрабатывать файлы и задачи.
- Простота в использовании. Имеет более простой и понятный синтаксис по сравнению с другими инструментами, что делает его доступным даже для начинающих веб-разработчиков.
- Широкий выбор плагинов. Дает гибкость в автоматизации задач.
Минусы
- Проблемы с поддержкой плагинов. Из-за постоянно обновляющегося ландшафта инструментов разработки некоторые плагины быстро устаревают или лишаются поддержки.
- Сложная настройка для ряда функций. Прост для базовых задач, но сложнее в настройке для более продвинутых сценариев использования.
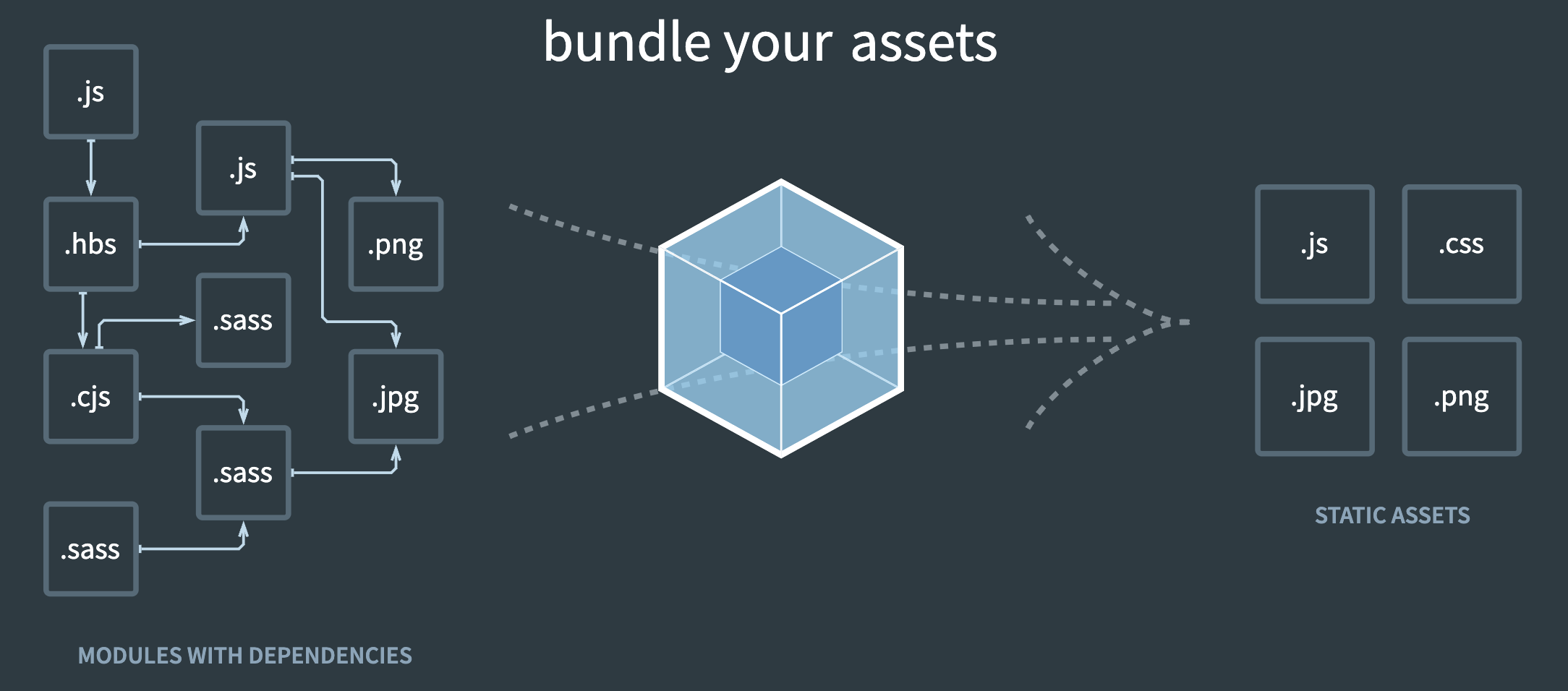
Webpack

Позволяет объединять множество модулей в единые бандлы, оптимизируя загрузку ресурсов на веб-страницах и улучшая общую производительность приложений.
Плюсы
- Оптимизация ресурсов. Эффективно управляет зависимостями и объединяет множество файлов, повышая скорость загрузки и производительность приложений.
- Модульность. Поддерживает модульный подход к разработке, позволяя легко управлять кодом и ресурсами.
- Гибкая настройка. Предлагает обширные возможности для настройки сборки, поддерживая различные плагины и загрузчики для разнообразных задач.
Минусы
- Сложность конфигурации. Настройка Webpack может показаться запутанной, особенно для новичков.
- Долгий запуск. Настройка и запуск сборки могут занимать значительное время, особенно для больших проектов.
Фреймворки
Это инструменты для веб-разработки, которые упрощают и ускоряют разработку, позволяя добавлять свой код в заготовленные шаблоны. Фреймворк задает структуру, определяет правила и предоставляет необходимый набор инструментов для реализации проекта. Веб-разработчики используют его для работы с JavaScript.
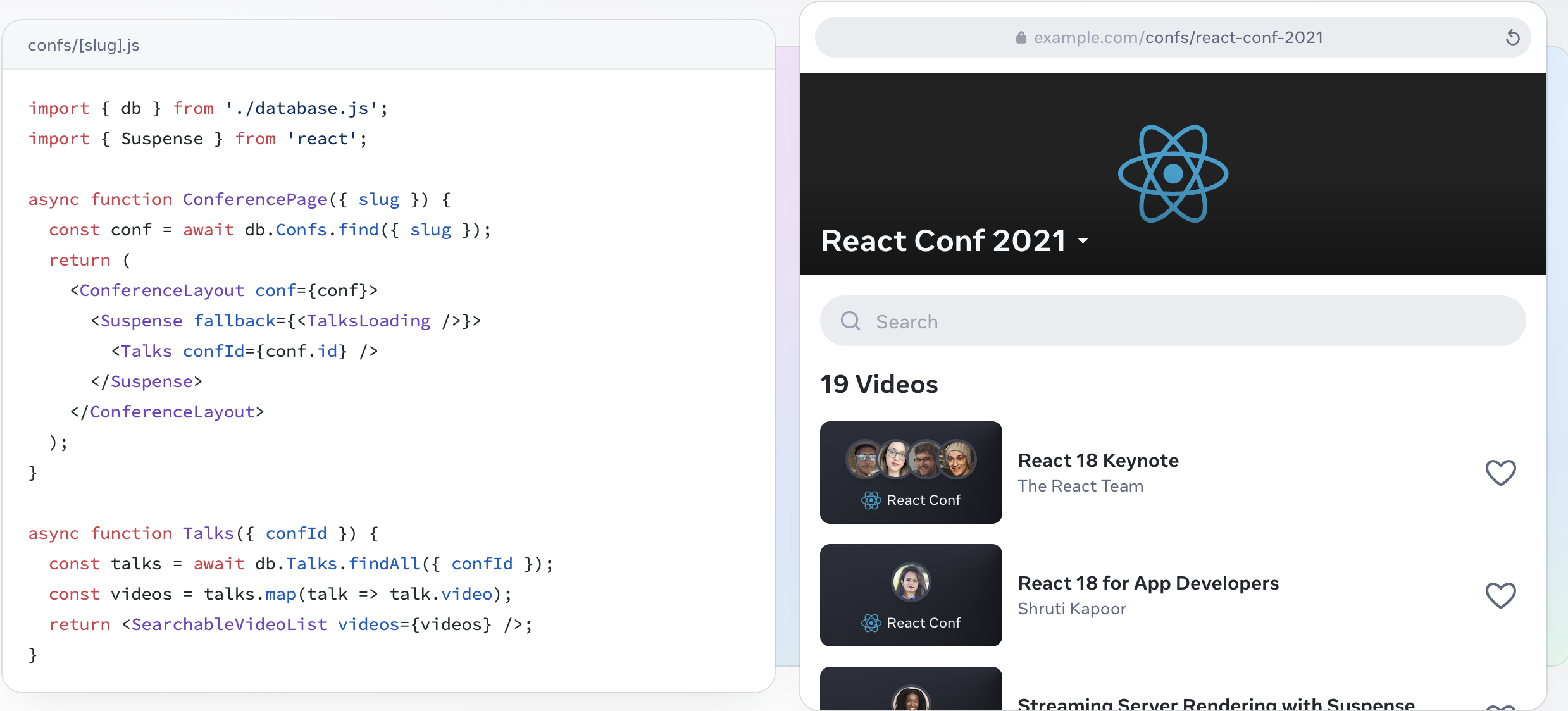
React

Популярный JavaScript-фреймворк, который используется для создания интерфейсов пользовательских веб-приложений.
Плюсы
- Компонентный подход. В React интерфейс состоит из повторно используемых компонентов, подобно строительным блокам. Это позволяет разработчикам легко комбинировать и переиспользовать части кода, упрощая создание и обновление веб-страниц.
- Высокая производительность. React сначала вносит изменения в виртуальный DOM, а потом эффективно обновляет только нужные части реального DOM.
- Популярность. React поддерживается большим сообществом разработчиков и обладает широким ассортиментом инструментов.
Минусы
- Не подходит для новичков. Начинающим разработчикам может быть сложно освоить React из-за специфического синтаксиса.
- Частые крупные обновления. Из-за этого придется регулярно переписывать код всего проекта.
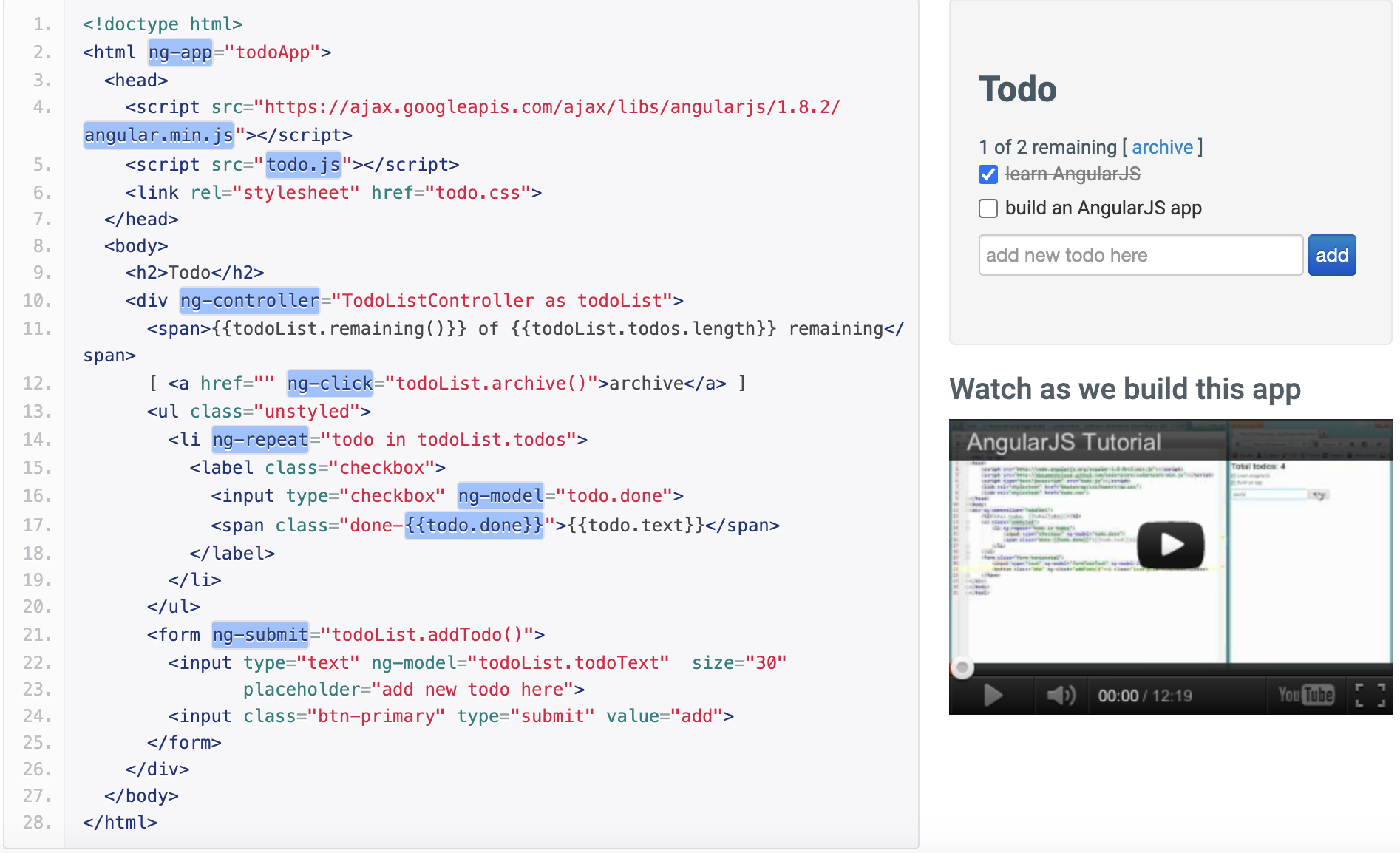
Angular.js

Структурированный фреймворк для веб-разработки, поддерживаемый Google. Он позволяет создавать масштабируемые одностраничные приложения (SPA) при помощи двустороннего связывания данных и MVC (Model-View-Controller) архитектуры. Таким образом инструмент упрощает разработку и тестирование приложений.
Плюсы
- Удобная связка данных. Автоматически синхронизирует данные между моделью и представлением, что упрощает и ускоряет разработку.
- MVC-архитектура. Поддержка модели MVC улучшает структурирование кода и облегчает его тестирование и поддержку.
- Поддержка Google. Google активно поддерживает и развивает фреймворк, что гарантирует постоянные обновления и широкое сообщество.
Минусы
- Сложность. Имеет непростую архитектуру, что может быть проблематично для новичков.
- Невысокая производительность. Двустороннее связывание данных приводит к проблемам с производительностью в крупных и сложных приложениях.
Валидация кода
Код можно проверять прямо в текстовых редакторах или IDE для веб-разработки. Это часто устраняет нужду в специальных инструментах для проверки кода у разработчиков. Однако мы все же подобрали для вас несколько сторонних инструментов — вдруг понадобятся.
JSLint
Инструмент, который помогает разработчикам обнаруживать ошибки и потенциальные проблемы в исходном коде JavaScript. Он проводит строгую проверку кода на соответствие определенным стандартам и правилам.
Плюсы
- Предотвращение распространенных ошибок. Эффективно выявляет распространенные ошибки и плохие практики.
Минусы
- Ограниченная гибкость. Имеет строгий набор правил, который может подойти не для всех стилей кодирования.
- Бывает чересчур строг. Иногда JSLint излишне строг и выдает предупреждения по мелочам.
ESLint

Он предоставляет гибкую систему правил, которую можно настраивать в соответствии с конкретными требованиями проекта, улучшая качество кода и поддерживая последовательный стиль кодирования.
Плюсы
- Гибкая настройка. ESLint позволяет пользователям устанавливать правила проверки кода. Продукт универсален и подходит для различных стилей кодирования и проектов.
- Поддержка современных стандартов JavaScript. Обеспечивает соответствие кода последним стандартам ECMAScript, помогает поддерживать его актуальность и качество.
Минусы
- Длительная проверка. В больших проектах проверка кода может занимать значительное время.
Тестирование кода
Тестирование кода — задача регулярная для разработчика. Для этого процесса подойдут несколько веб-инструментов.
Mocha
Поддерживает асинхронное тестирование, обладает богатым набором функций для описания тестовых сценариев.
Плюсы
- Гибкость в написании тестов. Mocha позволяет разработчикам использовать любую библиотеку утверждений, что делает его гибким для различных стилей тестирования.
- Поддержка асинхронного тестирования. Эффективно работает с асинхронным кодом, облегчая тестирование в современных JavaScript-приложениях.
- Широкий функционал. Предлагает множество удобных функций для описания и группирования тестов, что облегчает организацию тестовых сценариев.
Минусы
- Требует долгой настройки перед началом использования, что может быть непросто для новичков.
QUnit
Библиотека JavaScript для модульного тестирования, предоставляющая функции для организации и выполнения тестов в веб-браузерах и Node.js.
Плюсы
- Простота и удобство. У QUnit простой и интуитивно понятный интерфейс. Он подойдет даже для новичков в тестировании.
- Идеально подходит для jQuery. QUnit был разработан для тестирования кода jQuery, что делает его идеальным выбором для проектов, использующих эту библиотеку.
- Поддержка синхронных и асинхронных тестов. QUnit позволяет тестировать как синхронный, так и асинхронный JavaScript-код.
Минусы
- Фокус на модульных тестах. QUnit в основном ориентирован на модульное тестирование, что может быть недостаточно для комплексного тестирования приложений.
Браузер для веб-разработчика
Наиболее подходящие браузеры — Google Chrome и Safari. Они содержат необходимый инструмент для веб-разработчика — Chrome Dev Tools.
Софт позволяет редактировать HTML и CSS в режиме реального времени и отлаживать JavaScript, просматривая анализ производительности веб-сайта.
Вкладка Network способствует оптимизации процессов загрузки, а инструмент временной шкалы предоставляет детальный анализ активности браузера в различные моменты времени.
Итог
Технологии веб-разработки постоянно развиваются. Выходят новые инструменты, а старые регулярно получают большие обновления.
Мы перечислили лишь некоторые полезные программы и технологии для фронтенд-разработчика, облегчающие и ускоряющие процесс написания кода. Выбирайте те, которые подходят для ваших задач, уровня программирования и бюджета.