Веб-разработка входит в список высокооплачиваемых и популярных профессий. Рассказываем, что нужно знать и уметь, чтобы стать веб-разработчиком.
Что такое веб-разработка
Веб-разработка — процесс создания и поддержки веб-сайтов и приложений. Включает в себя все — от проектирования и создания макета сайта до написания и тестирования кода, а также загрузки сайта на сервер в интернете, где другие люди могут его увидеть.
Веб-разработчик — человек, который знает, как создавать сайты и приложения, используя различные технологии и инструменты. Простыми словами, веб-разработчики создают сайты, которые вы посещаете каждый день. Некоторые настолько сложные, что их называют веб-приложениями.
Когда интернет только создавался и появлялись первые браузеры, сайты были простыми: текстовые файлы с изображениями, без интерактива. Технологии развивались, и появились не только более продвинутые ресурсы, но и веб-приложения. Самые первые не сильно отличались от обычных сайтов, но сегодня веб-приложения реализуют сложную логику: например, показывают кино, позволяют покупать билеты на самолеты или совершать покупки онлайн. Веб — это все, что в браузере.
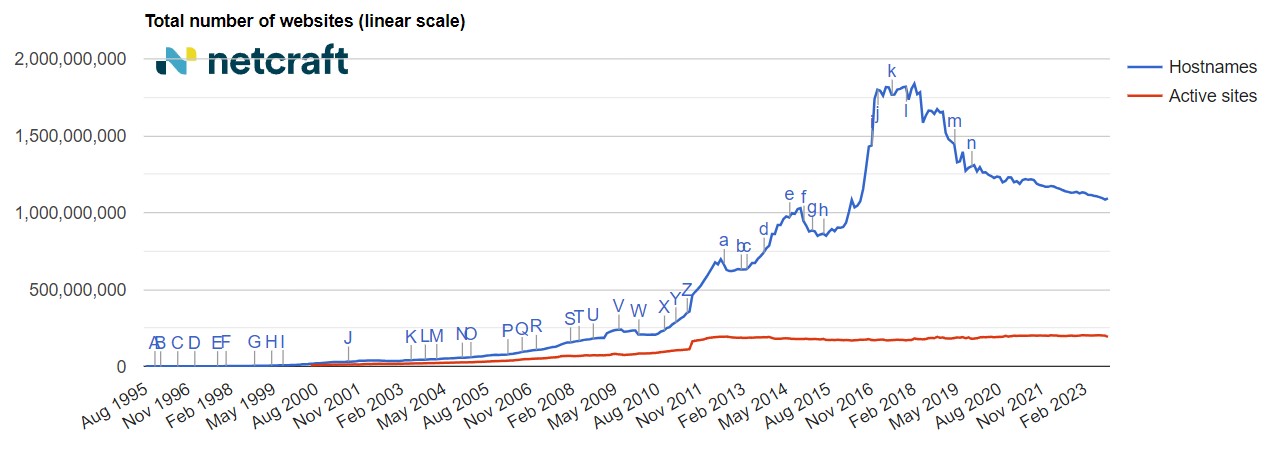
Иногда может казаться, что веб-разработка уходит в прошлое: развиваются конструкторы сайтов, мобильные приложения и т.д. Но, по статистике, количество сайтов в интернете продолжает расти, а, значит, веб-разработка актуальна.

Одна из особенностей веб-разработки — динамичность. Технологии и требования рынка постоянно меняются. Веб-разработчики должны быть готовы к постоянному освоению новых языков программирования, фреймворков и инструментов, чтобы оставаться в тренде и создавать современные и инновационные веб-приложения.
Еще одним важным аспектом веб-разработки является ее влияние на современное общество. Интернет стал неотъемлемой частью нашей повседневной жизни, и веб-разработчики играют ключевую роль в создании онлайн-пространства, где происходит взаимодействие людей, бизнесов и информации. В этом контексте веб-разработка предоставляет возможность не только для технического творчества, но и для влияния на общество и формирования новых цифровых тенденций.
Сколько зарабатывают веб-разработчики
Веб-разработчики могут работать в различных компаниях, от небольших стартапов до крупных корпораций, на фрилансе, создавать собственные проекты.
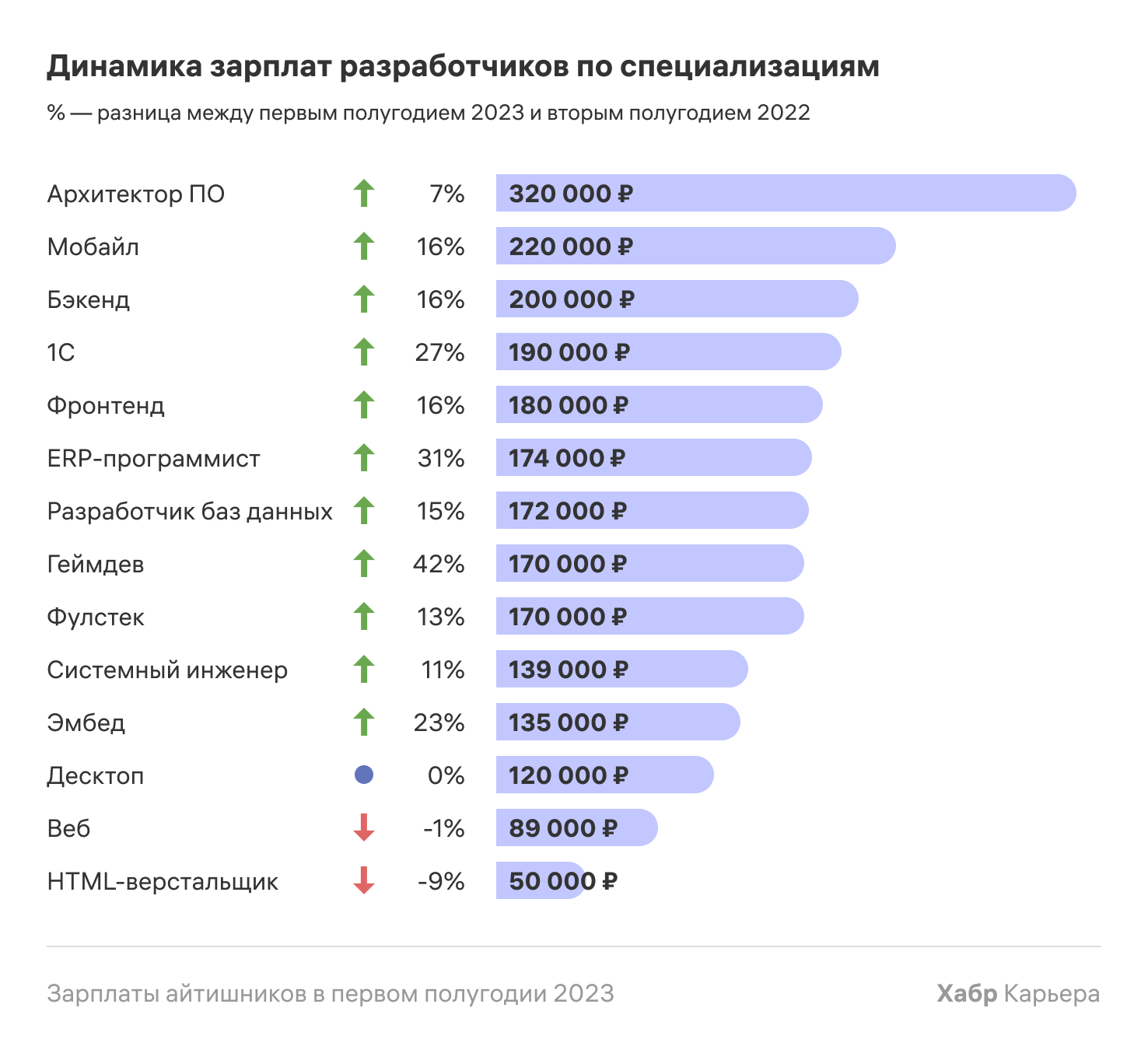
Зарплата веб-разработчика зависит от множества факторов, включая опыт работы, специализацию, регион и уровень профессионализма. Команда Хабра регулярно собирает статистику по зарплатам в сфере информационных технологий. Есть такая статистика и для первого полугодия 2023 года. Также на графике отображена разница в зарплате относительно второго полугодия 2022 года.

В среднем зарплата веб-разработчика — 89 000 рублей. На графике нет параметров, которые влияют на ее величину (регион, уровень компетенций и т.д.), взята медиана. Но видно, что уровень заработной платы у веб-разработчика снизился на 1% в сравнении с последним полугодием 2022 года. Некритично, но неприятно. У падения есть важное объяснение: профессия веб-разработчика не умирает, а трансформируется. Все чаще на карьерных сайтах можно встретить такой вариант названия вакансии:

Или даже такой:

Если посмотреть на уровень зарплат для столбцов «фулстек», «фронтенд» и «бэкенд», то все сразу меняется. Разберемся, в чем разница между вариантами и какую специализацию может выбрать веб-разработчик.
Фронтенд, бэкенд, фулстек: в чем разница
У веб-сайтов и веб-приложений есть несколько важных частей: серверная (ее еще называют backend) и клиентская (frontend) части. «Фронт» отвечает за все, что видит пользователь на странице внутри браузера: интерфейс, кнопки и т. д. Разработчику нужно следить, чтобы все соответствовало задумке дизайнера и работало корректно. «Бэк» — про невидимую работу, процессы, которые происходят на сервере: обработку запросов пользователя, хранение информации, общение с другими сервисами и серверами и т. д. Некачественно написанный бэкенд может снизить производительность сайта, вызвать ошибки в работе функционала и даже уязвимости в системе безопасности.
Фулстек-разработчик — специалист, который умеет разрабатывать frontend (клиентскую часть сайта), backend (серверную часть) и может работать с базами данных. Фулстек-разработчики обычно имеют больше навыков, чем разработчики, специализирующиеся только на frontend- или backend-разработке. Они могут быть более гибкими и способны решать широкий круг задач. Именно в фулстек-разработчиков постепенно превратились веб-разработчики, и их все чаще ищут компании.
Ключевые навыки веб-разработчика
Т.к. сегодня веб-разработчик все ближе к fullstack-специалисту, ему необходимы навыки и из фронтенда, и из бэкенда.
Три кита: HTML, CSS, JavaScript (а еще TypeScript!)
Чтобы понимать более сложные технологии, важно овладеть фундаментальными знаниями.
HTML
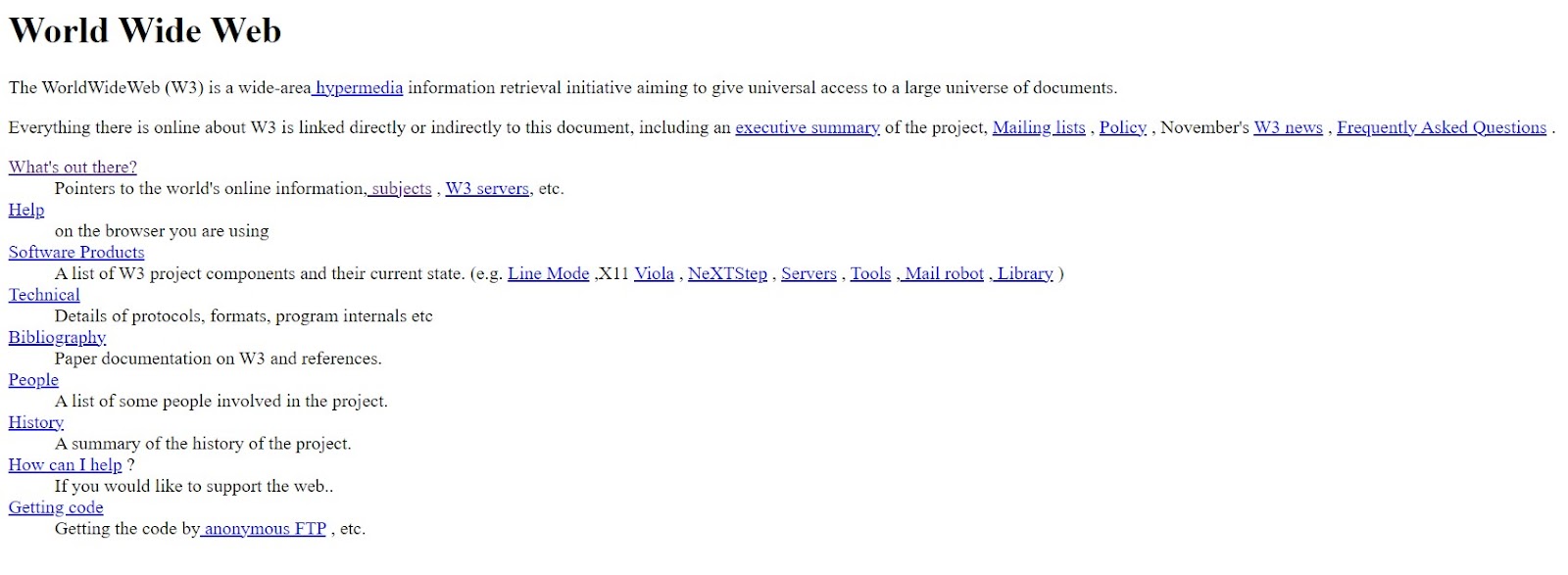
HTML — язык разметки гипертекста, Hypertext Markup Language (HTML), контролирует содержимое и разметку того, что вы видите в браузере. Начав с него, вы получаете интерфейс пользователя, с которым можно взаимодействовать, и видите результаты работы кода. Чтобы понять, как выглядит HTML для пользователя, посмотрите на этот сайт.

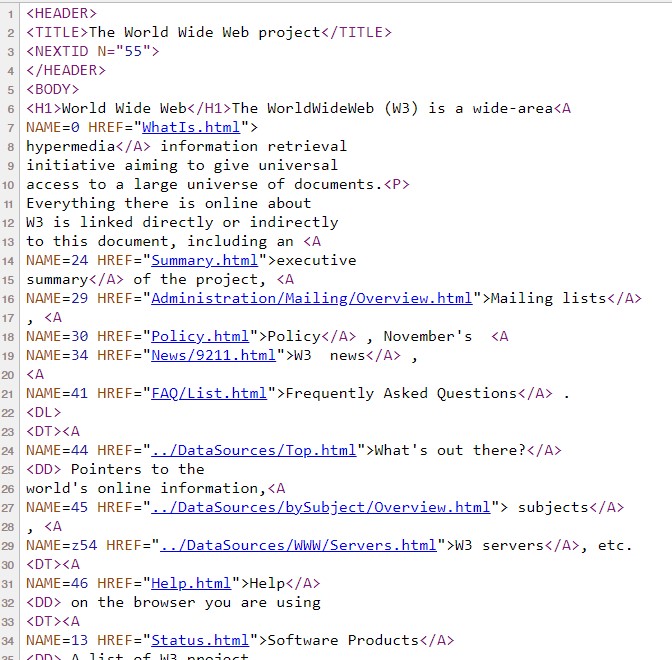
Так выглядел первый сайт в интернете (1991 год). Тут нет других технологий, кроме HTML-разметки. В коде это выглядит так:

Может показаться сложным, но теги, правила и синтаксис запоминаются легко. Существует множество материалов, которые помогут освоить HTML. Вот некоторые из них:
- MDN Web Docs — одна из крупнейших платформ, документирующих веб-технологии. В разделе с HTML представлено огромное количество подробных туториалов, от основ до продвинутой работы с HTML.
- Дока — дружелюбная документация по веб-разработке. В разделе HTML простым и доступным языком описываются ключевые концепции HTML и дается исчерпывающее объяснение синтаксиса.
- HTML5CSS — онлайн-учебник по HTML для начинающих. В нем содержатся сотни примеров кодов, а с помощью встроенного онлайн-редактора HTML можно сразу попробовать знания на практике.
- FreeCodeCamp — известная бесплатная платформа для изучения технологий. Все на английском языке — но вы ведь знали, что в IT без английского почти никуда?
CSS
CSS, или Cascading Style Sheets (каскадные таблицы стилей), используются для настройки внешнего вида элементов HTML на странице. При добавлении CSS на страницу можно управлять внешним видом элементов: размером, цветом, порядком выстраивания элементов на странице и т.д. Вот так выглядел сайт с CSS в 1999 году.

Сейчас CSS усложнился. Посмотреть на сайты, использующие стили по максимуму, можно, например, на странице CSSDesignAwards. А пока посмотрим на код. Описание стилей с помощью CSS выглядит так:

Например, с помощью CSS-кода веб-разработчик обращается к конкретному элементу и говорит: «Сделай шрифт (font) у надписи такой-то, такого-то размера или цвета». Правила CSS запоминаются легко, т.к. можно сразу видеть результат работы кода — изменение цвета или положения элемента на экране. В этом большой плюс веб-разработки: она отлично подойдет людям, которые любят сразу видеть результат работы. Для изучения CSS тоже есть хорошие материалы. В основном они размещены на тех же ресурсах, что и для HTML, но учить CSS можно даже… по играм! Но сначала лучше немного почитать теорию.
- CSS Plates — небольшая игра про все виды селекторов CSS. Попробуйте освоить все 32 уровня, чтобы называть себя экспертом по CSS-селекторам.
- Flexbox Froggy. Flex — важная часть современного CSS, позволяющая размещать компоненты страницы в разном порядке. В игре вместо частей страницы — лягушки, которых нужно рассадить по кувшинкам.
- Grid Garden. Grid («сетка») — более продвинутая технология размещения компонентов страниц. В игре нужно вырастить морковный сад (да-да, вы все еще практикуетесь с CSS).
JavaScript (и немного про TypeScript)
JavaScript — это язык программирования с широкими возможностями. На нем можно создавать динамические интерфейсы, работать с базами данных и многое другое. Но основная область применения JavaScript — веб-разработка. С помощью JS можно обмениваться данными между браузером и сервером, изменять HTML и CSS веб-страницы, создавать веб-приложения. В JS есть сложные концепции, но, даже познакомившись с основами, вы сможете создавать интерактивные сайты. Большой плюс языка — возможность запускать код в браузере и тоже сразу видеть результаты работы. В JavaScript есть некоторые технические особенности, которые могут вызывать трудности при разработке сложной логики. Чтобы от них избавиться, придумали TypeScript. По сути, это надстройка над языком JavaScript. Хорошо разобравшись с JS, можно без труда доучить необходимые правила TS.
В интернете множество бесплатных материалов, позволяющих научиться работе с JavaScript.
- Современный учебник JavaScript — кроме удачного перехода от простого к сложному, учебник хорош наличием встроенных тренажеров, позволяющих удобно воспроизводить учебный код.
- W3Schools — сайт для веб-разработчиков с учебными пособиями, тренажерами и ссылками. По JS есть развернутый туториал.
Больше материалов можно найти в статье «С чего начать учить JavaScript? 5 шагов для старта».
Фреймворки и готовые решения
Фреймворк — это готовый набор инструментов и библиотек, который помогает разработчикам быстрее и проще создавать веб-приложения. Вот некоторые из самых популярных фреймворков для фронтенд-части веб-разработки.
- React — фреймворк для создания пользовательских интерфейсов интерактивных и реактивных веб-приложений. React позволяет разрабатывать быстрые и эффективные приложения, которые можно интегрировать с другими фреймворками и библиотеками.
- Angular — это другой популярный фреймворк, который используется для создания веб-приложений с использованием языка программирования TypeScript. Angular предлагает множество инструментов и возможностей для разработки сложных и масштабируемых приложений, включая поддержку двух- и многосторонних данных, аутентификации и авторизации.
- Vue.js — это легкий и гибкий фреймворк для создания веб-интерфейсов, который может быть интегрирован с различными библиотеками и инструментами. Vue.js предлагает простой и понятный синтаксис, который позволяет разработчикам быстро создавать интерактивные и функциональные веб-приложения без необходимости изучать сложные концепции.
В бэкенде тоже есть фреймворки, и про них также нередко пишут в вакансиях. Встречаются несколько самых популярных: Django (для Python) и Laravel (для PHP). У них много функций и инструментов для создания мощных и масштабируемых веб-приложений.
Благодаря поддержке ORM (Object-Relational Mapping) Django позволяет разработчикам работать с данными более эффективно. Также у Django есть встроенный механизм шаблонов, который упрощает создание динамических веб-страниц.
Laravel предлагает аналогичный набор функций, но с некоторыми отличиями. В Laravel используется современный подход к разработке. Он основан на концепции «конвейера», который позволяет разработчикам создавать приложения быстрее и эффективнее. У Laravel есть более мощная система маршрутизации, которая упрощает управление URL-адресами и контроллерами.
Оба фреймворка имеют свои преимущества и недостатки. Выбор зависит от языка программирования на проекте, опыта разработчика и требований к приложению.
Серверная сторона: Node.js, PHP и базы данных
Описанные выше технологии относятся к фронтенду веб-разработки. Пора переходить к бэкенду — серверной части. В ней хранятся данные и обрабатываются запросы пользователя. Сервер не понадобится — ваш компьютер справится. Языков для бэкенда масса, но, поскольку вы знакомы с JavaScript, стоит присмотреться к Node.js. Платформа позволяет запускать JS-код на сервере, а не в браузере.
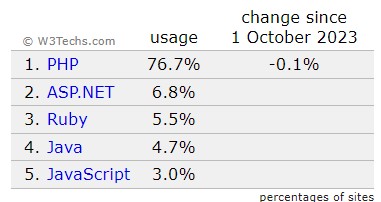
Другой популярный язык для бэкенда — PHP. Хотя его нередко называют устаревающим, на нем по-прежнему пишется подавляющее большинство веб-сайтов и веб-приложений.

Если не верите сухой статистике, можете почитать мнения профессионалов в статье «Будут ли востребованы разработчики на PHP?».
Популярность PHP обусловлена рядом причин:
- простотой и доступностью для изучения;
- обширным сообществом разработчиков, которые постоянно создают новые библиотеки и инструменты для упрощения процесса разработки;
- высокой производительностью. Язык может быть использован для создания высоконагруженных систем.
Несмотря на преимущества, PHP имеет недостатки. Язык является интерпретируемым. Это может снижать производительность приложений. В PHP нет строгой типизации, что может привести к ошибкам и снижению качества кода. Выбор между Node.js и PHP зависит от конкретных потребностей проекта и предпочтений разработчика. Здесь можно узнать больше о PHP, а здесь — о Node.js.
Немного о базах данных. В них хранятся данные пользователей. Выбор конкретной базы зависит от задач приложения, его масштаба и выбранного языка программирования. Наиболее популярные — MySQL, MongoDB, PostgreSQL. Больше о внутреннем устройстве баз данных можно найти в статье. В БД чаще всего используется язык структурированных запросов SQL, созданный для того, чтобы получать необходимую информацию из базы данных. Познакомиться с языком можно на этом сайте.
Немного про Git
Git — система контроля версий, которая позволяет хранить все изменения, внесенные в код программы или сайта. Позволяет вернуться к предыдущим версиям кода, если что-то пошло не так или если нужно сравнить изменения и увидеть, что именно было изменено. Git — распределенная система. Это означает, что все разработчики могут работать над проектом одновременно, каждый со своей собственной копией проекта. Когда разработчик хочет внести изменения в проект, он отправляет изменения на сервер, где они объединяются с изменениями других разработчиков.
С помощью Git можно легко работать в команде, не мешая друг другу. Каждый разработчик может работать над своей частью проекта, а когда будет готов поделиться своими изменениями, отправит их на сервер. Другие разработчики увидят их и смогут принять, если они понравятся. Если же они не согласны с изменениями, то могут обсудить их с разработчиком, предложившим изменения, и дать свои варианты.
Познакомиться с технологией можно на сайте «Git How To» и в игре «Learn Git Branching».
Подводя итог
Главный плюс работы веб-разработчиком — в большом количестве карьерных возможностей, гибкости и выбора. Владение разнообразными инструментами позволяет перемещаться по рынку труда не только вертикально (на руководящие должности), но и горизонтально (на разные роли) — можно быть фронтендером в одной компании, затем бэкендером в другой, а потом сделать собственный проект как фулстек.
Минус роли веб-разработчика вытекает из плюсов — это универсальность. Веб-разработчику нужно знать слишком много инструментов и технологий, и не всегда есть возможность детально разобраться в чем-то одном. Кроме этого, веб-разработчику нужно следить сразу за множеством технологий: вебом, серверной частью, фреймворками, базами данных и всеми другими инструментами, чтобы не отставать от рынка. Ведь основной риск в карьере веб-разработчика — конкуренция. В веб-разработке много работы, но много и исполнителей. Оставаться на плаву помогут регулярное повышение своих навыков и грамотная оценка требований работодателей.
Если вы решили встать на путь разработки веб-, мобильных или иных приложений, будьте готовы, что придется учиться всегда, так как технологии всегда развиваются и меняются. Но не стоит пугаться, вам не придется каждый день полностью переучиваться. Просто при смене проекта может поменяться набор технологий. Также примерно раз в десятилетие создается что-то кардинально новое. Достаточно часто придется искать информацию в интернете, потому что ее не было в учебнике. В целом работа с поисковиком может занимать до 90% времени. Разработка — это про умение учиться, искать информацию и применять ее.
Тем, кто хочет стать веб-разработчиком, могу посоветовать пройти бесплатные курсы, понять, нравится ли сфера. Может быть, подойдет не веб, а что-нибудь другое, мобильная разработка или вообще — машинное обучение. Потом можно рассмотреть обучение на платной основе. Главное, чтобы на курсе была работа с ментором. Так обучение пойдет эффективнее и быстрее.