Пока грузится сайт, вы успели заварить кофе, погладить кота и заказать доставку еды. Делать перерывы в работе, конечно, полезно, но не все пользователи столь же терпеливы. Если сайт медленно загружается, вы теряете не только уже пришедших, но и будущих посетителей. Ведь каждое закрытие страницы в первые секунды загрузки — это потеря места в поисковой выдаче. В этой статье рассказываем, почему сайт может тормозить и как это исправить.
Нормальная скорость загрузки сайта
Действительно медленно или вам только так кажется? Для начала разберемся, существует ли проблема. Средняя скорость загрузки сайта составляет:
- до 3 секунд — для десктопной версии;
- до 2 секунд — на мобильном устройстве.
Если ваш сайт грузится 4-5 секунд, значит, проблемы есть. Согласно исследованию Google Ad Manager, если сайт загружается дольше 3 секунд, то 53% пользователей покинут его.
Это в свою очередь плохо скажется на показателях SEO и повысит ваш bounce rate — показатель отказов. Он показывает процент посетителей, которые покинули сайт сразу после перехода. Чем выше доля отказов, тем ниже ваша позиция в выдаче. Ведь поисковые системы считают, что сайт не сумел заинтересовать пользователя.
Проверка скорости загрузки
Чтобы проверить скорость загрузки сайта, можно воспользоваться сервисами:
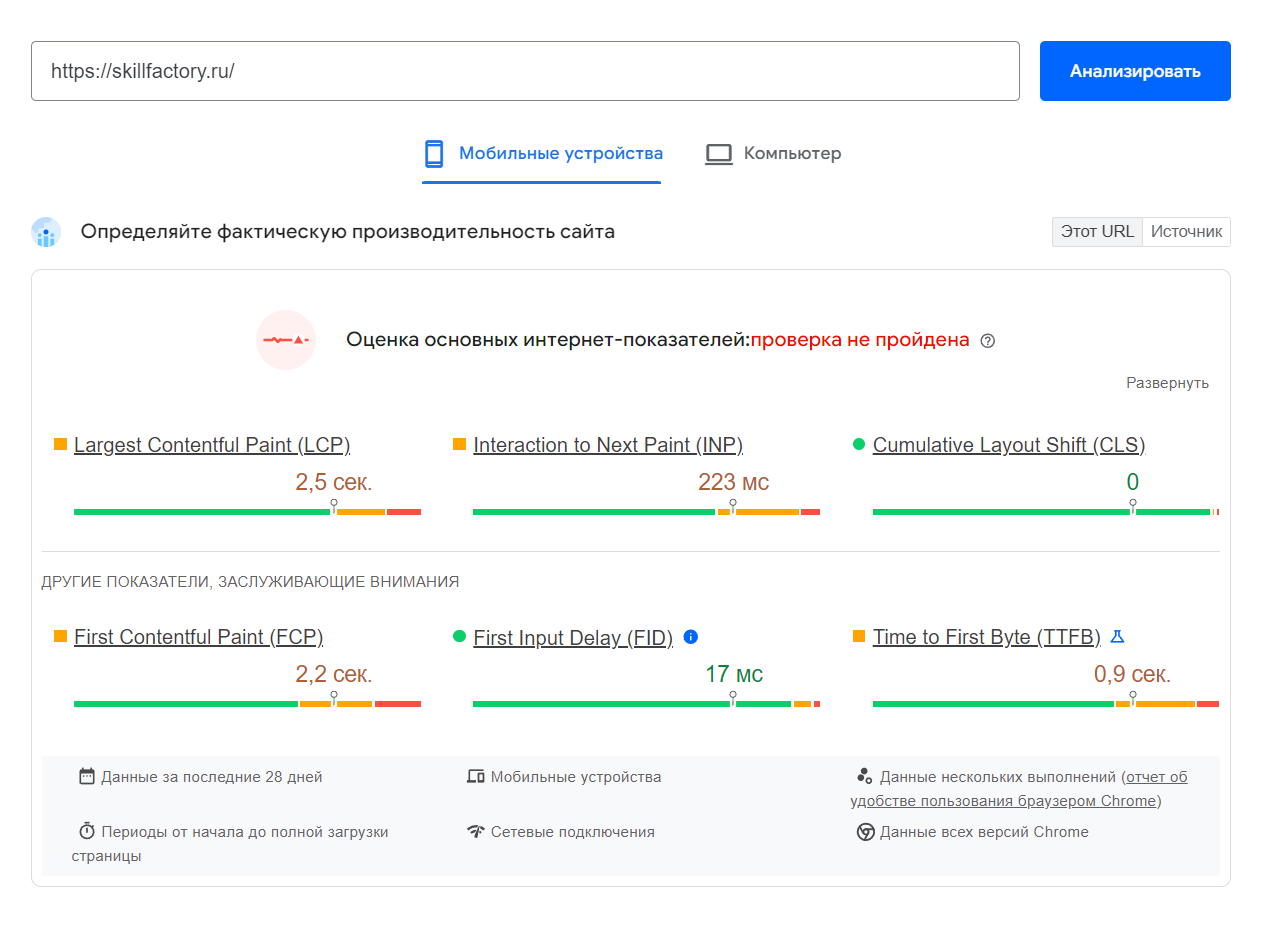
Последний не только покажет точную скорость, но и проанализирует сайт по показателям Core Web Vitals. К ним относятся:
LCP — скорость загрузки основного контента;
FID — скорость реакции на первое действие пользователя;
CLS — устойчивость верстки и элементов (снижается, если при загрузке кнопки и ссылки перемещаются по экрану и пользователь может случайно нажать не ту кнопку).
Эти параметры Google используется для оценки сайтов. А с 2021 года они учитываются в алгоритмах ранжирования при поисковой выдаче.

Перспективы: замена FID на INP
FID — один из основных показателей Core Web Vitals. Он измеряет время, которое требуется браузеру, чтобы ответить на действия пользователя. FID учитывает:
- касания клавиш;
- нажатия мыши;
- прокрутку экрана.
В 2022 году специалисты анонсировали новый показатель INP. Он отслеживает задержку не только первой реакции, а всех взаимодействий сайта с пользователем. Если страница быстро грузится и не подвисает в процессе работы, INP будет низким. Хорошее значение показателя INP находится в диапазоне от 75 до 150 миллисекунд.
По информации Google, с марта 2024 года новый показатель INP заменил FID. Рекомендации, которые вы найдете ниже, помогут увеличить скорость сайта и понизить INP.
Почему сайт грузится медленно
Причины, по которым страница в браузере открывается долго, могут быть самыми разнообразными. Рассмотрим несколько самых популярных вариантов.
Причина 1. Тяжелые изображения
Картинки с высоким разрешением могут выглядеть красиво. Но много весят и долго загружаются с сервера. Поэтому первое, что нужно сделать, — оптимизировать изображения.
- Поменяйте формат: JPEG вместо PNG, еще лучше — современные форматы AVIF и WebP. Конечный размер изображения не должен превышать 1 Мб.
- Удалите неиспользуемые картинки.
- Сожмите изображения с помощью сервисов Image Compressor, compressjpeg и ResizePixel. Вес картинки можно уменьшить вдвое без потери качества.
- Используйте для иконок, логотипов и иллюстраций векторную графику (формат SVG).
- Установите плагины для оптимизации изображений.
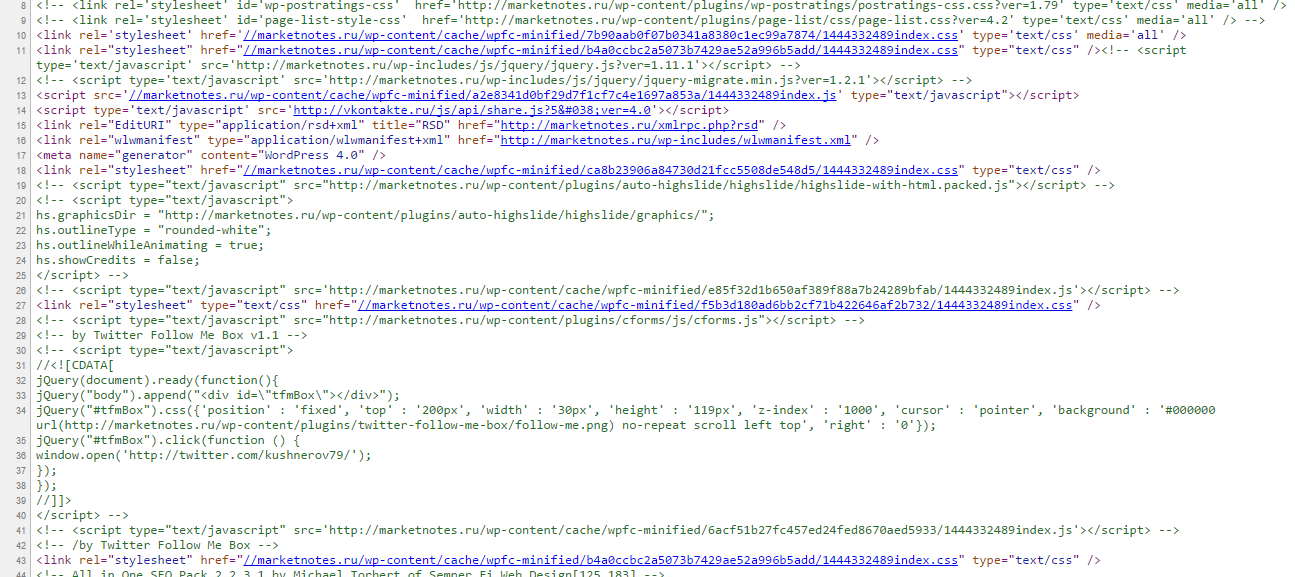
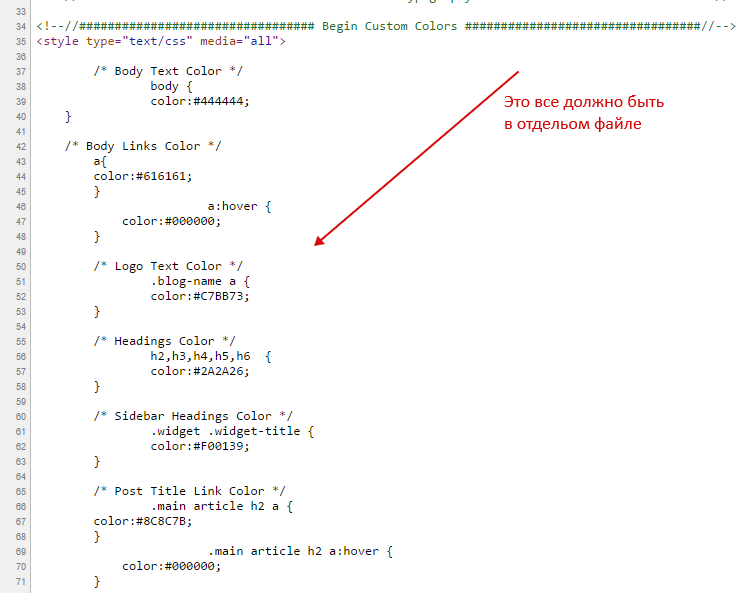
Причина 2. Грязный код
Лишние пробелы, пустые строки, встроенные стили — если сайтом занимался начинающий программист, возможно, в коде есть ошибки, которые мешают сайту быстро загружаться. Или со временем накопились лишние стили и скрипты.
Обязательно удалите:
- Неактуальные плагины и расширения.
- Устаревшие библиотеки JavaScript, которые заменили на новые.
- Служебные скрипты, которые использовали разработчики только на этапе создания сайта.
- Закомментированный код, который появляется, когда программист для подстраховки не удаляет старый код, а просто комментирует его, превращает в обычную текстовую заметку.

Чтобы навести порядок в коде, добавьте таблицу стилей CSS. Для очистки уже написанного кода можно использовать бесплатные инструменты, например Decoravit, Dirty Markup, Pretty Printer и другие. Или позвать на помощь опытного программиста.
Хорошая новость — чистый код не только увеличит скорость загрузки, но и улучшит показатели SEO. Сайт быстрее поднимется в поисковой выдаче.

Причина 3. Слишком много запросов
Большое количество картинок, файлов JavaScript и CSS увеличивает количество HTTP-запросов на сервер. Из-за этого страница может загружаться дольше обычного.
Для решения проблемы:
- Сократите количество элементов, отправляющих HTTP-запросы.
- Используйте CSS-спрайты, чтобы объединять разные изображения в один элемент.
Особенно актуальна эта проблема для сайтов с большим количеством рекламы. Каждый размещенный баннер — это дополнительный HTTP-запрос. Для удобства можно подключить специальные виджеты от Google и Yandex. Такая реклама точно не замедлит ваш сайт.
Причина 4. Flash-контент
Анимация, flash-баннеры и моушн-дизайн — отличный инструмент для привлечения пользователей. С их помощью можно сделать сайт интерактивным и выделиться на фоне конкурентов. Однако такой контент имеет достаточно большой вес и может замедлять загрузку.
Постарайтесь уменьшить размер и количество анимации или отказаться от нее вовсе. Между красивым и быстрым сайтом большинство пользователей выберут второе.

Причина 5. Медленный хостинг
Если очевидных проблем нет, а сайт все равно грузится медленно, возможно, все дело в бюджетном хостинге. Слабый сервер может медленно обрабатывать запросы. Современный сервер на SSD загрузит ту же информацию до трех раз быстрее. Это то, на чем не стоит экономить, особенно при высокой посещаемости сайта.
Выбирайте проверенные компании — изучите отзывы в интернете заранее. Также помните, что хостинг лучше покупать «на вырост», потому что переезд с одного хостинга на другой — трудоемкая и не всегда приятная процедура.
5 способов ускорить загрузку сайта
Если вы исправили все ошибки, а сайт все равно загружается недостаточно быстро, можно использовать дополнительные методы.
Способ 1. GZIP-сжатие
С помощью GZIP можно сжимать трафик, который поступает с сервера. Как это работает:
- Браузер запрашивает страницу.
- Происходит сжатие данных на сервере, например, с 3 Мб до 900 Кб.
- Браузер получает сжатую страницу, распаковывает ее и открывает в первоначальном виде.
GZIP позволяет уменьшить вес контента (JS, HTML, CSS), поэтому страница загружается быстрее. При этом пользователь видит сайт уже в распакованном виде. После настройки GZIP-сжатия протестируйте загрузку с разных устройств и браузеров, чтобы убедиться, что все элементы загружаются корректно и без потерь.
Способ 2. Асинхронная загрузка (lazy load)
Традиционная загрузка страницы предполагает, что пользователь увидит сайт только тогда, когда все компоненты страницы загрузятся с сервера.
Но можно подключить асинхронную или, так называемую, «ленивую» загрузку страницы. Тогда элементы будут появляться на экране в режиме реального времени — не сразу, а по мере необходимости при прокрутке экрана. А видео и дополнительные скрипты начнут грузиться только после клика. Асинхронная загрузка делает сайт быстрее для пользователя и увеличивает производительность.
Способ 3. Кэширование
Когда пользователь загружает страницу, он получает данные с сервера. Кэширование сохраняет часть данных в памяти браузера, и при повторном обращении сайт загружается быстрее.
Кэшировать можно картинки, таблицы, элементы дизайна, CSS и JS-файлы. Это позволяет экономить ресурсы сервера.

Способ 4. Подключение CDN
CDN — это сеть серверов, расположенная по всему миру. Там хранятся дубликаты популярных файлов, например библиотека jQuery, Bootstrap и др.
CDN позволяет загружать данные не с хостинга, который может находиться на другом конце Земли, а с расположенного неподалеку сервера. Также CDN кэширует данные в браузере.
Локальному бизнесу, который загружает контент с местного сервера, CDN вряд ли поможет. А вот в больших проектах, имеющих разрозненную аудиторию по всему миру, он жизненно необходим. CDN избавит ваш хостинг от чрезмерной нагрузки и ускорит загрузку страницы.
Способ 5. Технология HTTP/2
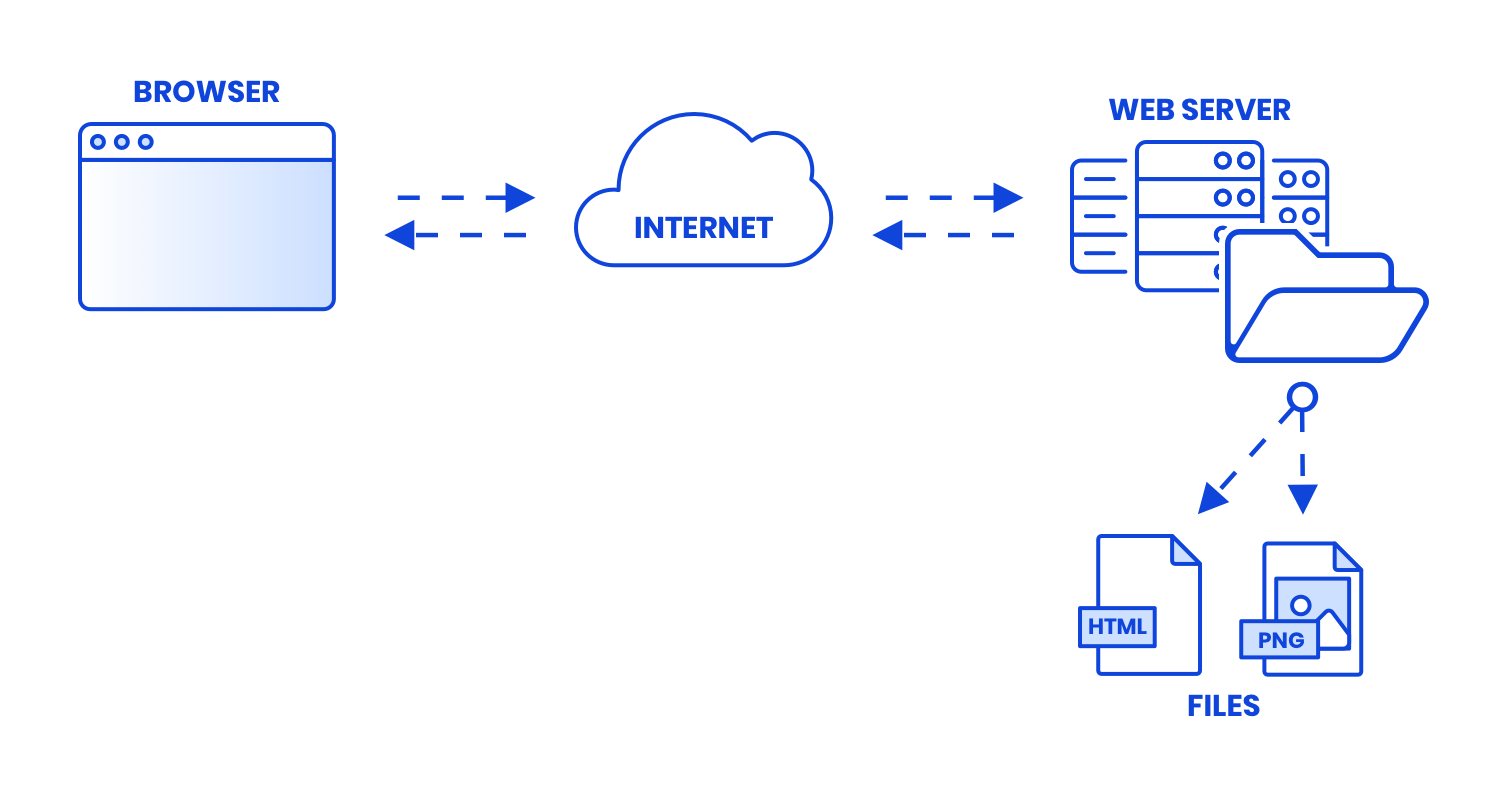
Для обмена данными в интернете используется протокол HTTP. С помощью браузера пользователь отправляет запрос на сервер и получает оттуда ответ.
Новая версия протокола HTTP/2 обладает целым рядом преимуществ:
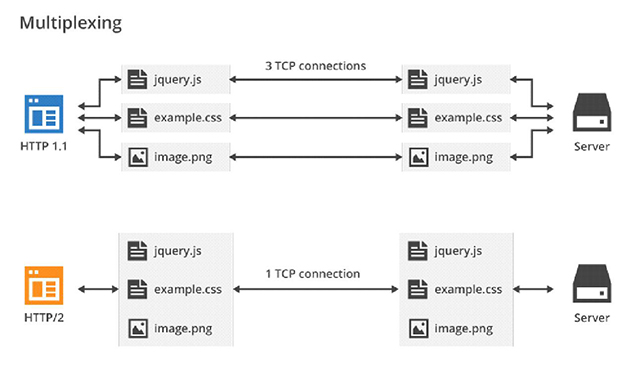
- Может отправлять несколько запросов по одному TCP-соединению.
- Сжимает заголовки запросов и ответов и уменьшает их размер.
- Обрабатывает запросы в приоритетном порядке.
- Может отправлять данные с сервера по своей инициативе без запроса.
Благодаря новому протоколу данные на странице загружаются быстрее. Подключить поддержку HTTP/2 можно в настройках web-сервера.

Кратко о том, что делать, если сайт грузится медленно
Если ваш сайт стал грузиться медленно, прежде всего нужно измерить скорость загрузки. Используйте обычный секундомер или специальные сервисы в интернете.
Для ускорения загрузки важно решить возможные внутренние проблемы с сайтом. Изучите ошибки, которые могли быть допущены при разработке. Зачастую решить проблему можно, просто сменив хостинг или почистив исходный код. Если очевидных проблем нет, а страница все равно висит, попробуйте использовать дополнительные способы ускорения, такие как кэширование, сжатие данных или CDN.