БЭМ — компонентный подход к веб-разработке, в основе которого лежит принцип разделения интерфейса на независимые блоки, а также набор интерфейсных библиотек, фреймворков и вспомогательных инструментов. Расшифровывается как «Блок, Элемент, Модификатор».
Методология БЭМ была разработана специалистами Яндекса и быстро получила международное признание: в отличие от других CSS-концепций, БЭМ также работает с JavaScript, одним из наиболее популярных решений для создания архитектуры веб-приложений.
В основе БЭМ — соглашение по именованию, которое делает имена CSS-классов максимально информативными для разработчиков и позволяет многократно использовать компоненты. Подход упрощает командную работу, масштабирование и поддержку проектов.
Зачем нужен БЭМ
Соблюдение правил методологии ускоряет процесс разработки:
- упрощает код и облегчает рефакторинг;
- избавляет от необходимости комментировать код, поскольку назначение CSS-селекторов становится очевидным по названиям;
- позволяет использовать одни и те же фрагменты кода многократно, в том числе на одном DOM-узле;
- предотвращает взаимное влияние компонентов друг на друга.
Проиллюстрируем все преимущества БЭМ на примере. Предположим, что вверху страницы есть навигационное меню, в котором используются имена CSS-классов item, item active, link:
<ul class=»nav»>
<li class=»item active»><a class=»link»>Главная</a></li>
<li class=»item»><a class=»link»>Портфолио</a></li>
<li class=»item»><a class=»link»>Контакты</a></li>
</ul>
CSS-стили для элементов могут выглядеть так:
.item
{
margin: 5px 5px;
color: #fff;
background-color: #000;
font-weight: bold;
}
.active
{
background-color: #666666;
}
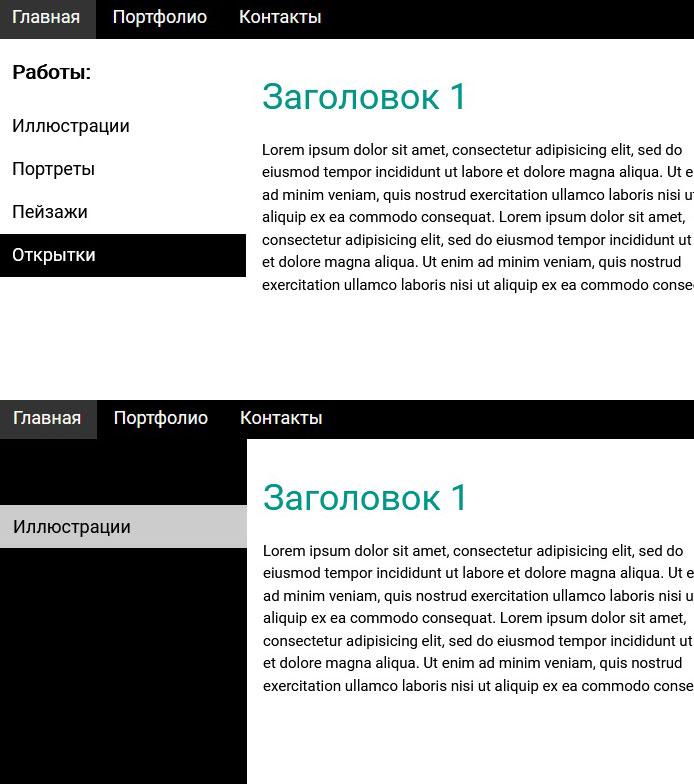
Если разработчик решит использовать еще и боковую панель с дополнительными пунктами меню, стиль item будет применен к ним, хотя веб-дизайнер, возможно, планировал сделать кнопки бокового меню другими.

Ожидание vs. реальность: стили смешались, пункты бокового меню отображаются только при наведении курсора.
Методология верстки БЭМ решает эту проблему:
- все компоненты и их составляющие получают уникальные имена;
- иерархия связей внутри блоков становится очевидной;
- при изменении стилей отдельных классов не нужно просматривать всю структуру проекта.
Для иллюстрации принципов БЭМ вернемся к предыдущему примеру. Класс nav будет обозначать название блока верхнего меню, а имена остальных элементов мы изменим так, чтобы была очевидна их принадлежность к nav:
- item станет nav__item;
- link — nav__link;
- active — nav__item_active.
Фрагмент HTML-кода, описывающий верхнее меню, теперь выглядит так:
<ul class=»nav»>
<li class=»nav__item nav__item_active»><a class=»nav__link»>Главная</a></li>
<li class=»nav__item»><a class=»nav__link»>Портфолио</a></li>
<li class=»nav__item»><a class=»nav__link»>Контакты</a></li>
</ul>
CSS-стили для элементов меню примут такой вид:
.nav__item
{
margin: 5px 5px;
color: #fff;
background-color: #000;
font-weight: bold;
}
.nav__item_active
{
background-color: #666666;
}
Благодаря методологии составные блоки страницы становятся изолированными, стиль элементов одного блока не может повлиять на другой. Единственный недостаток подхода — длинные имена классов. Это увеличивает и объем кода, и время на его написание. Однако для решения проблемы в распоряжении разработчиков есть несколько эффективных инструментов:
- утилита qzip для сжатия кода;
- автодополнение кода в IDE или редакторе;
- использование шаблонизаторов и CSS-препроцессоров для автоматического добавления префиксов.
Основные понятия БЭМ
Эффективность БЭМ-верстки достигается благодаря разделению кода:
- на независимые блоки;
- элементы (дочерние компоненты) блока;
- модификаторы блоков и элементов.
Рассмотрим блоки, элементы и модификаторы подробнее.
Блок
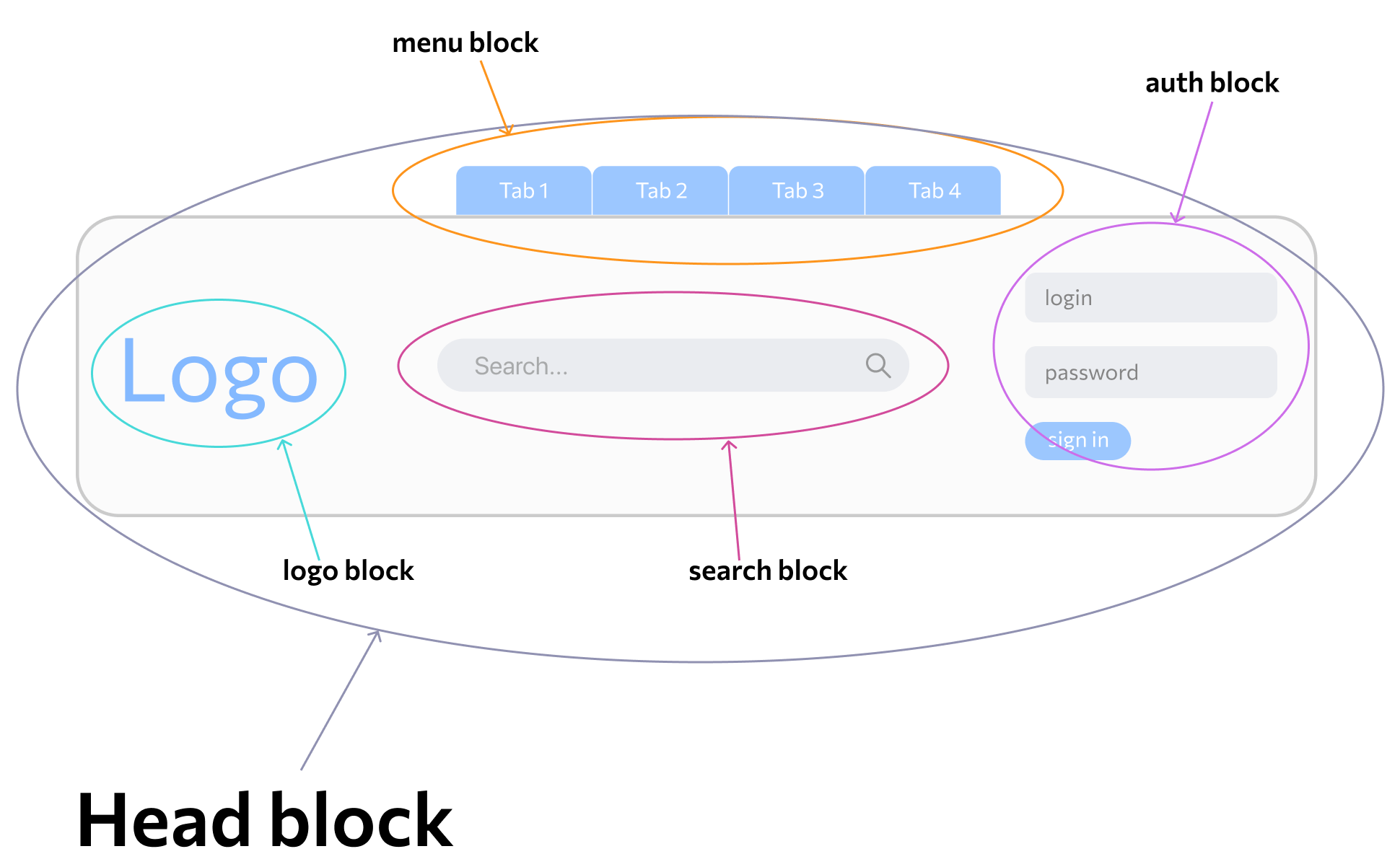
Блок — логически и функционально независимый компонент страницы: меню, боковая панель, карусель, шапка сайта и так далее. Блок включает в себя шаблоны (Pug, Handlebars) и CSS-стили, скрипты JavaScript, документацию в формате XML или Markdown, другие необходимые для реализации технологии.

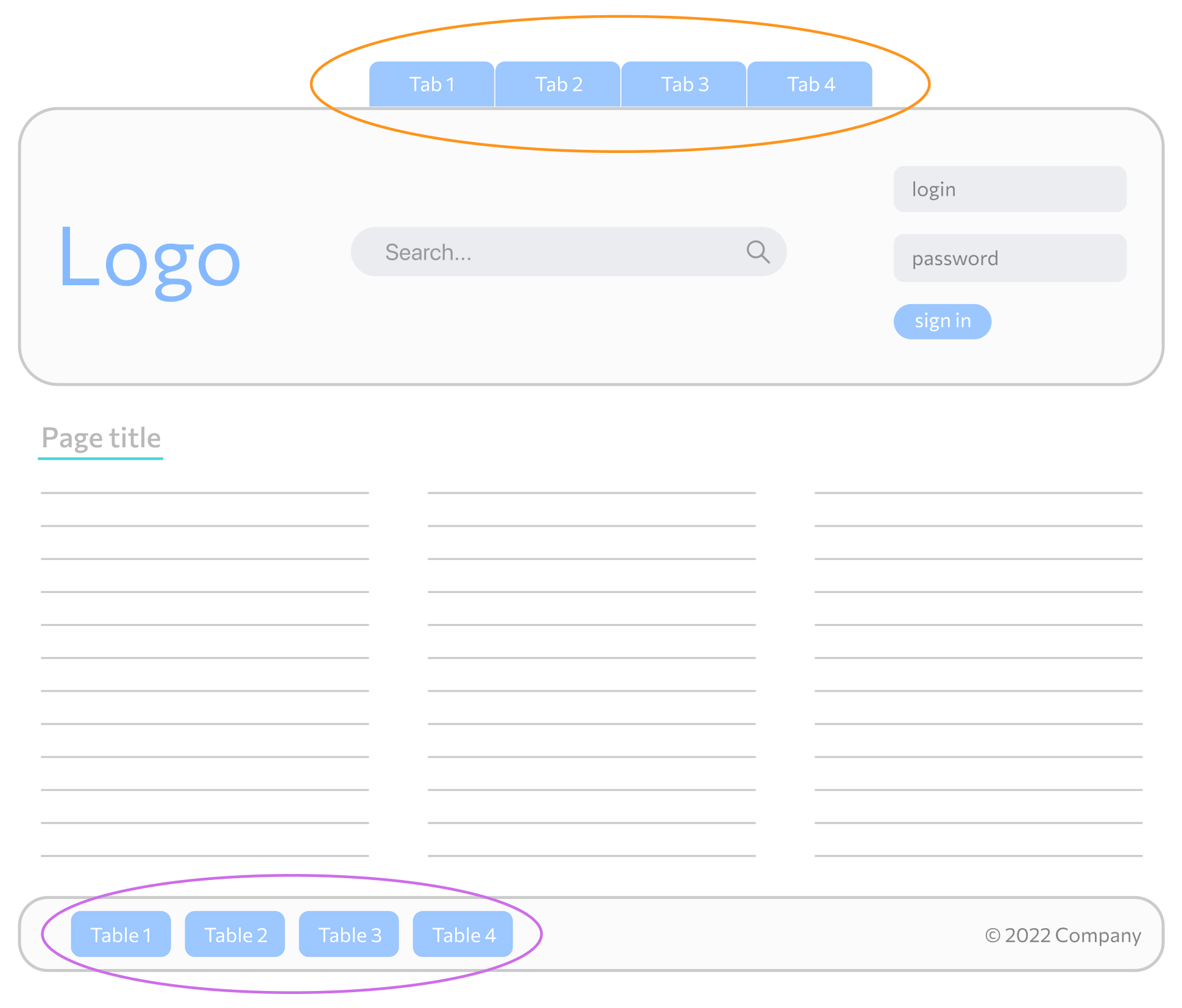
Шапка сайта инкапсулирует навигационное меню, логотип, поиск и авторизацию
Независимость блоков позволяет свободно перемещать их в пределах страницы и всего проекта. Составные части блока, например формы авторизации и поиска, можно поменять местами: они будут корректно работать и сохранят внешний вид. Внесение изменений в CSS- или JavaScript-скрипты форм не потребуется.
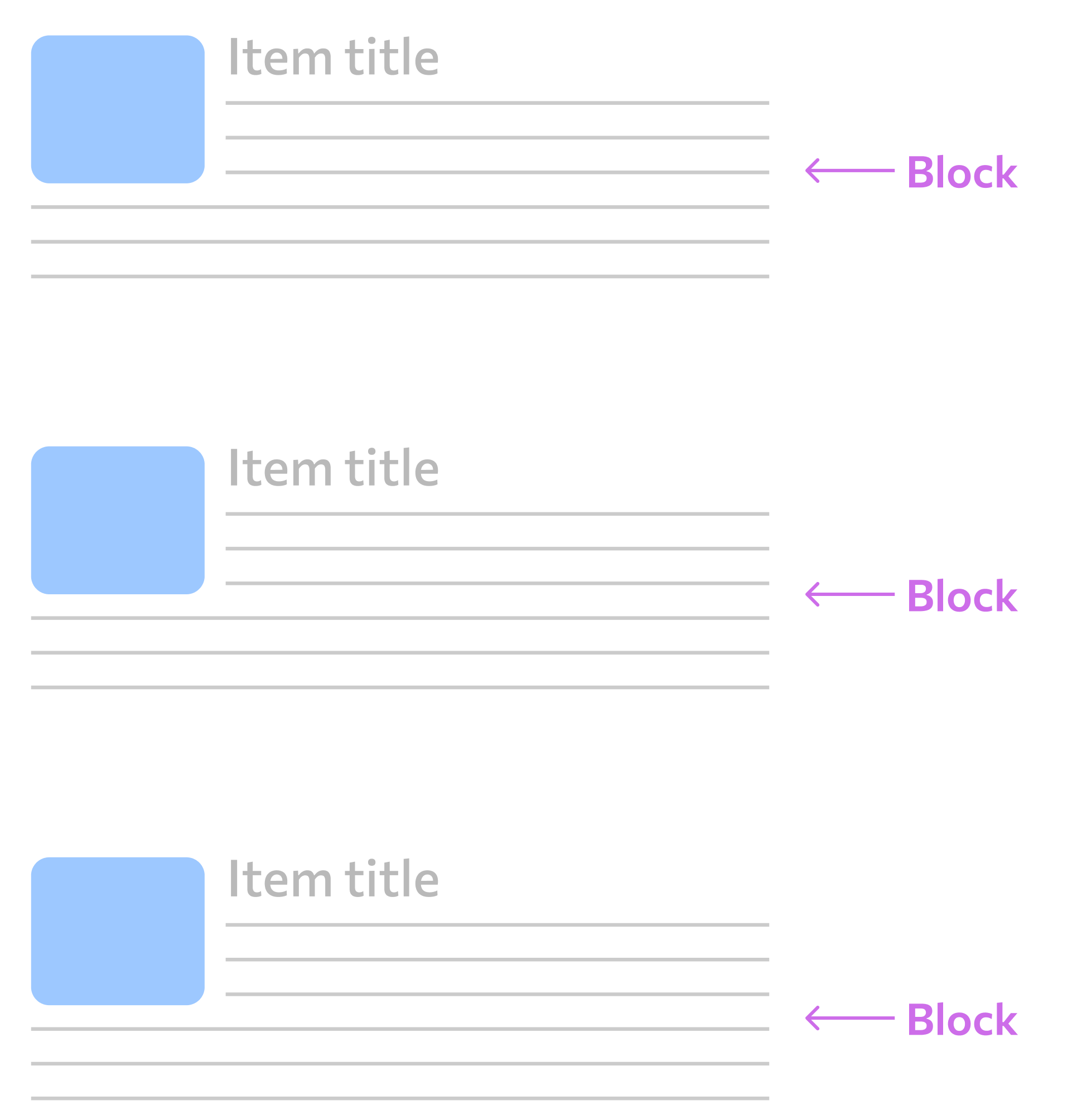
Благодаря верстке по БЭМ на страницах можно размещать сколько угодно экземпляров одного и того же блока.

Методология упрощает многократное использование компонентов
Элемент
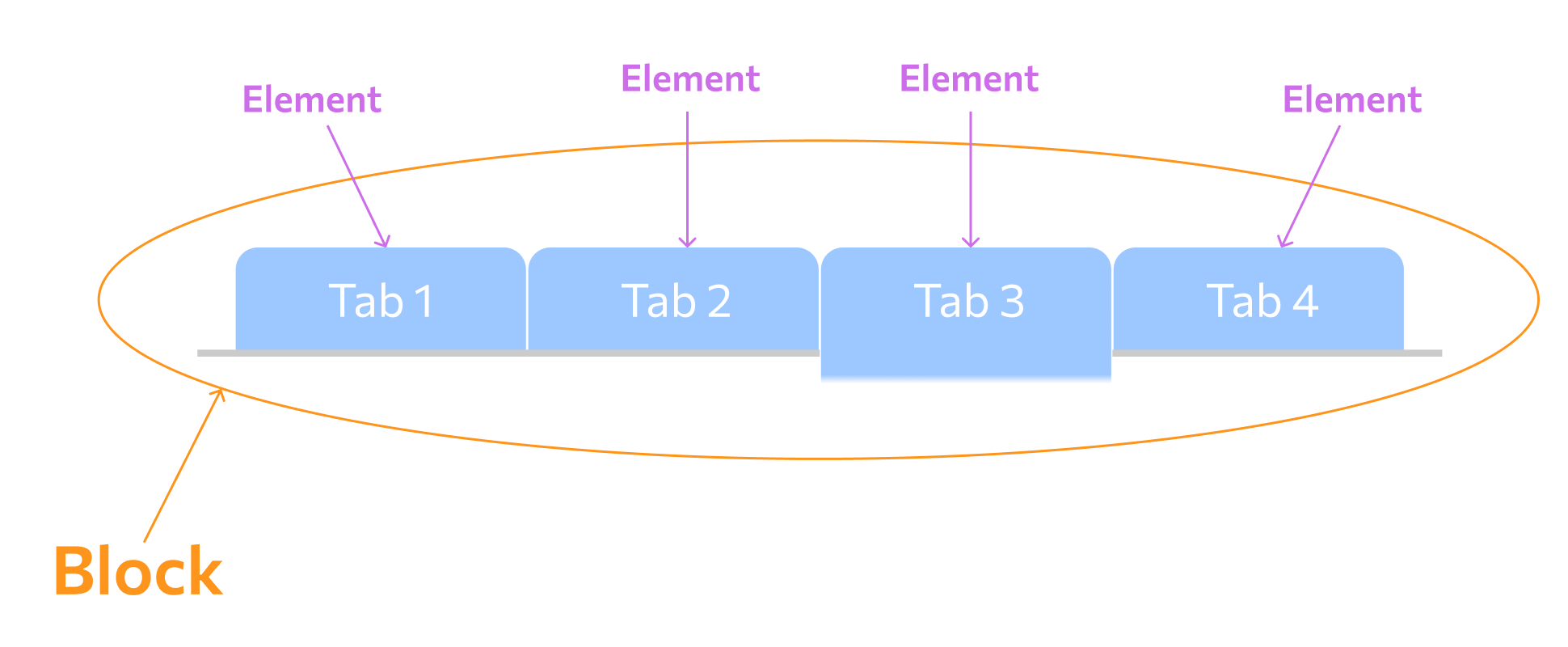
Элемент — неотделимая составная часть блока. Особенности элементов:
- они не существуют и не используются вне блока;
- принадлежат только одному блоку;
- могут вкладываться друг в друга.

Вкладка принадлежит блоку меню и не может использоваться вне блока
Это необязательные компоненты: небольшие блоки могут обходиться без вложенных элементов. Методология не устанавливает жестких правил в отношении того, когда разработчику следует использовать блок, а когда — элемент. Блоки, как правило, нужно создавать в том случае, если фрагмент кода может использоваться самостоятельно. Зависимым фрагментам кода (элементам) необходима родительская сущность — блок.
Рекомендации БЭМ-верстки касаются смысла и структуры наименования элементов:
- Название элемента должно характеризовать его смысл, роль — item («пункт меню»), link («ссылка»).
- Структура имени элемента должна соответствовать схеме имя-блока__имя-элемента — имя элемента отделяется двойным подчеркиванием.
Модификатор
Модификатор — это сущность, которая определяет внешний вид, состояние и поведение элемента или блока. Один и тот же блок, например меню, будет выглядеть по-разному в зависимости от применяемых модификаторов.

Модификаторы делятся на два типа:
- Булевые. Применяют, когда факт наличия модификатора важнее, чем его значение. Например, если элемент имеет модификатор disabled («отключен»), значение по умолчанию равно true. Структура имени при использовании булевого модификатора выглядит так: имя-блока__имя-элемента_имя-модификатора.
- Ключ-значение. Используют в тех случаях, когда значение модификатора важно. Например, если применяется блок с определенной темой оформления: search-form_theme_forest. Структура наименования модификатора элемента соответствует схеме: имя-блока__имя-элемента_имя-модификатора_значение-модификатора.
Модификаторы могут изменяться в процессе работы блока в зависимости от запросов из других блоков или как реакция на DOM-события. Например, если пользователь введет неверные данные в форму авторизации и нажмет кнопку «Войти», DOM-событие click («Нажатие») изменит свойство блока с сообщением об ошибке с невидимого на видимое.
Наличие модификаторов у элементов и блоков — опционально, количество — не ограничено. Следует помнить, что блоку и его элементу нельзя присваивать разные значения одного и того же модификатора. По правилам БЭМ, название модификатора должно характеризовать:
- внешний вид блока или элемента;
- состояние компонента;
- поведение.
Традиционно имя модификатора отделяют от имени блока или элемента одним подчеркиванием (_). В качестве альтернативы также используют двойной дефис (—).
Миксы
Миксом в терминологии БЭМ называется способ использования разных БЭМ-сущностей на одном DOM-узле таким образом, чтобы не возникало дублирования кода. С помощью миксов можно:
- задавать одинаковое форматирование для различных элементов дизайна;
- создавать новые компоненты интерфейса на основе имеющихся;
- совмещать поведение и стили нескольких компонентов.
Пример БЭМ-микса — смешивание свойств ссылок на боковой панели sidebar и элемента item из блока основного меню main-menu:
<nav class=»main-menu»>
<a class=» sidebar main-menu __item» href=»»></a>
<a class=» sidebar main-menu __item» href=»»></a>
<a class=» sidebar main-menu __item» href=»»></a>
</nav>
Файловая структура
Для организации проектов методология БЭМ предусматривает компонентный подход: все блоки, элементы и модификаторы реализуются в независимых файлах-технологиях — например, footer.css, footer.js. Это позволяет:
- подключать компоненты опционально;
- разрабатывать блоки проекта независимо друг от друга;
- переносить блоки между проектами.
Каждый блок хранится в отдельной директории; в поддиректориях располагаются элементы, модификаторы и все дополнительные ассеты —изображения, видео, шрифты, скрипты.
БЭМ предоставляет фронтенд-разработчикам комплексное решение для создания архитектуры проекта и организации рабочего процесса. Однако БЭМ не единственная методология — профессиональные веб-разработчики используют и другие решения для оптимизации CSS и переиспользования компонентов:
- OOCSS;
- SMACSS;
- SUIT CSS;
- Systematic CSS.
Каждая из этих концепций обладает набором собственных преимуществ и подходит для реализации определенных проектов.










0 комментариев