NestJS — это фреймворк, который ускоряет и упрощает разработку масштабируемых серверных приложений на основе программной платформы Node.js.
Он использует прогрессивный JavaScript, полностью поддерживает TypeScript и совмещает в себе три парадигмы (концепции) программирования:
- объектно-ориентированную;
- функциональную;
- функционально-реактивную.

Первая версия фреймворка NestJS вышла в 2017 году. Его функциональность превзошла возможности Express.js, предыдущего решения для работы с платформой Node.js. Фреймворк, созданный польским разработчиком Камилем Мысливецем:
- Обеспечивает приложению четкую, понятную и функциональную структуру, соответствующую всем принципам чистой архитектуры. Такое приложение работает стабильно, и его можно легко расширять и масштабировать;
- Позволяет использовать при разработке любые сторонние библиотеки;
- Подключает к Node.js любые базы данных и сервисы;
- Ускоряет процесс разработки и упрощает поддержку готового приложения.
Создание проекта в NestJS
Разработчик взаимодействует с NestJS с помощью консольной утилиты Nest CLI. Она автоматизирует все базовые операции и ускоряет процесс работы. Например, для автоматического создания структуры нового проекта достаточно выполнить команды:
npm i -g @nestjs/cli
nest new my-first-project
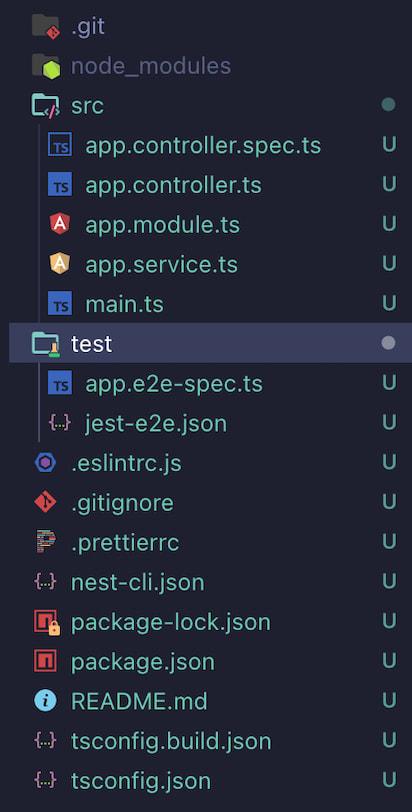
В результате появится папка my-first-project. Новый JavaScript-проект можно также создать клонированием стартового:
git clone https://github.com/nestjs/javascript-starter.git project
cd project
npm install
npm run start
Для создания TypeScript-проекта нужно заменить javascript-starter.git в первой строке на typescript-starter.git. Клонированный стартовый проект будет доступен в браузере по адресу http://localhost:3000/.
NestJS самостоятельно устанавливает зависимости, а при добавлении новых сервисов и контроллеров распределяет их по директориям и автоматически подключает к соответствующим модулям приложения. Кроме того, фреймворк поддерживает сокращенные команды. Например, полные команды для создания контроллера и сервиса записей блога posts выглядят так:
nest generate controller posts
nest generate service posts
В сокращенном виде выполнить их можно так:
nest g c posts
nest g s posts
Новые контроллеры NestJS размещает в папке src:
src/posts
├── posts.controller.spec.ts
└── posts.controller.ts
Помимо генерации контроллеров и сервисов, консольная утилита NestJS поддерживает создание модулей, библиотек и рабочих пространств, состоящих из множества проектов.

Концепция декораторов
Фреймворк NestJS широко использует концепцию декораторов. Декоратор — это способ «оборачивания» функций. Такой прием позволяет статически или динамически изменять и дополнять поведение отдельных объектов класса так, чтобы изменения не затрагивали другие его объекты.
Декораторы могут применяться для обозначения модулей, контроллеров и сервисов:
- @Module();
- @Controller(‘new-controller’);
- @Injectable().
Для определения HTTP-методов конечной точки используют декораторы @Get(), @Post(), @Put(), @Delete() и так далее. Также фреймворк позволяет разработчику применять собственные декораторы:
import { createParamDecorator } from ‘@nestjs/common’;
export const Blog = createParamDecorator((data, req) => {
return req.blog;
});
@Get()
async findOne(@Blog() blog: BlogEntity) {
console.log({ blog });
}
Работа с базами данных
Фреймворк NestJS позволяет подключать к проекту реляционные и нереляционные базы данных. Подключение производится так же, как при использовании фреймворков Express или Fastify. Если разработчик, например, выберет базу данных MongoDB, в его распоряжении будет пакет @nestjs/mongoose.
Для интеграции баз данных SQL и noSQL можно использовать пакет @nestjs/typeorm. Также фреймворк позволяет использовать множество других инструментов для интеграции баз данных в приложения Node.js — от Sequelize до Knex.js.
Функции middleware
Middleware (промежуточные) функции в NestJS работают так же, как в Express.js. Они могут выполнять следующие действия:
- исполнять любые фрагменты кода;
- изменять объекты запроса и ответа;
- завершать цикл запросов-ответов;
- вызывать следующую промежуточную функцию.
Первая особенность использования middleware-функций в NestJS состоит в том, что текущая промежуточная функция должна либо завершать цикл запросов-ответов, либо вызывать следующую middleware-функцию. Иначе запрос останется незавершенным.
Вторая особенность касается реализации middleware в функциях и классах с декоратором @Injectable(). К функциям не предъявляется особых требований, в то время как классы должны использовать интерфейс NestMiddleware. Например, реализация промежуточной функции с помощью метода класса будет выглядеть так:
import { Injectable, NestMiddleware } from ‘@nestjs/common’;
import { Request, Response, NextFunction } from ‘express’;
@Injectable()
export class LoggerMiddleware implements NestMiddleware {
use(req: Request, res: Response, next: NextFunction) {
console.log(‘Запрос’);
next();
}
}
NestJS — мощный, гибкий, многофункциональный фреймворк на базе Node.js. Он использует технологии JavaScript и TypeScript, а также позволяет подключать к проекту множество сторонних сервисов и библиотек.








0 комментариев