Redux — это инструмент для управления состоянием данных и пользовательским интерфейсом в приложениях JavaScript с большим количеством сущностей. Представляет собой библиотеку JavaScript.
Название читается как «Редакс» и составлено из двух слов: reduce и flux. Reduce — это функция, которая приводит большую структуру данных к одному значению. Flux — архитектура приложения, при которой данные передаются в одну сторону. Инструмент основан на этих двух понятиях, поэтому они вынесены в название.
Обычно Redux используется в связке с фреймворками для JavaScript: React, TypeScript, Vue, Angular и другими. Реже он бывает нужен для написания кода на чистом JS. Имеет открытый исходный код и доступен бесплатно. Со всеми зависимостями весит всего около 2 Кб.

Для чего нужен Redux
- для управления состоянием приложения, работающего с большим количеством данных;
- удобной замены встроенных средств работы с состоянием в React;
- более легкого масштабирования приложения, его преобразования под разные задачи;
- избавления от ошибок, связанных с беспорядком в объекте состояния;
- предсказуемости и понятности работы приложения;
- более простой отладки и доработки;
- повышения производительности и работоспособности программы.
Зачем нужен объект состояния
Состояние, или state, — это концепт, который обычно используют в сложных программах. Большое приложение содержит много данных, которые в любой момент могут потребоваться тому или иному компоненту.
Компоненты могут общаться напрямую, но в сложной программе реализовывать такой подход неудобно. Необходимо дописывать каждую функцию. Это загромождает код.
Поэтому требуется состояние — объект, который можно сравнить с диспетчерской. Он получает, хранит и при необходимости передает одним компонентам данные других. К нему можно обратиться, чтобы узнать, нажата ли кнопка, какое значение сейчас у переменной, выбрано ли условие. Это удобнее и проще, чем получать сведения непосредственно от компонента.
Что означает «управление состоянием»
Объектом состояния нужно управлять, иначе при работе с большими программами неизбежны ошибки. Например, функция может не узнать, что состояние обновилось, и продолжить работать со старым значением. Обновления происходят непредсказуемо, получит ли компонент верное значение — неизвестно.
Управление помогает сделать работу объекта логичной. Для этого существуют менеджеры состояния, или state managers. Их можно написать самому, но готовые решения удобнее и содержат больше полезных функций. Одно из таких решений — Redux.
Основные концепции
Redux базируется на трех принципах, из которых следует характер работы с ним.
Единый источник состояния. Все данные о состоянии приложения хранятся в одном месте, без копий. Глобальное состояние организовано как дерево объектов и называется state tree. Также используются термины «источник состояния» и «хранилище». Оба означают местонахождение глобального состояния. Единый источник нужен для централизации и отладки приложения. Работа становится проще, если данные находятся в одном месте.
Доступ к состоянию — только для чтения. Глобальное состояние заблокировано для записи. Компоненты приложения могут читать из него, но не переписывать по своему желанию. Это предотвращает непредсказуемые изменения. Ситуаций, когда объект изменился, а функции об этом не узнали, не бывает. При изменениях в состояние нужно отправить действие (action). Специальный объект сообщит о произошедшем.
Изменения — только через редукторы. Когда в состояние поступает действие, его обрабатывают редукторы, или редьюсеры (reducers). Это чистые функции — результат их выполнения зависит только от входных данных.
Редукторы берут объект состояния компонента, который изменился, и действие. На их основе они генерируют новый объект состояния. Функции всегда создают новый объект. Если действие сложное, а приложение большое, для него могут запуститься несколько редукторов.
Результат работы редуктора — новый объект состояния с актуальными данными, рассчитанными на основе информации из объекта-действия. Он попадает в дерево состояний вместо старого.
Как устроено приложение с Redux
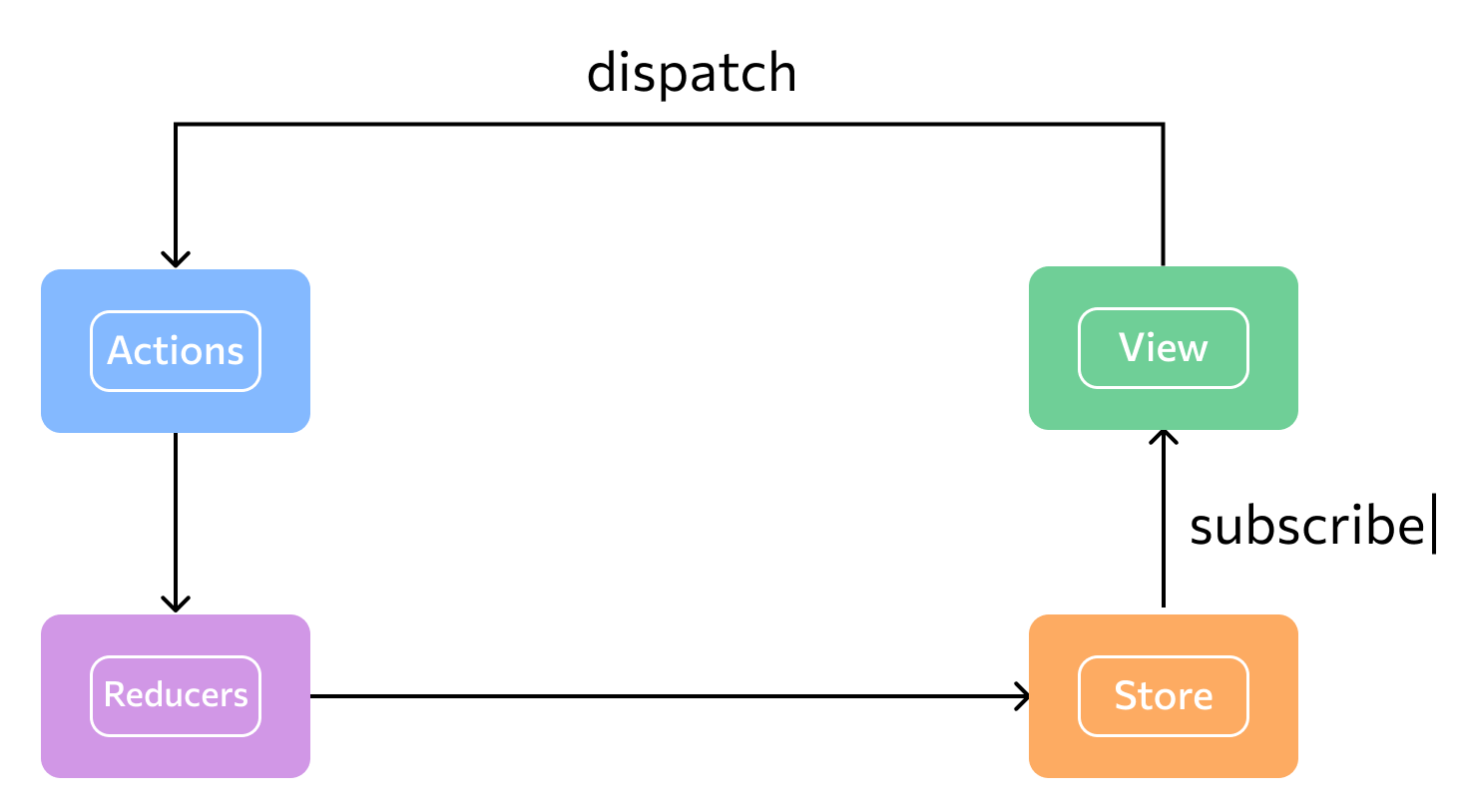
Управление состоянием с помощью Redux можно разделить на три компонента:
- источник состояния;
- интерфейс, созданный на основе актуального состояния;
- функции-действия.

Источник состояния существует в определенном виде. На его основе строится интерфейс приложения. Когда происходят изменения, в источник состояния поступает действие и редукторы перезаписывают состояние. Источник состояния изменяется.
Затем он отправляет новые данные всем компонентам, которые настроены их получать. Так реализована зависимость интерфейса от источника. Компоненты получают информацию и, если нужно, перерисовывают интерфейс в соответствии с ней.
Таким образом за состоянием изменяется интерфейс, так как он зависит от источника. Приложение становится реактивным, то есть мгновенно реагирующим на изменения. Количество ошибок уменьшается, а поведение программы становится более предсказуемым.
Преимущества Redux
Легкая работа с состоянием. Redux реализован просто и элегантно, мало весит и при этом эффективно управляет состоянием. Его основную функциональность можно уместить в десять строчек кода. Пользоваться Redux удобнее, чем самостоятельно писать менеджер состояний.
Упрощение масштабирования. Redux часто используют в связке с React, потому что в React не очень удобный встроенный алгоритм для управления состояниями. Его особенности приводят к тому, что приложение становится тяжело масштабировать. Redux решает эту проблему.
Простое изучение. Если разработчик уже знает один из основных фреймворков для JavaScript либо «чистый» JS, ему будет просто начать работу с Redux. Обучающие материалы и уроки находятся в открытом доступе.
Множество полезных инструментов. Для Redux существуют вспомогательные библиотеки и инструменты, которые сильно облегчают работу с приложениями. Компоненты модифицируют модель, описанную выше, или помогают работать с ней более гибко.
Как установить и начать работать с Redux
Для установки Redux с использованием пакетных менеджеров npm или yarn, выполните следующие шаги:
Используя npm:
- Откройте терминал и перейдите в корневую директорию вашего проекта.
- Запустите следующую команду для установки Redux:
npm install redux
- Для установки
react-redux, если вы используете React, выполните следующую команду:
npm install react-redux
Используя yarn:
- Откройте терминал и перейдите в корневую директорию вашего проекта.
- Запустите следующую команду для установки Redux:
yarn add redux
- Для установки
react-redux, если вы используете React, выполните следующую команду:
yarn add react-redux
Теперь у вас установлены Redux и react-redux, и вы можете начать использовать их в вашем проекте для управления состоянием и интеграции Redux в React-приложение.
Дальше можно настроить хранилище Redux и создать редюсеры для вашего приложения. Вот пример как это сделать:
Создайте файл store.js:
import { createStore, combineReducers } from 'redux';
import { Provider } from 'react-redux';
// Ваши редюсеры
import userReducer from './reducers/userReducer';
import counterReducer from './reducers/counterReducer';
const rootReducer = combineReducers({
user: userReducer,
counter: counterReducer,
});
const store = createStore(rootReducer);
export default store;
В этом примере мы создали хранилище Redux и объединили редюсеры для пользователей и счетчика. Замените userReducer и counterReducer на ваши собственные редюсеры.
Теперь вы можете использовать Redux в вашем компоненте React. Импортируйте Provider из react-redux и оберните ваш корневой компонент в него, передав хранилище Redux в качестве пропа:
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import store from './store';
import App from './App';
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);
Теперь Redux интегрирован в ваше React-приложение, и можно использовать его для управления состоянием.
После этого необходимо создать в директории с приложением отдельную папку для хранения файлов, связанных с Redux. Внутри нее можно размещать файлы для хранения источника состояний, файлы с кодом редукторов и другие. Структура должна быть понятной.
Другие термины на «R»
Все термины







1 комментарий