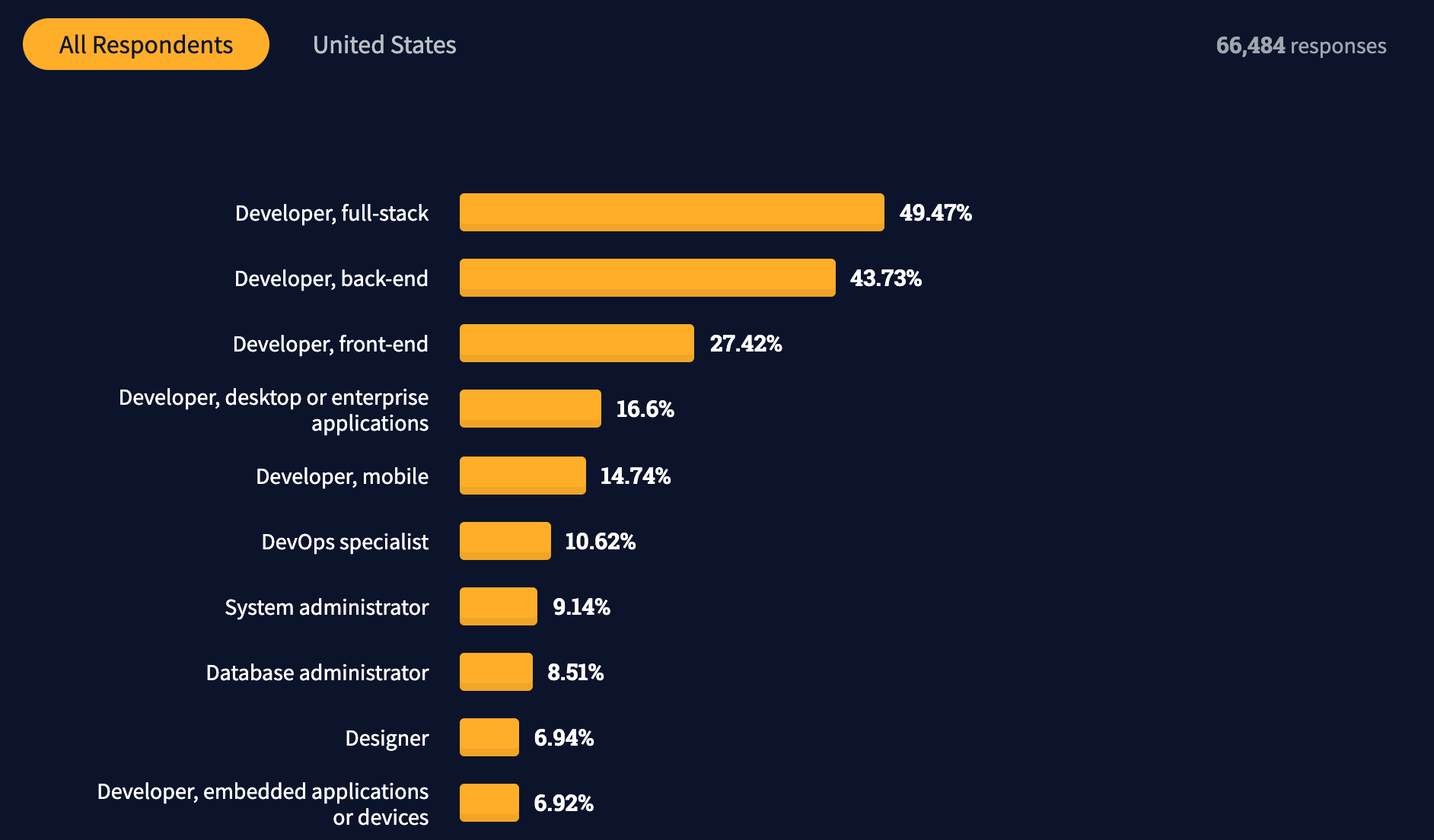
Веб-разработка — одно из самых популярных направлений. По данным Stack Overflow, в этой сфере работают около 49% программистов. Вместе с Игорем Багинским, продакт-менеджером курса «Веб-разработчик с нуля», рассказываем, как появилась веб-разработка, чем frontend отличается от backend и какие навыки нужны, чтобы начать писать код.
Кто такой веб-разработчик
Веб-разработчик — это специалист, который создает и поддерживает сайты и приложения. Он может работать как над внешним видом сайта, так и над его внутренней, серверной частью. Тестирование и поиск багов — хоть и не основная, но тоже одна из задач веб-программирования.
В чем разница между веб-разработкой и программированием
Веб-разработка — процесс создания и поддержки веб-сайтов и веб-приложений. Она включает проектирование, кодирование, тестирование, отладку и поддержку веб-решений. Веб-разработчики могут работать с различными языками программирования и технологиями, такими как HTML, CSS, JavaScript, PHP, Python и другими.
Программирование — более широкое понятие, которое включает создание программного обеспечения для различных платформ и устройств. Программисты могут работать с языками программирования, такими как Java, C++, Python, JavaScript и другими, и создавать приложения для различных устройств, включая компьютеры, смартфоны, планшеты и другие.
Таким образом, веб-разработка является частью программирования, но имеет свою специфику, связанную с созданием веб-решений.
Какие веб-разработчики бывают и чем они занимаются
В профессии разработчика веб-сайтов и приложений есть три больших направления: это frontend, backend и fullstack. Все они популярны среди разработчиков:

От направления зависят и обязанности веб-программиста.
Frontend-разработчик создает внешний вид сайта. Web-программист верстает страницы и отвечает за то, чтобы сайт был красивым и удобным. Но работа фронтендера не ограничивается только интерфейсом. В функции веб-разработчика входит не только программирование новых элементов сайта. Программист (веб-разработчик) также следит за тем, чтобы все они хорошо работали. Например, если мобильная версия сайта вылезает за края экрана или не работает кнопка отправки товара в корзину — это зона ответственности frontend-разработчика.
Backend-разработчик отвечает за серверную часть при создании сайта в интернете. Его задачи — это «начинка» сайта, то есть все то, что не видно пользователю. Если сайт быстро загружается, на нем удобно и быстро искать информацию, он надежно и безопасно хранит данные — поблагодарите за это backend-разработчика.
Fullstack-разработчик умеет делать и то и другое. Он разрабатывает сайт, проектирует его архитектуру и занимается системным администрированием. Fullstack-разработчики — самая востребованная профессия.
Очень краткая история веб-разработки
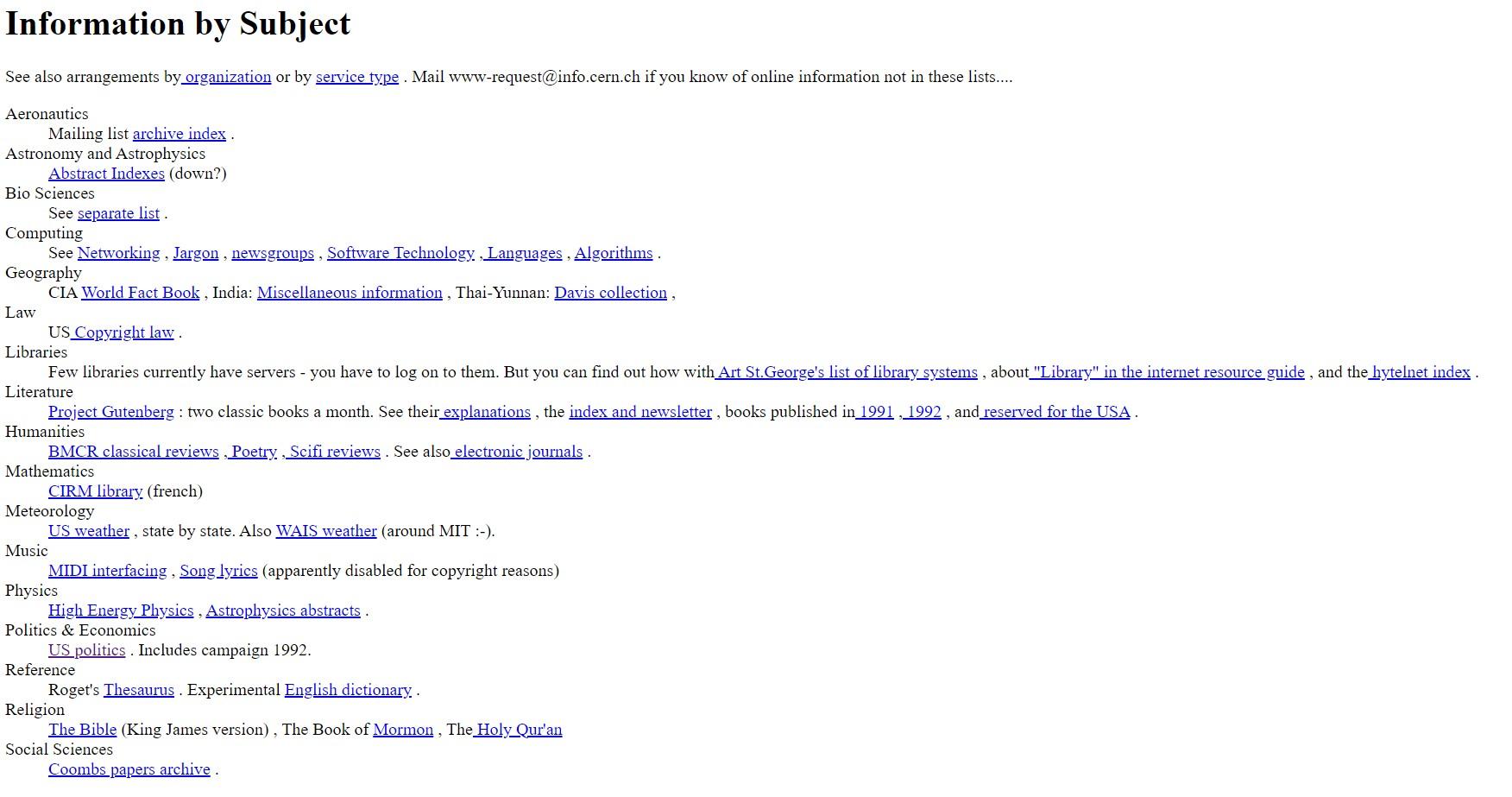
1991 год — первый сайт. Он выглядел как набор простейших веб-страниц, которые презентовали мировую паутину — World Wide Web. Сайт до сих пор доступен по тому же адресу.

1994 год — впервые используют CSS — каскадные таблицы стилей. На сайтах появилась система навигации, веб-разработчики стали добавлять на страницы изображения.
1995 год — появляются JavaScript и PHP (Personal Home Page). Разработчики начинают использовать скрипты, анимацию и передвижные элементы. Одна из особенностей JavaScript — встроенная устойчивость к ошибкам во время выполнения кода. В дальнейшем именно JavaScript стал применяться при создании большинства сайтов. PHP первоначально он был инструментом, применяющимся при создании персональных веб-страниц, а сегодня используется как язык веб-программирования для создания динамических сайтов.
2003 год — появилась WordPress — система управления контентом, которая базируется на PHP и MySQL. WordPress с ее плагинами и шаблонами очень упростила разработку и сделала ее доступной для широкой публики.
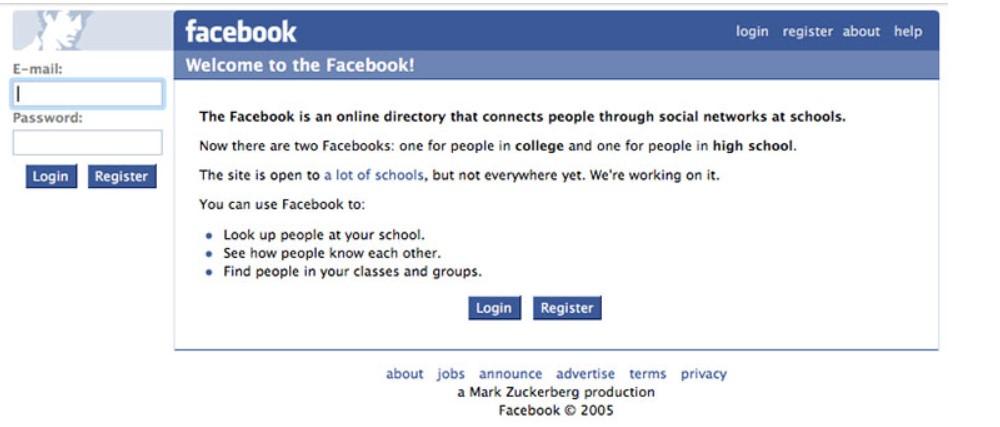
2005 год — начинается бум социальных сетей: появляются Facebook и Myspace. В основе концепции — активное привлечение пользователей к проектам и сервисам. Растет внимание к контенту, он начинает ориентироваться на SEO.

2007 год — начало эры мобильных сайтов. большинство сайтов не имело мобильной версии. С телефона смотреть страницы было жутко неудобно — они медленно загружались, не подстраивались к экрану, вылезали за края. Основой мобильного веба становятся фреймворки Bootstrap и Foundation — с их помощью удалось сделать страницы более адаптивными.
2014 год — выходит пятая версия стандарта языка HTML. Разработчикам становится проще работать с аудио- и видеоконтентом, Adobe Flash окончательно умирает.
Что должен знать и уметь веб-разработчик
Начинающему веб-разработчику нужно знать о технологиях, используемых в компании, чтобы затем углубиться в детали. Требования можно посмотреть в описаниях вакансий.
Несмотря на различия в специализациях, большинство требований к джунам похожи. Составили список наиболее распространенных.
Навыки backend-разработчика
— Владеть одним из языков программирования (PHP, Java, Go или Python).
— Уметь работать с пакетными менеджерами (package manager) — это специальные утилиты, которые позволяют добавлять в приложения сторонние библиотеки, чтобы создавать новые функции и расширить свои возможности. Для каждого языка пакетный менеджер свой (В Python он называется pip, в PHP — Composer, в Ruby — RubyGems и т.д.).
— Знать язык запросов SQL.
— Понимать, как устроены базы данных, и уметь с ними работать.
— Знать основы работы с системой контроля версий Git.
— Уметь работать с фреймворками — они объединяют набор технических средств, которые упрощают выполнение какой-либо задачи. Для backend-разработки чаще всего используются фреймворки Laravel, Symfony и Yii.
Навыки frontend-разработчика
— HTML, CSS и JavaScript. На HTML создают каркас страницы, CSS помогает настроить цвета, шрифты и внутреннее наполнение. С помощью JavaScript можно добавить на сайт слайдеры, анимацию и другие динамичные элементы.
— Иметь базовые навыки работы в консоли и пользования пакетным менеджером NPM, который позволяет быстро и удобно загружать JavaScript-библиотеки и приложения.
— Уметь пользоваться системой контроля версий Git.
— Уметь работать со сборщиком проектов. Это небольшой код, определяющий последовательность действий при автоматическом запуске приложения из командной строки. Сборщиков проектов несколько, самый популярный — gulp.js.
— Уметь верстать и адаптировать сайт под разные браузеры и экраны.
— Знать один из современных фреймворков: React, Angular или Vue.js. Фреймворк управляет состоянием отдельных компонентов страницы. Соответственно, пользователю не придется по каждому клику перезагружать страницу целиком, так как фреймворк обеспечивает мгновенный отклик приложения.
Навыки fullstack-разработчика
— Fullstack-специалист должен одинаково хорошо разбираться как во frontend, так и в backend — он выполняет полный цикл разработки.
— Ему необходимо знать один или несколько языков программирования. Для frontend-разработки: JavaScript, для backend-разработки — Python.
— Уметь применять основные фреймворки. Для frontend-разработки используют JavaScript и фреймворки React, Angular или Vue.js. Для backend-разработки — Python с фреймворками Django, Flask или Sanic, JavaScript с фреймворками Express или Fastify, PHP и фреймворк Laravel.
— Знать язык SQL и язык разметки CSS.
— Разбираться в системах контейнеризации Docker и Git, знать основы системного администрирования.
Требования к разработчикам по софт-скиллам для всех профессий одинаковые: это коммуникабельность, умение работать в команде и стремление развиваться, так как технологии постоянно меняются и усложняются. И, конечно, хорошее знание английского языка — на нем написана вся техническая документация.
Сколько зарабатывают веб-разработчики
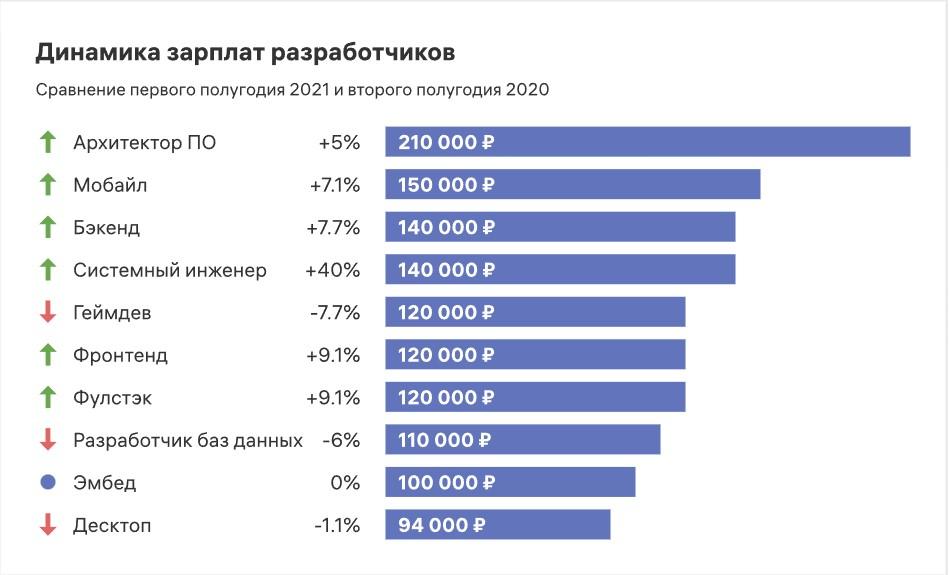
В среднем backend-разработчик зарабатывает 140 тыс. рублей в месяц, frontend- и fullstack-специалисты — около 120 тыс. рублей. Конечно, в начале пути у разработчика сайтов будет поменьше, но вырасти в профессии более чем реально.
Зарплаты веб-разработчиков постоянно растут. Например, по итогам первого полугодия 2021 года (по сравнению с аналогичным периодом 2020-го) рост зарплат backend-разработчика составил более 7%, frontend и fullstack — около 9%.

Перспективы профессии веб-программиста
Сегодня все идут в веб, поэтому профессия разработчика сайтов очень востребована. Пандемия дала мощный толчок развитию облачных сервисов, бизнес ищет эффективные IT-решения и внедряет цифровые инструменты. Активно развиваются искусственный интеллект, чат-боты и виртуальные помощники, прогрессивные веб-приложения (PWA), совершенствуются веб-поиск и навигация.
В отрасли дефицит кадров: по оценкам представителей рынка, всего в российской IT-индустрии не хватает от 500 тыс. до 1 млн человек, а веб-разработчики входят в топ-10 самых востребованных профессий 2021 года.
Какие технологии популярны в мире и зачем их знать
Для frontend-разработки
HTML — это язык разметки гипертекстовых документов. Он нужен специалисту по созданию сайтов, чтобы в браузере отображался отформатированный документ с вложенными элементами: заголовками, абзацами, списками, расположением изображений, видео и аудио.
CSS — это язык таблицы стилей. Он позволяет прикреплять шрифты и цвет к уже структурированным документам (например HTML). CSS используется для создания и изменения стиля элементов веб-страниц и пользовательских интерфейсов.
React — это JavaScript-библиотека с открытым исходным кодом для разработки пользовательских интерфейсов. React был создан в 2013 году Джорданом Валке, разработчиком программного обеспечения из Facebook. Поддерживается Фейсбук*, Инстаграм* и имеет многомиллионное сообщество разработчиков. React облегчает создание интерфейса за счет того, что разбивает каждую страницу на отдельные фрагменты.

*деятельность компании Meta Platforms Inc., которой принадлежит Инстаграм / Фейсбук, запрещена на территории РФ в части реализации данной (-ых) социальной (-ых) сети (-ей) на основании осуществления ею экстремистской деятельности
PHP — скриптовый язык программирования. Он входит в топ-10 лучших языков программирования по версии рейтинга TIOBE (по состоянию на ноябрь 2021 года). На PHP написано множество сайтов и веб-приложений. Среди них такие гиганты, как Facebook, ВКонтакте, YouTube и многие другие. Несмотря на то что языку уже более 25 лет, с каждой версией внедряются новые возможности. Многие компании нанимают разработчиков на PHP, чтобы поддерживать работу уже действующих проектов (а их на PHP немало) и писать новые.
JavaScript (JS). Впервые выпущенный еще в 1995 году JS продолжает оставаться одним из самых популярных языков программирования: по данным Stack Overflow, его используют более 60% веб-разработчиков. Он поддерживается на всех операционных системах и на всех видах браузеров. JS полностью интегрируется с версткой страниц и серверной частью. Кроме того, у JS мощная экосистема и широкое комьюнити.
Для backend-разработки
Laravel — бесплатный фреймворк с открытым кодом для создания приложений на PHP. Созданные на Laravel приложения легко масштабируются. Поскольку Laravel — opensource-проект с большим комьюнити, разработчики любят добавлять в него новые инструменты для решения различных задач. Кроме того, он предоставляет встроенные библиотеки и модули, которые помогают улучшить приложение. У Laravel есть автотесты — это позволяет экономить время на проверку багов, а также у него есть встроенные функции безопасности.
Docker — контейнеризатор приложений с открытым кодом. Помогает специалисту по разработке сайтов «упаковать» приложение в контейнер, который потом можно развернуть на любой Linux-системе. В отличие от виртуальных машин, контейнеры не создают дополнительной нагрузки, так что с ними систему можно использовать более эффективно.
С чего начать обучение веб-программированию
Для frontend-разработчика в первую очередь можно начать изучать HTML, CSS и JavaScript с помощью бесплатных курсов и видеоуроков. Например:
- HTML and CSS Tutorial for 2021;
- JavaScript Crash Course 2021;
- HTML, CSS, and Javascript in 30 minutes.
Или почитать книги, посвященные веб-разработке:
- «Новая большая книга CSS», Д. Макфарланд;
- «Чистый код», Р. Мартин;
- «Профессиональный TypeScript», Б. Чёрный;
- «Изучаем JavaScript. Руководство по созданию современных веб-сайтов», Э. Браун.
Для backend — для начала начать учить один из языков программирования, например PHP или Python.
Вот подборка ресурсов, чтобы самостоятельно изучить Python
Начать учиться можно и без самостоятельной подготовки. На курсе «Веб-разработчик с нуля» вы научитесь создавать веб-проекты, даже если до этого никогда не кодили. Начинающий веб-разработчик может выбрать frontend, backend или все сразу — и прокачаться до уровня middle. В тренажерах вы отточите навыки HTML, CSS, JavaScript, PHP, SQL, React. В течение курса вы выполните мини-проекты по темам для закрепления навыка и полноценные проекты по блокам программы.