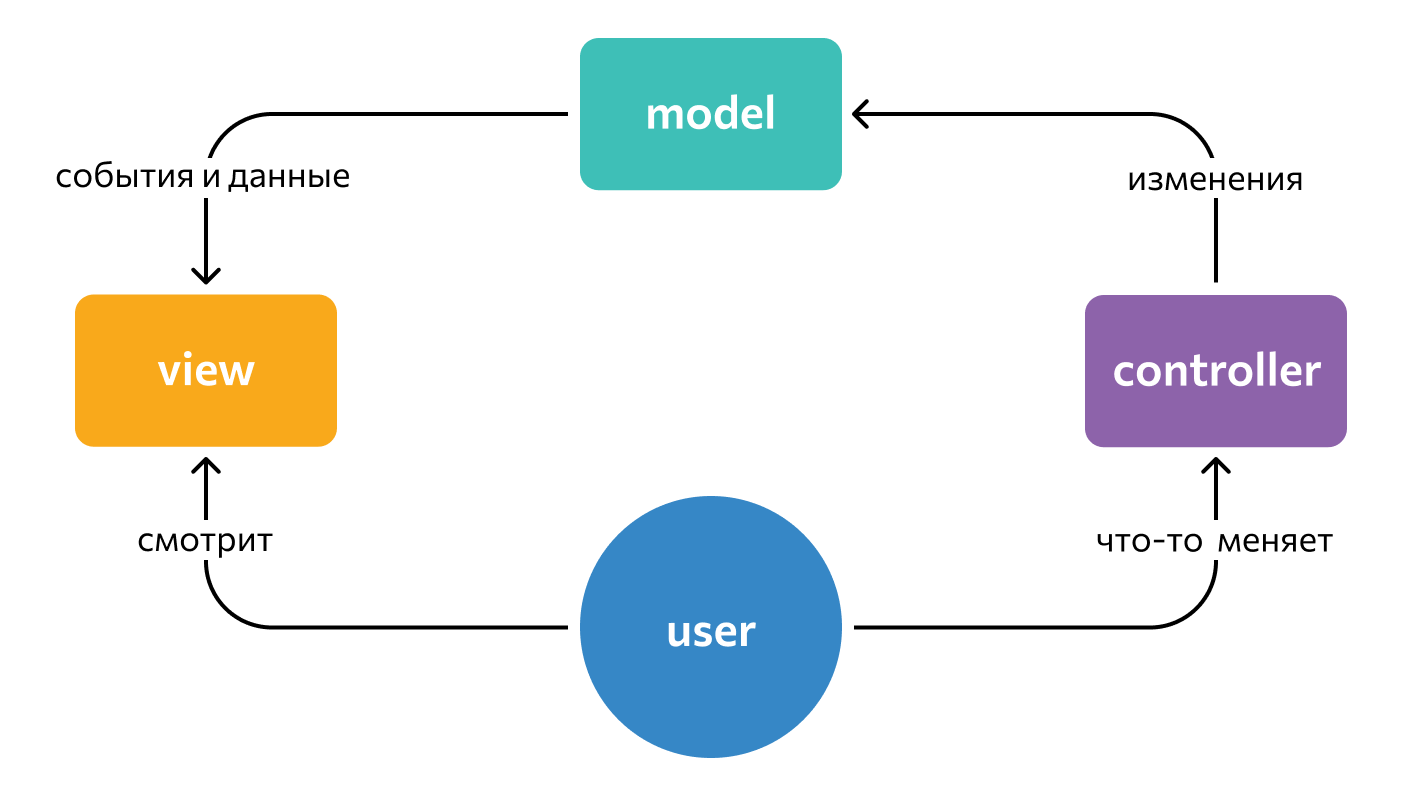
Model, View, Controller (MVC) — это шаблон (паттерн) программирования, разделяющий архитектуру приложения на три модуля: модель (Model), представление (View), контроллер (Controller). Простыми словами, он позволяет изменять каждый компонент независимо друг от друга для простой разработки и поддержки веб-приложений.
- Модель (Model)
- Это основная логика приложения. Отвечает за данные, методы работы с ними и структуру программы. Модель реагирует на команды из контроллера и выдает информацию и/или изменяет свое состояние. Она передает данные в представление.
- Представление (View)
- Задача компонента — визуализация информации, которую он получает от модели. View отображает данные на уровне пользовательского интерфейса. Например, в виде таблицы или списка. Представление определяет внешний вид приложения и способы взаимодействия с ним.
- Контроллер (Controller)
- Он обеспечивает взаимодействие с системой: обрабатывает действия пользователя, проверяет полученную информацию и передает ее модели. Контроллер определяет, как приложение будет реагировать на действия пользователя. Также контроллер может отвечать за фильтрацию данных и авторизацию.

Есть вариации схемы. Например, в некоторых пользователь взаимодействует с контроллером не напрямую, а через интерфейс. Но основной принцип работы шаблона остается тем же.
Компоненты модели различаются степенью зависимости друг от друга и ограничениями:
- модель не зависит от представления и контроллера, но и не может использовать классы из их разделов;
- представление может обращаться к модели за данными и событиями, но не может ее менять;
- контроллер не может отображать данные, но способен менять модель в зависимости от действий пользователя.
Концепцию MVC предложил в конце 1970-х годов сотрудник Xerox Трюгве Реекскауг. Она была реализована в языке программирования Smalltalk-80. Окончательную версию шаблона опубликовали только 10 лет спустя в журнале Technology Object. Концепция стала популярна с появлением быстро развертываемых фреймворков и интерактивных веб-приложений.
Как работает MVC
Разберем на реальном примере. Условная физическая модель MVC-архитектуры — персональный компьютер, в котором:
- контроллер — клавиатура или мышь. С их помощью пользователь вводит команды;
- модель — системный блок, в котором происходит обработка команд и хранятся системные и пользовательские файлы;
- представление — монитор, на котором визуализируется работа системного блока.
На этом примере легче понять зависимость компонентов друг от друга:
- если заменить системный блок (без переноса старых данных), но оставить старый монитор и клавиатуру, пользователь получит другой компьютер с новой ОС, файлами, системными характеристиками, драйверами и т.д.;
- если поменять монитор и клавиатуру, но оставить старый системный блок, человек будет использовать прежнюю ОС, файлы, системные характеристики. Изменения коснутся только некоторых драйверов.
В архитектуре одного приложения может быть несколько представлений. Например, в Excel одни и те же данные выводятся в виде круговой диаграммы или таблицы. В некоторых играх можно переключить вид от первого лица на вид от третьего или вообще перейти в режим карты. Пример из веб-разработки — мобильный и десктопный интерфейс сайтов и приложений. Все это разные варианты View для одной и той же Model.
Назначение модели MVC
Этот паттерн позволяет разделить логические части приложения и создавать их независимо друг от друга. То есть писать блоки кода, которые можно менять, не затрагивая другие. Например, переписать способ обработки данных, не затрагивая способ их отображения. Это помогает эффективно работать разным программистам — каждый занимается своим компонентом. При этом разработчик не должен вникать в чужой код. Его работа не влияет на другие фрагменты.
Модель MVC решает следующие задачи:
- изменение только пользовательского интерфейса, а не бизнес-логики приложения;
- использование в одном приложении разных интерфейсов с возможностью выбора;
- замена реакции приложения на действия пользователя за счет использования другого контроллера.
В более широком плане внедрение модели помогает:
- упростить код большого приложения, сделать его понятным и структурированным, облегчить поддержку, тестирование, повторное использование элементов;
- организовать независимую работу различных отделов, которые занимаются разработкой своей части программного продукта;
- упростить программную поддержку MVC-приложения за счет модификации отдельных компонентов, а не всей архитектуры.
Примеры MVC в веб-разработке
Разберем использование MVC в веб-фреймворках на примере социальной сети.
Контроллер
Пользователь заходит на сайт социальной сети и кликает на ссылку «Друзья», отправляя запрос на сервер.
website.com/profile/ —> возвращает ваш профиль
website.com/friends/ —> возвращает список друзей
website.com/friend={userName}/ —> возвращает конкретного друга
Модель
На сервере приложение обрабатывает запрос, извлекает из базы данных список друзей пользователя.
{
"userName": {
"firstName": "Имя",
"lastName": "Фамилия"
},
"friends": []
}Представление
Информация о друзьях пользователя выводится на экран в виде списка с юзернеймами.
<ul>
<li>Friend 1: {friendList[0].userName}</li>
<li>Friend 2: {friendList[1].userName}</li>
<li>Friend 3: {friendList[2].userName}</li>
...
</ul>Концепция MVC с успехом используется в веб-разработке благодаря универсальности, гибкости и простоте применения. В то же время она имеет ограничения. Это привело к появлению более специализированных вариантов реализации MVC, таких как Model-View-Presenter (WMVP) и Model-View-ViewModel (MVVM).








0 комментариев