Елизавета Борщ работает лидом QA-инженеров в компании, которая разрабатывает технологии в сфере разговорного искусственного интеллекта. Она стремится быть играющим тренером — не только управлять командой, но и участвовать в ручных проверках. Елизавета рассказала, какие виды тестирования бывают, как искать баги и какие требования предъявляют к новичкам.
Чем занимается QA-инженер в IT-компании
QA-инженер (Quality Assurance) обеспечивает качество на всех этапах разработки, начиная с требований, а тестировщик контролирует это качество.
Моя должность в компании — Lead QA. Я занимаюсь как практическими задачами: провожу ручное и автоматизированное тестирование, пишу и делаю ревью документации, — так и организационными, например собеседую кандидатов.
Улучшение качества продуктов — это непрерывный процесс, в который вовлечен весь департамент разработки. За этим процессом нужно постоянно следить, поэтому сейчас, например, проводится аудит тестирования, который должен помочь выявить слабые места.
Департамент разработки состоит из кроссфункциональных команд, в каждой из которых есть backend— и frontend-разработчики, несколько QA-инженеров и DevOps, то есть QA не выделены в обособленную команду, они находятся максимально близко к процессу разработки. Все тесно взаимодействуют друг с другом, это позволяет подстраиваться под нужные скорости, чтобы реализовать новые фичи.
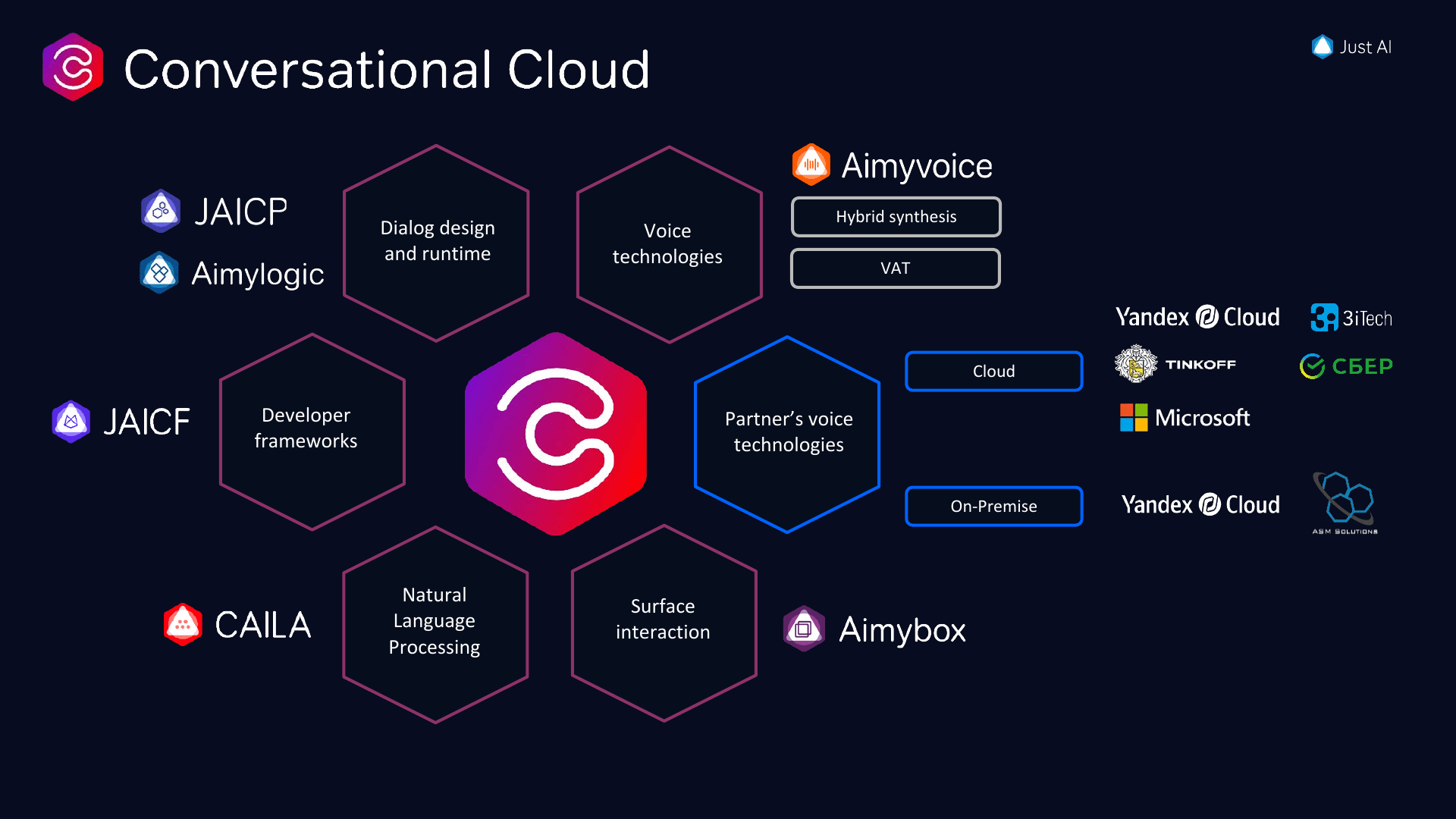
Разработка ведется по нескольким направлениям: JAICP, Aimylogic, JAICF. Aimylogic — визуальный конструктор ботов и голосовых ассистентов, JAICP — это платформа корпоративного уровня, на которой можно разрабатывать разговорные решения любой сложности на JavaScript и Kotlin. JAICF — это фреймворк с открытым исходным кодом для разработки ботов на Kotlin.
Продукты имеют более 20 различных интеграций: с платформами Яндекс.Алисы, Маруси от VK (ранее Mail.Ru Group), SmartMarket, мессенджерами, соцсетями.

На каких этапах нужно тестирование
Мы начинаем с тестирования требований. Чем раньше мы обнаружим проблему, тем дешевле ее исправить. На встрече с продакт-менеджерами мы обсуждаем возможность реализации новых фичей, требования, критерии конечного результата, задаем наводящие вопросы, подсвечиваем трудности.
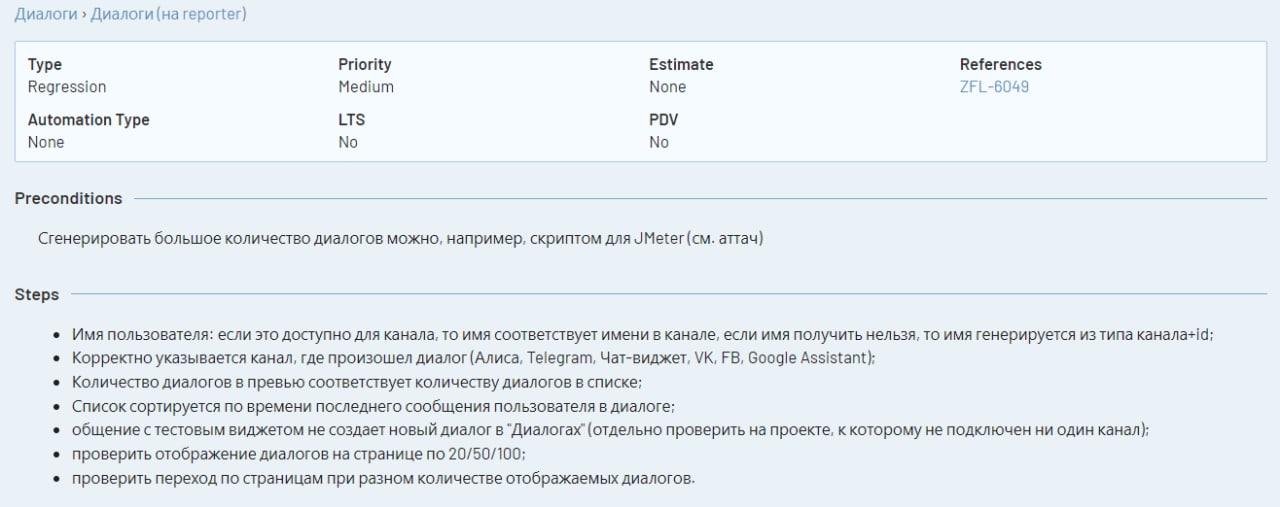
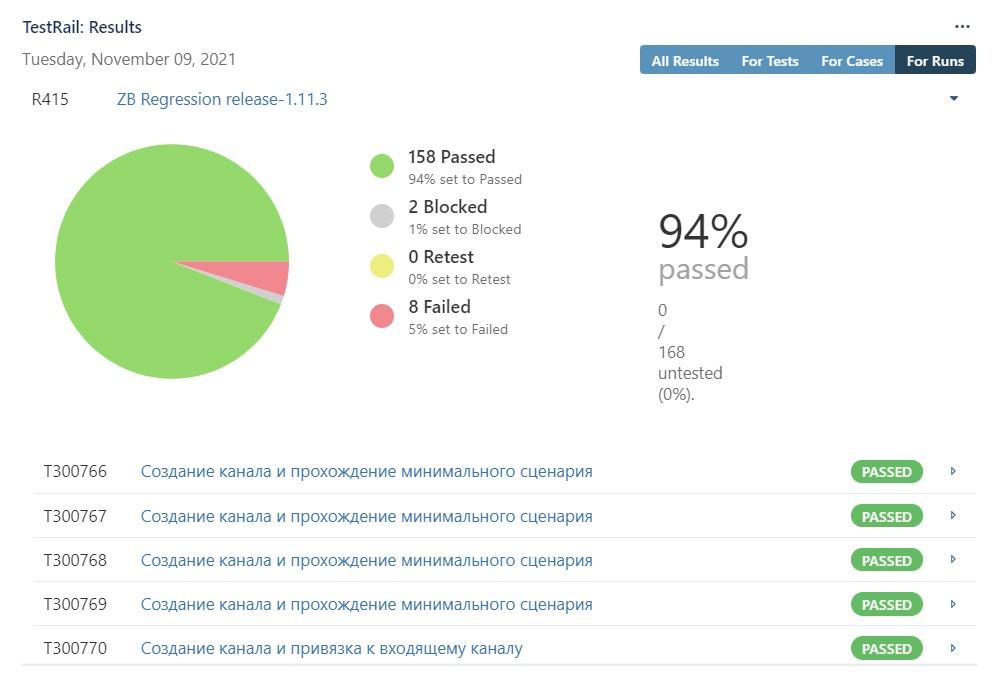
QA-инженер пишет тестовую документацию — это база знаний, набор кейсов, чек-листов, тест-планов, тестовых стратегий, инструкции, по которым QA может пройтись и проверить работоспособность функциональности. Для удобного хранения документации мы пользуемся TestRail — это инструмент для управления тестированием.

Если всех устраивают критерии, задача переходит в разработку, команда ее оценивает, декомпозирует и приступает к реализации. Когда требования нужно доработать, мы возвращаем задачу заказчику. QA обязательно принимает участие в этом процессе, так как у него достаточный уровень экспертизы и он может предугадать потенциальную проблему.
Когда требования утверждены, их передают на реализацию. После этого задачу тестируют. На этом этапе проводится функциональное тестирование (проверка того, как продукт выполняет свои функции) и тестирование юзабилити (интерфейса); если нужно, проводят еще и нагрузочное (проверка того, выдержит ли система повышенные нагрузки). Тестировщик смотрит негативные кейсы, то, как функциональность встроится в систему, и многое другое. В процессе тестирования заводятся баги в Jira, разработчики их фиксят и отдают на ретест (повторный тест).
После внесения всех исправлений задача передается на этап интеграции. Это происходит в течение двух недель — спринта. После этого все команды сливают новые фичи в одну ветку, которая становится релиз-кандидатом. Это ветка версии кода, которая претендует на установку в продакшн.
Как только все релиз-кандидаты готовы, вся система передается на регрессионное тестирование. На этом этапе важно убедиться не только в том, что новая функциональность работает корректно, но и в том, что ничего из старого в ходе разработки не сломалось.
Регрессия проходит в два параллельных этапа:
- мануальные проверки. QA вручную сверяются с тестовой документацией, проходят по всем кейсам;
- автоматические проверки. Можно имитировать пользовательские сценарии, прокликивать стандартные действия конечного пользователя — это работа с frontend. Или проверять backend в рамках интеграционного тестирования (взаимодействие нескольких модулей между собой).

После регрессии релиз-кандидаты направляются на стейдж. Это специальное место, которое недоступно пользователям и имитирует продакшн. На этом этапе мы берем копии больших реальных данных и проводим PDV (Post deployment Verification — набор проверок, который позволяет убедиться в работоспособности системы). После этого релиз уходит в боевое окружение/прод.
Какие виды тестирования бывают
Видов тестирования очень много, все зависит от специфики проекта.
Один из основных видов — функциональное тестирование, так как оно учитывает сразу несколько аспектов, например требования и бизнес-кейсы (use-case). Кроме того, проверяем UI (пользовательский интерфейс), тестируем удобство использования. Все это важно, ведь уровень качества интерфейса показывает наше отношение и заботу о пользователе.
Мобильные приложения требуют серьезного внимания к уровню безопасности. Еще нам, например, важно учитывать, насколько боты готовы к наплыву новых пользователей, поэтому важно проводить тестирование производительности. Для написания таких тестов мы пользуемся инструментом JMeter.
Существует еще Unit-тестирование, но это зона ответственности разработчиков. Они пишут юниты при реализации функциональности для проверки работоспособности отдельных небольших фрагментов кода.
Поскольку у нас есть клиенты из разных стран, мы тестируем и локализацию: каждая строка текста на русском языке должна иметь свой эквивалент на других языках. Разработчик приписывает к русскоязычным строкам специальный префикс, чтобы скрипт выгрузил строки локализации в файл, который локализаторы будут переводить. После этого переводы переходят обратно разработчику, он вливает их скриптом в продукт, а QA проверяет, что все переводы попали на нужные места, нет, например, лишних специальных символов, которые могут даже «уронить» frontend.
Как определять баг
Можно обратиться к тестовой документации: ожидаемый результат должен совпадать с фактическим. Чтобы убедиться в этом, нужно пройти тест-кейс — набор шагов для тестировщика.
Важный инструмент тестирования — логи (файлы, которые содержат в себе информацию работы сервера/компонентов/пользователя); прочитать их можно при помощи различных инструментов, один из них — Graylog (open source инструмент для сбора и анализа событий). Есть разные уровни логирования, но самые опасные, конечно, ERROR.
При тестирования веба нужно владеть еще одним инструментом — консолью DevTools, которую можно вызвать в браузере с помощью F12 или сочетания Ctrl + Shift + J. Там есть несколько полезных вкладок: network, console, где можно, например посмотреть статус ответов на разные запросы. Самые частые группы кодов, которые нужны при оформлении баг-репортов, — это 500 (ошибки сервера) и 400 (ошибка пользователя).
Почему для QA-инженера важна коммуникация
Just AI — моя первая работа в IT. До этого я работала инженером-металлургом и проходила курс «Тестирование ПО» в Политехническом университете, но некоторые технические нюансы изучала буквально на ходу. Через пару месяцев работы мне пришла задача на обновление React. Я начала гуглить, что это, спросила у разработчика. Она сказала, что нужно проверить несколько модальных окон, селектов. Показалось, что ничего сложного.
Выполнив эти тесты, я отдала задачу, и через несколько дней началась регрессия. В процессе тестирования формируется список багов, и я замечаю, что их 20, потом 50 и они всё прибывают. В итоге в системе оказалось около 80 багов, большая часть как раз из-за моей задачи; коллеги были в шоке.
Оказалось, что обновление React затрагивает вообще все, что происходит на UI. Я не дожала разработчика, когда задавала вопросы, и смирилась с коротким ответом. Тогда у нас практически не было автотестов и найти эти проблемы не было возможности, поэтому регрессия очень помогла.
Совет: Когда появляется проблема, нужно спокойно ее решить подручными средствами, а потом применить правило пяти «А почему?». Задав себе этот вопрос, ты дойдешь до первопричины, а затем сможешь найти решение, чтобы дальше этой ошибки не повторялось.
Я отработала в компании восемь месяцев, когда наш ведущий тестировщик решил уйти. Тогда начальник предложил мне взять на себя некоторые обязанности лида. Помню, как я впервые самостоятельно выкатывала релиз: меня буквально трясло, пока в чат не пришло сообщение об успешной установке, только тогда я спокойно выдохнула. Но ощущения были потрясающие. Как только начинаешь решать задачи, которые кажутся невыполнимыми, быстро мобилизуешься, перестаешь стесняться спрашивать команду о любых мелочах.
Поэтому для QA-инженера или тестировщика очень важна коммуникация. В этой нише нужно взаимодействовать практически со всеми участниками разработки: продакт-менеджерами, дизайнерами, техническими писателями, лидами, чтобы минимизировать количество проверок и повысить качество продукта.

У нас каждую неделю проводятся QA-митапы, где QA рассказывают о проблемах и трудностях, предлагают решения, делятся знаниями, которые нарабатывают в командах. Для стеснительных ребят я всегда открыта к личному диалогу, если нет желания озвучивать проблемы при всех. Поэтому я стараюсь подтягивать не только технические навыки, но и софт-скиллы.
Сейчас я прохожу курсы по тест-менеджменту и курс по аудиту QA-процессов и изучаю инструменты для выявления скрытых проблем. В IT до сих пор встречаются неразговорчивые люди, поэтому нужно уметь проводить опросы, ретроспективы, one-to-one встречи, которые позволяют разговорить людей, получить обратную связь или дать фидбэк.
Например, перед performance review сотрудник заполняет специальную форму обратной связи. Зачастую он отвечает, что все хорошо и проблем нет, но скорее всего это не так. Поэтому важно грамотно составлять опросы и строить диалог, чтобы выявить проблемные места и предпринять действия в будущем.
Как у нас устроен онбординг новичков
В нашей компании фактический опыт при найме не будет решающим фактором. Для того чтобы претендовать на должность, кандидат должен:
- понимать теоретические принципы тестирования;
- понимать принцип пирамиды тестирования и назначение каждого уровня. Пирамида тестирования — это диаграмма, описывающая разные уровни тестирования и его объем на каждом этапе;
- видеть различия между чек-листом и тест-кейсом, уметь их писать;
- знать, что такое баг-репорт, для чего он нужен, из каких атрибутов состоит.
Конечно, важны и технические навыки: понимание клиент-серверной архитектуры, HTTP-протокола. Нужно уметь работать с командной строкой, знать основы Linux, принципы работы баз данных и писать хотя бы простые SQL-запросы, например на выборку данных с определенными условиями из одной или нескольких таблиц.
Адаптация сотрудника проходит одинаково, независимо от грейда. Он знакомится с устройством компании, делает тестовое, чтобы погрузиться в продукт. После ментор составляет ему тестовый ран, куда входят тест-кейсы с проверками основного функционала продукта. Это похоже на регрессию, но только в урезанном формате. Получается, что это дополнительное ревью тестовой документации, ведь новый сотрудник свежим взглядом может увидеть, что стоит скорректировать.
После знакомства, которое длится около двух-трех недель, мы передаем человеку небольшие баги, например с продакшна. Так он на практике поймет, как устроен процесс работы в его команде.

Выполнив такие небольшие задачи, он может работать с тестовой документацией, проверять ее точность, исключать или добавлять тесты, верифицировать новые фичи. К этому этапу он также подключается к общим регулярным регрессиям, может на равных со своим коллегой брать спринтовые задачи, заниматься перекрестным тестированием.
Куда расти QA-инженеру
QA-инженеры могут развиваться в нескольких направлениях, например стать аналитиками или продакт-менеджерами. Это возможно, так как они глубоко разбираются в продукте, особенностях его работы и желаниях пользователя.
Чаще всего из ручного тестирования специалисты уходят в автоматизацию. Здесь большой выбор направлений: тестирование backend, API, UI-тесты, нагрузочное тестирование, для которого, кстати, нужны серьезные технические знания.
В нашей команде есть выделенный автоматизатор, который занимается только написанием и поддержкой UI-автотестов на Kotlin. При этом остальные мануальщики как минимум могут поддерживать существующие автотесты. Некоторые, пройдя нашу внутреннюю школу автоматизации, даже пишут свои.
Можно развиваться вертикально и стать QA-лидом или тест-менеджером. Чаще всего они гораздо меньше работают «руками», но бывают «играющие тренеры» — специалисты, которые совмещают и менеджерские, и технические задачи. Мне нравится эта модель.