Тег (tag) — это метка у контента в интернете. Метки объясняют, что это за контент и о чем он. Теги бывают разных видов, например хештеги в соцсетях или HTML-теги для описания интернет-страницы.
Разные виды тегов могут быть совершенно не похожи друг на друга. Они различаются назначением и смыслом, форматами написания. Но идея одна: это способ отметить какой-то контент, выделить его тематику или назначение.
Английское слово tag так и переводится — метка. Еще так называют игру в салки. Тот, кого осалили, как бы оказывается помеченным: примерно как контент с тегами.
Какими бывают теги
В интернете термин используют по отношению к нескольким разным, хоть и похожим сущностям. Вот в каких значениях можно встретить это слово.
Теги HTML
HTML — язык для разметки интернет-страницы. Он описывает, какое содержимое будет на странице: заголовки, абзацы, таблицы, картинки и многое другое. Фронтендеры и верстальщики с помощью HTML создают логичные и понятные страницы.
Когда пользователь загружает страницу, его браузер должен как-то отобразить содержимое. HTML-разметка объясняет браузеру, как интерпретировать тот или иной контент — и, соответственно, как его изобразить.
Например, заголовок по умолчанию должен быть большим, сноска в тексте — маленькой, а ссылка — выделенной другим цветом и подчеркнутой.
Теги языка HTML — это одна из главных его составляющих. Разметка состоит из набора тегов, внутри которых заключается контент. Вот так:
<название_тега> контент </название_тега>Первое упоминание тега открывает блок контента, второе — закрывает: об этом говорит слэш / перед названием тега. Между двумя конструкциями может быть разный контент и даже другие теги.
HTML-тегов очень много. Есть свои теги для логических частей контента, таких как абзац или статья. Есть и теги, которые выделяют контент визуально: например, делают текст жирным или подчеркнутым.
Обычный пользователь редко работает с HTML, хотя встречается с результатами его работы каждый день. HTML-теги есть практически на всех интернет-страницах.
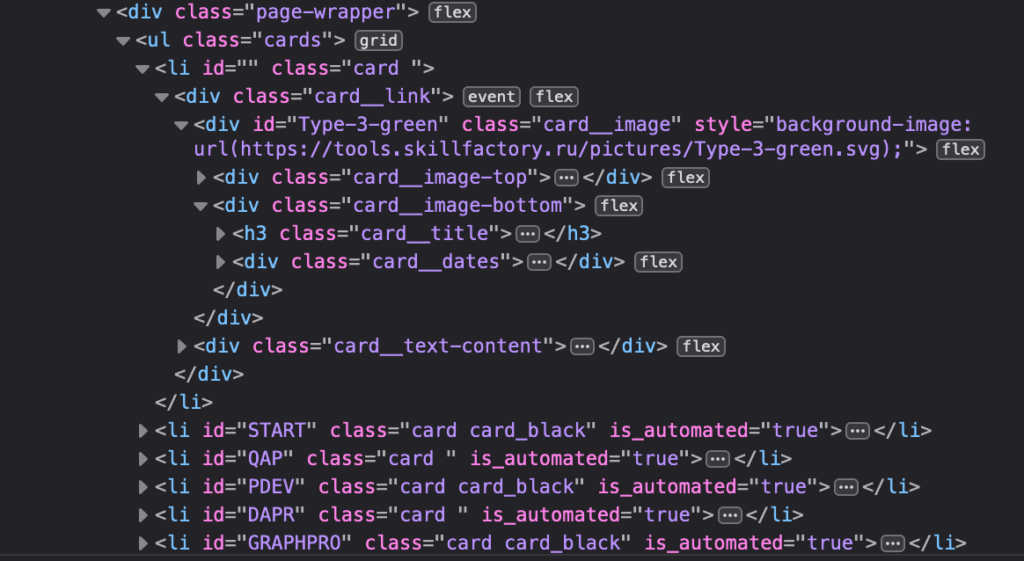
В этом можно легко убедиться. Если нажать на F11, когда у вас открыта какая-то страница в браузере — откроется разметка этой страницы с тегами, стилями и скриптами.

Мета-теги
Мета-теги — это еще один способ описывать сведения на странице. У страниц в интернете есть метаданные, то есть информация об информации. Метаданные коротко рассказывают, что есть на странице и какой теме она посвящена.
Такую информацию записывают в специальных блоках в разметке — мета-тегах. Технически они тоже относятся к HTML-тегам, но не отображаются на странице. Зато мета-теги дают ценные сведения о странице браузерам и поисковым системам.
Чаще всего говорят о трех самых известных мета-тегах.
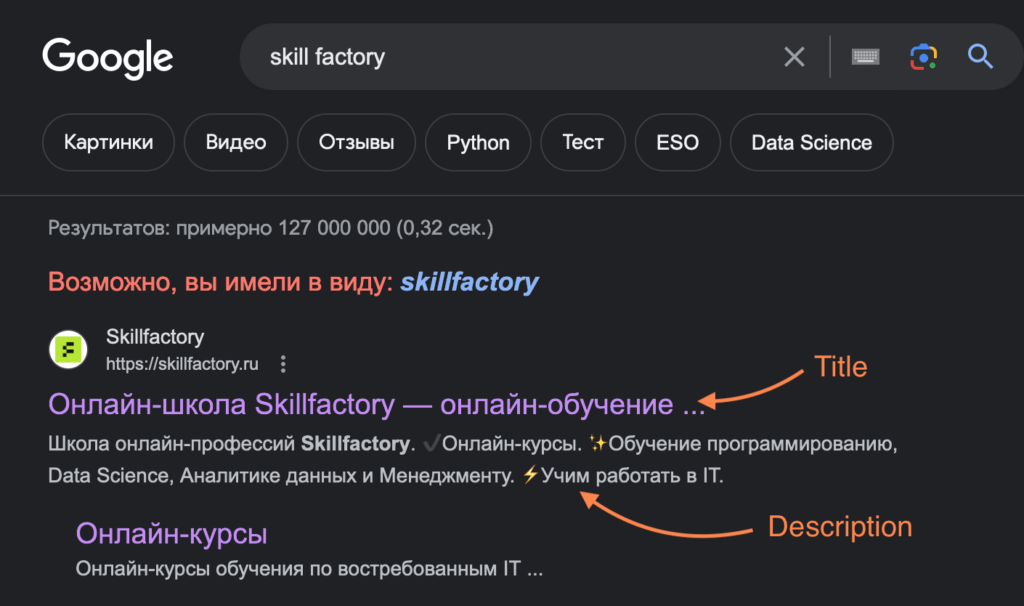
Title — название страницы, ее заголовок. Тайтл видно в браузере: именно он отображается как название вкладки. А если загуглить страницу, то ее названием в поисковике будет именно тег Title.
Description — описание. Дескрипшн более подробно описывает страницу, чем тайтл. Этот тег длиннее и может состоять из нескольких предложений. Иногда он отображается в поисковиках как описание найденной страницы.
Keywords — ключевые слова. Это набор слов, который описывает тематику страницы. Сейчас этот тег используют редко, но когда-то поисковики ориентировались на него, чтобы понять, о чем страница.

Существуют и другие теги, но эти три упоминаются чаще других. Ведь с ними работают не только айтишники: еще маркетологи, копирайтеры, SEO-специалисты и другие сотрудники диджитал-сферы. Мета-теги нужны для поисковой оптимизации страницы, на них ориентируются поисковики, когда подбирают ответ на запрос пользователя.
Хештеги
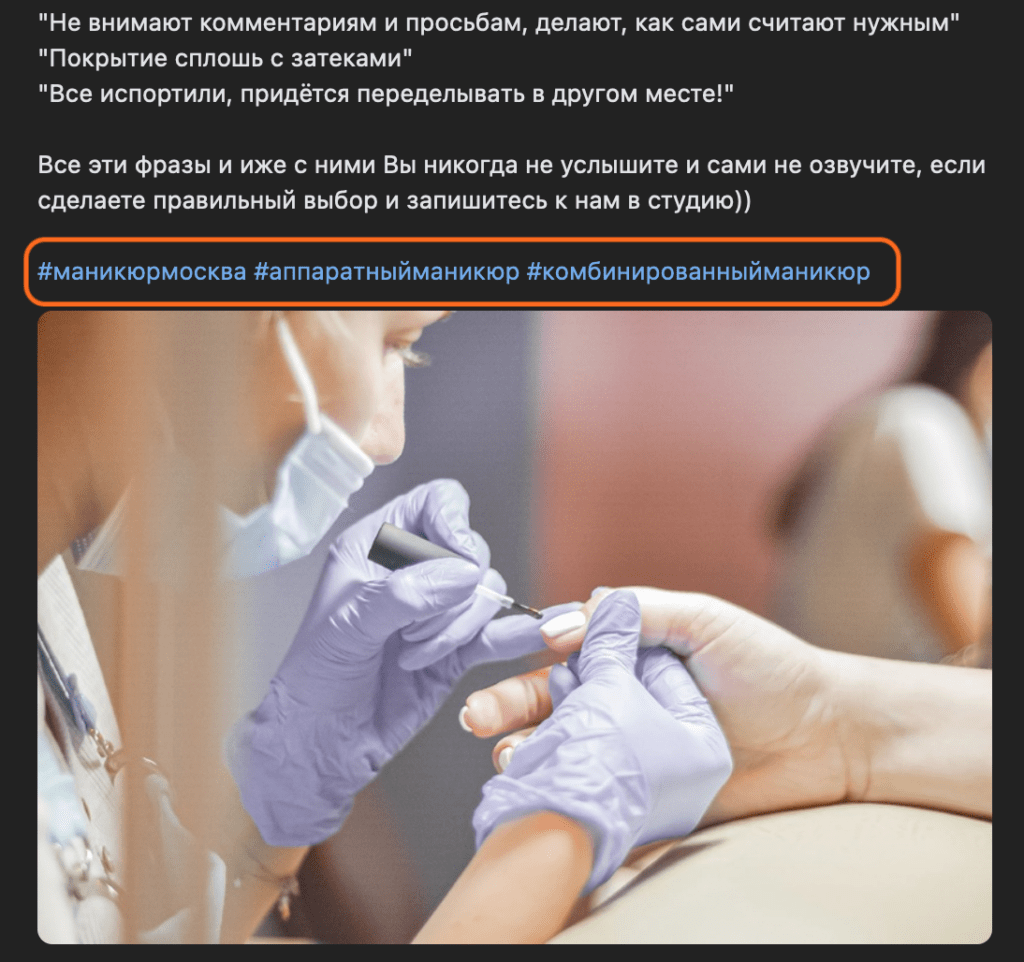
Хештег или хэштег — это тег, который можно поставить прямо в тексте поста в соцсети. Он начинается со знака решетки # и коротко описывает тематику публикации. Если нажать на такой тег, соцсеть покажет все записи с таким же хештегом.
Хештег пишется в одно слово и может состоять из букв и цифр на любом языке. К нему можно добавить знак подчеркивания _, но пробел, запятую или другой символ — нельзя.
Примеры хештегов — #картинки, #котики, #умныемысли, #30secondstomars и так далее.
Хештегами может пользоваться кто угодно, они простые и интуитивно понятные. В соцсетях хештеги нужны для навигации по записям и продвижения — зачастую пользователи находят посты на нужную тему именно с помощью тегов.

Теги записей
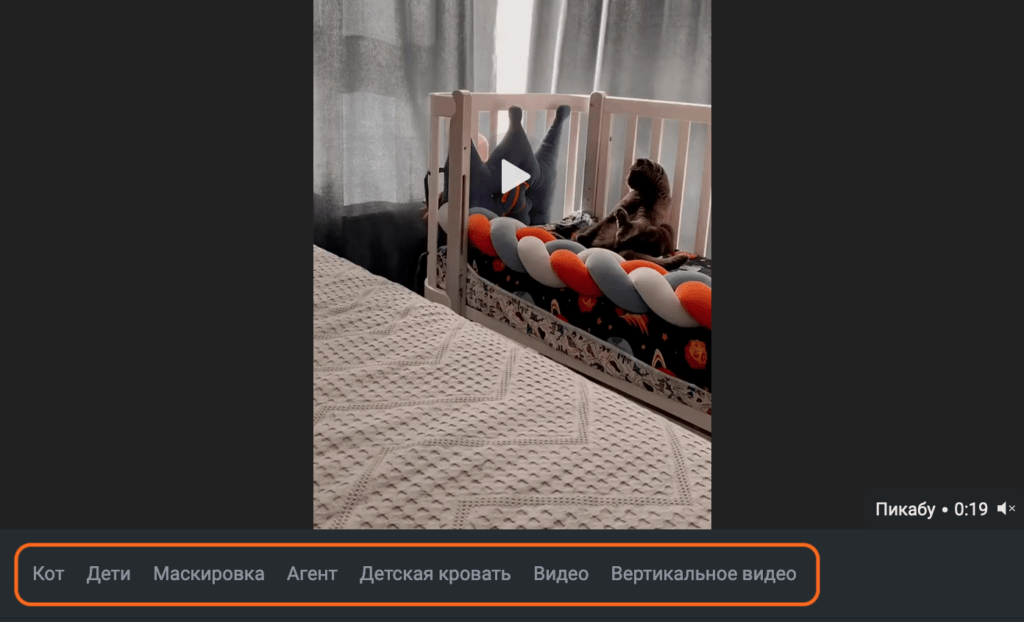
На сайтах и форумах бывают свои теги — тематические ключевые слова, с помощью которых пользователи ориентируются в контенте. На некоторых сайтах теги придумывают сами пользователи, на некоторых есть изначальный жестко заданный список тегов.
Смысл таких тегов примерно такой же, как у хештегов — поиск и навигация. Только устроены они иначе. Тег можно «прикрепить» к посту или теме, он не будет считаться частью основного контента и будет располагаться ниже или выше поста.
Требования к оформлению тегов, длина и набор допустимых символов зависят от площадки. Механизм тегов реализуют изнутри сайта: через административную панель или как-то еще.

Облака тегов
Еще один термин, связанный с тегами. Облако тегов — это блок, который раньше часто встречался на сайтах. Сейчас его добавляют реже, но термин остался, да и само явление еще не ушло в прошлое.
Этот блок — список тегов, которые используются на сайте. Список выглядит как облако из текста. Отсюда и название. Если навести курсор мыши на такое облако, теги начнут двигаться. А если нажать на какой-то тег, загрузится страница со списком записей по этому тегу.
По сути облако тегов — это способ показать пользователю теги записей, которые существуют на сайте.
Еще бывают облака-картинки: изображение, где красиво собраны часто используемые слова в какой-то теме или на сайте.

Теги в музыке
Концепцию тегов используют не только на сайтах, но и при оформлении файлов. Самый частый пример — музыка: у файла с треком есть теги, которые описывают исполнителя, название песни и альбом. Эти теги нужны, чтобы программа для прослушивания музыки корректно отображала информацию о песне.
Если тегов нет, то программа-плеер может распознать песню как неизвестный трек неизвестного исполнителя. Даже если название песни указано в имени файла. А если тег записан неправильно, например в незнакомой плееру кодировке, то вместо названия песни пользователь увидит в плеере нечитаемые символы.
Для чего нужны теги
Общий смысл у тегов один: размечать контент. Но используют их для разных целей в зависимости от того, что это за вид тега.
Пользовательские теги, такие как хештеги или теги записей, помогают людям ориентироваться в контенте. Человек смотрит на тег и сразу понимает, о чем пост. Или ищет по хештегу посты с определенной тематикой. Или, наоборот, ищет читателей, которые прочитают его публикацию, если начнут искать по хештегу.
Технические теги, то есть HTML-разметка и мета-теги, нужны для того чтобы сайты работали как надо. Разметка помогает делить содержимое страницы на крупные и мелкие блоки, и в зависимости от тега браузер отображает разную информацию по-разному. А мета-теги объясняют браузерам и поисковикам, что находится на сайте.

Кто работает с тегами
- С HTML-тегами работают верстальщики, фронтенд-разработчики и иногда контент-менеджеры. Это люди, которые отвечают за «внешнюю» часть сайта — именно в ней находится HTML-разметка.
- С мета-тегами работают маркетологи, SEO-специалисты, копирайтеры и контент-менеджеры. То есть люди, которые занимаются продвижением страницы и следят, чтобы ее нормально воспринимали поисковики.
- С другими тегами работают разные люди, в том числе обычные пользователи. Кто угодно может поставить хештег к посту в соцсети или добавить тег к своей публикации в сервисе онлайн-дневников.
Какие есть теги в HTML
Простые теги HTML можно иногда встретить на форумах, где с их помощью оформляют сообщения. Но фактически они могут использоваться в верстке любого сайта. Приведем несколько примеров HTML-тегов:
- <b></b> — жирный текст;
- <i></i> — курсив;
- <u></u> — подчеркнутый текст;
- <h1></h1> — заголовок первого уровня. Может быть только один на странице. Так размечают название страницы;
- <h2></h2> — заголовок второго уровня. С его помощью размечают названия разных блоков контента, например, подзаголовки статьи;
- <div></div> — контейнер, блок с контентом, не имеющий логического смысла. Обычно используют для выравнивания контента и его красивого размещения на странице;
- <section></section> — блок с контентом, который в отличие от div имеет логический смысл. Так размечают секции: большие «разделы» страницы. Например, в интернет-магазине — секция со списком товаров, секция с фильтрами и так далее.
А еще есть теги, которые можно встретить на любой интернет-странице. Без них верстка HTML становится невозможной. В первую очередь это тег <html></html>, который указывает браузеру, что перед ним — HTML-документ. Все остальные теги находятся внутри него.
Внутри тега html есть еще два, которые тоже есть практически на любой странице:
- <head></head> — в этот тег заворачивают контент, который не отображается на странице. Например, мета-теги. Или JavaScript-скрипты. Здесь же оставляют ссылки на технические файлы и указывают, на каком языке написана страница. Вся эта информация нужна в первую очередь не человеку, а браузеру, чтобы корректно отобразить страницу;
- <body></body> — внутри этого тега находится весь основной контент, который видит пользователь. Заголовки, текст, картинки и ссылки — это содержимое body.
Перечисленные теги далеко не единственные. Их сотни, и даже профессиональные верстальщики могут помнить не все. Специалисты, которые работают с HTML, регулярно пользуются официальной документацией. Например, исчерпывающая информация про теги HTML есть на сайте MDN Web Docs.
А еще HTML постоянно развивается, появляются новые теги, а старые порой устаревают. Поэтому специалисту нужно обновлять и актуализировать знания.
Что такое семантические теги
В разговоре об HTML-тегах можно услышать про семантическую верстку и теги. Семантическая верстка — это подход, когда элементы размечают согласно их смыслу, а не внешнему виду. А семантический тег — такой, который указывает браузеру, что именно за контент в нем содержится.
Например, тег div не семантический. Это просто контейнер, который никак не говорит браузеру, что внутри. Поэтому его не советуют использовать, чтобы создавать кнопки, ссылки и секции.
А вот тег section семантический. Для больших разделов страницы рекомендуют использовать именно его.
Примеры других семантических тегов:
- <a></a> — ссылка;
- <button></button> — кнопка;
- <article></article> — статья.
Пользоваться семантической версткой — хороший тон по нескольким причинам.
Это удобно разработчикам. Если все блоки вместо семантических тегов размечены с помощью div’ов, то другой разработчик может просто не разобраться в такой верстке. А над современными проектами работает обычно несколько людей.
Это помогает браузеру правильнее отображать контент. У семантических элементов есть заданные свойства по умолчанию, которые адаптированы под тип контента. Например, кнопку можно нажать не только мышкой, но и с помощью клавиатуры. А «кнопку», сделанную с помощью div, так нажать не выйдет. Более того: если отключить на странице JavaScript, такая «кнопка» может вообще не заработать.
Это делает сайты доступнее для пользователей. Есть люди, которые не пользуются мышью и перемещаются по страницам с помощью клавиатуры. Если верстка не семантическая, то таким людям сложнее пользоваться сайтом, а порой и вовсе невозможно.
Как пользоваться HTML-тегами
Обучаться верстке можно без каких-то специализированных инструментов. Отображать разметку может любой браузер, так что достаточно создать файл с расширением .html и тренироваться в нем.
- Сначала нужно разобраться в структуре HTML-страницы: какие теги обязательны и что где располагается.
- Стоит сразу запомнить основные теги, которые сейчас используют при верстке: заголовки, секции, теги для шапки и подвала сайта, списки и так далее.
- Тем не менее изучать все сразу не стоит. Тегов множество, и запомнить все в самом начале невозможно. Лучше понять основную логику: где какая семантика уместна. Тогда будет проще выбирать теги для разных элементов — а с их написанием и особенностями поможет разобраться документация.
- Нужно много практиковаться. HTML сложно изучать только в теории. Практика помогает разобраться, как использовать тот или иной тег, когда его уместно применять и что делать с часто встречающимися сложностями.








0 комментариев