HTML5 — последняя и наиболее мощная редакция языка разметки HTML, включающая новые компоненты, атрибуты и функциональность. Под термином также понимается набор технологий для создания сайтов и веб-приложений. Термин включает более десяти отдельных стандартов, некоторые из которых до сих пор находятся в процессе утверждения. Не все веб-браузеры полностью поддерживают HTML5 (или каждый браузер по-разному).
Что такое HTML
HTML (HyperText Markup Language), или язык разметки гипертекста (не путать с языком программирования), представляет собой формат документов, включающий в себя следующие компоненты:
- сам текст;
- теги (элементы) для выделения и структурирования текста.
Словарь HTML включает множество различных тегов, все они описаны в стандарте, поддерживаемом международной организацией World Wide Web Consortium (W3C). Последняя актуальная версия языка HTML имеет номер 5.3. В документе перечислены все элементы, которые могут быть использованы при написании кода веб-страниц. Словарь представляет собой обширный набор, к которому может потребоваться частое обращение.
Несмотря на то, что современные веб-браузеры способны отображать документы, независимо от стиля оформления HTML-кода, хорошим тоном будет писать чистый и организованный код. Это поможет избежать недоразумений с коллегами, которые могут изучать исходный код ваших страниц.
Набор технологий HTML5
HTML5 предлагает программные интерфейсы (API) для обработки видео и аудио, реализации чатов, включая видеочаты через браузер, а также множество других увлекательных интерактивных возможностей. Даже браузерные игры разрабатываются с использованием HTML5. Известный всем сервис YouTube перешел на HTML5, отказавшись от обязательной зависимости от Flash.
Преимущества и отличия HTML5 от предыдущих версий
Формально, процедура перехода с обычного HTML (HTML4) на HTML5 предельно проста: нужно включить тег <!DOCTYPE html> в начало кода веб-страницы для определения типа документа.
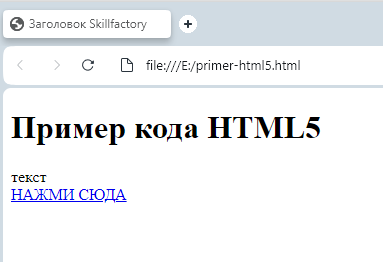
<!DOCTYPE html> <title>Заголовок Skillfactory</title> <h1>Заголовок</h1> пример текста <br> <a href="http://skillfactory.ru/">НАЖМИ СЮДА</a>

Таким образом, ваш документ будет соответствовать стандарту HTML5.
В HTML4 существовало множество различных типов документов, в то время как в HTML5 остался всего лишь один — <!DOCTYPE html>. Весь код, написанный на старой версии, будет работать и в новой.
Однако в HTML5 добавлено множество новых технологий и возможностей.
- Мультимедийный контент: HTML5 audio и video.
- Улучшенные формы: API валидации, новые атрибуты, значения для атрибута type тега <input> и новый элемент <output>.
- Новые семантические элементы: <mark>, <figure>, <figcaption>, <data>, <time>, <output>, <progress> и <meter>.
- MathML для математических формул.
- Веб-сокеты: постоянное соединение между страницей и сервером для обмена данными без перезагрузки страницы.
- WebRTC: возможность общения в реальном времени и видеоконференции в браузере без дополнительных плагинов.
- Server-sent события: сервер отправляет события клиенту, обеспечивая интерактивные обновления страницы.
- Офлайн-работа: кеширование приложения и офлайн-события.
- Хранилище и работа с файлами: структурированные данные на стороне клиента и HTML5 File API для работы с файлами.
- Camera API: взаимодействие с камерой устройства.
- WebGL и SVG: трехмерная графика (<canvas>) и формат векторных изображений на основе XML и другие возможности.
В целом, HTML5 предоставляет более широкий набор инструментов для создания интерактивных и богатых визуальных веб-приложений. Вот некоторые основные различия между HTML5 и предыдущими версиями (например, HTML 4):
| Характеристика | HTML5 | Старые версии HTML (например, HTML 4) |
| Структура | Введены новые семантические элементы, такие как <header>, <nav>, <section>, <article> и другие, что улучшает структурирование контента | Отсутствие четко определенных семантических элементов |
| Мультимедиа | Поддержка нативных элементов для аудио и видео с возможностью воспроизведения без сторонних плагинов | Зависимость от плагинов, таких как Flash, для воспроизведения мультимедийного контента |
| Хранение данных | Поддержка локального хранилища (LocalStorage и SessionStorage) для сохранения данных на стороне клиента | Отсутствие таких механизмов; использование куки и других методов хранения данных |
| Графика | Введение элемента <canvas> для создания графики и рендеринга с помощью JavaScript | Отсутствие нативного способа создания графики на веб-странице |
| Валидация форм | Встроенная поддержка валидации форм с использованием атрибутов required, pattern и других | Отсутствие встроенной валидации, требование к JavaScript для проверки данных формы |
| Семантика | Большее внимание к семантике элементов, что способствует лучшей индексации поисковыми системами и доступности | Меньшее внимание к семантике, что могло приводить к сложностям в индексации и доступности |
| Обработка ошибок | Поддержка более строгой обработки ошибок, что помогает избежать некорректного отображения страницы | Меньшая строгость в обработке ошибок, что иногда могло приводить к непредсказуемому поведению |
| Геолокация | Возможность определения географического положения пользователя через API геолокации | Отсутствие нативного механизма для определения геолокации |
| Оффлайн-режим | Встроенная поддержка оффлайн-режима с помощью Application Cache и Service Workers | Отсутствие нативной поддержки оффлайн-режима |
Различия показывают, как HTML5 внес значительные улучшения в функциональность и возможности веб-разработки по сравнению с предыдущими версиями HTML.
Самое значимое различие между старыми версиями HTML и HTML5 заключается в интеграции видео и аудио в спецификации языка.
Как редактировать HTML5
Создание разметки HTML5 осуществляется с использованием тех же инструментов, что и разметка обычного HTML. Можно начать с простого «Блокнота» в операционной системе Windows и продвигаться к современным инструментам разработки, предоставляющим встроенные шаблоны для быстрого создания документов с расширением .html, таких как Notepad++ и Sublime Text.
Для более углубленной работы с HTML5 и обучения существует ряд полезных ресурсов в открытом доступе.
- Справочник по HTML5 на портале Mozilla Developers Network: ресурс предоставляет обширное руководство и справочник по HTML5 от Mozilla, который может быть полезным для понимания особенностей и функциональности HTML5.
- Руководства freeCodeCamp по HTML: предоставляет образовательные материалы для программирования, включая подробные руководства по HTML5, которые могут помочь в освоении языка разметки.
- Справочник по элементам HTML от W3Schools: предлагает понятный и наглядный справочник по элементам HTML, который может быть полезным для изучения и практического применения различных тегов и атрибутов.
- Справочник DevDocs по HTML: онлайн-сервис, который предоставляет справочные материалы по различным технологиям, включая HTML5.
Ресурсы помогут углубить знания о HTML5, освоить функционал и научиться создавать более интерактивные и современные веб-страницы.
Как научиться писать на HTML5
Избегая зубрежки тегов, стремитесь освоить основы HTML5, его ключевые элементы и экспериментировать. Поставьте перед собой специфичные задачи, например создание веб-сайта-визитки, либо рассмотрите возможность взять на себя платный проект как фрилансер.
Не стесняйтесь обращаться к справочникам, искать информацию в сети, а также просить совета на форумах и платформах вопросов и ответов. Даже анализ кода веб-сайтов, разбор их работы помогает научиться основам HTML5.
Для создания интерактивных веб-сайтов с более сложной функциональностью и современным привлекательным дизайном, желательно дополнительно погрузиться в темы CSS, JavaScript, веб-дизайна и пр. Такое обучение требует более фундаментальной подготовки и понимания.
По мере обучения вы постепенно научитесь создавать собственные веб-проекты и будете готовы заявить о своей компетентности, претендуя на роль junior-разработчика.








0 комментариев