Sass — это метаязык (язык для описания другого языка), который упрощает и ускоряет написание CSS-кода. Его часто называют препроцессором CSS — это означает, что Sass имеет свой синтаксис, из которого генерирует CSS-код, понятный любому браузеру.
Для чего используют Sass
Препроцессор Sass помогает:
- сделать CSS-код понятнее и проще. Его легче масштабировать, обновлять и поддерживать;
- расширить функциональность. С помощью Sass можно использовать CSS-константы, встроенные функции, вложенные правила, примеси (смешанные стили), наследование и так далее;
- избежать многократного повторения одинаковых фрагментов кода. Это экономит время разработчика, уменьшает объем файлов стилей и ускоряет обработку страниц.
Разберем использование Sass на примере. В цветовой палитре сайта преобладают три цвета:

Без использования препроцессора разработчику нужно вручную вводить HEX-значения каждого из этих оттенков несколько раз. Sass решает проблему просто:
/* определяем переменные для основных цветов */
$primary_1: #a2b9bc;
$primary_2: #b2ad7f;
$primary_3: #878f99;
/* используем переменные в стилях*/
.main-header {
background-color: $primary_1;
}
.menu-left
background-color: $primary_2;
}
.menu-right {
background-color: $primary_3;
}
Если дизайнер (или разработчик) решит изменить цвет какого-либо элемента, достаточно поменять значение один раз — у переменной.
Как работает Sass
Отличительная особенность Sass — наличие двух синтаксисов.
1. SASS не использует фигурные скобки, характерные для стилей CSS. Вместо них применяются отступы. Расширение файла — .sass.
Пример кода:
&:disabled
color: $mdc-button-disabled-ink-color
cursor: default
pointer-events: none
2. SCSS использует фигурные скобки. Расширение файла — .scss.
Пример кода:
&:disabled {
color: $mdc-button-disabled-ink-color;
cursor: default;
pointer-events: none;
}
}
При этом оба диалекта поддерживают не только стандартные CSS-комментарии, но и построчные примечания, отделяемые от кода двойным слэшем //:
/* это пример обычного CSS-комментария */
.main-header {
background-color: $primary_1; // это пример построчного комментария
}
Браузеры не понимают код Sass — они распознают и отображают только стили CSS. Для преобразования используется специальное приложение — препроцессор, который переводит конструкции в понятный браузеру формат. В готовый CSS-код не включаются построчные комментарии. В ходе компиляции в CSS передаются только стандартные примечания, отделяемые от кода символами /* */.
Установка Sass
Sass написан на языке Ruby и отличается минимальными системными требованиями:
- не зависит от конкретной программной платформы — пакет можно установить на компьютер с любой операционной системой;
- код CSS, полученный в результате работы препроцессора, обрабатывается любыми браузерами.
Для установки с помощью менеджера пакетов NPM достаточно выполнить команду:
npm install -g sass
Команда для установки в случае использования менеджера пакетов Homebrew выглядит так:
brew install sass/sass/sass
При использовании менеджера Chocolatey в среде Windows нужно выполнить команду:
choco install sass
Хороший бесплатный инструмент для работы с Sass — приложение Scout-App, которое работает на Windows, Linux и MacOS.
Переменные в Sass
Переменные применяются для хранения данных и значений для повторного использования. Sass поддерживает несколько типов переменных:
- строки;
- списки;
- числовые значения;
- пустые значения null;
- цвета;
- логические (булевы) значения.
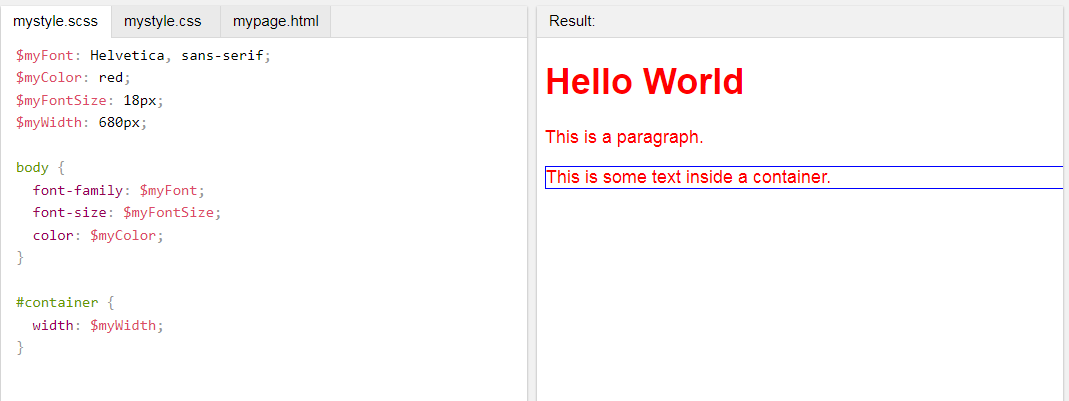
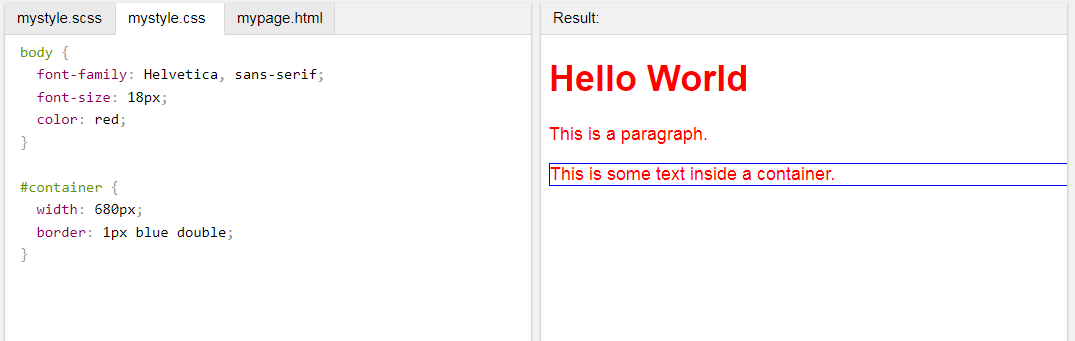
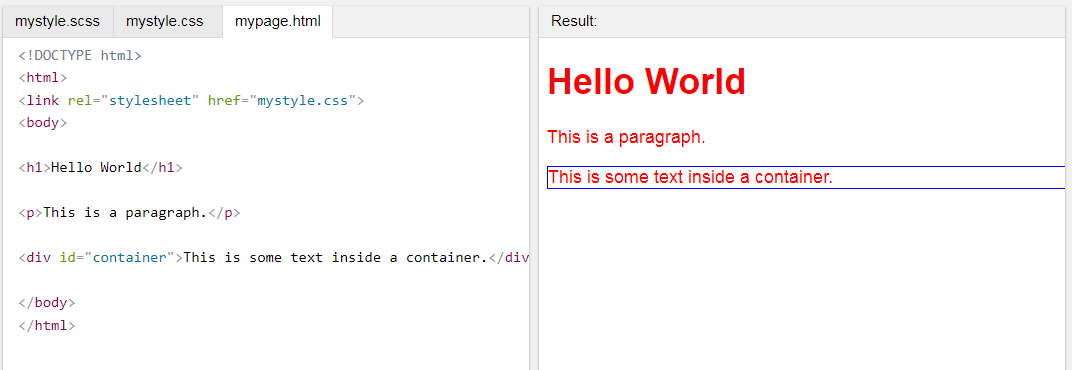
Проиллюстрируем использование переменных на примере. На скриншотах видно, как содержимое файла .scss определяет код CSS и HTML. Используются переменные:
- myFont — задает шрифт Helvetica;
- myColor — устанавливает красный цвет;
- myFontSize — определяет размер шрифта, 18 кегль;
- myWidth — задает ширину контейнера, 680 пикселей.
Слева — переменные в файле .scss, справа — представление в браузере.

Слева — скомпилированный CSS-код, понятный браузеру.

Слева — HTML-код, в котором есть ссылка на скомпилированный файл стиля CSS.

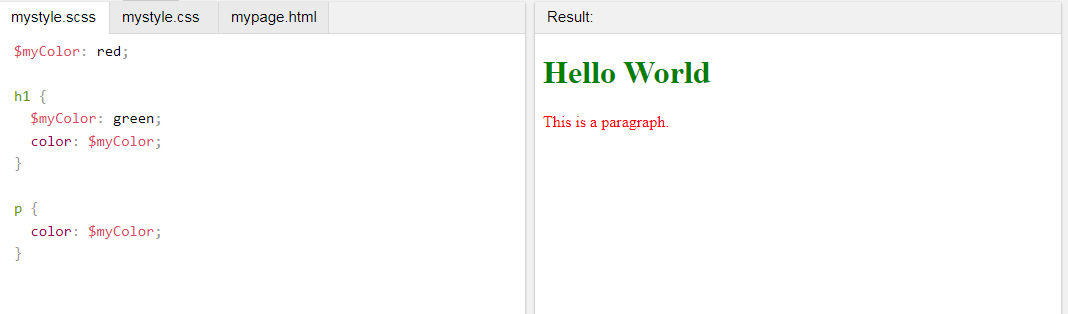
Область видимости переменных Sass ограничивается вложенными элементами — это позволяет предотвратить влияние стилей друг на друга. Зададим различные цвета для основного цвета и для заголовка:
$myColor: red;
h1 {
$myColor: green;
color: $myColor;
}
p {
color: $myColor;
}
Может показаться, что переменная $myColor передаст зеленый цвет основному тексту. Однако Sass четко разделяет стили элементов — цвет параграфа будет красным, поскольку стили CSS в результате компиляции выглядят так:
h1 { color: green;}p { color: red;}
Область видимости переменных в Sass ограничена вложенными элементами.

Использование !global
По умолчанию область видимости всех переменных в Sass ограничена, но у разработчика есть возможность переопределения области видимости отдельных переменных — с локальной на глобальную. Это возможно с помощью метода !global. Добавление переключателя !global станет указанием на то, что переменная должна быть видна на всех уровнях.
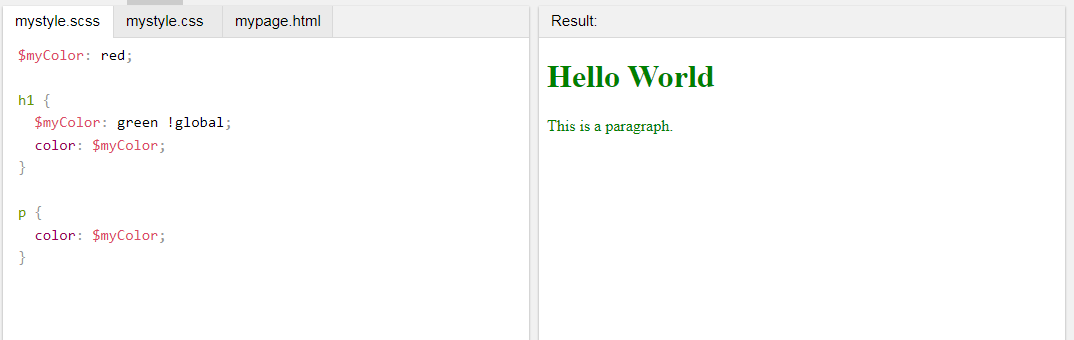
Для иллюстрации воспользуемся кодом из предыдущего примера: добавим к переменной $myColor элемента h1 переключатель !global:
$myColor: red;
h1 {
$myColor: green !global;
color: $myColor;
}
p {
color: $myColor;
}
Теперь и заголовок, и текст параграфа имеют один цвет — зеленый, поскольку переменная в CSS-коде стала глобальной:
h1 {
color: green;
}
p {
color: green;
}

Глобальные переменные нужно определять отдельно от локальных переменных, в файле под названием _globals.scss. Он включается в основной код с помощью функции @include.








0 комментариев