Visual Studio Code (VS Code) — это редактор кода для разных языков программирования. Он относительно немного весит, гибкий и удобный. В нем можно писать, форматировать и редактировать код на разных языках.
VS Code не стоит путать с Visual Studio — это IDE, очень мощная и масштабная, но одновременно с этим тяжеловесная. Названия похожи, потому что у обоих средств разработки один и тот же создатель, но продукты разные по своей сути. VS Code меньше весит, проще в освоении и подходит в том числе для начинающих разработчиков.
Редактор кода существует для всех популярных операционных систем: Windows, Linux и macOS. Он бесплатный, в отличие от большинства версий «старшего брата» Visual Studio.
Кто пользуется Visual Studio Code
С VS Code работают программисты на разных языках. Например, им активно пользуются веб-разработчики, пишущие на HTML/CSS, JavaScript, PHP. Но редактор поддерживает намного большее количество языков: Python, Go, Ruby, C#, TypeScript и так далее. Он работает и с расширениями и фреймворками для популярных языков — например, с React JS и Vue.js, с языками стилей SCSS и LESS, которые дополняют CSS.
В теории пользоваться VS Code может разработчик практически на любом из современных языков. Но на практике его применяют там, где не нужны мощности полноценной IDE.
Для чего нужен VS Code
VS Code позволяет легко писать, форматировать и редактировать код на разных языках. С его помощью можно быстро создать проект и структуру файлов в нем, он подсвечивает синтаксис кода и помогает автоматически править ошибки. В нем есть возможности для отладки и запуска кода на некоторых языках.
Редактор легко расширяется, поэтому к перечисленным функциям можно добавить новые — достаточно просто скачать нужное дополнение из официального каталога. Дополнения тоже распространяются бесплатно.
Где скачать и как установить VS Code
Скачивание
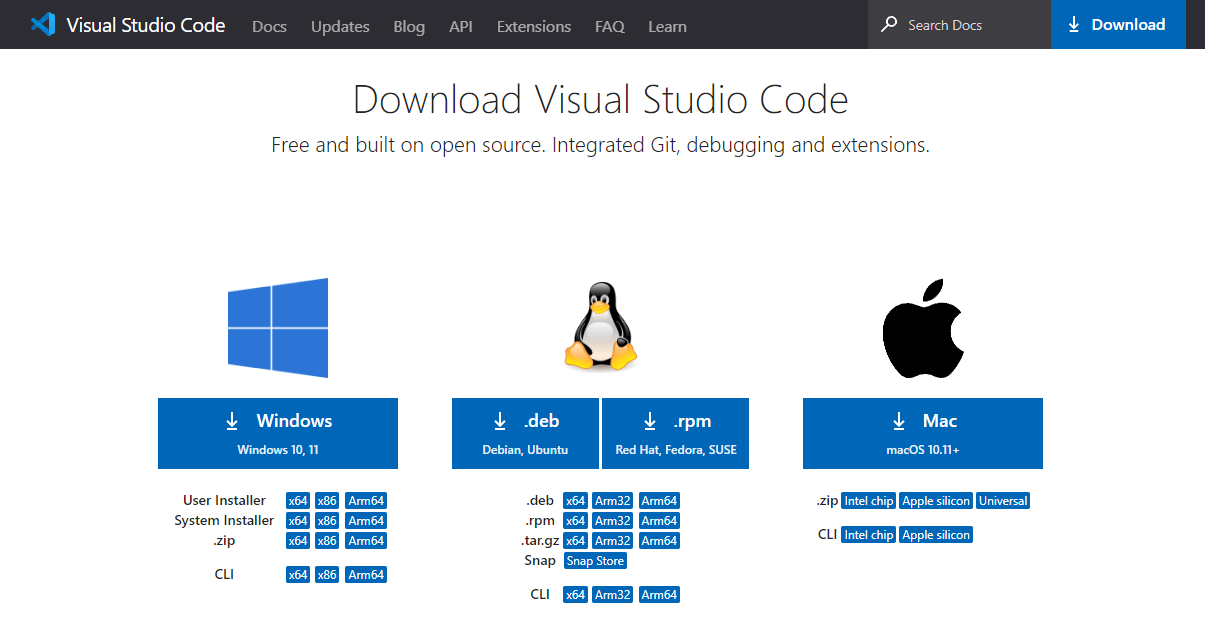
Visual Studio Code можно бесплатно скачать с официального сайта и установить как обычную программу. Надо просто выбрать версию: для Windows, Linux или macOS.

На главной странице официального сайта есть большая кнопка для скачивания в оптимальной конфигурации — она определяется автоматически в зависимости от параметров вашей системы. Для альтернативных вариантов загрузки есть ссылки внизу.
Установка
После загрузки программы нужно запустить инсталлятор и следовать инструкциям на экране. Далее программа установится на ПК.

Запуск на слабых ПК
После завершения установки можно приступить к запуску программы. Однако стоит отметить, что не на каждом компьютере она запустится успешно. Это обусловлено тем, что программа требует значительных вычислительных ресурсов. Из-за этого на слабой машине возможно возникновение такой ситуации: вместо обычного интерфейса программы появляется лишь черный экран, и процессор начинает работать на полную мощность. Тем не менее, существует решение — необходимо открыть контекстное меню ярлыка программы, и в поле пути к исполняемому файлу добавить следующий флаг:
--disable-gpu.Установка русского языка
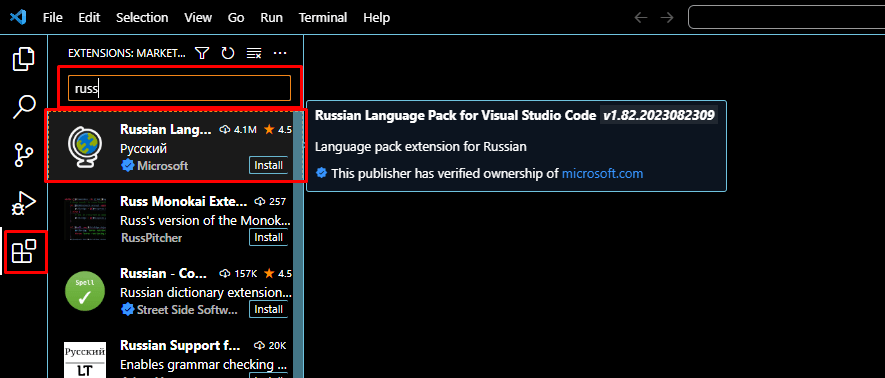
Для более удобного ознакомления можно установить русский язык интерфейса. Для этого выполните следующие шаги:
- Щелкните на значке расширений в поле поиска;
- Начните вводить «russian» и дождитесь появления пакета «Russian Language Pack for Visual Studio Code»;
- После этого нажмите кнопку Установить. Далее программа запросит перезапуск.

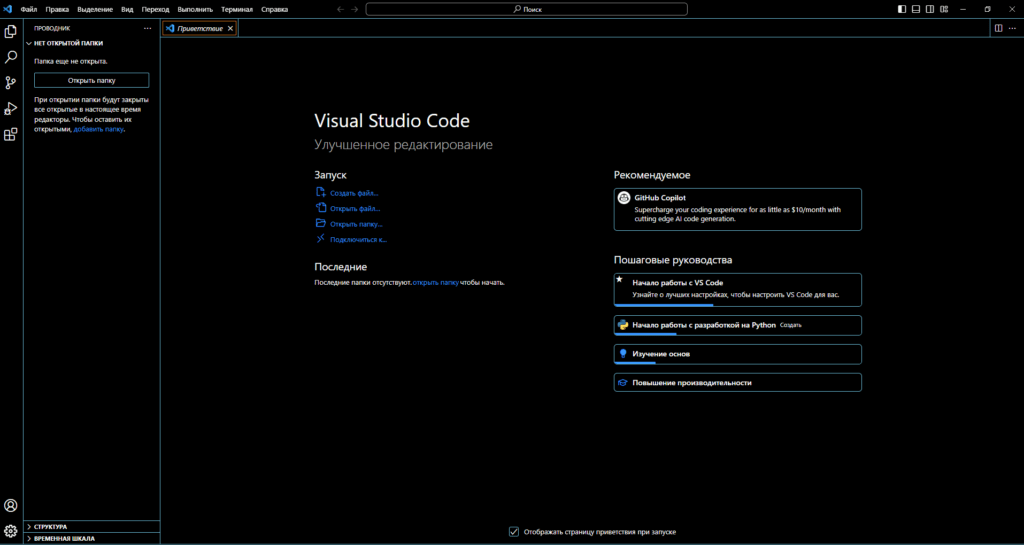
Теперь интерфейс программы стал намного более понятным на русском языке. Однако, если вы хорошо владеете английским языком, то переход на русский язык не является обязательным. Это позволит вам в случае возникновения каких-либо проблем быстрее находить решения в сети, так как большинство ресурсов и инструкций доступны именно на английском языке.

Интерфейс
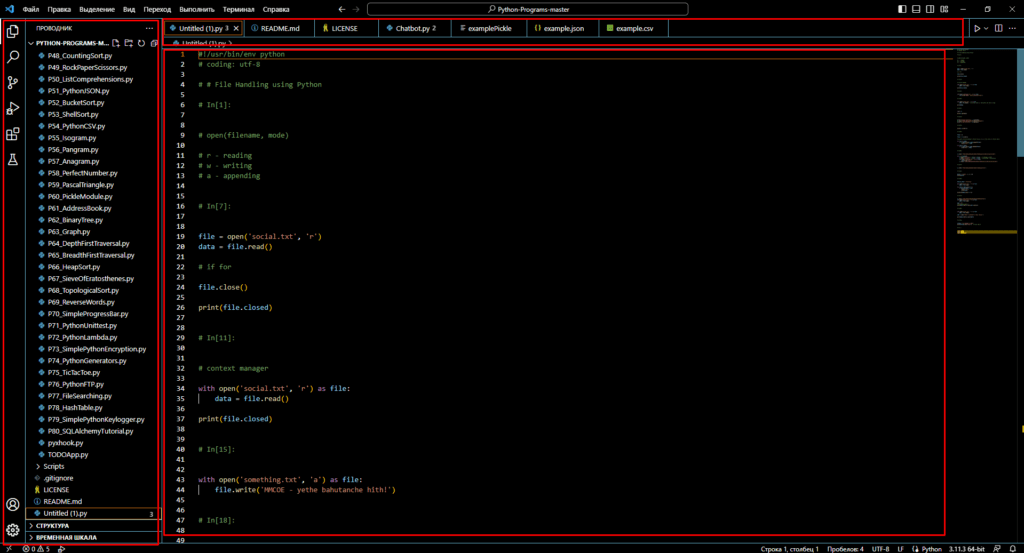
VS Code — это расширяемый редактор кода. Он написан на фреймворке Electron, поэтому его интерфейс запрограммирован с помощью HTML, CSS и JavaScript. Интерфейс у него довольно стандартный для редакторов: рабочая область, верхнее и боковое меню.

В рабочей области открывается документ, в котором программист пишет код. Через верхнее меню можно получить доступ к разным функциям и возможностям. Через боковое меню открываются разделы контроля версий, установки дополнений, запуска и отладки кода.
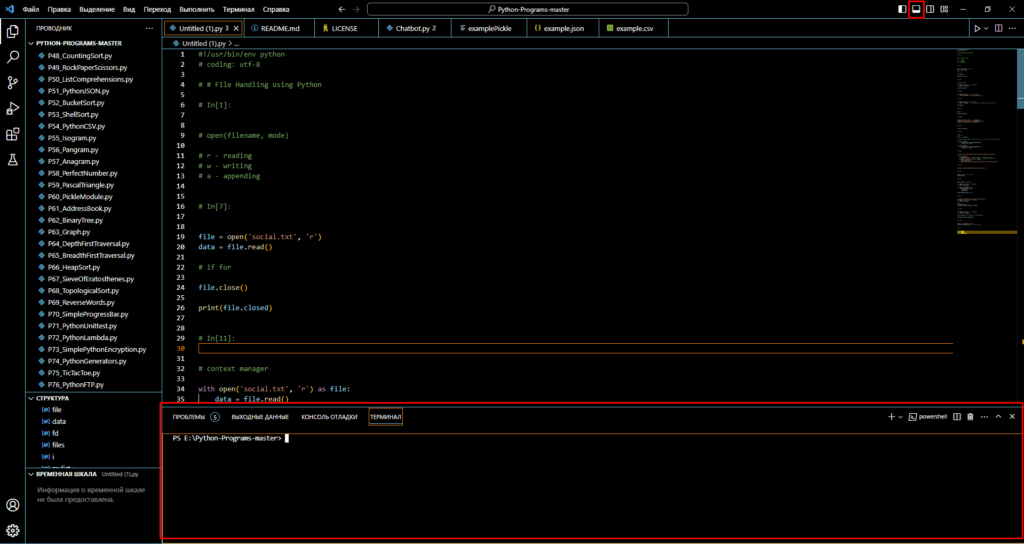
В нижней части страницы можно открыть консоль. В нее будут выводиться результаты выполнения кода, разные сведения о сборке и найденных ошибках. В консоль можно писать и команды — правда, для многих из них есть горячие клавиши, а они быстрее.

Одновременно в VS Code можно открыть несколько файлов в разных вкладках. Экран рабочей области можно разделить на части, чтобы человек видел несколько файлов одновременно. Как в операционной системе, когда открыто несколько окон программ: одно справа, другое слева. Со всеми открытыми файлами можно работать.
Настройка Visual Studio Code
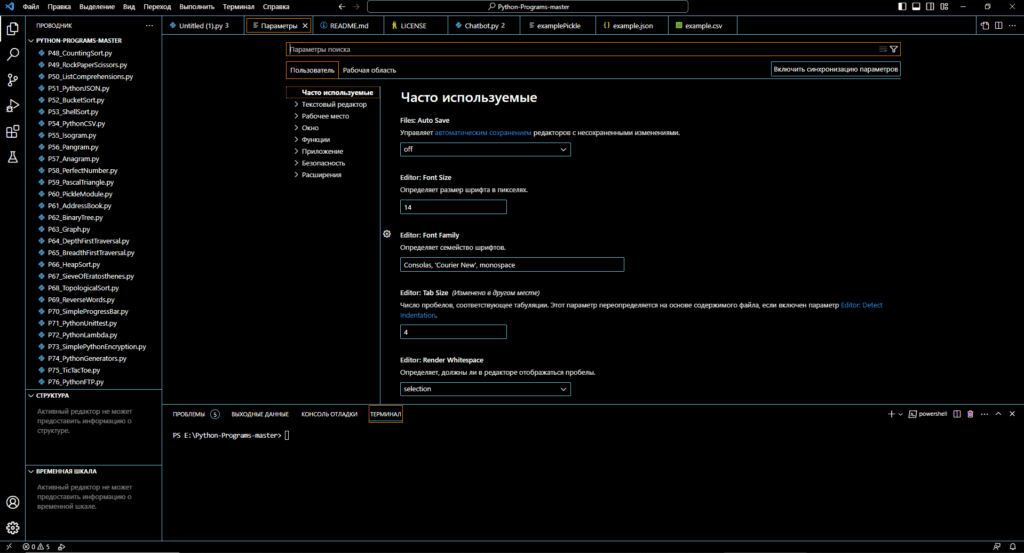
Для доступа к настройкам графического редактора можно воспользоваться сочетанием клавиш Ctrl+, или перейти по пути File → Preferences → Settings.

Затем можно переходить к настройке различных категорий параметров вручную. Чтобы избежать переключения между вкладками, нужные параметры можно просто вводить в строку поиска.
Другой метод настройки Visual Studio Code — редактирование файла settings.json. Этот способ позволяет тонко настраивать программу, но требует определенных навыков. Начинающим лучше избегать этот способ.
Visual Studio Code предоставляет ряд полезных настроек для автоматизации рабочего процесса:
- Автосохранение: Найти параметр «Files: Auto Save». Изменить на «afterDelay» и задать временной интервал — файлы будут автоматически сохраняться через заданный промежуток времени.
- Размер шрифта: Параметр «Font Size». По умолчанию 14, но его можно изменить на более удобный.
- Форматирование кода: Параметр «Format On Paste». Код будет автоматически форматироваться при вставке, помогая избежать проблем с лишними отступами.
- Удаление конечных пробелов: Параметр «Trim Trailing Whitespace». При сохранении документов автоматически удаляются пробелы в конце строк. Это помогает убрать лишние символы и соответствовать стандартам кодирования.
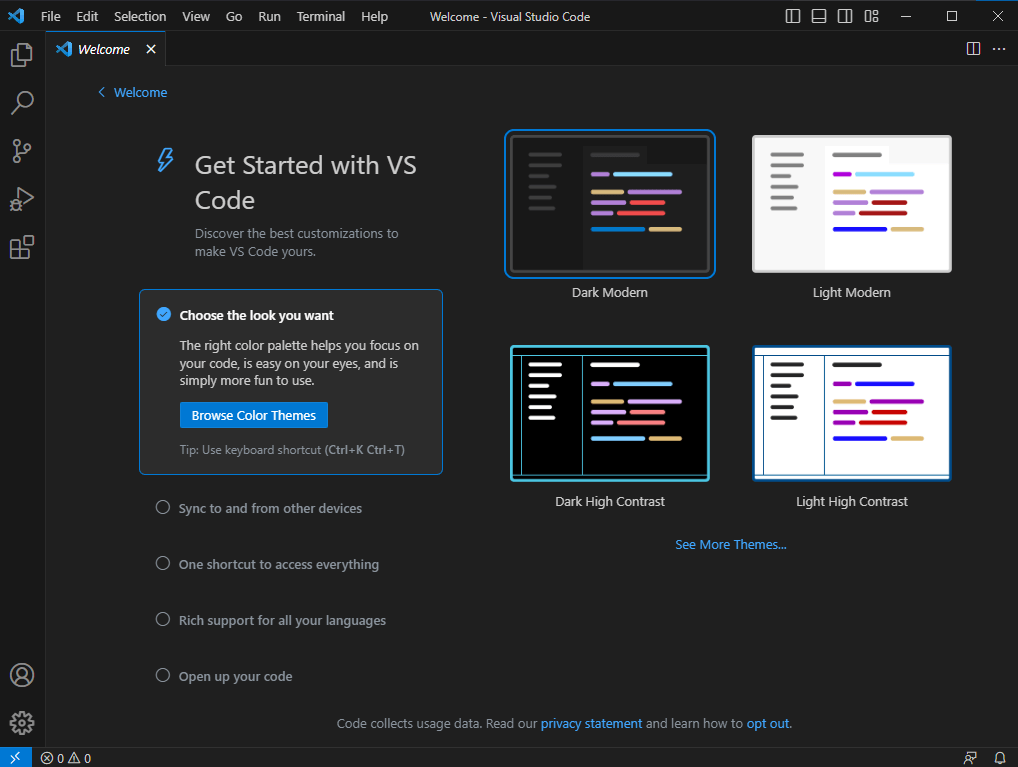
Также можно изменить цветовую схему интерфейса. Для этого нажмите CTRL+SHIFT+P, введите theme и выберите Preferences: Color Theme. Вас встретит список доступных тем, из которых можно выбирать.
Возможности Visual Studio Code
Написание и редактирование кода. Первое и главное назначение редактора — писать исходный код на каком-то из языков программирования, редактировать и сохранять его. Так же как редакторы текста оснащены функциями для форматирования контента, редактор кода позволяет структурировать и форматировать программы. Например, он подсвечивает синтаксис, выделяет ошибки, автоматически расставляет отступы. В нем есть и автодополнение: если ввести первые несколько букв команды, он предложит варианты, как можно ее закончить. В VS Code есть целая система для помощи в редактировании кода, ее компоненты сгруппированы под общим названием IntelliSense.
Автоматическое редактирование. Редактирование и исправление кода в VS Code можно автоматизировать. Существуют специальные плагины и расширения для редактора, которые автоматически исправляют мелкие ошибки в программе: неправильные отступы, именование, несоответствие стилю кода и так далее. Кстати, стиль кода можно задать в настройках. Конечно, сложную ошибку такой модуль не исправит: он не поймет, как это можно сделать. Но для устранения мелких недочетов возможность удобная.
Поиск, вставка и другое. Среди возможностей Visual Studio Code — быстрая навигация по документу и его редактирование. Например, строка поиска поддерживает в том числе регулярные выражения — формулы для разных текстовых сочетаний. С редактированием тоже удобно: можно написать сокращенную формулу той или иной команды, и редактор достроит ее сам. А можно, например, выделить код и закомментировать его одним сочетанием клавиш.
Контроль версий. VS Code «из коробки» поддерживает систему контроля версий Git. Прямо из редактора можно закоммитить изменения или откатить коммит, добавить к нему комментарий или отправить в удаленный репозиторий. Для этого не нужно входить в консоль и набирать команды: все делается через визуальный интерфейс. Сделать коммит можно в несколько кликов в специальной боковой панели.
Установка дополнений. Одна из особенностей VS Code — он очень легко расширяется. Прямо из редактора можно перейти в каталог расширений и дополнений, найти в поиске то, что вам нужно, и установить. Так подключаются поддержка других языков, плагины для автоматического исправления, конфигураторы и много чего еще. Благодаря легкой расширяемости VS Code можно полностью настроить под себя и свои нужды.
Запуск кода. Изначально редактор позволяет запускать код только для малого количества языков. Но к нему есть дополнения, которые открывают такую возможность и для других. Чтобы воспользоваться ей, нужно установить соответствующее расширение и перезагрузить VS Code. После этого в интерфейсе редактора должны появиться кнопки для сборки и запуска. Кстати, изначально в нем есть целая вкладка под названием «Запуск и отладка».
Помощь в отладке. В VS Code есть встроенный отладчик для языка JavaScript и основанных на нем технологий, таких как TypeScript. Для других языков понадобится устанавливать расширение. Но в любом случае возможность интерактивной отладки в редакторе есть, и это удобно, потому что раньше так «умели» делать только IDE. Интерактивная отладка помогает пошагово выполнять код и на каждом шаге просматривать, как изменяются данные. Так легче обнаружить и устранить ошибку.
Горячие клавиши
Горячие клавиши позволяют применять те или иные функции, не заходя в меню. Достаточно просто нажать нужное сочетание на клавиатуре. В VS Code таких клавиш много, и их можно перенастроить под свои вкусы — как вам удобнее.
| Горячая клавиша | Действие |
|---|---|
| Ctrl + N | Создать новый файл |
| Ctrl + O | Открыть существующий файл |
| Ctrl + S | Сохранить файл |
| Ctrl + Shift + S | Сохранить файл как |
| Ctrl + Z | Отменить последнее действие |
| Ctrl + Shift + Z | Повторить отменённое действие |
| Ctrl + X | Вырезать выделенный текст |
| Ctrl + C | Копировать выделенный текст |
| Ctrl + V | Вставить скопированный/вырезанный текст |
| Ctrl + F | Найти текст в файле |
| Ctrl + H | Заменить текст в файле |
| Ctrl + D | Выделить следующее вхождение выделенного текста |
| Ctrl + / | Закомментировать/раскомментировать строку |
| Ctrl + Shift + K | Удалить текущую строку |
| Ctrl + Shift + L | Выделить все вхождения выделенного текста |
| Ctrl + Shift + O | Быстро перейти к символу |
| Ctrl + P | Быстро перейти к файлу |
| Ctrl + ` | Открыть/закрыть терминал |
| Ctrl + B | Показать/скрыть боковую панель |
| Ctrl + Shift + X | Открыть панель расширений |
| F12 | Перейти к определению |
| Ctrl + F12 | Показать список всех ссылок на текущий символ |
| Shift + F12 | Показать быстрый просмотр ссылок |
| Ctrl + F11 | Установить/снять точку останова |
| F5 | Запустить/перезапустить отладку |
| F9 | Установить/снять точку останова |
Вы можете настроить горячие клавиши в Visual Studio Code согласно своим предпочтениям, выбрав File (Файл) > Preferences (Настройки) > Keyboard Shortcuts (Горячие клавиши).
Установка плагинов
Плагины позволяют добавлять языки, отладчики и инструменты для поддержки рабочего процесса разработки.
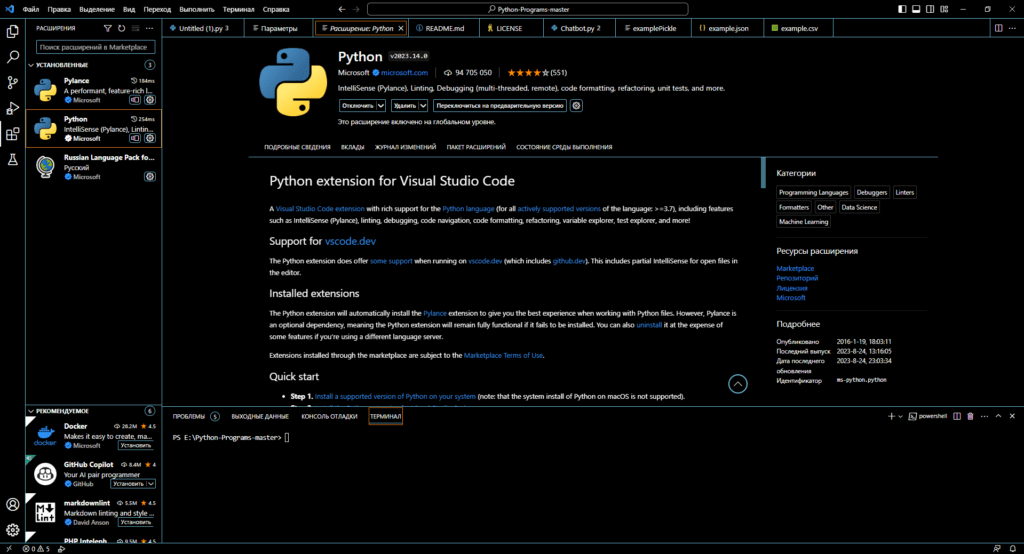
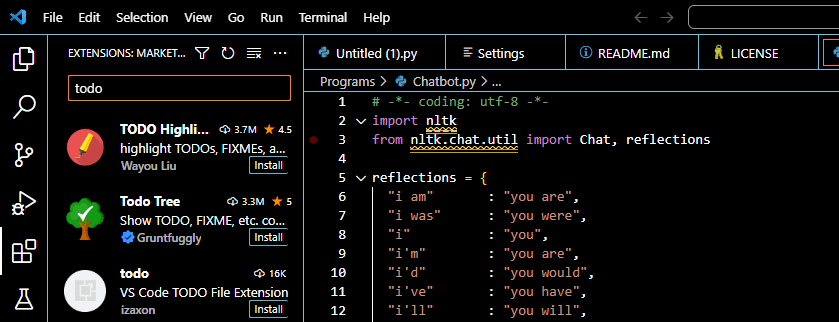
Поиск плагинов
Расширения можно просматривать и устанавливать из самого приложения VS Code. Для этого нужно перейти в раздел Дополнения, либо воспользуйтесь значком в боковой панели, либо выберите команду Ctrl+Shift+X.

Каждое дополнение в данном списке сопровождается кратким описанием, указанием издателя, а также информацией о количестве загрузок и пятизвездочной шкале оценки. Вам предоставляется возможность выполнить клик по интересующему дополнению, чтобы перейти на страницу с подробностями, где можно узнать дополнительную информацию.
Установка дополнений
Для установки плагина, выберите кнопку Install (установить). После завершения установки кнопка Установить изменится на кнопку с изображением шестеренки Управление.
Возьмем, например, популярное дополнение TODO Highlight. Оно выделяет фрагменты текста вида ‘TODO:’ и ‘FIXME:’ в вашем исходном коде, чтобы помочь быстро обнаружить незавершенные участки.
В разделе Расширения (доступно по Ctrl+Shift+X) введите todo в поле поиска, чтобы отфильтровать результаты. Вы должны обнаружить дополнение в списке.

Помимо прочего, дополнение однозначно опознается по идентификаторам издателя. При выборе «TODO Highlight» откроется страница с подробностями, где можно найти идентификатор данного плагина, например, wayou.vscode-todo-highlight. Знание идентификатора дополнения полезно в случае с несколькими плагинами одинакового названия.
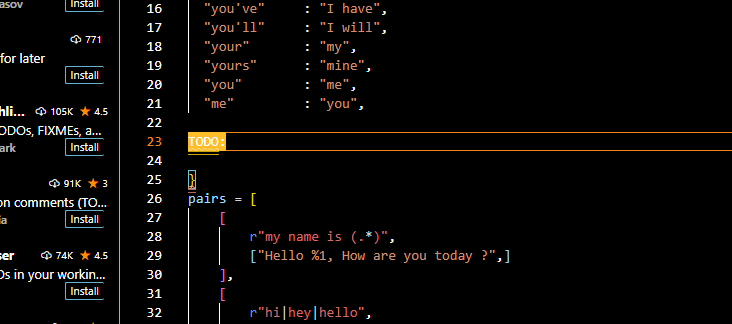
Чтобы увидеть «TODO Highlight» в действии, откройте любой файл с исходным кодом и добавьте текст ‘TODO:’. Вы увидите, что данный текст будет выделен:

Этот пример лишь один из способов установки и использования плагинов. В репозитории содержится множество расширений, поддерживающих сотни языков программирования и задач.
Выбор разнообразен: от полноценной поддержки языков, таких как Java, Python, Go и C++, до простых расширений, которые создают GUID, меняют цветовую тему или добавляют виртуальных питомцев в редактор.
На странице подробностей дополнения можно ознакомиться с README и изучить:
- Вкладки «Возможности» — список настроек, команд и горячих клавиш, языковых грамматик, отладчика и так далее.
- Вкладка «Изменения» — история изменений (CHANGELOG) репозитория дополнения, если она доступна.
- Вкладка «Зависимости» — перечисление зависимостей от других плагинов.
Преимущества Visual Studio Code
Простота освоения. У редактора интуитивно понятный интерфейс, его легко установить и настроить. А после этого им сразу можно начинать пользоваться. Единственной проблемой поначалу могут стать горячие клавиши и дополнительные настройки — они необычно организованы. Но со временем легко разобраться, особенно если вначале держать под рукой памятку или пользоваться туториалами.
Малый вес. По сравнению с IDE редактор быстро работает и мало весит, не так требователен к ресурсам компьютера. При этом он довольно функционален, а огромное количество расширений позволяет добавлять в него новые возможности.
Кроссплатформенность. Visual Studio Code есть для всех популярных операционных систем, так что с ним можно работать вне зависимости от ОС, которую вы предпочитаете. К тому же это позволяет быстрее и удобнее переносить проекты с одного устройства на другое.
Поддержка разных языков. Есть инструменты, которые предназначены специально для какого-то языка, например Python или C++. Visual Studio Code поддерживает огромное количество языков программирования, и они легко подключаются. Поэтому с его помощью можно вести проекты, написанные на нескольких языках одновременно.
Гибкость. У VS Code множество расширений и удобных функций. Помимо вещей, стандартных для редактора кода, вроде подсветки синтаксиса, он «умеет» много чего еще. Его можно легко и гибко настроить под себя в зависимости от потребностей разработчика и технологий, с которыми он работает.
Недостатки Visual Studio Code
Ограниченная функциональность. Конечно, это зависит от того, с чем сравнивать VS Code. По сравнению с рядом других редакторов он, наоборот, более функционален. Но если сравнивать с IDE — любой редактор проигрывает, так как возможности у него намного ниже.
А для некоторых языков возможности IDE критичны. Поэтому работать в редакторе кода для разработчиков на этих языках будет не очень удобно. Например, в VS Code есть модули для Java, но Java-разработчики все же предпочитают пользоваться специализированными средами. У них больше возможностей по работе со специфическими особенностями языка вроде перевода программы в байт-код.
Медленная работа. На старых компьютерах редактор может долго запускаться и работать медленнее. Особенно это характерно для устройств, где установлен жесткий диск HDD, а не твердотельный накопитель SSD, или мало оперативной памяти.
Так происходит из-за того, что VS Code написан на Electron — это фреймворк, который позволяет писать программы для ПК с помощью HTML/CSS и JavaScript. Внутри фреймворка – целый браузер, отвечающий за отображение HTML и CSS. Соответственно, написанные на Electron программы такие же ресурсоемкие, как обычные браузеры, а значит, на слабых устройствах могут работать медленно. Это справедливо и для VS Code.








0 комментариев